The Guided Designer Settings mode displays the Properties Wizard, where you can configure form/workflow settings,
The Guided Designer Settings mode displays the Properties Wizard, where you can configure form/workflow settings, the user experience, and what happens to submitted forms submissions and data. Here is what you need to know:
...
Form and Workflow Settings are very similar, but some tab names will reflect either "form" or "workflow" respectively.
...
Additional property differences are outlined in the sections below.
- If you are working on several tabs at one time, you can navigate to other tabs and make changes there. Use the left and right arrows at the top of the screen to display additional tabs. Your changes are temporarily saved while you switch between forms, or even between the Settings tab and other Guided Designer modes (Workflow, Form(s), Rules, PDF Mapping). Click Saveto permanent save your changes.
- will validate the Property Settings when you select a different Guided Designer mode or use any of the Save options (Save, Save and close, Save and test). If a property value is invalid, the tab(s) will not close and a message will display telling the designer that there are corrections to be made before saving. CLOSE returns you to the current tab if there is a validation error. Otherwise, another invalid tab will be auto selected (starting from left to right) if another tab needs attention. Tab labels with invalid entries display in red. DISCARD & CLOSE dismisses your changes and returns you to the current tab. You can now navigate elsewhere.
- Hover over any field on the Properties tabs to see a helpful hint providing information about the property. Some fields contain instructions to guide you.
- Clicking on the down arrow for a property shows an unfiltered list of choices applicable to that property. For some properties, you may see templatized controls from your workflow and workflow/special templates provided in .In In some cases, you can type ahead to narrow down the list. Use the up/down arrows, the Enter key or click an option with your mouse to select an option. Use the Backspace, Delete or click the x on a selected property to delete it.
- On some tabs, you may have to slide the toggle to the right to turn on a feature.
- Typing a opening curly brace into some fields, followed by the name of a control, show a list of the fields in your workflow that match the entered text and will be added to the field as a control template.
...
- On some tabs, you may have to slide the toggle to the right to turn on a feature.
Settings
Specify General Settings for your form/workflow on the Settings tab.
Form/Workflow Name
This is the name you see on the Forms home page & Workflows Homepage where your forms are listed. We recommend changing the name to make it more meaningful than the arbitrary name assigned when you create itgiving your form/workflow a meaningful name, but keep in mind it is a working name only, so users will not see it. Form names longer than 255 characters will be truncated. It is recommended that you name your form/workflows using characters that are suitable for filenames. Following the POSIX filename standard (A–Z a–z 0–9 . _ - ) will ensure it works. You can change the name on the Editing Settings tab or in Form/Workflow editing mode.
| Note |
|---|
If the Form/Workflow Name is changed after the form has been deployed and has submissions, the original form name will still appear on the Task List and Recent Submissions tabs on the user dashboard. |
...
- The name of the current step displays with a bright blue color. Note that the active step number is also circled in bright blue. Steps that have yet to be performed display with a light blue color.
- HTTP Wait-Notify and Anonymous Task steps, once performed, display with a faded blue color indicating that the workflow cannot be reset to this step.
- Skipped steps display with a light blue color and steps that have already been performed display with a black color. For example the Expense Report workflow shown in the image, has four steps: Expenses, Reviewer, Supervisor and Accounting. The employee fills out the Expense report for an amount less than $5000.00. The workflow is routed to a company reviewer and if approved, to Accounting for final processing. If the amount of the expense had been greater than $5000.00 then the workflow is routed to a Supervisor for an additional review before navigating to the Accounting department. The Supervisor step is skipped for Expense reports less than $5000.00. When the Accounting employee performs the task, here is what they will see:
...
- The Expenses and Reviewer steps display in black since they have already been performed.
- The Supervisor step is displayed in faded blue because it was skipped as the total amount of the expenses was less than $5000.00.
- The name and number of the Accounting step, which is the step that is currently being performed by the Accounting employee, display in a bright blue color.
Refer to the precondition topic to see how to use them to skip a step in a workflow.
...
You may notice a difference in behavior when using a workflow on the desktop vs on a phone/tablet. For Example: Imagine example, imagine a two step workflow where 1st step Step 1 has 2 two Pagebreak controls and neither step has an assigned role/user. On the phone/tablet this translates into a screenflow with 3 steps for 1st step and 1 step for 2nd stepthree pages for Step 1 and one page for Step 2. You can use the Previous button to get back to the 1st step from the 2nd stepStep 1.
However, on the desktop there is no "Previous" button so once the workflow gets to 2nd step there is no way Step 2, they must use the Navigation Toolbar to get back to 1st stepStep 1. If the designer does not configure the Navigation Tool Bar Toolbar in this situation once the user gets to the second step in the workflow, there is no way to return to the first step.
...
| Excerpt |
|---|
Let's consider a Job Application workflow with the following requirements:
Workflow Designer
Workflow Designer
The image shows an example of a possible screenflow design: Use ModeAnonymous screenflow users return to a previous step by clicking on the Navigation Toolbar if the workflow contains a screenflow performed by an anonymous user.. |
Element Name
The default value for the Element Name property is form for newly created forms as well as workflows. The root element name in the submission xml of a form created from the designer palette is determined by the value in this field. It needs to be a valid XML element name. The designer can now change the name of the form without impacting the element name. Form schema and the generated xml file show the element name. When the form name is updated, and 'Element Name' is kept the same, previous submissions can be initialized successfully. When 'Element Name' is updated, previous submissions cannot be initialized.
...
You can change the state of your form from the deployment dropdown or you can click on the deployed/undeployed button on the forms Forms & Workflows home page.
See the deployment state topic in the Administrator's Guide.
...
When your form loads it will send a page view event to your Google Analytics account if you enter your Google account tracking ID into this form property. Please refer to Google's documentation for information about finding your Google Analytics tracking ID.
Tracking Url
(Form Settings only)
This property works in conjunction with the Tracking ID and was intended to make it easier to read the long URL's when trying to determine which form/workflow is being tracked using Gloogle Analytics. Full functionality will be available in a future release. Please contact Customer Support for the latest information on this feature. Tracking Url is not available for workflows at this time.
...
If you check this checkbox, a Save button will be displayed at the bottom of your form, or for each step in your workflow. This feature is useful for lengthy forms where your users may not have all the information required to complete the form in a single session. By clicking on the Save button a copy of the form with all the current values is saved on the form server. Later the user can re-open the form/step from their task list; see . See Perform a task for more information. The form will populate the fields with the saved values. You can save your partially filled in forms as many times as you want. If you don’t want users to be able to save partially completed workflows and continue them later, uncheck the checkbox so users will not see this button.
...
Saved workflows can be monitored in the Submissions Repository. Saved workflows can contain invalid data and can also contain required fields with no values yet entered. When such a workflow is re-loaded the missing and invalid values are again flagged as such by . And , and the workflow cannot be continued/finished until corrections are made to those fields.
...
The Save button label can be customized for each step in your workflow on the Settings tab of the Edit Step Properties wizard. For example, you can change the button text to 'Save for Later. This will ' to help clarify the function of the Save/Load feature to your users. Currently the Save button label for forms cannot be customized like it can for workflows. The ability to change this may be available in a future release.
...
This property is checked by default. When checked all submissions for this form /workflow will be stored in ' submission repository. If you uncheck the checkbox, the submission will still be logged in the submission repository and you will be able to view the metadata about the submission (time/date submitted, success/failure conditions, etc...) but NO form field data is saved.
...
Save on Navigate
(Workflow Settings only)
Imagine you are entering data into a large screenflow and something happens that causes you to navigate away from the workflow... you just lost all your work! . Checking the Save on Navigate property , saves the task to your Task List. automatically "bookmarks" your place in the workflow. Users You can go to their your Task List to retrieve the task and they will be returned to the screen where they you were when the browser was closed.
Let's say you have a screenflow with steps A > B> C and the user closes the browser at screen B. When the user performs the task from the Task List, the workflow will open up at step B.
Here is a short synopsis of when the current location is saved. Consider a workflow with the following steps/roles: Role1(A → B → C) → Role2(D) → Role3(E):
- The workflow is instantiated and step A is renderedA user in Role1 starts the workflow on Step A: does not save because it is the FIRST step (if the user abandons the workflow in the browser it is as if it never existed).
- The user clicks next: saves BEFORE step B renders.
- The user performs Step B and C, then clicks next: does not save because the role change will do a save to the db workflow will already be saved in the PENDING state due to the new role assignment on Step D.
- Role2 performs the taskStep D and clicks continue: no need to save here since the workflow is already saved in the db in the PENDING state.Role2 clicks continue: saves before the step is renderedstate due to the new role assignment on Step E.
- will not save if the step is READONLY - this might be the case if the user navigates back to a previous step that was performed by a different user.
- will not save when the workflow navigates from an HTTP/Anonymous Task step to the next one.
- will not save when the workflow is completed.
...
- , because it will already be saved in the SUBMITTED state.
Save on Navigate used on screenflows of multiple sequential steps that are performed by an anonymous user bring the user back to the workflow at the current/latest anonymous step if the Save on Navigate feature is selected. anonymous step.
Configuring Save on Navigation
In-house customers can turn this feature on globally with a configuration parameter. If configured on a server level, it will apply to all workflows. If you want to save workflow steps that are partially filled in to the Task List, enable the 1063038362Editing Settings feature in your workflow.
...
If you check a form's printable checkbox a print icon will be displayed at the top of your form. On workflows, the print icon will only be displayed on Summary steps. If you don’t want users to print your form, uncheck the checkbox so users will not see to hide the print icon. You can control which form fields are visible in the PDF print view via the printable property on each field in your form. Refer to Printing Forms for more information about Print View/submission PDFs, including how to support international characters.
...
This property can only be checked if you also have the save Save property checked. When checked, a PDF image of the file is also saved in Live Forms' submission repository or to Google drive. See the documentation for the See submissions repository for documentation for details on viewing the PDFs saved there. Notice all controls, including those disabled or in a signed section, are no longer grayed out in the PDF.
PDF Name
When you check Save PDF on the form Property panel, an optional PDF name field displays. It is only visible when the "Save PDF" property is checked and is disabled when the "Save" property is unchecked. If this new property is set, then it is used to name the generated PDFSave PDF an optional PDF name field displays. You can use static text and/or templates to name the PDFs. For example, let's say you have an Employee Onboarding form for new hires and you wanted the PDF in the submissions to be named using their last name. Simply add the name of the control in your form that collects the last name as a template ex:{LastName} in the PDF Name property. The PDF for each Employee Onboarding submission will then be named {LastName}.pdf.
If the PDF Name property is empty, then the form/workflow name is used as the PDF name. It is recommended that PDF Names use characters use characters that are suitable for filenames. Following Following the POSIX filename standard (A–Z a–z 0–9 . _ - ) will ensure it works.
| Tip |
|---|
PDF names can contain special characters with the exception of curly braces {}. |
In the submissions, the PDF for the Onboarding of new hire Eric Armani is named as shown.
The designer can specify the content of the headers, footers and the size of margins for the PDF for a form/workflow on the 1063038196 Styles tab. Refer to this documentation for the details.
...
The Fast Finish feature is very useful when you're filling out a lengthy screenflow. workflows screenflows consist of steps (multiple steps ) performed by the same person or more than one person. Steps in a workflow performed by the same person are called multipage forms or screenflows. The person. The designer can select the 1063038362Editing Settings or add a Summary step as one of the steps to provide an easy way to move forward and backwards through the steps of a workflow.
Let's say a user needed to return to a previous workflow step to change entered data. The user clicks the step on the Navigation toolbar or the edit link in a Summary step and the workflow returns to the previous step so the user can make the change. In previous versions, once the change is made, the user would have to click through all of the remaining screen workflow steps in order to resubmit the workflow with the updated data.The Fast Finish feature provides in a Summary step and the workflow returns to the previous step so the user can make the change.
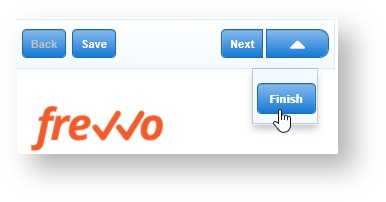
The Fast Finish feature provides a finish button, visible in use mode, in addition to the Submit and Save button (if 1063038362 is selected) for the forms in your workflow. The Finish button works the same way as the Continue button. The workflow will not advance to the next step or be submitted If any of the fields are invalid.
Selecting Finish automatically advances through the workflow steps until one of the terminating conditions listed below is true:
- An A step is encountered that is not valid - this could be as simple as a required field that was not filled in.
- The next task is assigned to any email or a user/role that is different or the same from the user that selected finish - an example would be the step in the workflow that gets routed to a manager for approval.
- The next task is an Anonymous Task or an HTTP step type.
- The last step is valid and submitted.
You can select the Fast Finish property at the workflow level or for the individual steps in the workflow. Selecting Fast Finish at the workflow level enables it for all steps.
To select Fast Finish for all the steps in your workflow:
- Edit the workflow in the Workflow Designer.
- Click the Edit Workflow Properties icon to display the Workflow Properties wizard.
- Check Fast Finish on the Settings tab.
- Click Submit to save.
. Selecting Fast Finish at the workflow level enables it for all steps. Selecting it on the individual steps makes the Finish button available on the designated steps only.
- Edit the workflow in the Workflow designer.
- Click on the Employee Information step. Click on the Edit Step Properties icon. Click the General Settings tab.
- Check Fast Finish.
- Repeat for all the steps in the workflow where you want the Finish button to display.
- Save your changes.
...
| Expand | ||
|---|---|---|
| ||
Let's consider the Employee On Boarding workflow as an example. This workflow consists of a screenflow that is filled in by the new employee:
|
...
|
...
The new employee has filled in steps 1 - 6 but upon viewing the W - 4 pdf realizes that the Additional amount withheld is incorrect. The user clicks on the Personal Allowances step in the Navigation bar to make the correction. If Fast Finish is not selected for the workflow, the user must click the Continue button on each remaining step of the workflow to submit it with the corrected information. If Fast Finish, is selected on the workflow or step level, the user can click the Finish button after making the correction and the workflow will fast forward through Step 6. Fast Finish will stop here since step 7 is assigned to the user Sue who is a member of the Human Resources department. The user will see the pending message after Step 6 and the workflow will be routed to Sue for final processing. |
If both the Fast Finish and 1063038362Editing Settings features are enabled for a workflow, the user can save a partially completed form to their task list. If the saved form still has required fields that have to be filled in, when the user retrieves the saved task from their task list to complete and submit it, clicking the Fast Finish button takes the user to the point in the screenflow where they left off.
...
The Fast Finish button on an iPhone or iPad is accessed via a dynamic action menu that is activated by the right-most button in the top button bar. The action menu drops down below the button and floats above the form. If Fast Finish is not selected for the workflow or on the current step, then the action button and menu are not present at all.
Refer to this feature announcement for more information.
CaptchaCaptcha
(Form Settings only)
This feature helps to protect your forms against spamming by automatic submitters. It is only supported for Forms. Check the Captcha checkbox to select it.
...
The frevvo Cloud uses a custom reCAPTCHA key that is configured for Domain Name Validation providing maximum security. To implement the maximum possible protection from form spamming in your in-house environment, follow the steps listed in Administration of reCAPTCHA Keys.
Allow Sign Pad
(Form Settings only - for workflows, configure on Workflow Step Properties)
Check this checkbox if the step in a workflow form will be using an external signature pad. Leave the property , and leave it unchecked (default) on if the steps that form will not be using a signature pad. See Topaz Electronic Signature Pads topic for the models supported and configuration information.
...
Decorated is checked by default when you create a new form/workflow. If you uncheck Decorated at the form/workflow level, newly added controls will have their control level decorator property unset, meaning no decorator. It will not remove the decorator from controls already in the form.
...
If this checkbox is unchecked, tasks for the form will not appear in Tasks history searches. If you want them to appear, make sure this box is checked. Changing this property affects all tasks for this form, including ones that were created prior to the action.
Accessible
Live Forms can be used to build accessible forms/workflows that meet Section 508 and WCAG 2.0 accessibility standards. Check the Accessible property to turn on this feature. Refer to this documentation for the details.
Show Logo
This property is checked by default and causes the “powered by ” logo to appear on your form. Uncheck the checkbox to remove the logo from your form.
...