Automatic Upgrade for frevvo Online (Cloud Hosted) Customers
frevvo Online cloud-hosted customers receive a seamless automatic cloud upgrade. If you have any questions, please email support@frevvo.com.
New Features
v10.3 contains many new features and enhancements. . .
To see all of the new features for this release visit our Detailed Release Notes page. Here are some highlights to get you started:
Watch our What's New in v10.3 Webinar for a tour of our favorite new features! (Coming soon)
Expanded Business Rule Functions for Upload Controls
Customers have requested the ability to access additional file attributes for upload controls from rules such as the file name and file size, and frevvo v10.3 delivers this functionality and more.
The Upload control itself has several new properties available in the Rule Editor.
- filesCount - This can be used in lieu of value.length so designers no longer have to deal with the nuance of one attachment vs many in their rules.
- status - In order to communicate validation errors, the Upload control now has a status that displays when the control is set to invalid.
- totalFileSize - A convenient way to get the sum of the file sizes (in bytes) of all attachments.
Additionally, each uploaded file will have three new properties.
- Url (read-only) (full URL) - returns the location of the file
- Name (read/write) - returns the name of the file
- Size (read-only) - returns the size of the file in bytes
All of these properties are visible in the Form Outline in Rules editing mode.
Here is an example rule that logs that accesses these file properties and displays them in the frevvo.log output.
for (var i=0; i<UploadControl.filesCount; i++) {
frevvo.log(UploadControl.files[i].url);
frevvo.log(UploadControl.files[i].name);
frevvo.log(UploadControl.files[i].size);
}
We've also added the ability to remove all attachments from an upload control with UploadControl.value or UploadControl.files is set to null, or to remove a specific file from upload control with UploadControl.files[index]= null. Here's an example of a rule that removes extra attachments if more than 3 are uploaded:
//Remove more than 3 attachments
for (var i=UploadControl.filesCount-1; i>=3; i--) {
UploadControl.files[i] = null;
}
See Upload Control Rule Examples for additional direction on using these new properties.
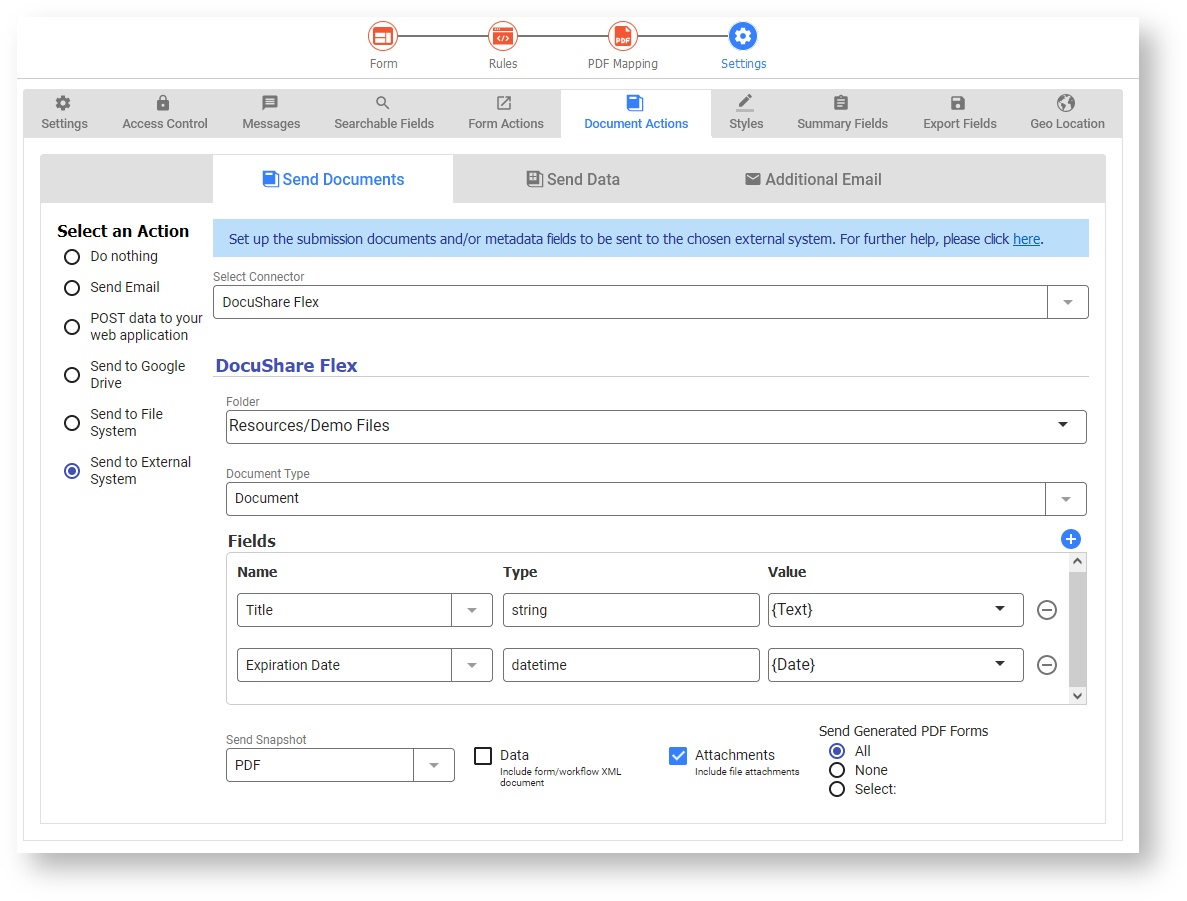
DocuShare Flex Integration
now provides a built-in DocuShare® Flex Connector. Tenant Admins will configure the Docuware integration via the new Manage Connectors page.
Then, designers can send form/workflow submissions to DocuShare® Flex using the Document Actions UI. See the DocuShare Flex Connector chapter for additional details.