...
...
...
...
...
...
...
...
| Section | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
- If a designer uploads a custom.js file to a project, it is only available for forms/workflows in that project. Refer to Method 1a below for the details.
- If a superuserfrevvo superuser/tenant admin uploads custom.js to the tenant, then the custom.js will be available to all forms/workflows in the tenant. Refer to Method 1b below for the details.
| Note |
|---|
Custom.js scripts can be uploaded at two levels in in frevvo:
|
Method 2: Add a Message Control that contains your JavaScript. Refer to Method 2 below for the details.
Method 1a: Upload custom JavaScript to a Project
Upload your custom JavaScript to via to frevvo via the Scripts tab on the left menu inside your project.
...
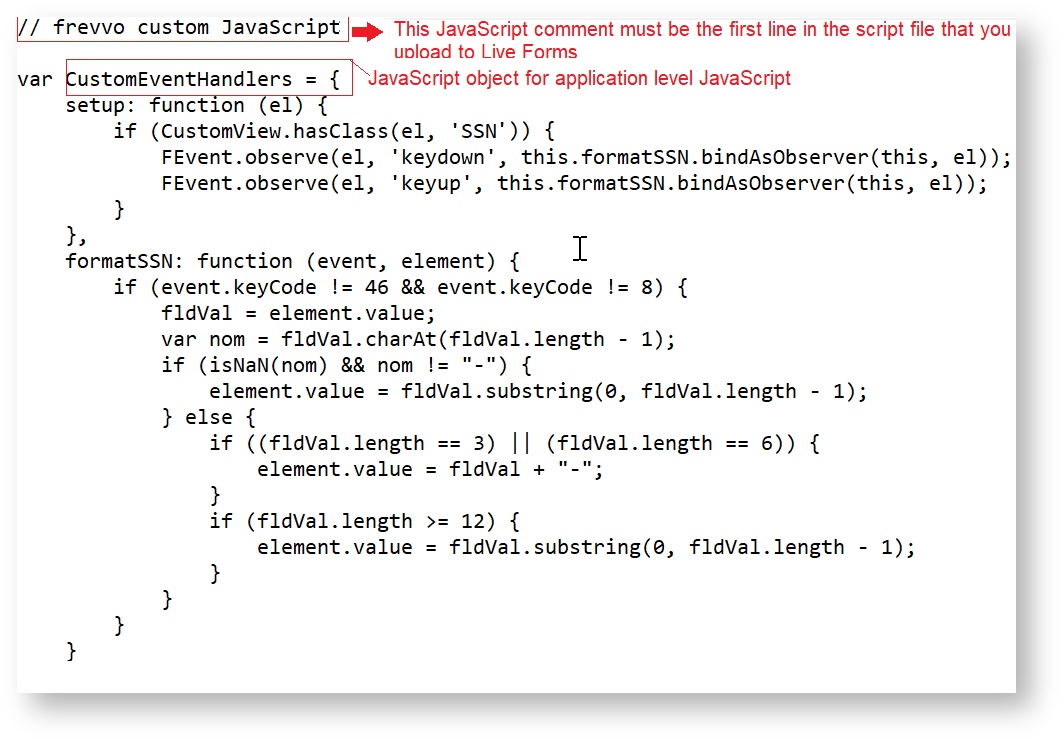
Your custom JavaScript must contain the comment // frevvo custom JavaScript as the first line of the file or the upload will not be successful. Note the CustomEventHandlers JavaScript object. Project level custom js requires that you create a JavaScript object called CustomEventHandlers.
Here is an example of code that will add dashes to a Social Security number control as the user is typing it in. See Custom JavaScript Examples for information on this sample code. Notice the JavaScript comment is the first line in the script file.
Login to as to frevvo as a designer user. Click the name of the project (or select Edit from the Action Menu) where you want to use the JavaScript. Click on the Script tab located on the left menu.
Browse your hard drive for your script file, Click Upload. Your file will be uploaded and it will display with the name Custom Script even though your script file may have another name.
Warning Be Aware that existing JavaScript files will be overwritten. Download the existing custom.js file, append your new code to existing code then upload the combined file if you want to preserve the existing JavaScript.
If you need to modify the script, you must download it, make your modifications and then upload it again. When you download the script by selecting Download from the Action Menu, it will be named custom.js.
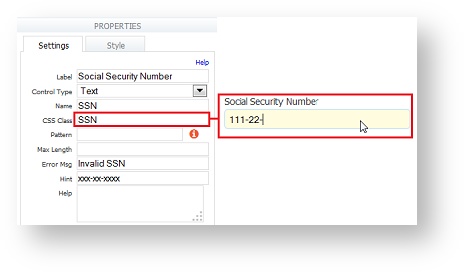
Once you have uploaded the JavaScript, it is available for all forms/workflows in the project. Remember to add the CSS class name to your form controls or your JavaScript may not work. Here is an image of an Employee Information form using uploaded JavaScript to enter dashes in the Social Security Number field while the user is entering the data.
Method 1b - Upload custom JavaScript to a Tenant
The superuserThe frevvo superuser/ tenant admin can upload custom JavaScript to the tenant. Custom JavaScript uploaded on the tenant level is available to all designer users in the tenant. Let's say you are the tenant frevvo tenant admin and you have written custom JavaScript to include custom fonts in Message controls or format SSN fields that you want to make available to all designers in your tenant. Upload your custom JavaScript to your tenant frevvo tenant via the Scripts link on the Manage Tenants page.
...
Your custom JavaScript must contain the comment // frevvo custom JavaScript as the first line of the file or the upload will not be successful. Note the TenantEventHandlers JavaScript object. Tenant level custom js requires that you create a JavaScript object called TenantCustomEventHandlers.
Here is an example of code that will add dashes to a Social Security number control as the user is typing it in. See Custom JavaScript Examples for information on this sample code. Notice the JavaScript comment is the first line in the script file.
Login to as to frevvo as a superuser/tenant admin. Navigate to the Manage Tenant screen. Click the Manage Script link.
Browse your hard drive for your script file, then click Upload. Your file will be uploaded and it will display with the name Custom Script even though your script file may have another name.
Warning Be Aware that existing JavaScript files will be overwritten. Download the existing custom.js file, append your new code to existing code then upload the combined file if you want to preserve the existing JavaScript.
If you need to modify the script you must download it, make your modifications and then upload it again. When you download the script by clicking on the Download icon, it will be named tenantcustom.js.
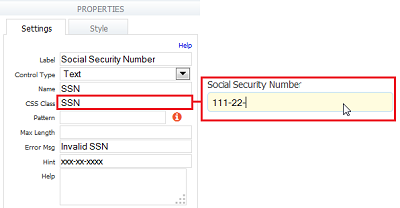
Once you have uploaded the JavaScript, it is available for all designers in your tenant to use in their forms/workflows. Remember to add the CSS class name to your form controls or your JavaScript may not work. Here is an image of an Employee Information form using uploaded JavaScript to enter dashes in the Social Security Number field while the user is entering the data.
| Tip |
|---|
|
...
If you upload custom JavaScript to the tenant and then upload a different custom.js file to a project, will frevvo will load both files. The functionality of both scripts will be available to a designer creating forms/workflows in the project. For example, let's say you upload custom JavaScript to change the first letter of each word typed into a field to upper case. The class name is CorrectCase. You upload your custom JavaScript to the tenant.
| Expand | ||
|---|---|---|
| ||
|
You create another custom script to add the dashes to the Social Security Number as the user is typing. The class name is SSN1. You upload this custom script to an project.
| Expand | ||
|---|---|---|
| ||
|
...
- CustomView.$frevvoControl(el) returns the HTML element corresponding to the control the frevvo control that triggered the handler. This is typically a DIV HTML element and typically has CSS class 'f-control'
- CustomView.getState (el) returns the state of the control as a JavaScript object. The state contains things like the label, value, hint, help etc. Use developer tools for your browser with a JavaScript debugger to view it in detail.
- CustomView.getExtId (el) returns the name of the control as set in the Form Designer.
- CustomView.getIndex (el) returns the index of the control in its enclosing repeat control if the control is repeating. If the control is not repeating, it returns -1.
- CustomView.hasClass (el, className) returns true if the control has the indicated CSS class, false otherwise.
...
- You must have a class called CustomEventHandlers declared. Note that it is case-sensitive.
- It must have a method called setup() which takes a single argument (called el above). When the form is loaded, will frevvo will call this setup() method for each control in the form and will pass in the control as the argument.
- For each control we are interested in, the CustomEventHandlers class has a handler method. All handlers are functions that take two arguments: the event that triggered the handler and the control itself.
- The example above uses a custom CSS class on the control in question to figure out if it's the control we are interested in. You can set a custom css class for any control in the Form Designer.
- We're interested in two controls: the Submit button which already has a CSS class s-submit and a user-defined input control with custom CSS class my-class. For each control, we've associated a handler as described above. To associate a handler, call FEvent.observe (el, EVENT_NAME, handler) using the syntax above. The EVENT_NAME can be any standard event. fired by your browser e.g. click (also called onClick) or change (also called onChange).
- When the event is question is fired by the control in question, your handler will be called.
- In addition to the event handlers, you can also provide methods that are called when the form is Saved using the Save/Load feature.
- The onSaveSuccess() method is called when a submission is saved and the resulting submission ID is passed in.
- The onSaveFailure() method is called when the save fails.
...