allows
| Table of Contents |
|---|
frevvo allows you to generate forms automatically based on one or more pre-existing XML schemas. This enables you to quickly create forms that align with your databases, web services, BPM system, and key business applications.
| Tip |
|---|
For practical examples of this approach please refer to Creating a Form Connected to your Database. |
In general, a form a frevvo form can be created via two different methods:
...
It's very common and easy to create your form by dragging and dropping controls from from frevvo' control palette to the form canvas. As you do this automatically frevvo automatically creates an XSD description of your form's controls. You can download this XSD from the Forms and Workflows Home Page. This method is typically used when your forms do not need to integrate with a back end system.
You can mix and match these two approaches of form creation. You can create all the controls in your form from XML schema elements. You can create all the controls in your form from the palettethe frevvo palette. Or you can create part of the form from schema elements and part from palette controls that have no relation to the elements in your schema.
...
When you upload a schema to frevvo, you can use any and all global elements in the schema. If you want items from the schema that are not global elements, edit the schema and make the items global elements before uploading the schema to frevvo.
At a high level, when you work with schemas you do the following:
- Upload your schema to one of your projectsfrevvo projects
- Choose the global elements you want and add them to your form’s Data Sources
- Generate form controls from the global elements you added
- Modify the controls (if necessary) to suit your form
These steps are discussed in detail below.
"form" Schema
automatically frevvo automatically generates an XSD schema representation of your form as you drop controls from the palette the frevvo palette to the form designer canvas. You can download this XSD by selecting Download Schema from the Action Menu on the Forms and Workflow Homepage. The XSD elements are named after the control names. The types are based on which control you selected from the palette. For example a Quantity control will appear as an xsd:integer. A dropdown will be an xsd:simpleType restriction. Controls with patterns such as the Zip will have an auto-generated type with your pattern. Click "expand Source" for an example.
...
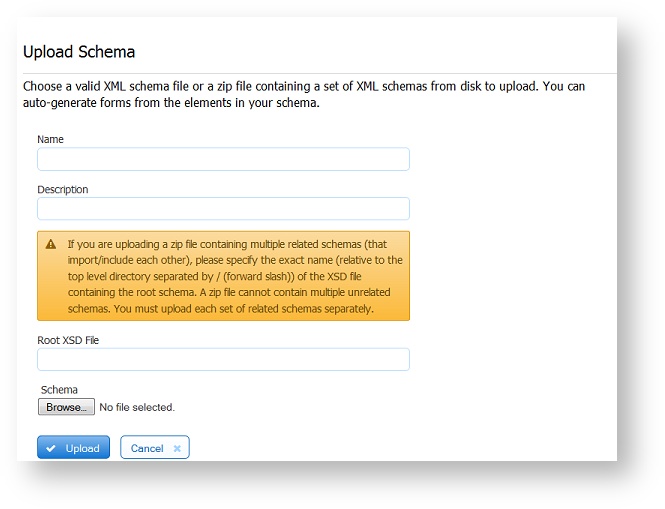
Before you can use global elements from a schema in a form, you must upload the schema XSD file into one of your projectsfrevvo projects. To upload a schema:
- From the Projects page, click the name of the project with the forms that will use the schema.
- Click Schemas from the left-hand menu.
- From the Schemas page, click the Add icon.
- On the Upload Schema Page, type a meaningful name for your schema and provide a description. (These are optional but highly recommended.) The Name and Description are each limited to 255 characters.
- Click Browse, locate the schema XSD file or zipfile with multiple related XSDs on disk.
- If there are multiple global elements in the zipfile(s) specify exact name (relative to the top level directory separated by the '/' character of the XSD file containing the root schema.
- Click Upload.
If your schema is valid, its name now will appear on the Schemas page. You can sort the Schemas list alpahbetically (A-Z or Z-A). If you tried to upload an invalid schema, will frevvo will not allow the upload and display an error message.
...
| Note |
|---|
If you add a data source (XSD) to your form/workflow that has the root element name "form" that uses that frevvo uses by default for the palette control XSD, you will see an application error. To resolve, edit the form or workflow "Element Name" property and change it from the default "form" to whatever you want to call it. |
...
After you close the page, you’ll see in the Data Sources area each element you chose. (We added the Address Book and Policy Information global elements in this example.) For each element you added to your form’s Data Sources, will frevvo will generate an XML instance document that you will see in the Submissions repository each time users submit your form, even if you do not end up generating a control from the element. Therefore, if you add an element to your form but later determine you don’t need to generate a control from it, make sure to delete the element from the form’s Data Sources.
...
Adding multiple data sources from the same namespace will cause a clash in your form. And in fact will frevvo will assist you by preventing you from making this mistake. A warning message is displayed in the Add Data Source panel when you click plus.
...
Similarly, multiple XSD files composing a single logical namespace is not supported. Instead, merge all XSD files for the same namespace into a single XSD file and then upload into into frevvo.
Generating Controls from Schema Elements
...
The controls are added above the currently selected control. The only exception is if the control is part of a repeating group and the currently selected control is not one in that group. must frevvo must add controls in a repeating group to the same location on the form as the others from that same group. So it will ignore your selection.
...
Schema elements that specify element restrictions will automatically be displayed as selection controls. It will display as a dropdown if there are four or more valid choices and a radio button if there are fewer than four valid values. You can change the display type between radio and dropdown and checkbox using the Display As DisplayAs property.
Xsd:boolean types will automatically be displayed as a boolean checkbox. If checked, the value will be 'true' and if unchecked it will be 'false' if the element is required and no value if optional. You can set the label of the true and false options via the Labels property. However only the 1st option which maps to the 'true' choice will be displayed. If you add more then 2 labels the extra labels will be auto removed. If you set only a single label a 2d label of 'false' will be auto added for you.
...
- Make changes to the controls in the Forms Designer
- Make changes to the schema, and then update the schema in by frevvo by uploading the revised schema
...
- Change the control Name — although this does not change the underlying XSD element name.
- Create rules that rely on the controls.
- Set default value for the controls.
- Rearrange the location of controls in your form. This includes moving sections into tabs or panels. As noted above, in addition to the normal drag and drop restrictions, you may not drag any control into or out of a repeat control generated from a schema element.
- Modify the control’s Display As DisplayAs property to change how the control looks on the form. The Display As DisplayAs property appears only for controls created from schema elements and appears instead of the Control Type property that you see for controls you have dragged in from the palette.
- Change the control’s label. You’ll see the new label name in the Submissions Repository Data Tab and in Excel if you download the submission results. However, the Submissions XML document for the schema will reflect the original element name.
...
You can see an element’s XSD type by clicking the control in your form and hovering over the Properties area of the Forms Designer--the XSD type and the global element to which it is bound will be displayed as a tooltip. See Display As DisplayAs below. The only way to change the validation for a control generated from a schema element is to revise the schema and update the schema in with frevvo with the new version. The same is true for other changes you wish to make that you cannot accomplish in the Forms Designer.
...
This will change the control's appearance but will not affect how the control validates data. If you need to modify the control's validation behavior, you must update the schema Updating a Schema.
To see the control's underlying data type and the global element to which it is bound, you can hover over the property tab. The expanded Data Source shown in the image below, displays the XSD path stated in the hover - the control named giftidea, is part of a complex type control named address, which is bound to the global element, addressBook. The underlying data type for the giftidea control, which was changed to display as a dropdown, will remain xs:string.
...
There are times when you have several fields that you want hidden and then only want to make visible depending on the value entered into another field. Thus only when the fields are visible do you want them to be required. Currently hidden required fields are still required and prevent the form from being submitted. Automatically making hidden fields not-required may be added in a future release of frevvo.
Imagine a form asks if a student speaks Spanish. If the answer is yes you want to make additional fields visible and required. But when the student doesn't speak Spanish the controls should remain hidden and not be required. Here is a solution for this use case:
...
- Drag/Drop a Section control from the palette frevvo palette into the form
- Uncheck the visible and required properties on the section control
- Drag all of the from XSD controls that need to be required only when visible into the section control
- Add a form.load rule that sets <section>.required=false. It is not enough to set the required checkbox in the section's properties panel. It must also be done in a form.load rule
- Add a 2nd rule that sets <section>.required=true when you make the fields visible, with an else clause to hide the fields that clears all values from those hidden controls AND sets <section>.required=false
...
Elements with a Nillable Attribute
fully frevvo fully supports nillable element attributes in schema. In previous versions, a required field (minOccurs = 1 or greater) in a form generated from schema, HAD to have a value for the form to be submitted. The control was considered required, ie. the control would display a yellow background color. Nillable attributes override the fact that the field is required and, if present and set to true, required controls will now be considered optional. When you submit a form and do NOT have a value in a minOccurs > 0 nillable field, the XML document generated by will contain frevvo will contain an EMPTY element like this <control name xsi:nil="true"/>.
...
- Elements that contain both nillable=true and minOccurs=0, will NOT be generated in the xml frevvo xml document.
- Elements that are required, minOccurs > 0, and nillable = true will be treated as an optional element. This means that the UI will generate an optional control for this element instead of a required one.
- When the value is not specified in use mode, will frevvo will generate the element with xsi:nil=true. Ex: <control name xsi:nil="true"/>
...
The XML document generated by when frevvo when the form is submitted looks like this: Notice the xsi:nil="true" for all controls where minOccurs > 0 AND nillable=true and the user did not enter a value into the form.
...
If you need to make changes beyond those allowed in the Forms Designer, make the changes in your XSD file and replace the old schema in your project frevvo project with the new one.
To update a schema:
...
| Warning |
|---|
Update schema will fail if you change the 'global element name' of your schema. You will see this error: This scenario is not supported by frevvo. Changing the global element name changes the schema and cannot be used to replace the previous schema. |
Let's say you upload a schema with two controls and build a form and a workflow with this form as a step from that schema. Then you modify your schema and delete one of the controls from the xsd. You update the original schema with the modified one. When you go to the Form/Workflow Home page, the form/workflow is flagged with an error. When schema update is done, any controls that are no longer valid to that schema are "detached" and fall into the default from scratch schema. marks frevvo marks them in error (pink background) to give the designer a visual cue that some investigation is necessary.
...
Adjusting Your Form after Schema Updates
Although automatically Although frevvo automatically refreshes the elements in the Data Sources area, this does not necessarily mean your form is up to date. You must edit your form, save it, and test it again to make sure the changes to the schema have produced the results you expected.
...
Some minor schema changes handles frevvo handles automatically and does not require you to replace the control in the form. For example:
...
One exception is repeating elements. If you edit your schema and delete elements from within a repeating complex type, will frevvo will automatically remove those deleted elements from your form. This is because a from schema repeating complex type is not allowed to contain any controls from the palette. Once the deleted elements automatically become unbound from the schema automatically frevvo automatically deletes them from the form.
...
| Tip |
|---|
Searching submissions using a Repeat control from schema Data Sources is not supported. |
Deleting Unused Data Source Elements
...
If you upload a schema you do not need, you can delete it. Choose Schemas from the left-hand menu and click the icon next to the name of the schema you wish to delete. (If you are working in the Forms Designer, you must finish or cancel your form to access frevvo's left-hand menu.)
If you choose to do this, be certain that none of your forms rely on elements from this schema. Any forms that use elements from the deleted elements will be adversely affected, so will so frevvo will prevent you from deleting any schemas that are currently in use. You will see this message that list all the forms/workflows that are using the schema.
...