...
| Note |
|---|
While not mandatory in all cases it is highly recommended that you enclose the values in single quotes. Thus Name:Joe should be added to the URL instead as Name:'Joe'. Also certain characters may need to be URL encoded. See quoting values below for details. Also note that the only supported format for dates is the XSD schema date format; you must use YYYY-MM-DD. |
The form fields are addressed in the _data parameter by their Name property if the control was added from the palette and by the XSD element name if the control was added from data sources. In the example above the form has 4 controls. The control labeled Email Address has the name EMmail2787EMail2787. The controls labeled Full Name has the name 'Name'. Description is named Desc and Quantity is named Q. See the Form Designer below with the Quantity control selected and you can see that it's name in the Properties Settings is 'Q'.
Here are some examples:
...
| Tip |
|---|
If you append the _data parameters to the form/workflow raw link or if you are using the Embedded form (script) to share your form the "?" does not work. Use the "&" character,instead of the "?" to append the _data parameters. |
URL Template Variables
One common use for _data is in the Form Action Post and the Go to Url, and in the Doc Action Post. You can use Templatized Strings to set the Url parameter values dynamically from the form field values. One example: imagine your form contains a field named 'custName'. &_data=(fname:'{custName}') sets the value of fname to the value in the form field named custName. The value in the form field custName is replace when this _data is interpreted. If the post is to a form Url and that next form has a field named 'fname' that field will automatically be initialized to the value of 'custName'.
...
This membership list form contain a single default empty member item. The controls First Name and Last Name are named fn and ln respectively.
Appending _data=(fn:!(Joe,Liz!),ln:!(Caprio,Smith!) to the form's share URL will cause the form to automatically add a 2nd repeating member and to initialize the first and last names for both members. This form also contains a templatized label in the section control. Notice how the templates are also replaced with the _data values when the form loads.
Time, Date/Time Controls
...
| Code Block |
|---|
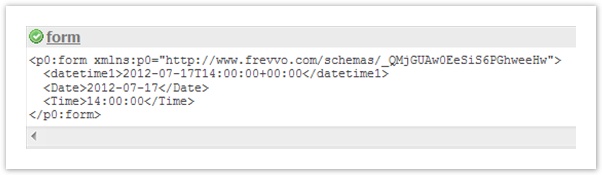
http://localhost:8082/frevvo/web/tn/doctenant/user/designer/app/_2CnmgAwnEeSqSNaJd2kfFQ/formtype/_QMjGUAw0EeSiS6PGhweeHw/popupform?_data=Date:'2012-07-17',Time:'14:00:00',datetime1:'2012-07-17T14:00:00'&_formTz=America/NewYork |
The local time will be converted to and saved in a valid UTC format for the time portion of the date/time control in the submission XML document. You may see the time stored with a trailing "Z" or with an offset from UTC time. See Initializing Forms with XML Documents and Viewing XML Documents for further information.
Checkbox Controls
...
- The Url parameter &onInit=getData used matches exactly the name of a javascript method in the html page also named getData().
- The xml data is also embedded in the html page in the <textarea> tag.
- The <ns:form> content came directly from a prior form submission and was copied out of the submission repository's Documents tab.
This is how the form looks when initialized via the onInit method. The particular form used in this sample has a repeat control. By default this form has a single repeating item. When initializes the form with repeating data returned from the getData() method it auto creates the additional items. This form also contained a Item Added Rule which is why there is also a value in the Quantity field.
Post and XML Documents
...