Disclaimer:
The enhancements, feature changes and tickets listed below are subject to change up until the final GA release date.
- The list is incomplete and more items will be added over the coming days.
- Items you see listed may be removed before the official GA release date at the sole discretion of frevvo.
This v10.1 documentation space is not complete. You will likely not find some v10.1 features/changes updated yet until the official GA release date.
v10.1 will be a Cloud Only release.
Automatic Upgrade for frevvo Online (Cloud Hosted) Customers
frevvo Online cloud hosted customers receive a seamless automatic cloud upgrade. If you have any questions, please email support@frevvo.com.
New Features
v10.1 brings Cloud customers several important enhancements to behind-the-scenes integration and PDF Snapshot generation, as well as the brand-new ability to validate the digital signature for a step assigned to email address. To see all of the new features for this release visit our Detailed Release Notes page. Here are some highlights to get you started:
Watch our What's New in v10.1 Webinar for a tour of our favorite new features!
Signed Section Enhancements
We are very excited to now offer the ability to authenticate the signature of an email user. Email-based signature verification allows designers to use Signed Sections, with all of the benefits of a legally-binding digital signature, for Workflow Steps assigned to email addresses. Signed Sections on workflow steps assigned to an email will display additional fields in the popup to verify the signature and capture first and last name. Sections set to the Wet Signature type will also capture the signature drawing.
If the email entered does not match the email assignment, the error message "Does not match the email address in the notification" will be shown and the signature will not be accepted until the correct email address is provided.
A consent to digitally sign statement is provided above the Sign this section button. It reads "By clicking the button below, you consent to the use of digital signatures."
Signed sections that are authenticated based on the logged in user will display "Digitally Signed (identity verified)" above the signature. Signed sections that are authenticated based on email address will display "Digitally Signed (email verified) above the signature.
When the user signs and clicks Continue/Submit, a unique signature ID is created. You can see this ID under the signature on future steps and on the completed submission.
Learn More
Visit the Electronic Signatures Documentation to learn more.
PDF Snapshot Generation
v10.1 uses an enhanced technology to generate your form/workflow PDF Snapshots. You will not see any difference in the design-time or run-time user interface - it will be totally seamless! Behind the scenes,
uses Chromium browser as a rendering engine to generate a snapshot. Since the browser supports all the latest HTML + CSS standards, the snapshot output will match the HTML view of a form/workflow. This has several benefits.
- Workflows will now combine form PDFs and then apply page numbers, so you will have consistent page numbers throughout the workflow PDF Snapshot.
Better support for the CSS page break classes, especially for controls like Textarea and Message that can contain a lot of white space and line breaks between the content in the control.
- New CSS Classes:
The
f-page-break-inside-avoidCSS class is now deprecated but continue to work if already set.New
f-break-children-avoidCSS class which when applied to a group control it will avoid page break inside child controls.New
f-break-inside-avoidCSS class to avoid a page break inside a specific control
- Supports future
enhancements
Cloud customers do not need to take any action to get all of the benefits of this feature. On Premise customers will need to install the Chrome or Chromium browser on same server where is installed.
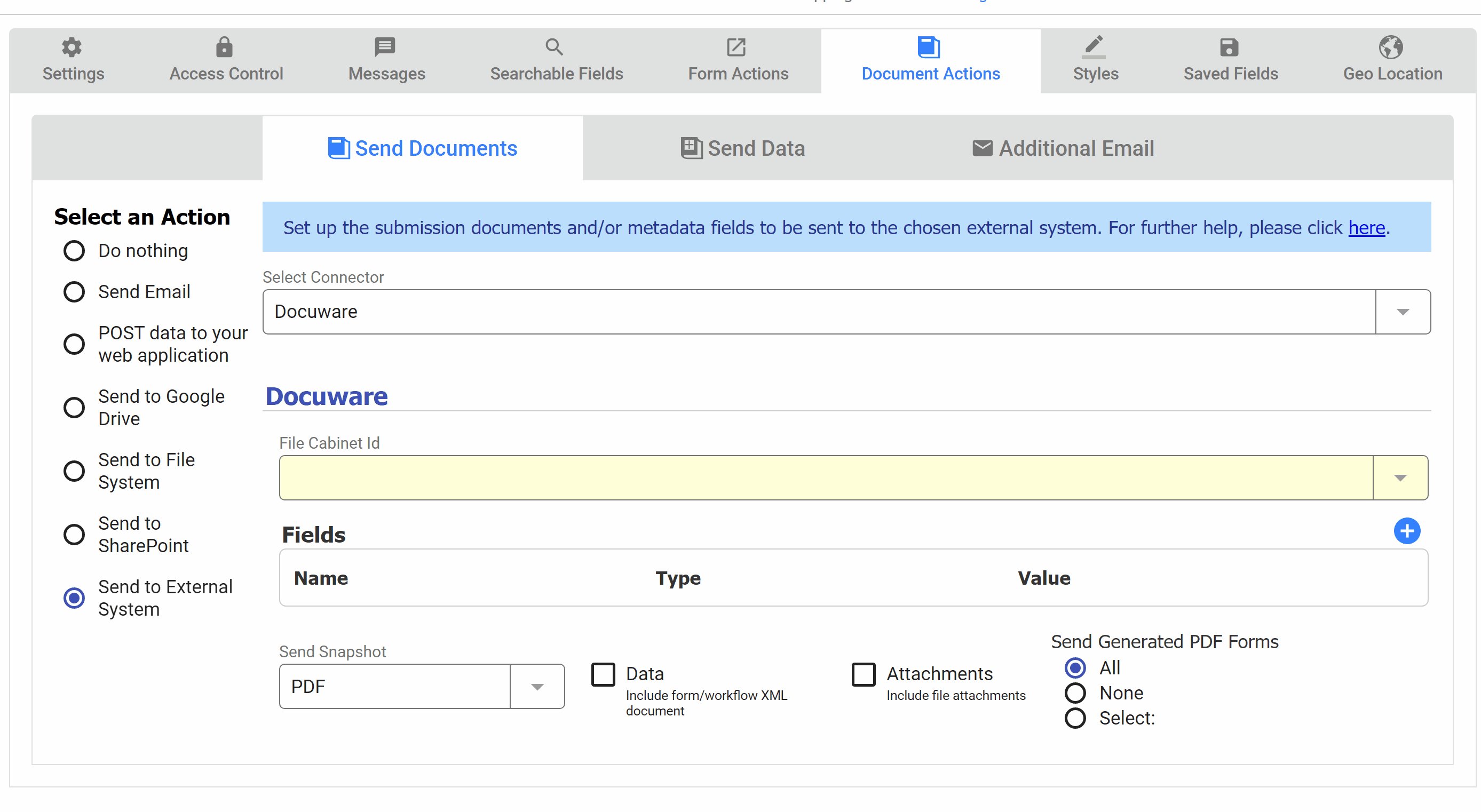
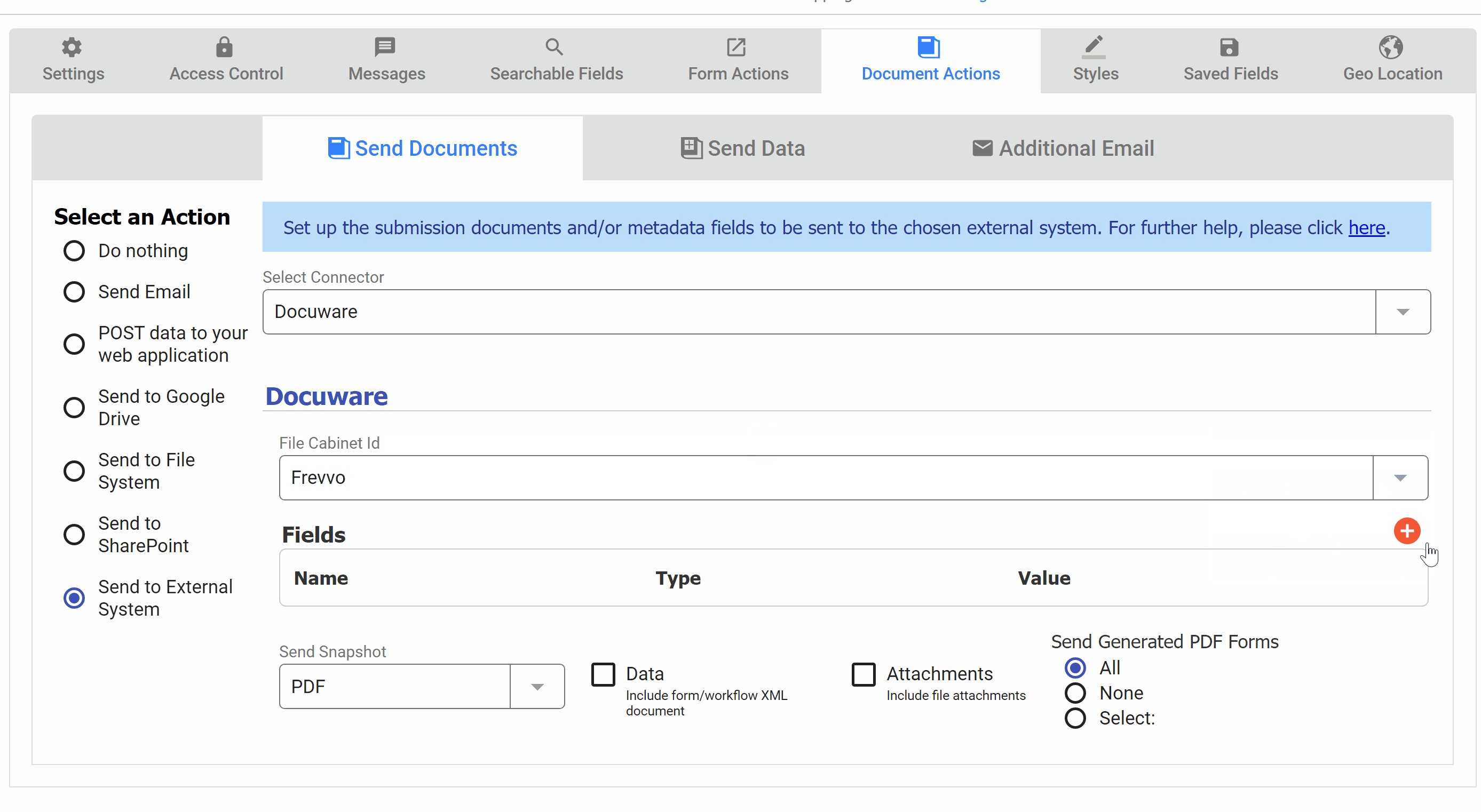
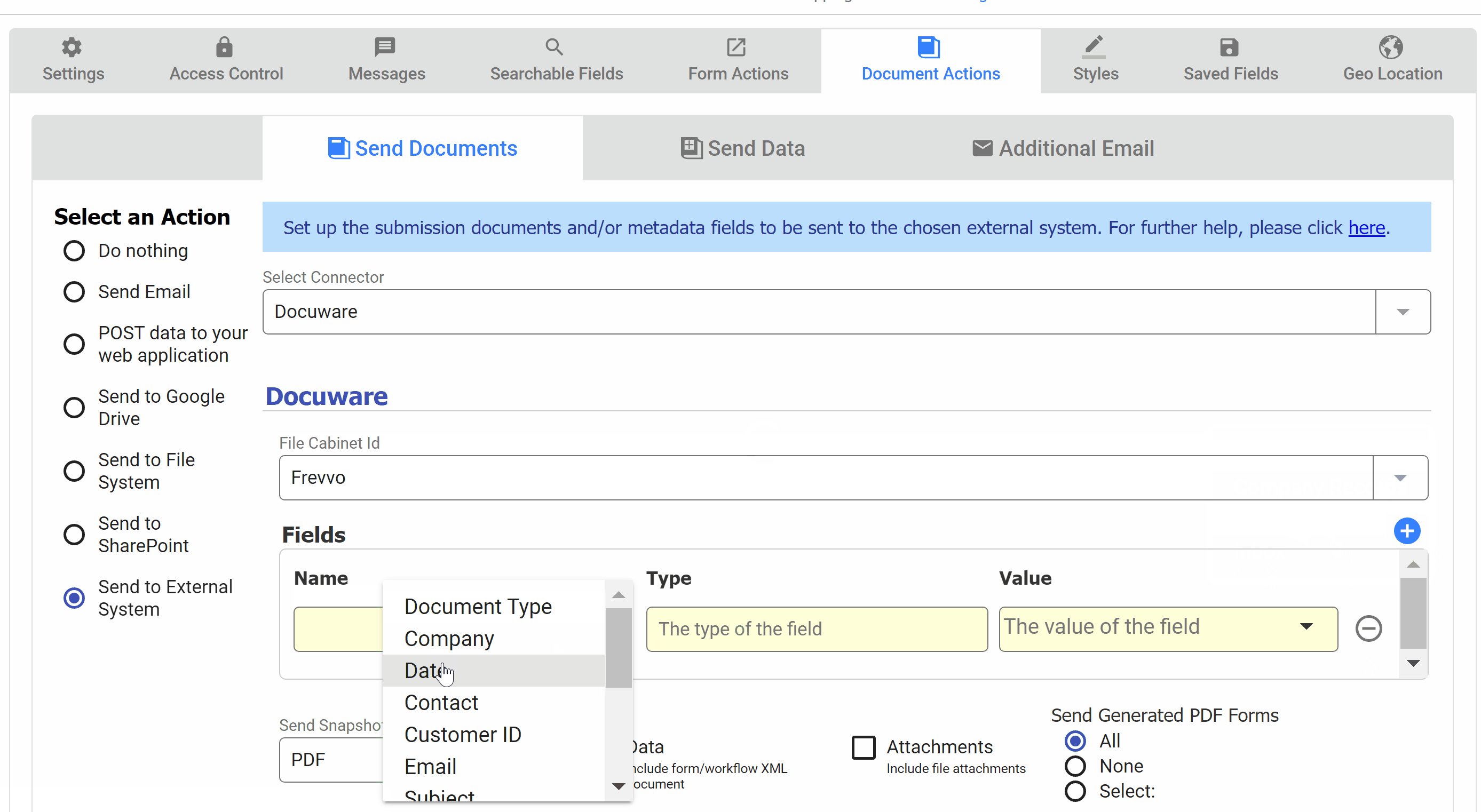
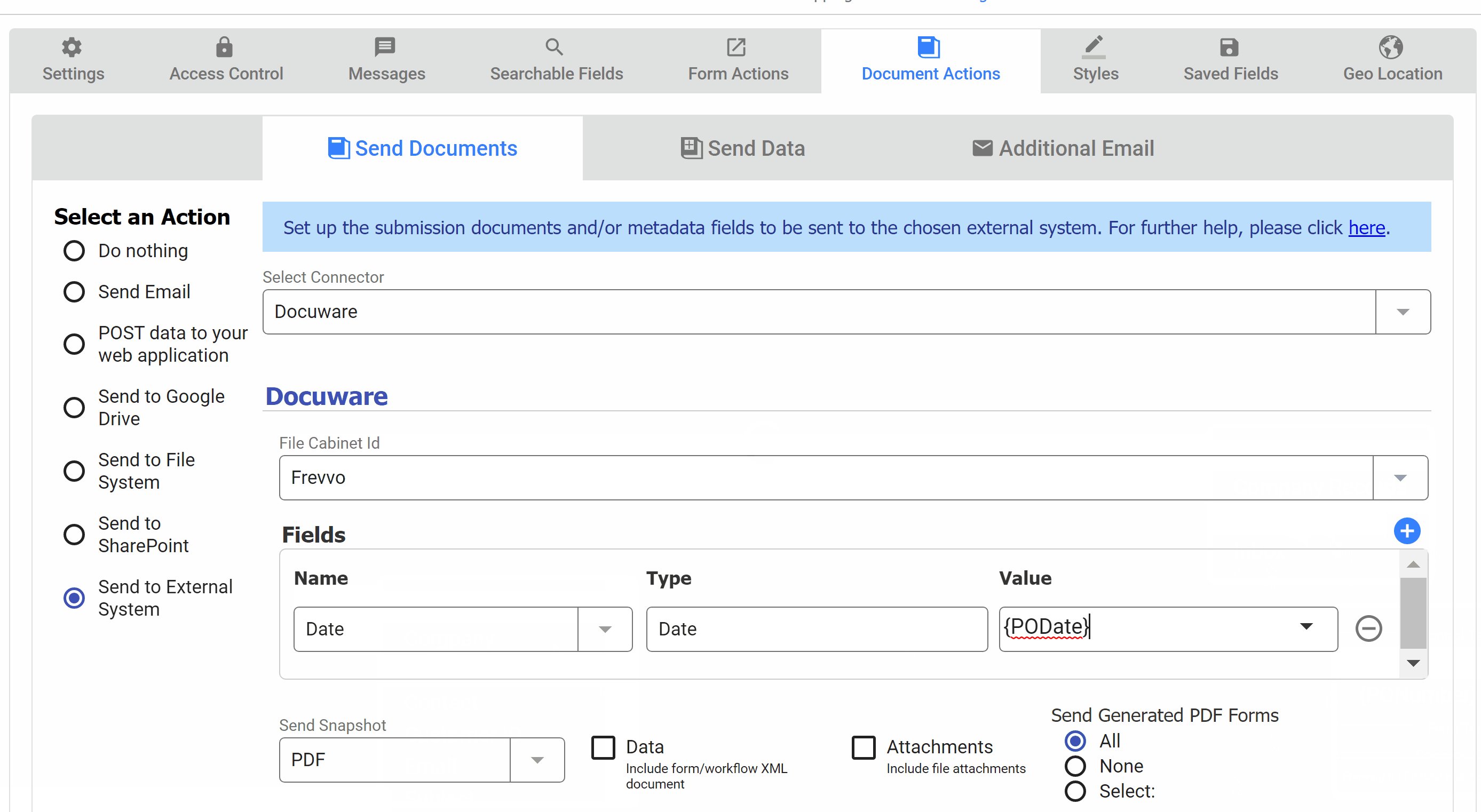
Docuware Integration
now provides a built-in Docuware Connector. Tenant Admins will configure the Docuware integration via the new Manage Connectors page.
Then, designers can send form/workflow submissions to Docuware using the Document Actions UI. See the Docuware Connector chapter for additional details.
Templatized String Values for Integration
Templatized String Values
When templatized strings are used in integration, such as Document Actions, they will now always send the control's submission document value and not the control's UI formatted value. In past versions, this behavior was inconsistent between forms and workflows. For example, date control values will be sent as yyyy-mm-dd regardless of the date format set in the designer.
Repeat Control Value Separator for JSON Format
A new repeat control separator for templatized strings has been introduced that formats the control's value as a JSON array. JSON array format is commonly used when generating metadata for the Filesystem Connector and other integrations. To include values from repeating controls and multi-select controls in your metadata, designers can now use the built-in separator 'json' i.e. /{json|controlname}. This special separator resolves to JSON format. The same result can be accomplished by specifying the JSON format i.e. ["{","|controlname}"].
Migration Considerations
- Signed sections have a slightly new look. You will now see a consent message before signing, a digital verification message after signing, and a signature ID after the user signs and clicks Continue/Submit.
- The CSS class f-page-break-inside-avoid is deprecated, but will continue to work on existing forms/workflows. We encourage customer to use a new f-break-children-avoid CSS Class which when applied to a group control it will avoid page break inside child controls. If there is need to avoid a page break inside a specific control then use "f-break-inside-avoid" CSS Class.
- Integration: For all connectors, the template values will now send the document (internal) value, not the control value shown in the UI at run-time. For example, date control values will be sent as yyyy-mm-dd regardless of the date format set in the designer.
The initial release of v10 License Key Required A v10 license key is required for this version of Planning Your On Premise Upgrade
version 10.1 is released for On Premise customers on June 19, 2021. On Premise customers should review the topics below, the instructions in the Upgrade Guide and Supported Platforms before migrating.
recommends that you perform a full installation of
v10.1 when upgrading.
v10.0 License
if you are upgrading from a prior version. Request a v10 license by completing this form before you begin the upgrade.
Before you begin the migration process:
is installed. This is covered in the Upgrade Guide.