The Guided Designer Settings mode displays the Properties Wizard, where you can configure form/workflow settings, the user experience, and what happens to submitted forms and data. Here is what you need to know:
Each form setting property is described below.
Specify General Settings for your form/workflow on the Settings tab.
This is the name you see on the Forms home page where your forms are listed. We recommend changing the name to make it more meaningful than the arbitrary name assigned when you create it, but keep in mind it is a working name only, so users will not see it. Form names longer than 255 characters will be truncated. It is recommended that you name your form/workflows using characters that are suitable for filenames. Following the POSIX filename standard (A–Z a–z 0–9 . _ - ) will ensure it works. You can change the name on the Editing Settings tab or in Form editing mode.
If the Form Name is changed after the form has been deployed and has submissions, the original form name will still appear on the Task List and Recent Submissions tabs on the user dashboard. |
By default all form descriptions say, “Edit the form/workflow to change this description,” but you can change this if you wish. You also see this description when you view individual submission documents. The Description is limited to 255 characters.
The Search feature looks for both name and description, so use keywords that will help you find your form later. |
(Workflow Settings only)
can automatically generate and display a navigation toolbar for your workflow which users can use to navigate back and forth between workflow steps. There are four available options:
The default value for Navigation is Navigation toolbar. When you configure the Navigation toolbar for your workflow, users will see the following:
Refer to the precondition topic to see how to use them to skip a step in a workflow.
You may notice a difference in behavior when using a workflow on the desktop vs on a phone/tablet. For Example: Imagine a two step workflow where 1st step has 2 Pagebreak controls and neither step has an assigned role/user. On the phone/tablet this translates into a screenflow with 3 steps for 1st step and 1 step for 2nd step. You can use the Previous button to get back to the 1st step from the 2nd step.
However, on the desktop there is no "Previous" button so once the workflow gets to 2nd step there is no way to get back to 1st step. If the designer does not configure the Navigation Tool Bar in this situation once the user gets to the second step in the workflow, there is no way to return to the first step.

A screenflow is a type of workflow consisting of a collection of sequential steps performed by the same user. What if you wanted that user to be anonymous? Configuring the Navigation Toolbar in an anonymous screenflow allows anonymous users to navigate back to a previous step in a screenflow. The set of available links is restricted to the steps that are executed in sequence by the anonymous user. Links to steps outside of the screenflow are not visible. The steps in the screenflow cannot have a role, dynamic role or user property assigned to them.
Configuring the 1063038362 feature enables the screenflow to be completed in multiple sessions.
Let's consider a Job Application workflow with the following requirements:
Workflow Designer
The image shows an example of a possible screenflow design: Use ModeAnonymous users return to a previous step by clicking on the Navigation Toolbar if the workflow contains a screenflow performed by an anonymous user. |
The default value for the Element Name property is form for newly created forms as well as workflows. The root element name in the submission xml of a form created from the designer palette is determined by the value in this field. It needs to be a valid XML element name. The designer can now change the name of the form without impacting the element name. Form schema and the generated xml file show the element name. When the form name is updated, and 'Element Name' is kept the same, previous submissions can be initialized successfully. When 'Element Name' is updated, previous submissions cannot be initialized.
If you change the element name, all existing submissions will become invalid and you will see the error message. "Submission is not valid. An incompatible change was made to the form/workflow." |
This field lets you toggle a form/workflow between two states: PRODUCTION and DEVELOPMENT. When a form/workflow is in the development state it contains a watermark. Deploying the form into the production state removes the watermark.
You can change the state of your form from the deployment dropdown or you can click on the deployed/undeployed button on the forms home page.
See the deployment state topic in the Administrator's Guide.
When your form loads it will send a page view event to your Google Analytics account if you enter your Google account tracking ID into this form property. Please refer to Google's documentation for information about finding your Google Analytics tracking ID.
This property works in conjunction with the Tracking ID and was intended to make it easier to read the long URL's when trying to determine which form/workflow is being tracked using Gloogle Analytics. Full functionality will be available in a future release. Please contact Customer Support for the latest information on this feature. Tracking Url is not available for workflows at this time.
If you check this checkbox, a Save button will be displayed at the bottom of your form, or for each step in your workflow. This feature is useful for lengthy forms where your users may not have all the information required to complete the form in a single session. By clicking on the Save button a copy of the form with all the current values is saved on the form server. Later the user can re-open the form/step from their task list; see Perform a task for more information. The form will populate the fields with the saved values. You can save your partially filled in forms as many times as you want. If you don’t want users to be able to save partially completed workflows and continue them later, uncheck the checkbox so users will not see this button.
If you are not authenticated, clicking the Save button will display an authentication dialog that requires you to login. See documentation on using forms for more details.
Saved workflows can be monitored in the Submissions Repository. Saved workflows can contain invalid data and can also contain required fields with no values yet entered. When such a workflow is re-loaded the missing and invalid values are again flagged as such by . And the workflow cannot be continued/finished until corrections are made to those fields.
Refer to the Save and Load feature for full details.
The Save button label can be customized for each step in your workflow on the Settings tab of the Edit Step Properties wizard. For example, you can change the button text to Save for Later. This will help clarify the function of the Save/Load feature to your users. Currently the Save button label for forms cannot be customized like it can for workflows. The ability to change this may be available in a future release.
(Form Settings only)
This property is checked by default. When checked all submissions for this form/workflow will be stored in ' submission repository. If you uncheck the checkbox, the submission will still be logged in the submission repository and you will be able to view the metadata about the submission (time/date submitted, success/failure conditions, etc...) but NO form field data is saved.
The submissions repository can store your form data in three ways: 1) as data values, 2) as an xml document, and 3) as a PDF snapshot. By default for efficiency, data is only stored as xml. If you plan to export your form data to an Excel spreadsheet or plan to view your form data in the submission repository detail view, you must configure your form to save the data field values. See the documentation for 1063038196. Also see the documentation for viewing your data in submission repository. |
(Workflow Settings only)
Imagine you are entering data into a large screenflow and something happens that causes you to navigate away from the workflow.. you just lost all your work!. Checking the Save on Navigate property, saves the task to your Task List. automatically "bookmarks" your place in the workflow.
Users can go to their Task List to retrieve the task and they will be returned to the screen where they were when the browser was closed.
Let's say you have a screenflow with steps A > B> C and the user closes the browser at screen B. When the user performs the task from the Task List, the workflow will open up at step B.
Here is a short synopsis of when the current location is saved. Consider a workflow with the following steps/roles: Role1(A → B → C) → Role2(D) → Role3(E):
Screenflows consisting of an Anonymous Task step followed by multiple sequential steps that are performed by an anonymous user bring the user back to the workflow at the current/latest anonymous step if the Save on Navigate feature is selected.
In-house customers can turn this feature on globally with a configuration parameter. If configured on a server level, it will apply to all workflows. If you want to save workflow steps that are partially filled in to the Task List, enable the 1063038362 feature in your workflow.
If you check a form's printable checkbox a print  icon will be displayed at the top of your form. If you don’t want users to print your form, uncheck the checkbox so users will not see the print icon. You can control which form fields are visible in the PDF print view via the printable property on each field in your form. Refer to Printing Forms for more information about Print View/submission PDFs, including how to support international characters.
icon will be displayed at the top of your form. If you don’t want users to print your form, uncheck the checkbox so users will not see the print icon. You can control which form fields are visible in the PDF print view via the printable property on each field in your form. Refer to Printing Forms for more information about Print View/submission PDFs, including how to support international characters.
This property can only be checked if you have the save property checked. When checked a PDF image of the file is also saved in Live Forms' submission repository or to Google drive. See the documentation for the submissions repository for details on viewing the PDFs saved there. Notice all controls, including those disabled or in a signed section, are no longer grayed out in the PDF.
When you check Save PDF on the form Property panel, an optional PDF name field displays. It is only visible when the "Save PDF" property is checked and is disabled when the "Save" property is unchecked. If this new property is set, then it is used to name the generated PDF. You can use templates to name the PDFs .For example, let's say you have an Employee Onboarding form for new hires and you wanted the PDF in the submissions to be named using their last name. Simply add the name of the control in your form that collects the last name as a template ex:{LastName} in the PDF Name property. The PDF for each Employee Onboarding submission will then be named {LastName}.pdf.
If the PDF Name property is empty, then the form name is used as the PDF name. It is recommended that PDF Names use characters that are suitable for filenames. Following the POSIX filename standard (A–Z a–z 0–9 . _ - ) will ensure it works.
PDF names can contain special characters with the exception of curly braces {}. |
In the submissions, the PDF for the Onboarding of new hire Eric Armani is named as shown.
The designer can specify the content of the headers, footers and the size of margins for the PDF for a form/workflow on the 1063038196 tab. Refer to this documentation for the details.
(Workflow Settings only)
The Fast Finish feature is very useful when you're filling a lengthy screenflow. workflows consist of steps (steps) performed by the same person or more than one person. Steps in a workflow performed by the same person are called multipage forms or screenflows. The designer can select the 1063038362 or add a Summary step as one of the steps to provide an easy way to move forward and backwards through the steps of a
workflow.
Let's say a user needed to return to a previous workflow step to change entered data. The user clicks the step on the Navigation toolbar or the edit link in a Summary step and the workflow returns to the previous step so the user can make the change. In previous versions, once the change is made, the user would have to click through all of the remaining screen workflow steps in order to resubmit the workflow with the updated data.
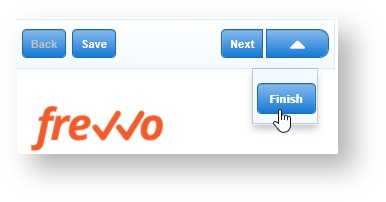
The Fast Finish feature provides a finish button, visible in use mode, in addition to the Submit and Save button (if 1063038362 is selected) for the forms in your workflow. The Finish button works the same way as the Continue button. The workflow will not advance to the next step or be submitted If any of the fields are invalid.

Selecting Finish automatically advances through the workflow steps until one of the terminating conditions listed below is true:
You can select the Fast Finish property at the workflow level or for the individual steps in the workflow. Selecting Fast Finish at the workflow level enables it for all steps.
To select Fast Finish for all the steps in your workflow:
Selecting it on the individual steps makes the Finish button available on the designated steps only.
If the steps in your workflow consist of forms and/or a summary step, Fast Finish forwards through the steps of your workflow until it hits one of the terminating conditions listed above.
Let's consider the Employee On Boarding workflow as an example. This workflow consists of a screenflow that is filled in by the new employee:
The new employee has filled in steps 1 - 6 but upon viewing the W - 4 pdf realizes that the Additional amount withheld is incorrect. The user clicks on the Personal Allowances step in the Navigation bar to make the correction. If Fast Finish is not selected for the workflow, the user must click the Continue button on each remaining step of the workflow to submit it with the corrected information.
If Fast Finish, is selected on the workflow or step level, the user can click the Finish button after making the correction and the workflow will fast forward through Step 6. Fast Finish will stop here since step 7 is assigned to the user Sue who is a member of the Human Resources department. The user will see the pending message after Step 6 and the workflow will be routed to Sue for final processing.

If the Fast Finish and 1063038362 features are enabled for a workflow, the user can save a partially completed form to their task list. If the saved form still has required fields that have to be filled in, when the user retrieves the saved task from their task list to complete and submit it, clicking the Fast Finish button takes the user to the point in the screenflow where they left off.
The Fast Finish button on an iPhone or iPad is accessed via a dynamic action menu that is activated by the right-most button in the top button bar. The action menu drops down below the button and floats above the form. If Fast Finish is not selected for the workflow or on the current step, then the action button and menu are not present at all.

Refer to this feature announcement for more information.
This feature helps to protect your forms against spamming by automatic submitters. It is only supported for Forms. Check the Captcha checkbox to select it.
uses Google provided Invisible reCAPTCHA. When using and submitting a form configured with Captcha, the reCAPTCHA logo is displayed in the lower right corner. In most cases, no further action is required by the user
Some less trusted users may see one or more challenge screens when attempting to submit a reCAPTCHA protected form. The challenge screens are grids of images and users are asked to choose the images matching a certain criteria. These are standard reCAPTCHA challenge screens and frevvo has no control over what is presented and when.
|
The frevvo Cloud uses a custom reCAPTCHA key that is configured for Domain Name Validation providing maximum security. To implement the maximum possible protection from form spamming in your in-house environment, follow the steps listed in Administration of reCAPTCHA Keys.
Check this checkbox if the step in a workflow will be using an external signature pad. Leave the property unchecked (default) on the steps that will not be using a signature pad. See Topaz Electronic Signature Pads topic for the models supported and configuration information.
Decorated is checked by default when you create a new form. If you uncheck Decorated at the form level, newly added controls will have their control level decorator property unset, meaning no decorator. It will not remove the decorator from controls already in the form.
If this is checked and the tenant supports SSO (single sign on) such as the LDAP Security Manager enabled tenants, then the
authentication mechanism will be in effect even when a user is already authenticated via SSO.
For example, if you leave force auth unchecked and your form is public in tenant, and you are already authenticated via SSO you will not have to login directly to to use the form. If instead you check force auth
will force you to login directly even though you are already authenticated via SSO.
See Working with LDAP and Single Sign On for more details.
This property is currently ineffective for tenants with the default delegating security manager. However the delegating security manager may support SSO in the future.
If this checkbox is unchecked, tasks for the form will not appear in Tasks history searches. If you want them to appear, make sure this box is checked. Changing this property affects all tasks for this form, including ones that were created prior to the action.
Live Forms can be used to build accessible forms/workflows that meet Section 508 and WCAG 2.0 accessibility standards. Check the Accessible property to turn on this feature. Refer to this documentation for the details.
This property is checked by default and causes the “powered by ” logo to appear on your form. Uncheck the checkbox to remove the logo from your form.
Use the Access Control tab to assign form permissions to users/roles in your tenant. The Access Control feature offers the designer increased flexibility when assigning access to forms/workflows and form/workflow submissions. Runtime access can be assigned to specific users/roles as long as they exist in your tenant. Also, the Access Control feature enables the designer to use templates to define user and role lists to dynamically control access.
Designer users can give permission to edit forms/workflows and monitor submissions to other user(s) by adding them to the Who can edit the form/workflow dropdown. Users with this permission also have the ability to run the Refresh Searchable Fields process for the forms/workflows they are editing. This process updates existing submissions if changes are made to1063038196.
Tenant admins will continue to have full access to all capabilities and will not be subject to Access Control List (ACL) checks. |
Message provide more information for users as they use a form or workflow. On forms, the single configurable message is Task Info, the description that gets displayed in the user's task list. Workflows also have a Pending Message field. Enter your customized text for each message in the appropriate field.
Form:
Workflow:

When you save a partially filled form/workflow to continue it later, the saved form is accessed via your task list. This field controls the name that gets displayed in the task list. For more details, see the Tasks documentation. This field can use templatized strings for dynamic content, e.g. the Task Info can contain "Vacation Request for {FirstName} {LastName}" where FirstName and LastName are the names of fields in a form. Before putting the task on your task list, will resolve the Task Info string using the actual values of the FirstName and LastName fields e.g. "Vacation Request for Tom Smith".
will truncate the Task Info data to 250 characters.
You access your Task list from your projects home page. You use the Task list to perform tasks, complete a saved form or work workflow, to view a task's history, or search for tasks you've participated in — a tenant admin can also search for other users' tasks.
Set the Task Information on the workflow level if you want it to be the same for all the steps in your workflow. If you want different text, then customize the Task Information on the workflow step.
(Workflow Settings only)
This is the message that is displayed on the screen during a workflow when the next step must be performed by a different user/role and puts it on that user's task list. For example, in an Vacation Request workflow, the first step may be filled in by an Employee but the second step (approval) must be signed by a Manager. When the Employee clicks Continue,
will put the task on the Manager's task list and display this message on the Employee's screen. This message can use templatized strings for dynamic content, e.g. the message can be set to "Thank You {FirstName} {LastName}. Your request has been submitted to your manager for approval." where FirstName and LastName are the names of fields in a form from a prior step in the workflow. Before putting the task on a user's task list,
will resolve the pending message using the actual values of the FirstName and LastName fields e.g. "Thank You Tom Smith. Your request has been submitted to your manager for approval.".
This property can be set at the workflow or workflow step level. If you set up a message at the workflow level, it will display after the Continue button is clicked on each step of the workflow except for the last one. On the last step, you will see the default message, "Thank You!. Your submission has been received" unless you customized the message using the Form Action wizard
This will work if you want the same message to display for all of the steps of your workflow. Typically, designers want to display different customized messages after each step. If this is the case, you must set the Pending Message at the workflow step level.
Use the Searchable Fields tab to set up fields from your form to use as task and submission search criteria. Follow the instructions below to setup the Searchable Fields for your form. Click the Submit button to save the changes.
Setup Searchable Fields
|
The Form/Workflow Action wizards help set up what the user sees when the form is submitted. Please refer to the Form Action documentation for additional details.
The Document Action wizards help set up what happens to the data when the form/workflow is submitted. Please refer to the Document Action documentation for additional details.
Set up style settings for your form on the Styles tab.
(Workflow Settings only)
Check the individual fields to select the fields you want to appear in the Summary view if you have a Summary step in your workflow. Only checked fields will appear in the Summary. There are also two checkboxes labeled "All" and "None" which will show all the fields or none of the fields, respectively.
You can access the Summary Fields tab by:
These controls are excluded from the Summary Fields list:
Set up Saved Fields for your form on the Saved Fields tab.
Saved Fields tab This Saved Fields tab displays only when the Legacy Submissions view is configured as it is in the
In-house customers can choose to hide the Legacy Submissions view with a configuration parameter. If the Legacy submission view is not visible, the Saved Fields tab is not displayed in the Form/Workflow Designers and the Export to Excel feature is not available. |
Select the Available Fields and use the arrow buttons to move them to the Saved Fields list. Drag and drop is available for some browsers.
(Form Settings only)
Use the Geo Location tab to set up your form to pull in a Google map and/or collect location information.
New |
You can capture the location where your form was filled in by turning on ' Geo location feature. A forms knows it's current location and will submit that information when the form is completed.
uses the HTML5 GeoLocation api. The geo api is well supported on tablet, phone and recent laptop/desktop browser versions. This feature works on a desktop or any GPS capable mobile device.
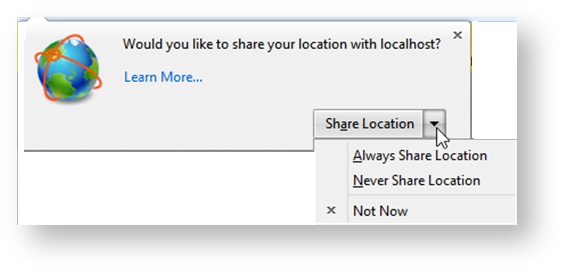
When the form loads in the browser, it will ask for the location. All browsers will show a pop up asking the user's permission to use their location, unless permission was Always granted or refused in a previous session. The user must give permission for Geo location to proceed. Here is an example of the request in the Firefox browser:

The Geo Location feature works in conjunction with rules that use the form.positionUpdated identifier. You can set up the rule to execute every time the position is updated. See Business Rules for examples of rules that will do this. Also see Rules Position Data for the complete list of available build-in data.
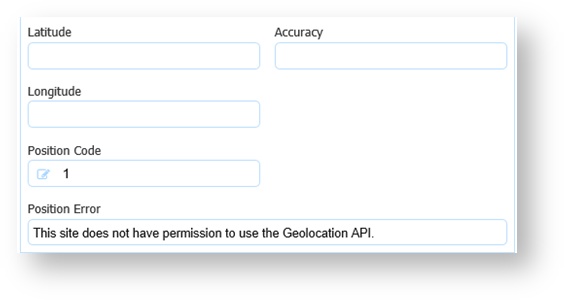
You can also collect additional information associated with your location. For example, a section of a Police Incident Report, shown in the image, captures the location where the form was filled in plus the address information associated with it. The last position update will be in the submission metadata of your form or workflow but it is NOT automatically added to the XML document . You must create controls (perhaps hidden) and rules to add the location information to the form XML document. The Position Address section of the Police Incident Report has controls and rules to show longitude, latitude, accuracy and/or errors plus the address information.

Latitude and Longitude display the coordinates of the user location. The accuracy of the location in meters is represented by the value in the Accuracy field - a low Accuracy value means the position is more precise. You can display a position error code and the text description of error message in your form if desired. Error message codes can be 1, 2 or 3:
1 - Permission Denied - You will get this error code if the user says no to the access question.
2 - Position Unavailable - This error code means the device running the browser cannot get the GPS satellite signal (tunnel, underground).
3 - Timeout - The device running the browser times out trying to get the location information.
You will never see coordinates and error codes in the same form. You get one or the other.
The options for the Geo Location field are:
The Loc Timeout is the amount of time in seconds the location finder in the browser will search to find the location before it times out. The default value is 5 seconds. To capture additional information based on the location via a Business Rule or to embed a Google map in your form. you need a connection to google.com and you must check the Detailed Loc. checkbox on the Properties panel. You will need to put a message control in your form where you want the map to display. Type f-map-div in the css class field on the message control Properties panel. This is a built in java script to display the map that cannot be edited.
The map will only display in use mode.