The Guided Designer Settings mode displays the Properties Wizard, where you can configure form/workflow settings, the user experience, and what happens to submissions and data. Form and Workflow Settings are very similar, but some tab names will reflect either "form" or "workflow" respectively. Additional property differences are outlined in the sections below.
...
- If you are working on several tabs at one time, you can navigate to other tabs and make changes there. Your changes are temporarily saved while you switch between forms, or even between the Settings tab and other Guided Designer modes (Workflow, Form(s), Rules, PDF Mapping). Click Saveto permanent save your changes.
- will validate the Property Settings when you select a different Guided Designer mode or use any of the Save options (Save, Save and close, Save and test). If a property value is invalid, the tab(s) will not close and a message will display telling the designer that there are corrections to be made before saving. CLOSE returns you to the current tab if there is a validation error. Otherwise, another invalid tab will be auto selected (starting from left to right) if another tab needs attention. Tab labels with invalid entries display in red. DISCARD & CLOSE dismisses your changes and returns you to the current tab. You can now navigate elsewhere.
- Hover over any field on the Properties tabs to see a helpful hint providing information about the property. Some fields contain instructions to guide you.
- Clicking on the down arrow for a property shows an unfiltered list of choices applicable to that property. For some properties, you may see templatized controls from your workflow and workflow/special templates provided in . In some cases, you can type ahead to narrow down the list. Use the up/down arrows, the Enter key or click an option with your mouse to select an option. Use the Backspace, Delete or click the x on a selected property to delete it.
- Typing a opening curly brace into some fields, followed by the name of a control, show a list of the fields in your workflow that match the entered text and will be added to the field as a control template.
- On some tabs, you may have to slide the toggle to the right to turn on a feature.
...
- A user in Role1 starts the workflow on Step A: does not save because it is the FIRST step (if the user abandons the workflow in the browser it is as if it never existed).
- The user clicks next: saves BEFORE step B renders.
- The user performs Step B and C, then clicks next: does not save because the workflow will already be saved in the PENDING state due to the new role assignment on Step D.
- Role2 performs Step D and clicks continue: no need to save here since the workflow is already saved in the PENDING state due to the new role assignment on Step E.
- will not save if the step is READONLY - this might be the case if the user navigates back to a previous step that was performed by a different user.
- will not save when the workflow navigates from an HTTP/Anonymous Task step to the next one.
- will not save when the workflow is completed, because it will already be saved in the SUBMITTED state.
When Save on Navigate is used on screenflows of multiple a screenflow with sequential steps that are performed by an anonymous user bring , it brings the user back to the workflow at the current/latest anonymous step.
...
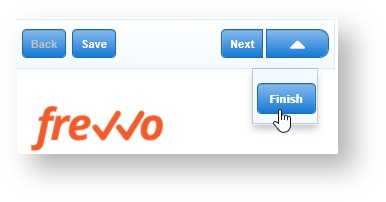
The Fast Finish button on an iPhone or iPad is accessed via a dynamic action menu that is activated by the right-most button in the top button bar. The action menu drops down below the button and floats above the form. If Fast Finish is not selected for the workflow or on the current step, then the action button and menu are not present at all.
Captcha
(Form Settings only)
...