The product installation can be customized in many ways. For example OEM partners can brand
with their own company images and look.
properties make it easy to implement many of the common customization that all customer and OEM partners will want to consider.
Data API provides a programmatic protocol for viewing and managing resources such as tenants, users, applications, forms, schemas, etc.
frevvo only supports/certifies running in the tomcat container. Refer to our Supported Platforms for the list of Application Servers supported/certified by frevvo.
Customization properties can be changed in the <frevvo-home>/tomcat/conf/frevvo-config.properties file. This keeps all your modified parameters in one place and makes it easy to upgrade
to newer releases.
# SMTP Settings frevvo.mail.from.email= frevvo.mail.bounce.email= frevvo.mail.debug=false frevvo.actions.debug=true frevvo.rule.debug=true # frevvo schema name settings - needed for 6.0 upgrade only frevvo.users.schemaName=users # SQL Server schema name #frevvo.users.schemaName=users.dbo # HTTP Proxy Configuration for licensing #frevvo.proxy.host= #frevvo.proxy.port= #frevvo.proxy.username= #frevvo.proxy.password= #frevvo.proxy.ntlm=false # Insight settings insight.enabled=true insight.server-url=http://localhost:8983/solr # File Connector settings frevvo.filesystem.connector.url=http://localhost:8082/filesystem # Box Connector settings #frevvo.box.connector.client.id= #frevvo.box.connector.client.secret= # Sharepoint Connector settings frevvo.sharepoint.connector.url=http://localhost:8082/sharepoint
On This Page:
Common Customizations
For the most common configuration customization tasks that every customer and OEM partner will want to consider see Installation Tasks.
API
The Data API enables programmatic access to the all resources and data stored in the
server. The API provides a simple protocol for viewing and managing resources such as forms, applications, schemas, etc. OEM partners as well as end user customers can use the API to extend the features and provide tighter integration with other applications.
You will need to install a client library in order to use the API.
Branding
VAR and OEM partners can brand Live Forms with their own company images and look. This is accomplished via web application branding properties.
In the frevvo-tomcat bundle, the frevvo-config.properties file is located in: <frevvo-home>\tomcat\conf.
Modifying the frevvo-config.properties file
The configuration properties follow a simple property name=value syntax. Follow these steps to convert configuration parameters from previous releases to properties in the frevvo-config.properties file.
- Stop
if it is running
- Navigate to <frevvo-home>/tomcat/conf directory.
Edit the frevvo-config.properties file.
- The Parameter name becomes the property name.
- Add an equal sign.
- Add the value after the equal sign.
- Repeat this for all custom parameters.
- Save the file.
- Restart
.
Consider the frevvo.menu.bar property. If added to the frevvo-config.properties file, with a value of false, prevents the menu bar from being rendered. Any of the menu items (Downloads,Templates, Help, Docs, Forum, Contact) can be removed from the menu bar via configuration properties. If all of the menu items are disabled, the menu bar should be removed.
frevvo.menu.bar=false
Set branding parameters at container level
If you choose to brand at the tomcat container level,
- Open the file: <frevvo-home>\tomcat\conf\frevvo-config.properties.
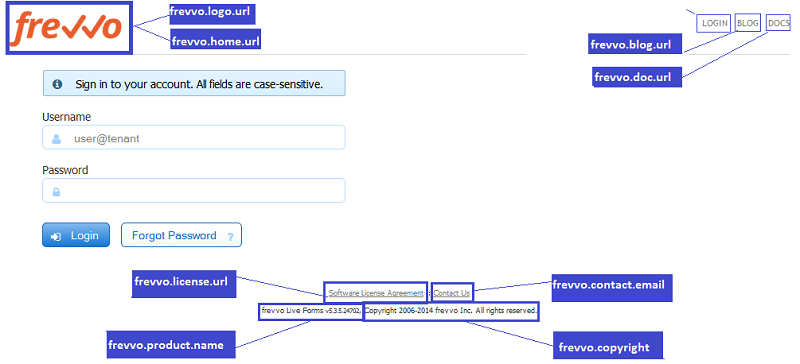
- Add any of the properties listed in the table below that you want to customize: For example, the frevvo.logo.url property configures the URL to your company logo:
frevvo.logo.url=<url to your image>
These are the brandable parameters and their defaults:
| Parameter | Description | Default |
|---|---|---|
| frevvo.home.url | Home page for the Company Logo link | #{servletContext.contextPath} |
| frevvo.logo.url | URL to the Company Logo image. Also applies to Spaces | #{servletContext.contextPath}/images/bright/TransparentLogo-NoBeta.png |
| frevvo.help.url | URL to the Help page | #{servletContext.contextPath}${servlet.path}/static/help/designer |
| frevvo.docs.url | URL to the Documentation | http://docs.frevvo.com/d/display/<frevvo docs version> |
| frevvo.forum.url | URL to the Forum | http://forum.frevvo.com/forum/ |
| frevvo.blog.url | URL to the blog | http://blog.frevvo.com |
| frevvo.product.name | The Product Name | Live Forms |
| frevvo.copyright | Product Copyright One-Liner | Copyright 2006-2012 frevvo Inc. All rights reserved. |
| frevvo.license.url | URL to License Agreement | #{servletContext.contextPath}${servlet.path}/static/termsDL |
| frevvo.contact.email | Contact Us email address | mailto:info@frevvo.com |
| frevvo.downloads.menu | Show Downloads menu item | true |
| frevvo.templates.menu | Show Templates menu item | true |
| frevvo.css.url | Custom Stylesheet URL | |
| frevvo.poweredby.markup | Logo in form footer when the Logo property set | Powered by Live Forms™ |
| frevvo.page.title | HTML title prefix for all Live Form pages | frevvo |
| frevvo.menu.bar | Show menu bar | true |
| frevvo.oem.branding.css | Names css class applied to body of UI pages | empty |
| frevvo.certificate.signature | Ignore SSL Security when posting to an https endpoint | empty |
Branding External Urls
Notice that several of the parameters use Url templates. For example, frevvo.help.url references a help file named designer.xsl that is located in the directory <frevvo-home>\tomcat\webapps\frevvo\WEB-INF\xsl\main\help. You may wish to bundle up a replacement help file and store your replacement file in that same directory. In that case you will keep the templates #{servletContext.contextPath}${servlet.path}/static that are part of the default path and append your own help file name. It can be an html file, myAppHelp.html. Or if your help is an external file you can replace the entire default value #{servletContext.contextPath}${servlet.path}/static/help/designer with a Url such has http://mycompany/myapp/help.html. Refer to Installation Tasks for the steps to replace the file after parameters in designer.xsl have been editied.
Hiding Url Menu Items
Certain menu items are links to external Urls. Examples are Downloads, Forum, Docs etc. It is possible to completely remove any of these menu items by deleting the URL or setting the appropriate property. If no URL exists the menu item will be hidden.
For example, if you want to hide the Downloads menu item:
frevvo.downloads.menu=false
For example if you wish to hide the Docs menu item, edit the frevvo.docs.url and delete the content:
frevvo.docs.url= Note:No URL set will hide the Docs menu and top link
The look & feel of the Live Forms application is controlled via css. frevvo.css.url gives you the ability to add your own style sheet if you need to customize the look & feel of the page itself such as the background colors and sizes of the items on the pages. You can use a tool such as firebug to learn how the page is styled with css and thus how to override the default styling.
Forms
The Powered by frevvo™ logo can be customized via the frevvo.poweredby.markup branding parameter. If this branding parameter is an empty string no logo will appear on any form. The logo can still be turned off on any given form via the Show Logo form property.
Hiding Form/Doc Action Wizards
The Live Forms designer form and doc action buttons can be customized using the properties listed below. By default all wizards are visible in the form & doc action buttons page. To hide a wizard, remove it from the associated property below.
<!-- Wizards --> frevvo.formaction.wizards=closePage,displayMessage,goToPage,goToPaypal,formPost,echoUsingGoogleDocument,createConfluencePage,mergeToConfluencePage - Which form action wizards are displayed for forms frevvo.erroraction.wizards=displayErrorMessage,goToErrorPage - Which error action wizards are displayed frevvo.docaction.wizards=doNothing,emailDocumentDefault,docPost,emailDocumentGoogle,saveToPaperVision,saveToGoogleDocuments - Which doc action wizards are displayed for forms frevvo.docuri.wizards=unsetDocUris,saveToGoogleSpreadsheets,manualDocUris - Which doc uri wizards are displayed frevvo.flows.formaction.wizards=closePage,displayMessage,goToPage,formPost,createConfluencePage,mergeToConfluencePage - Which form action wizards are displayed for flows frevvo.flows.erroraction.wizards=displayErrorMessage,goToErrorPage - Which error action wizards are displayed for flows frevvo.flows.docaction.wizards=doNothing,emailDocumentDefault,docPost,saveToPaperVision,saveToGoogleDocuments - Which doc action wizards are displayed for flows frevvo.flows.docuri.wizards=unsetDocUris,manualDocUris - Which doc uri wizards are displayed</description>
Hiding Data Sources/Palette
Hiding Data Sources on the designer screen can be accomplished by adding the ?_method=post&edit=true and &showDS=false parameter to the edit link of a form. Create the URL using the steps below:
Then copy and paste it in another tab of the browser. You have to add it to the Edit link, you cannot click Edit first and then add this parameter to the link that appears in your browser.
- Click the Share icon of a form on the Forms Home page and copy the "Raw Url" of the form into another tab of your broswer.
- Add the "?_method=post&edit=true" parameter to the end of the link.
- Add the "&showDS=false" parameter to hide Data Sources or "&showPalette=false" to hide the control palette.
- When the form displays, either the Data Source section or the palette will be hidden.
Here are examples of the URLs:
test.wlselb.frevvo.com/frevvo/web/tn/nancy.com//u/a700f434-969e-432a-9779-655f9fc30259/app/_EVHJUIP-EeG1bcc-I8Sq_w/formtype/_cm3dAIP-EeG1bcc-I8Sq_w?_method=post&edit=true&showDS=false test.wlselb.frevvo.com/frevvo/web/tn/nancy.com//u/a700f434-969e-432a-9779-655f9fc30259/app/_EVHJUIP-EeG1bcc-I8Sq_w/formtype/_cm3dAIP-EeG1bcc-I8Sq_w?_method=post&edit=true&showPalette=false
Customizing the HTML Page Title Prefix
You can use the frevvo.page.title context parameter in the frevvo.xml file to change the HTML prefixes of the titles of all Live Form pages. The Preview Page in the designer will display with value of the the frevvo.page. title parameter - <browser name>. For example, to change the HTML page prefix to a company name, follow the steps below:
- Ensure that
is not running.
- Navigate to <frevvo-home>\tomcat\conf. Open the frevvo-config.properties file with a text editor.
- Add the frevvo.page.title property with your company name as the value.
frevvo.page.title="Company Name"
4. Save the file and restart .
Adding a Custom Button to the Designer Tool Bar
Adding a custom button to the tool bar can be accomplished with the frevvo.form.edit.toolbar.buttons context parameter in the frevvo-config.properties file. The value of the parameter is a JSON string that determines which buttons are visible in the toolbar. This context parameter is not optional - if it is not present there will be no buttons in the designer toolbar.
Here is an example of how to edit the frevvo-config.properties file to add the configuration parameter to add a custom Test Form button to the toolbar. The comment shows example JSON to add a new button. You can specify an id, a class and a title. Be sure to replace the original file, as described above, when the changes are complete.
<context-param>
<param-name>frevvo.form.edit.toolbar.buttons</param-name>
<param-value>{"buttons":[{"id":"e-preview-form"},{"id":"e-edit-form"},{"id":"e-rules-form"},{"id":"e-formactions-form"},{"id":"e-docactions-form"},{"id":"cancel-top"},{"id":"commit-top"}]}</param-value>
<!--
Example JSON to add a new toolbar button.
<param-value>{"id":"e-test-form","class":"e-test-form e-toolbar-icon","title":"click to test the form"}</param-value>
-->
<description>Which edit mode toolbar buttons are rendered in the form designer</description>
</context-param>
This will generate something like this:
<a id="{id}" title="{title}" class="{class}" href="#" onclick="return CustomWizard.show('{id}');"></a>
CustomWizard.show(id) calls your code. Make sure it is defined. The FrevvoCustomActions, as shown below, is an example:
var CustomWizard = {
show: function (id) {
if (parent.FrevvoCustomActions)
parent.FrevvoCustomActions.doAction (id);
else if (FrevvoCustomActions)
FrevvoCustomActions.doAction (id);
}
}
Customizing Runtime Messages and Labels in the Designers
You can modify the text of runtime messages and customize the labels in the Form/flow designers by changing string name/value pairs in the default file found in the directory <frevvo home>\tomcat\webapps\frevvo. You can customize the Form designer and most labels (but not all) in the Flow designer.
The English version of the modified strings appear on the UI once is restarted.
For example, if you wanted to:
- Change the text of the "Access denied. Authentication required" message that the user sees when accessing a form that requires logging into
(Public in tenant).
- Customize the labels of the Palette, Custom, Properties and Data Sources sections of the Forms designer.
The default file contains all of the runtime and designer strings that can be customized. Both requirements listed above can be accomplished by modifying this file.
Follow these steps:
- Stop
if it is running.
- Navigate to <frevvo-home>\tomcat\webapps\frevvo directory.
- Copy the \WEB-INF\data\locales\default directory to a temporary location.
To change the text of the "Access denied. Authentication required" message locate the Error messages section in the file. Notice that the strings on the left side of the '=' have spaces escaped with the '\' character. This is needed so do not remove that. The escape character is not needed on the right side of the '='. Enter the text that you want on the right side of the '='
# Error messages Access\ Denied.\ Authentication\ required.= Please Sign into Live Forms
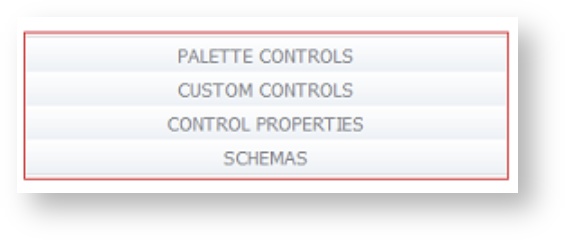
To change the labels in the Forms designer, locate the Form Designer toolbox section of the file. Enter the labels that you want to display to the right of the '='
# Form Designer Toolbox Palette=Palette Controls Custom=My Custom Controls Properties=Control Properties Data\ Sources=Schemas Drag\ and\ drop\ controls\ from\ the\ form\ into\ the\ header\ above.\ You\ can\ then\ re-use\ them\ in\ other\ forms.= Drop\ Submit\ buttons\ from\ the\ palette\ to\ add\ to\ the\ form.= Drop\ controls\ from\ the\ palette\ to\ add\ to\ the\ form.= Drag\ and\ drop\ controls\ from\ the\ palette\ into\ the\ form.= Drag\ and\ drop\ controls\ from\ the\ palette\ or\ from\ the\ form.=
- Save the changes to the default file.
Replace the original file with the updated version.
Restart your
server.
Customized "Access denied. Authentication required" messageCustomized Labels in the Forms Designer
Check Database Encoding
The parameters, frevvo.db.check.encoding and frevvo.db.encoding.error, have been added to the frevvo-config.properties file included in the <frevvo-home>\tomcat\webapps\frevvo. These parameters can be used to specify how to handle a check of database encoding and how to display the error if it is not UTF8. They are particularly useful for OEMs who may want to skip the fatal error by setting the frevvo.db.check.encoding parameter to false.
You can set up these parameters to accomplish the following: By default live forms does the check and will fail if not set correctly.
1. Perform the utf8 check with a fatal error.
2. Disable the UTF db encoding check completely.
3. Perform the check but not fail and simply log the warning in the <frevvo-home>\.tomcat\logs\frevvo.log file.
Here is how it works:
- An error will not be displayed if either of the parameters are false. The license page is displayed.
- Both parameters must be set to true for the error message "Users database schema, Database char set incorrectly configured. It must be utf8, but is instead: XXXXX" to display:
Follow these steps to set the parameters:
- Access the frevvo directory as explained here.
- The parameters are located in the Database Schema checking on startup section:
<!-- Database Schema checking on startup -->
<context-param>
<param-name>frevvo.db.check.encoding</param-name>
<param-value>true</param-value>
<description>Check the database encoding on startup</description>
</context-param>
<context-param>
<param-name>frevvo.db.encoding.error</param-name>
<param-value>true</param-value>
<description>If encoding is checked and is wrong, then it is a fatal error, otherwise only a warning is logged</description>
</context-param>
These parameters in the frevvo.xml file would be:
<Parameter name "frevvo.db.check.encoding" value="true" override="false"/> <Parameter name "frevvo.db.encoding.error" value="true" override="false"/>
Branding CSS
OEM partners can use the context parameter, frevvo.oem.branding.css to name a css class that will be placed onto the body of the UI pages (form designer, etc.). Follow the steps below to do this:
- Stop
, if it is running.
- Open <frevvo-home>\tomcat\conf and edit the frevvo-config.properties file. See Installation Tasks for instructions.
- Add the context parameter frevvo.oem.branding.css=oem to the frevvo-config.properties file
- Edit <frevvo-home>\tomcat\webapps\frevvo\css-xxxx\themes\oem\oem-branding.css file to make your changes.
- Add your custom CSS to the oem-branding.css file.
- Start
.
- Clear the cache before restarting your browser to see the changes.
It is recommended that you modify the default oem-branding.css file to make the desired changes to the application. Any aspect of this file can be changed.
3rd Party Licenses
builds upon several 3rd party products. The <frevvo-home>\tomcat\webapps\frevvo file contains a WEB-IN\licenses with all the 3rd party licenses.