Looking for a section on this page? Hover your cursor over the Table of Contents icon to the right to quickly navigate this page.
When you click on any step in the workflow, a series of action icons displays depending on the step type. Creating a workflow step by dragging/dropping an existing form or a New Form from the Palette shows these icons:
- Edit Step Properties displays tabs to set up Settings, Assignment, Messages, Rejection, Precondition, Escalations, Emails, Web Hook, Quick Approval and Geo Location as shown in the image above. Clicking on a section in left-side properties panel will open the wizard to the corresponding tab.
- Link Step: Refer to Linked Steps in a Workflow for a discussion of this Workflow Design pattern and when you should use it.
- Download Step allows you to download the step of the workflow as a standalone form. You may want to do this if you update the step in the workflow designer and you want to keep your Forms and Workflow libraries in sync.
- Edit Step opens the step in the Forms Designer for editing. Remember, the form in the Workflow Designer is a copy and any form changes will not automatically sync up with the original form in your library.
- Delete Step deletes a step in a workflow. You will NOT be asked to confirm the deletion. Once clicked, the deletion is permanent.
If your step is a Summary, HTTP or Linked step, you will only see the Edit Step Properties and Delete icons.
Properties Navigator
When you click on a workflow step, a Properties Navigator panel displays in the lower-left portion of the Workflow Designer. This panel shows information about important properties setup for this workflow step. Not all of the configured properties are shown in this view. Clicking inside a section or clicking on the Edit Step Properties icon in a section of the Properties Navigator immediately displays the property tab for editing.
The Properties Tabs work the same way whether you open them from the Navigator or from the workflow step. Here is what you need to know:
- If you are working on several tabs at one time, you can navigate to other tabs and make changes there. Use the left and right arrows at the top of the screen to display additional tabs. You must click the Submit button when you are finished configuring Step Properties to save your changes. Remember to save the workflow.
will validate the Property Settings when you click Submit. If a property value is invalid, the tab(s) will not close and a message will display telling the designer that there are corrections to be made before saving. The screen will stay on the current tab if there is a validation error. Otherwise, another invalid tab will be auto selected (starting from left to right) if another tab needs attention. Tab labels with invalid entries display in red.
- Clicking on the Cancel button closes the tab(s). You will be asked to confirm if any changes were made.
- Hover over any field on the Properties tabs to see a helpful hint providing information about the property. Some fields contain instructions to guide you.
- Clicking on the down arrow for a property shows an unfiltered list of choices applicable to that property. For some properties, you may see templatized controls from your workflow and workflow/special templates provided in
.
- In some cases, you can type ahead to narrow down the list. Use the up/down arrows, the Enter key or click an option with your mouse to select an option. Use the Backspace, Delete or click the x on a selected property to delete it.
- Typing a opening curly brace into some fields, followed by the name of a control, show a list of the fields in your workflow that match the entered text and will be added to the field as a control template.
- On some tabs, you may have to slide the toggle to the right to turn on a feature.
Each step property setting is described below.
Click the Help icon at the top of any tab for a quick tour of the features in that section. Currently tours are only available for Cloud customers.
Settings
Specify General Settings for a step in your workflow on the Settings screen.
Name
This is the name of the form that you dragged from the workflow designer palette and dropped into your workflow. If you drag and drop a New Form from the palette, you can change this name to something meaningful. Form names longer than 60 characters will be truncated. The Workflow Step name can also be edited from the Workflow designer canvas by clicking the workflow step then clicking the pencil icon above the Properties Navigator. Edit the name then click the checkmark to save or the cancel icon to discard your changes.
CSS Class
This CSS class name will be added to the XHTML markup generated for this step in the workflow. Refer to the CSS class topic for details.
Continue Label
This is the label of the button that is displayed at the bottom of every step in the workflow. The default label is Continue for all workflow steps except the last step where it defaults to Finish. You can use templates to customize the label on different steps of the workflow.
Save Label
The Save button label can be customized for each step in your workflow. For example, you can change the button text to Save for Later. This will help users understand what to do if they want to save a partially completed workflow. To show the Save button on a workflow step, the 813629516 property must be checked on the entire workflow and on the workflow step.
Decorator
The designer can select a decorator for the steps in a workflow by choosing an icon from the Decorator dropdown. The selected decorator will replace the default number for the step of the workflow on the 813629516. The image shows the navigation bar for a workflow that does not have a decorator selected on the Employee Information step and then shows how the navigation bar looks when the pencil icon is selected for this step.
Printable
If this is unchecked, then this step will not appear in the printable PDF for the workflow. This is commonly used when you add the same form to the workflow multiple times or use the linked step feature to duplicate the same form for multiple steps. This is a common design pattern when the same form is passed among multiple people for approval (Approval Workflows). You will only be able to set printable on non-linked steps. The linked steps will not have the Printable property available in the designer. The setting for the non-linked step covers that step and all steps linked to it. The form for these step(s) will only be printed once in the pdf. It is no longer necessary to uncheck the printable property for all but one of the steps in this type of workflow . The designer can have fine grained control over which controls appear in the PDF by editing the step and setting the control's printable property.
Save/Load
If you check this checkbox on the workflow level and on the step level, a Save button will be displayed for each step in your workflow. If you don’t want users to be able to save partially completed workflows and continue them later, uncheck the checkbox so users will not see this button.This feature is useful for workflows containing lengthy forms where your users may not have all the information required to complete the form in a single session. By clicking on the Save button, a copy of the workflow with all the current values is saved by Live Forms. Live Forms will also generate an entry in the user's task list. Users access the saved workflow task from the to continue working on it at a later time.
If you are not authenticated, clicking the Save button will display an authentication dialog that requires you to login. Users can save the workflow as many times as they wish.
Saved workflows can be monitored in the Submissions Repository. Saved workflows can contain invalid data and can also contain required fields with no values yet entered. When such a workflow is re-loaded the missing and invalid values are again flagged as such by Live Forms. And the workflow cannot be continued/finished until corrections are made to those fields.
This setting overrides the default Save/Load for the workflow for this step only. If Save/Load is enabled for the workflow as a whole, you can uncheck this property to disable it for specific steps. Click here for an explanation of how the Save/Load feature works.
Save to Role
When you click Save to save a partially completed workflow, the saved workflow will only appear on your own task list. If you check this box, then the saved workflow is assigned to all users in the Role that is specified for the current step. For example, you may have an Issue Tracking workflow where an employee submits an Issue and the Issue can be acted upon by multiple users in the "Admin" role before it is resolved. The first step is filled in by any employee. When the employee clicks Continue, a task is generated for an "Admin" user. Any user with the "Admin" role can perform the task. The user can enter some data and click Save. The workflow goes back into a pending state and is placed on the task list for any "Admin" user. A different "Admin" user can pick it up and continue working on the issue. In this manner, you can create a step in a workflow that loops several times before continuing. Refer to the Looping between multiple users in a role topic for an example of a workflow design pattern that uses Save to Role.
Save to User
When you click Save to save a partially completed workflow, the saved workflow will only appear on your own task list. If you check this box, then the saved workflow is assigned to the user that is specified in the Users property. When you use this feature the User property should contain a template. For example, you may have form that needs to be reviewed and approved in an ad-hoc manner. In this manner, you can create a step in a workflow that loops several times and that dynamically routes to different people before continuing. See the workflow example Ad-hoc workflow: pass steps between arbitrary users for a deeper understanding of this feature.
Fast Finish
The Fast Finish feature is useful for workflows with many steps. If a user navigates to a previous step to change data, Fast Finish eliminates the need for the user to click the Continue button on the remaining steps of the workflow to resubmit it with the changed data. Fast Finish can be selected at the workflow level or at the step level. Refer to this feature announcement for more information.
Allow Signature Pad
Check this checkbox if the step in a workflow will be using an external signature pad. Leave the property unchecked (default) on the steps that will not be using a signature pad. See Topaz Electronic Signature Pads topic for the models supported and configuration information.
Assignment
Use the Assignment tab to:
Assign a workflow step to a to a user, role(s) or an email address.
- CC a notification to any additional user(s) who should also know the workflow is on this step.
- Customize the Task Notification email message that is sent when the generated task for that step is put on the user's Task List. This email informs the recipients that there is a task that requires their attention.
Assign a Workflow Step to a User, Role(s) or Email Address
Users are given the highest priority at runtime followed by roles and then any email address.
- When you add a user to the Assign to User field, the Assign to Role and Assign to Email(No login required) fields become disabled. You cannot add Role(s) or an Email Address.
- When you add a role to the Assign to Role(s) field, the Assign to Email(No login required) field becomes disabled but the Assign to User field remains enabled.
- If you add a specific User then the Assign to Role(s) field becomes disabled, and will be ignored at runtime.
- If you add a dynamic User (using a template), the workflow will reroute to the Role(s) only if the template resolves to null at run time.
- If you only add an Email Address, the Assign to User and Roles(s) fields remain enabled. If you add a User or a Role(s), the Email Address field becomes disabled and will be ignored at runtime.
User
This field allows the designer to assign a workflow step to a specific user. Clicking the shows the first 10 users in your tenant in alphabetical order, followed by the first 10 fields in your workflow in curly braces, making it a Control Template.
- You can enter a
user id. Begin typing in the user id and a list of user names matching the text displays. Use the Enter key, the Up/Down arrows or click an option with your mouse to select a user.
- You can only enter a single username in this field. Ex: nancy. Setting the user property to a comma separated list of usernames, Ex: nancy, prajakta, will not work. This will be treated as a single username.
- This field can use templatized strings for dynamic content. For example, in a Vacation Request workflow, the first step is to be completed by an employee but the second (approval) step must be performed by the employee's manager. i.e. it can contain "{ManagerId}" where ManagerId is the name of a field in a form from a prior step.
will resolve the ManagerId string using the actual value of the ManagerId control and generate a task targeted at that specific user.
- To enter a Control Template, type the opening curly brace - {followed by the control name into the Assign to User field. A list of fields from your workflow displays surrounded by curly brackets). Selecting an option enters the control name into the field with the closing curly brace.
Do NOT use accented characters in the User property field.
Refer to the workflow topic sending a workflow step to a specific user for an example.
You may want to route a step in a workflow to the user's manager. provides a built-in template that is available for every transaction. Simply type the template {subject.reports.to} in the User property for that step in your workflow. The workflow will then be routed to the user who is specified in the Reports To field on the User's configuration screen
Role
Roles are created by your tenant administrator or automatically imported from your LDAP or Active Directory server. When a role is selected, the step in question can only be performed by users belonging to that role. For example, if you have a Purchase Request workflow where the first step is to be completed by any employee but the second (approval) step must be performed by someone with the "Manager" role, you can select the Manager role for the second step. When an employee uses the workflow, completes the first step and clicks Continue, will first check if the logged in user (the employee) belongs to the Manager role. If yes, then the second step is displayed. If not,
will suspend the workflow, generate a task and place it on the task list for users with the Manager role and display the Pending Msg to the employee.
- You can enter one or more
roles. Begin typing in the role name and a list of roles in your tenant matching the text displays. Use the Enter key, the Up/Down arrows or click an option with your mouse to select a role.
- Repeat these actions to select additional roles i.e.Manager, HR
This field can use templatized strings to dynamically determine a role at runtime. For example, you may have a workflow where the first step is a Purchase Order or a Loan Request and the second step is an approval; however the approval must be performed by a Manager if the amount is less than $1000 and a Supervisor otherwise. You will need a control in your form that is populated with the role that you want the workflow to navigate to - in this case, Manager or Supervisor. To enter a Control Template, type the opening curly brace - {followed by the name of the control into the Assign to Role(s) field. A list of fields from your workflow displays surrounded by curly braces. Selecting an option enters the control name into the field with the closing curly brace. Repeat these actions for the steps in your workflow that are going to use the role entered for routing e.g. {ApproveRole}. At runtime.
will resolve the target role using the data in the ApproveRole control and will route the workflow to that specific role. See the workflow example topic determining the role at run-time.
Partial templates with prefixes and suffixes can be used to create a complex role such as floor-manager for workflow routing.
Email Address(No login required)
Use this field to assign a step in your workflow that is going to be performed by an anonymous user. This is a user who will not need to log into your tenant to perform their step. Let's say you have a Purchase Order workflow, where the Order Details are completed by someone in your company and one of the steps is routed to the customer for approval and signature.
- Edit the Purchase Order workflow in the Workflows Designer.
- Click on the step(s) anonymous users will perform. Click the Edit Step Properties icon on the step then click on the Assignment tab or click the Edit Step Properties from the Assignment section in the 813629516. This takes you directly to the Assignment tab.
- Enter a valid email address into the Assign to Email Address(No login required) field.
will check if the address is entered in the correct format and notify the user if it is not.
- Only one email address is allowed.
- This field can use templatized strings to dynamically determine an email address at runtime. To enter a Control Template, type the opening curly brace - {followed by the name of the control that will contain the email address into the field. A list of fields from your workflow displays surrounded by curly braces). Selecting an option enters the control name into the field with the closing curly brace. Repeat these actions for additional steps in your workflow that are going to be performed by anonymous users.
- The workflow can be 813629516 to a task performed by anonymous user.
- Tenant/workflow admins can reassign the anonymous step to a different email address.
- The Task Assignment can be CC'd to another user so that in case the link is lost, there is another way to access the task, reassign or resend it. Be aware that first user to click the link will lock the task, so to ensure the intended user performs the task, consider including in the email message a warning such as "A copy of this message has been sent to your manager. Managers should not click the task link."
- Configure a 813629516on the step before the Anonymous Task step if you want to see relevant information in the audit trail. The History Message can be templatized so you can see the email address of the recipient.
- The Who can start the workflow permission does not need to be set to Public. The Anonymous step will work with any of the Workflow Visibility choices.
The Anonymous step uses the {task.perform.url} template in the Task Notification email Message by default. If the anonymous user submits their step of the workflow then goes back into the email and re-clicks on the link, the following message displays:
Refer to the Anonymous Participant topic or the Workflow Tutorial for an example.
Please review the Planning for v9.2 for important information about converting workflows with an Email/Anonymous step to take advantage of this feature.
Workflow Task Design Considerations
The designer defines task boundaries by setting 813629516 (user, role or email address), so each workflow step with an assignment is considered a new task. Any subsequent workflow steps without assignment are considered part of screenflow of the same task. If the next step is a new task and the current user is eligible to perform it, the user will be provided with a link to continue the workflow in the same screen. When the user clicks the link to continue the workflow execution, the workflow will continue like a screenflow but a new task will be created behind the scenes.
Designers can also define workflow level Access Control by selecting Custom in the Who can start the workflow property and entering user(s) or role(s).
When a task that is routed to templatized user, role, or email resolves to null or empty string, the task will be assigned to the "invalid-task-assignment" userId and a notification with be sent to workflow admin users (or tenant admin user if no workflow admin is configured.) This will enable workflow admin users to easily search mis-routed tasks assigned to the "invalid-task-assignment" userId and re-assign to valid user.
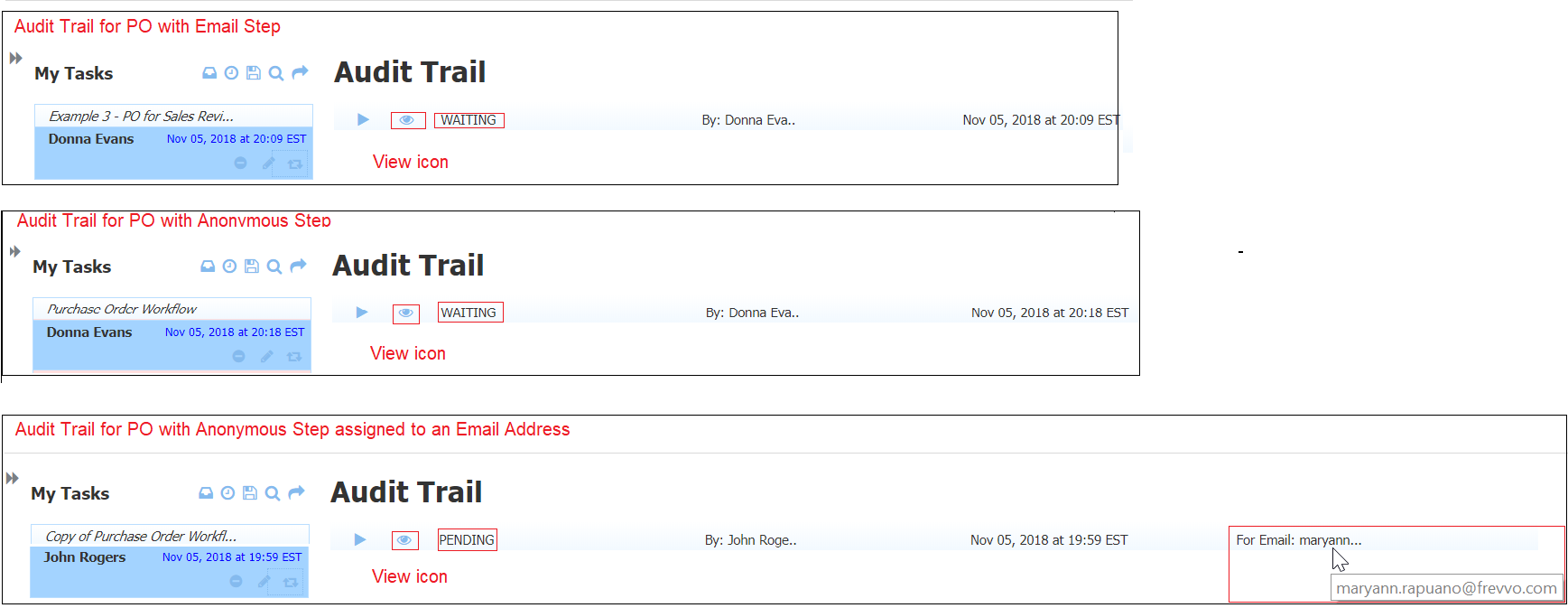
Anonymous Steps and the Audit Trail
If your workflow was created in a version of previous to v8.0, then the step performed by the customer (anonymous user) was designed by dragging an EMail or Anonymous Task step from the Palette and dropping it on the Workflow Designer canvas. Workflows designed in this manner will still work in v8.0 but the Audit Trail will show the task in a WAITING state.
In version 8.0 and later, the same workflow can be designed by simply 813629516. The Audit Trail, shows the step performed by the customer (anonymous user) in a Pending state and displays the Email address it was sent to.
Setup Task Notification Email
When generates a task and places it on a user's task list, a notification email is generated. The email informs the user that there is something on their Task List that requires their attention. A clickable link to the task or the Task List depending on the template that you choose, is included in the email.
You can specify your own email subject and message. The message body can contain HTML and CSS, giving you the ability to generate nicely formatted emails. Form data values can be added to the message subject and body using control template names or workflow/special templates provided by .
The designer can also specify email address(es), user(s), and role(s) to receive a CC: of the task notification message. For tasks assigned to an Email Address (No login required), the task will be locked by the first user who clicks the {task.perform.url} link. Designers can help ensure only the intended recipient picks up the task by configuring a warning into the email message such as "A copy of this notification has been sent to your manager. Managers should not click the link above."
Access the Assignment tab for that step to customize the subject and message of the email the user receives.
Email notification is optional. Each user can configure their own email notification preference in their User Profile using the My Account link on their projects page. If the Email option is turned off, they will not receive Task Notification emails.
- You can enter any text you want for in the Subject and Message fields. Clicking on the DEFAULT button, shows "New Task" as the default subject and "You can access your task by clicking <a href="{task.perform.url}">this link</a>" for the default message.
- Clicking on the down arrow, show a list of templatized fields from your workflow, workflow/special templates provided by
and Task Templates that you can use in the body of your email.
- Type the opening curly brace - {- followed by the control name to enter a field from your workflow as a template. Selecting an option enters the control name into the field with the closing curly brace
Built-in workflow templates
- {flow.id} - The unique workflow instance id. This id is unique for each workflow submission.
- {flow.type.id} - The unique id associated with a given workflow. See Sharing Forms
- {flow.extid} - Client defined extId passed in the formtype Url parameter.
- {flow.name} - The name of the workflow.
- {flow.description} - Description of the workflow.
- {flow.activity.id} - The Id of the current workflow step.
- {flow.activity.name} - The name of the current workflow step
- {flow.activity.reject.reason} - The reason a workflow step is rejected
- {flow.id} - The unique workflow instance id. This id is unique for each workflow submission.
Built-in special templates
- {subject.id} - logged in user's username.
- {subject.roles} - A list of all the roles for the logged in user
- {subject.email} - logged in users's email address
- {subject.first.name} - logged in users's First Name
{subject.last.name} - logged in users's Last Name
{subject.reports.to} - the user id of the person the logged in user Reports To - configured in the user profile by the Tenant Admin. Typically used to designate a manager/supervisor.
{tn.id} - the Tenant ID where a form/workflow is located
{tn.name} - the Tenant Name where a form/workflow is located
{user.id} - Owner of form/workflow and user folder name in the filesystem
{project.id} - The unique id associated with a given project (See Sharing Forms.)
{project.id} -The name of the project
- {form.project.id} - The unique id associated with the project of the given form
- Type the opening curly brace - {- followed by the control name to enter a field from your workflow as a template. Selecting an option enters the control name into the field with the closing curly brace
Starting in v9.1.0, "Applications" are known as "Projects." The built-in data names app.id, app.name, and form.application.id will be supported for a limited time but may not be available in a future release. Please update forms and workflows to use the updated data names project.id, project.name, and form.project.id.
Task Notification Email Links
There are two built-in Live Forms templates that can be used to generate a link in the task notification email: {task.list.url} and {task.perform.url}. To make any of these clickable links in your task notification emails, wrap them in an HTML <a> tag like this:
You can access your task by clicking <a href="{task.perform.url}">this link</a>
- {task.list.url} - The special template {task.list.url} can be used in the email body to generate a clickable link to the user's
server task list. Users will be taken to their Task List in your tenant after logging into
. Users will be directed to the Task List in your space if a default space is set for the tenant. Use the directions for 813629516 to direct these links to any space other than the default.
Here is an example of the link that is generated: - {task.perform.url} - This is a URL template to the specific task in question (popupform URL). This is the default.
Clicking this link from the email on a desktop, shows the form/workflow rendered in an iframe (similar to clicking Test). Clicking this link on a mobile device shows the mobile rendering (no iframe). Users will be directed to the form/workflow rendered in your space if a default space is set for the tenant. Use the directions for 813629516 to direct these links to any space other than the default.
Clicking a link in an email created with this template satisfies the Perform By or Perform Within requirement when setting up Editing Step Properties#Escalations.
Here is an example of the link generated in the email:Consider an Employee On Boarding workflow where the manager receives a task notification email to approve or reject the screenflow submitted by the new employee. If this built in template is used, the manager step in the workflow displays when the link is clicked without having to access it from the Task List.
- {task.list.url} - The special template {task.list.url} can be used in the email body to generate a clickable link to the user's
Space Specific URL
If you use a single space for all of the activities in your tenant, an easy way to open task URLs in your preferred space is to set a Default Space for the tenant in the Manage Tenant page. Selecting a default space will cause task notification links to direct the user to the task and/or Task List rendered in the default space.
However, if you have multiple spaces, you might want links to render in different spaces for different forms/workflows. To do this - modify the task notification email to use a space specific URL. Change the default Task List special template to a space specific URL which will return you to the user's Task List embedded in your chosen space. Create a space specific URL by supplying a URL to the Task List with the space/spaceID/tasklist appended to it.
You have a new task for New Hire. To access your task list, please click on: http://10.0.0.14:8082/frevvo/web/tn/mycompany.com/user/designer/space/mycompany/tasklist
In this example, the url is the space URL with /tasklist appended to it. Users must be logged in for this URL to take them directly to their Task List in your space. On mobile, you will see a Back button rendered to take you back to the space. In both cases, the top browser URL is redirected to the appropriate menu item for your task list so the user will not have to click on the Task List menu tab to display it. If you do not have a task list menu item in your space, you'll end up at the space home page.
See the Email Integration topic for information on setting up email notifications for form and workflow submissions. This function uses a similar notification wizard.
The tenant admin can configure the from email address for task notification emails on the admin's Edit Tenant page.
If you are using tomcat, emails sent are tracked in the <frevvo-home>\tomcat\logs\frevvo.log file when the INFO log level is enabled. In-house customers can search for an entry like "Sending email to <email address> with subject <the subject of your email>. If an error occurs when sending, the message "Could not send email to <email address> with subject <the subject of your email> including the actual exception that caused the problem.
Messages
Setup Task Information, Pending Messages and History Messages on the Messages tab. If you created your workflow using the Workflow Design Wizard, the Messages are preset for you. You can further customize them using the instructions below.
- You can display the Messages tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Messages tab.
- Click anywhere in the Messages section in the 813629516. This takes you directly to the Messages tab.
- Click the inside the Messages section in the 813629516. This takes you directly to the Messages tab.
- Enter your customized text for each message in the appropriate field.
- Clicking on the down arrow shows a list of templatized fields from your workflow, workflow/special templates provided by
and Task Templates that you can use in the messages.
- Type the opening curly brace - {- followed by the control name to enter a field from your workflow as a template. Selecting an option enters the control name into the field with the closing curly brace
- Click the Submit button to save the changes or navigate to another tab.
Remember, if you navigate to another tab without clicking the Submit button, changes will NOT be saved.
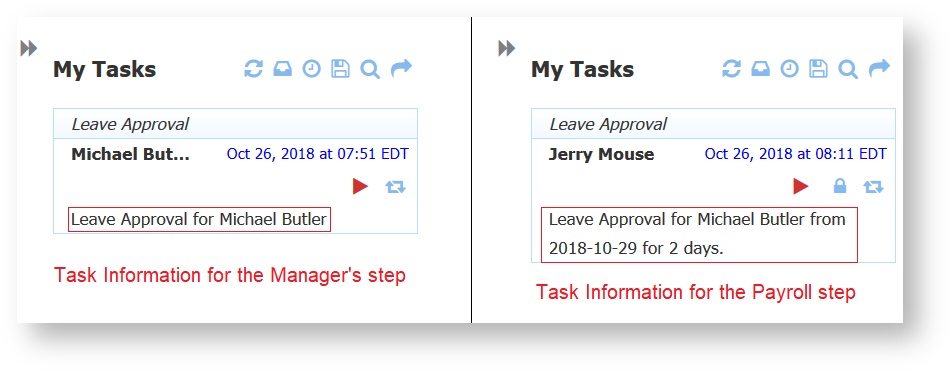
Task Information
When you save a partially filled workflow to continue it later or when puts a task on your task list as part of a workflow, the task is accessed via your task list. This field controls the text that gets displayed in the user's task list. For more details, see the Using the Task List. This information gives the user(s) more details about the task that is waiting on their Task List. It also helps you to quickly find a particular task if you have a lot of tasks on your Task List.
This field can use templatized strings for dynamic content, e.g. the Task Info can contain "Vacation Request for {FirstName} {LastName}" where FirstName and LastName are the names of fields in a form from a prior step in the workflow. Before putting the task on a user's task list, will resolve the Task Info string using the actual values of the FirstName and LastName fields e.g. "Vacation Request for Tom Smith".
will truncate the Task Info data to 250 characters.
You access your Task List from your projects home page or from a Space. You use the Task list to perform tasks assigned to you, to view a task's history, or search for tasks you've participated in — a tenant admin can also search for other users' tasks.
If the Task Information is the same for all the steps of your workflow, you can set it up on the workflow level. If you want the Task Info to show something different on a workflow step, select the step, select the Messages tab and set up your customized Task Information there. The Task Information on individual workflow steps overrides the default Task Info for the workflow for this step only.
Pending Message
Use this property to display different customized messages for each step of your workflow. Pending messages can be setup at the workflow or workflow step level. Setting this property at the workflow step level, overrides any default Pending Msg that is set up on the workflow level for all the workflow steps.
Designers may want to display different messages to the users submitting each step of the workflow. Templates can be used in the messages to provide dynamic content. The Pending Message is best explained with an example.
History Message
You can use the History Msg property to type a message e.g. {EFullName} requested leave starting {StartDate} for {NumberOfDays} days. At runtime, will resolve this message using the data from the form and save it in the audit trail. The names in the {} must exactly match the names of the respective controls.
Use the Save on Navigation feature and the history message to log a new submission entry in the Audit Trail every time the workflow navigates to a new step, even if the current user has permissions (the correct role) required to immediately execute that step.
Configure a History Message on the step before the task to be performed by the anonymous user, if you want to see relevant information in the audit trail. The History Message can be templatized so you can see the email address of the recipient.
Rejection
Use the Rejection tab to:
- Specify if a user can reject a step in a workflow or if the step can be rejected to by other users or both.
- Customize the Reject button label on workflow steps that are configured to show one.
- Customize the Subject and Message for the email users receive when a task is rejected.
- You can display the Rejection tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Rejection tab.
- Click anywhere in the Rejection section in the 813629516. This takes you directly to the Rejection tab.
- Click the inside the Rejection section in the 813629516. This takes you directly to the Rejection tab.
- Check Reject to Here if the workflow may be rejected/reset TO this step.
- Check Reject from Here if the workflow may be rejected/reset FROM this step.
- If Reject from here is checked, When selected, sections to 813629516 will appear.
- Clicking the Submit button to save your changes.
Rejecting a Workflow
There are three types of rejection scenarios for workflows:
- Reject to Revise - The form is sent back to a prior workflow step for correction/more information. This is the Reject to Revise (Easy Reject) feature described below and is built into
.
- Reject to Discard - Users pick the option to Reject to Discard the request from an Approval control, enter a status or comment and the workflow skips all subsequent steps and completes. A submission is saved into the Submission Repository. It is likely that you may want to implement some custom business rules to fill requirements after the of Reject to Discard option is selected such as display a message to communicate the status to the user. Refer to Reject to Discard to see how the designer can implement this feature in workflows.
- Abort a Task - crumple the form up and toss it into the trash can. Only the Tenant Admin, users who have been granted the Workflow Admin privilege for the workflow and the designer who created the workflow have the capability to abort a workflow task. When a task is aborted, all subsequent workflow steps are skipped and the form is not saved in the Submission Repository. The Abort feature is built into
.
Reject to Revise (Easy Reject)
Steps in a workflow that are routed to different non-admin users other than the person originally performing the step can be rejected (sent back) to a previous step by clicking on the Reject button. The designer can specify which steps display a Reject button and the steps the reject button can reset to. To take full advantage of this feature, make sure email is selected as the notification method for participating users. In-house customers should also make sure email is correctly configured. When a task is rejected, the user who it is being sent back to receives an email informing them of the reason for the rejection. The notification subject of this email is defaulted. The notification message and task history message are set to the specified reason provided by the person rejecting the task. The email shows task information specified by the designer.
Users designated as workflow admins can reject a task using the Reject button if configured or the Modify Task icon.
Rejecting to a step that has a signed section will clear the signature on that section, requiring the user to re-sign before submitting that step again.
Configure the Reject button
To configure the Reject button on an step of a workflow, follow these steps:
- Click on the step in your workflow where you want to configure the Rejection feature.
- The Reject to Here checkbox is checked by default. Leave it checked if the workflow can be rejected/reset to this step. Check Reject to Here if the workflow may be rejected/reset TO this step. This
- The Reject From Here checkbox is checked by default. Leave it checked if the workflow can be rejected/reset from this step.
- If Reject from Here is checked, you can customize the label of the Reject button and the Rejection email. This is the label used for the Reject button displayed in the form at this step. You can use a template to dynamically set the label.
- Clicking on the down arrow shows a list of templatized fields from your workflow, workflow/special templates provided by
and Task Templates that you can use in the rejection email Subject and Message.
- Type the opening curly brace - {- followed by the control name to enter a field from your workflow as a template. Selecting an option enters the control name into the field with the closing curly brace
- Click the Submit button to save the changes or navigate to another tab. Remember, if you navigate to another tab without clicking the Submit button, changes will NOT be saved.
- Repeat these steps for each step of your workflow.
Configuring a Reject button on the first step of a workflow or for the steps in a multipage form/screenflow (steps fill out by the same user) serves no purpose. It is possible to reject to a step with a precondition, provided that step was executed and the precondition still holds.
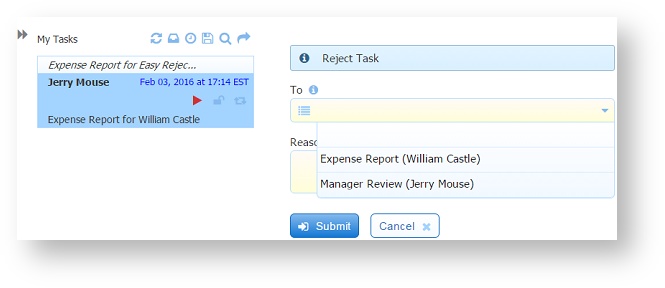
When a user clicks the reject button, an embedded rejection page replaces the task form on the right side of the task list. This will happen on a desktop or mobile devices. To reject a task, the user selects the user/step that they want to send the workflow back to from the To:dropdown. and provides a reason for the rejection. Note the list contains prior workflow steps and the first and last names of the users who performed them.
If a task is accessed from an email that uses the task.perform.url, the user will be taken directly to the task. If the task is then rejected on the desktop, the display rejection popup displays instead of the embedded rejection page.
Configuring Reject for Steps performed by Anonymous Users
Tasks assigned to an Email Address can be rejected from and rejected to, just like any step is the workflow performed by a logged in user.
Let's say you have a Purchase Order workflow where the PO is sent to the customer for signature. The designer can configure a Reject button on this step (anonymous) so that the customer can send the PO back to the sender for corrections before signing.
Subsequent workflow steps can be configured to Reject the task back to the customer, if necessary.
Configuring Reject for Screenflows
Steps performed by the same user in a workflow are referred to as a screenflow. The steps of the screenflow are considered one task. The reject functionality will allow users to reject only to the beginning of that screenflow. You cannot reject back to steps after step 1 in the screenflow.
Customize the Rejection Email
It is possible to customize the subject and email message body that is sent when a workflow task is rejected. The customized rejection email will be sent when the Reject button is clicked on a workflow step or Quick Approval screen.
You can choose controls from your form which will be added to the Message as templates or you can use built-in templates as described below. Click on thedown arrow shows the list.
- {flow.name} - Name of the workflow
{subject.first.name} - First name of the user who rejected the task.
{subject.last.name} - First name of the user who rejected the task.
{flow.activity.name} - The step of the workflow that was being performed when the task was rejected.
{flow.activity.reject.reason} - The reason for the rejection.
{task.perform.url} - The URL to the rejected task.
Here is the default rejection subject and message. Notice the use of built-in templates to pull the following information into the email:
Subject: You have a new task for {flow.name}
Message: <p>This workflow was rejected back to you for further action.</p><p>The workflow was rejected by {subject.first.name} {subject.last.name} at step: {flow.activity.name}. The reason was: {flow.activity.reject.reason}.</p><p>You can access this task at <a href="{task.perform.url}">this link.</a></p>
In-house customers can modify the default subject and message values by changing the text in the frevvo-config.properties file. Click here for the details.
Click here for an example showing how the Easy Reject feature works.
The "from" email for a rejection is the tenant "from" email. If no tenant "from" email is set, this will default to the admin user's email address.
Reject to Discard
Most often, steps in an Approval workflow can have three possible outcomes.They can be:
- Approved
- Sent back to a previous step for corrections/more information (Reject to Revise)
- Rejected and terminated (Reject to Discard)
Consider a workflow where Step 1 is filled out by a user, the second Step requires approval by a manager and when approved, Step 3 of the workflow is routed to the VP for review. After approval by the VP, the workflow completes.
The designer must consider what actions the Manager and the VP could take when the workflow appears on their Task List.
- The Manager:
- Approve the request in which case the workflow moves forward to the next step, VP review. This is the default behavior.
- Reject the workflow back to a previous step (Reject to Revise) by clicking the Reject button and selecting the step to send the workflow back to from the Reject dropdown. The Manager may want to do this because some data needs correction or to obtain more information from the user who initiated the workflow. Reject to Revise is built-in to
and can be configured for any step.
- Reject the request completely (Reject to Discard) in which case the workflow moves forward, skipping all subsequent steps and completes. A submission is created in the
submissions repository. This process is configured using the
813629516 property for workflow steps.
- The VP:
- Approve the request in which case the workflow completes.
- Reject the workflow back to a previous step (Reject to Revise) by clicking the Reject button and selecting the step to send the workflow back to from the Reject dropdown. The VP may want to send the workflow back to the Manager or to the user who initiated the workflow. Reject to Revise back to a previous step is built-in to
and can be configured for any step.
- Reject the request completely (Reject to Discard) in which case the workflow completes.
Troubleshooting the Reject Button
Here are some reasons why you might not see the Reject option on a step where "Reject From Here" is selected:
- If the Reject To Here option is not selected in the previous steps, then user won't be able to see the Reject button on current step.
- When consecutive steps are executed by the same user,
treats it as a screenflow. Think of those steps in the screenflow as one task. The reject functionality allows users to reject only to the beginning of that screenflow/task i.e. where the previous user started his work. It won’t allow a reject to the in-between steps.
- If the immediate steps prior to the current step were performed by the same user, then he/she cannot reject to those steps (the user is rejecting the workflow to himself). Users can reject only to those steps performed by other users, or to steps performed by himself that do not come immediately before the current step.
- If a previous step was skipped because its precondition failed, then the user won't be able to reject to such a step.
- If a precondition on previous step passed when that step was being performed, but the control values change causing the precondition to now fail, the user might not be able to reject to that step.
- The Reject button will not be displayed at all if the conditions are such that users cannot reject to any prior steps.
Precondition
Use the Precondition Builder on the Precondition tab to:
- Write the JavaScript for a precondition on a workflow step.
- Provide a short business-level description of the precondition to help make the workflow design easier to read.
- You can display the Precondition tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Precondition tab.
- Click anywhere in the Precondition section in the 813629516. This takes you directly to the Precondition tab.
- Click the inside the Precondition section in the 813629516. This takes you directly to the Precondition tab.
- When you add a precondition to a workflow step, a yellow Precondition decision diamond is displayed on the Workflow Designer canvas. Clicking the icon in the Precondition decision diamond takes you directly to the Precondition tab. If the step has a precondition validation error, the error icon shows instead and the diamond displays with a red color.
Preconditions are used to add logic to your workflow to skip or perform a step based on the data entered into prior workflow steps. They are also used to generate/not generate mapped PDFs. Preconditions are entered into the Precondition property field for a workflow step and are performed if the precondition statement evaluates to true or the field is left empty. The precondition logic is the same used when writing business rules.
There are two entry modes: Precondition Builder mode and code entry mode. Precondition builder mode is turned on by default. The designer can switch back and forth between the two modes.
The Precondition Builder makes it very easy to eliminate incorrect or invalid JavaScript in your precondition statements during the design phase.
- Open the Precondition tab.
- Provide a Precondition Description. This field is optional. If this field is empty, the Precondition logic is described i.e. "LoanAmount is equal to or more than 50000"
- The Precondition Builder is turned on by default. Launch the Builder by clicking in the Precondition logic box or clicking the Edit button. Click the CLEAR PRECONDITION button to remove any existing Precondition logic.
- This editor uses a modified version of the
Visual Rule Builder where you can build your precondition statement by selecting controls and conditions from the dropdown lists. Note the field drop downs (left and right sides) will not contain any repeating type fields (tables/repeats).
- Create the Precondition by selecting fields from your workflow, an operation and a value. To enter a literal value, slide the toggle to the right. Yo can add more than one condition by clicking on the Add Condition button and modify the logic expression, if necessary.
Click Accept then Submit to save the precondition or click Cancel to discard. You will be prompted to confirm the cancellation.
Save the workflow.
When the user completes entry of a precondition via the rule builder, the precondition expression is displayed in the precondition property panel. Click in the precondition area in the properties panel again or click the icon on the diamond shaped decision box to re-run the Precondition Rule Builder.
To manually enter the Precondition JavaScript or edit a precondition created using the Precondition Rule Builder by editing the JavaScript code :
- Slide the Precondition Builder toggle to the left to turn off the Builder. Be aware that taking this action will remove your ability to edit using the Precondition Builder. A warning message will display:
- Click the CLEAR PRECONDITION button to remove any existing Precondition logic or edit existing code that is displayed.
- Type the JavaScript into the field.
Click Submit to save the precondition. If you click Cancel, you will be asked to confirm.
Changes to the precondition trigger code validation. Appropriate messages are displayed if errors are encountered. Errors with information display if the JavaScript is invalid.
If you have an existing precondition that was manually entered into the Precondition Code field when the Builder was turned off (code mode), slide the to the right to turn the Builder back on.The existing code will be removed but the Precondition Builder will be available again.
You will see this message:
It is important that designers test the preconditions in your workflow. The Precondition Builder displays an error if it encounters invalid JavaScript, however, runtime errors such as leaving off the .value are not flagged by the Precondition Builder because the JavaScript is valid. For example, the precondition in the image is missing the .value for the Loan Amount field. This precondition will pass the Precondition Rule Builder validation but it will not work. will catch this error when the workflow navigates to Step 2. To correct the runtime behavior, change the precondition to LoanAmount.value >=500000
- You cannot use form template syntax in preconditions.
- Preconditions are re-validated on saving forms/workflows and if there is an error, the user is notified and given an option to re-edit
- The precondition logic is the same used when writing Business Rules. However, the User Info, Numeric, Boolean and Date/Time functions, added to the Visual Rule Builder, are not available in the Precondition Builder. If you hand type one of these functions, it will validate and but you will receive an error message at runtime.
- The following operators are supported in precondition expressions:
- + (add and concat)
- -
- * (multiply)
- /
Precondition Examples
Preconditions and Rejecting Tasks to Discard
Preconditions can be used to implement a Reject to Discard scenario as an option for rejecting workflow tasks. Let's say you want to note that a workflow task is rejected (not approved) but still have the form stored as a completed submission in the repository. Adding preconditions that evaluate to true to later workflow steps will cause those subsequent steps to be skipped and the workflow will complete. The workflow will be saved in the
submission repository with some customized indication that the workflow step was rejected. See the 813629516 topic for the details and an example.
Escalations
Use the Escalations tab to set up the following on a workflow step:
- The workflow condition that needs to be met for escalations to take effect
- The time interval/due date for a task to be performed or completed
- Specify an action when the deadline is missed - Reassignment to a different user or role, Notification that the task has been escalated or the ability to skip the step and navigate the workflow to the next step.
- The ability to skip a step in a workflow if the task deadline is not met.
- The number of email reminders and the interval to send them before the task deadline.
You can display the Precondition tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Escalation tab.
- Click anywhere in the Escalation section in the 813629516. This takes you directly to the Escalation tab.
- Click the inside the Precondition section in the 813629516. This takes you directly to the Escalation tab.
- When you click on the Escalation tab, a short explanation of existing Escalations displays. Click the arrow to edit or review. Click the ADD ESCALATION button to add one.
- Click the Delete icon to remove an escalation.
- Remember to click Submit to save your changes.
Setup Escalations
In general, a condition is selected that acts as a trigger for the escalations. If the condition is NOT met, then the designer can specify what actions to take. You can elect to reassign, notify, send reminders or skip the task but you do not have to choose all three. However, once a condition is selected one of the actions must be reassign,notify or skip.
- You can skip a task when the deadline expires and the workflow automatically navigates to the next step. This is set up on the Action tab.
- You can reassign the task to another user/role. This is set up on the Action tab.
- You can send notifications to the user(s) that currently have the task that the deadline has been reached and the task has been reassigned. This is set up on the Notifications tab.
- You can use templatized values of controls in any of the Assignee(s) fields in the Escalation setup screen. The username that is filled in as that control's value will be picked up during escalation.
- You can send reminder emails to the user(s) who have the task on their task list at specified intervals reminding them that the deadline for the task is approaching. This is set up on the Reminders tab.
For example. if you wanted to send reminder emails to the user(s) who currently have the task on their Task List that the deadline is approaching and then send an email notification to them when the deadline is reached, you would configure the Notifications and Reminders tabs and check None (Notify Only) on the Action tab. Continue reading for more details.
To take full advantage of this feature, make sure email is selected as the notification method for participating users. In-house customers should also make sure email is correctly configured.
Configuring Escalation
- Click on the step in your workflow where you want to set up escalation criteria
- Click on Setup Escalation link in the Properties pane. The wizard will display.
- Clicking the ADD ESCALATION button displays the Escalation Condition tab. Multiple escalation triggers can be setup for the same step in a workflow.
- Select a condition from the dropdown. There are 4 choices:
Perform By - This condition is met when the user clicks the (if the task is assigned to a particular user) or ( if the task is assigned to a role) Perform icon on the task in the users Task List or Saves/Locks the task before the configured due date. If the Task Notification email includes the {task.perform.url} then the deadline is met when the user clicks the link in the email to display the task.
- Perform Within - This condition is met when the user clicks the (if the task is assigned to a particular user) or ( if the task is assigned to a role) Perform icon on the task in the users Task List or Saves/Locks the task before the configured the configured duration). If the Task Notification email includes the {task.perform.url} then the deadline is met when the user clicks the link in the email to display the task.
- Complete By - This condition is met when the user clicks the Continue/Finish button on a form step in a workflow before the configured due date.
Complete Within - This condition is met when the user clicks the Continue/Finish button on a form step in a workflow before the configured duration.
An invalid due date template value will resolve to the current time to prevent any use-mode errors. The following message will appear in the frevvo logfile: "Escalation Due Date {DueDate} resolves to an invalid value":
- Selecting the Perform By or Complete By conditions displays the following screen:
- The Due Date control dropdown displays all date controls in your form. Select from one of these choices or check the Use Fixed Date checkbox to enter a date/time as the deadline.
- The Due Date control dropdown displays all date controls in your form. Select from one of these choices or check the Use Fixed Date checkbox to enter a date/time as the deadline.
- Selecting Perform Within or Complete Within displays this screen:
- Specify the amount of time the user has to perform or complete the task in Days, Hours or Minutes.
- Check the Business Calendar checkbox if you want
to use the business days, times and timezone specified for your tenant to calculate a task deadline. The business calendar is set up at the tenant level by the tenant admin.
- Select from the following choices:
- None (Notify only) - Check this option if you want to send reminder emails to the user(s) who currently have the task on their Task List that the deadline is approaching and then send an email notification to them when the deadline is reached. The Notification tab becomes required. The task will not be reassigned or skipped.
- Reassign Task - Reassignment sends the task to the user/role selected if the deadline is passed. Select whether the task will be reassigned to a Role, User or Unlock to Role:
- If you select Role or User, then you must select the user or role in Select Role or User Assigne(s) field. Type ahead to display the Roles/Users in your tenant that begin with the letter you are typing and select from the list or enter comma separated templates. Remember that
userids and roles are case sensitive. If reassigning to a specific user, only one user id can be selected but you can reassign to more than one role.
Unlock to Role - This option unlocks the task. Use this option for a step in your workflow that has a role assigned to it and you want to handle the situation where one user with that role has the task locked and the deadline for the task has passed. Selecting Unlock to Role unlocks the task and keeps it on the Task list of all users with the role after the deadline expires. Now it can be performed by any user with the specified role again.
For example, let's say you have a step in your workflow that is assigned the manager role. Users Jerry and Jim are managers so the task shows up on both their task lists. Jerry clicks the Perform icon but he does not complete the step. The task remains on his task list and it is locked by him. If Jim tries to access the task or checks the Audit Trail he will see that the task is locked by Jerry. The deadline to complete the task passes. If Unlock to Role is selected as the reassignment option, the task remains on the task list of users with the manager role, in this case, Jerry and Jim, but it is unlocked and the audit trail shows a status of pending. Now it can be performed by any user with the manager role again.Reassigned users receive the Task Information email specified by the designer. So be sure to 813629516 for the step in your workflow where you assigned escalations and you want to reassign the task after the deadline.
- If you select Role or User, then you must select the user or role in Select Role or User Assigne(s) field. Type ahead to display the Roles/Users in your tenant that begin with the letter you are typing and select from the list or enter comma separated templates. Remember that
- Skip Task - check this option if you want the workflow to escalate automatically to the next step when the timer expires. When checked, no further configuration is required.
Skipping a task is only supported if the next step in the workflow is a form/summary step. Configuring the Skip a task feature on the last step of your workflow will not work.
To set up Notifications:
Click on the Notifications tab.
Slide the toggle icon to the right to turn on Notifications
Select whether a Role, User or the Current Owners from the Send To dropdown to specify who will receive email notification reminders when the deadline is reached.
If you select Role or User, then you must list them in the Select User(s) or Role Recipient(s) field. Type ahead to display the Roles/Users in your tenant that begin with the letter you are typing and select from the list or enter comma separated templates. Remember that
userids and roles are case sensitive. You can specify more than one user or role.
- Specify an email(s), user(s), or role(s) to receive a CC: of the notification (optional.)
Current Owners refers to user(s) who currently have the task on their task list. Partial templates with prefixes and suffixes can be used to create a complex role such as floor-manager when setting up Escalations.
The subject and body of the notification email are shown once the Recipient(s) are selected. You can customize the email message by adding controls from your form as templates, workflow templates, common templates, escalation or task templates. Simply click the to show the templates or type ahead to filter the list.
provides built-in templates that can be used in escalation emails.
- {flow.activity.escalation.duedate} - provides the deadline due date in GMT timezone. The tenant admin can change the timezone by selecting the correct timezone for your tenant when configuring the
Business Calendar .
- {flow.activity.escalation.condition} - resolves to either 'start' or 'complete' depending on the condition value.
- {flow.activity.assignee} - current user/role
- {flow.activity.escalation.reassignee} - resolves to the new user/role that the task is assigned to.
For example, when a task is reassigned, you may want to specify the user/role that the task is being reassigned to (reassignee) in the email to avoid confusion. Simply add some text with this template in the Notification message section: {flow.step.escalation.reassignee}.
- {flow.activity.escalation.duedate} - provides the deadline due date in GMT timezone. The tenant admin can change the timezone by selecting the correct timezone for your tenant when configuring the
- Emails that serve as reminders as the deadline approaches are configured on the Reminders tab. Reminder emails notify the roles/user(s) originally assigned to this step.
- Specify the interval between reminders by entering the number of reminders in the Every field and select Days, Hours or Minutes from the Unit dropdown.
- You can limit the number of reminders by sliding the toggle icon to the right and entering the number of reminders closer to the deadline in the Occurence(s) field. If you enter a negative number in this field by mistake,
will change it to a 1 when you exit the field.
- Specify an email(s), user(s), or role(s) to receive a CC: of the notification (optional.)
- You can customize the email message by adding controls from your form as templates, workflow templates, common templates, escalation or task templates. Simply click the to show the templates or type ahead to filter the list.. Select them from the Control dropdown.
provides built-in templates that can be used in escalation emails.
Click the Submit button to save your setup.
Escalations and Screenflows
Escalation should always be defined on the first step of a task - this is relevant when setting up 813629516.
Screenflows are steps in a workflow that are performed by the same user. Consider a New Employee On-boarding workflow where steps 1 - 5 are designed to collect the Personal Information, W - 4 Allowances, State Allowances, Health Insurances preferences and Banking Information. Step 6 in the workflow is routed to the new employee's manager and step 7 is routed to HR for final processing. Steps 6 and 7 are not part of the screenflow as they are performed by users other than the new employee.
Think of the 5 steps of the screenflow as one task. Escalation for the screenflow task will work as long as you define the escalation on the first step of the screenflow task. The escalation configured on the first step of the screenflow applies to all steps of the screenflow. For example, if a Complete Within 2 days escalation is configured on Step 1 of screenflow, then the escalation is triggered if the whole screenflow is not completed within 2 days.
If the first steps of a workflow consist of a screenflow, you must configure the workflow to use the Save on Navigate and/or Task for First Step properties for escalation triggers to get created.
Escalation Examples
Activity Document Actions
What do you do with the data you collect from your workflow? offers the ability to configure a Document Actions to send a final email, post data to a web service/back end system, update a Google Spreadsheet or save submissions to ImageSilo/Papervision, Google Drive, your Filesystem, Box or SharePoint using one of the frevvo Connectors . The Document Actions execute when the workflow is completed.
What if you want to perform some action after a workflow step is completed, instead of having to wait for the workflow to finish? You can configure an email to a specified address or to post to a web application or both for any step in the workflow. For example. Each step of your workflow could post to a web application that will audit workflow steps or you might want to send a customized email to a specified address after one of the steps instead of waiting for the entire workflow to be completed. The designer can configure an Email or a post to a web application for the steps in your workflow, as well as, Document Actions that will execute when the workflow is completed.
Actions configured on the Email and Web Hook tabs execute when the user clicks the Continue button for each step. It does not matter if the next step is performed by the same user or if the step is put on the task list of a new role/user.
If you are saving back to your own task list, by clicking Save on the workflow step instead of Continue, saving to role or saving to a different user, in a workflow, these actions do not execute.
Use the Email tab to send a custom email with attachments (if required) to a specified address. The email will be sent when the workflow step completes.
You can display the Email tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Email tab.
- Click anywhere in the Email section in the 813629516. This takes you directly to the Email tab.
- Click the inside the Email section in the 813629516. This takes you directly to the Email tab.
- Slide the toggle to the right to turn on the Email feature.
- Enter email addresses or click the down arrow to select control and built-in form/workflow templates to dynamically determine it at runtime.
- Customize the Subject and Message of the email.
- Select the type of attachments to include in the email.
- Remember to click Submit to save your changes.
Configuring Email
You can configure the Email tab on as many steps of your workflow. Remember the Document Actions that are set up will execute when the workflow is completed, so you may not need to configure an action for the last step.
Specify the To: email address and the optional Cc: and Bcc addresses. You can enter multiple addresses separated by commas or semicolons in the To, Cc, Bcc fields and a single Reply To address.Templates can be used to provide the email addresses if desired. The "To:" email address is required. All other properties are optional. The tenant admin can configure the from email address on the tenant admin's Edit Tenant page. If you want an email to show a different From:address than what is configured on the Edit Tenant page, enter that address in the From: field. You can enter a static address or use templates to make the the address dynamic. The From address replaces the default no-reply@…, an address configured on the Edit Tenant screen .
Select which documents are included in the email.
- You have the option of sending a filled form image using the Send Snapshot dropdown. Select the image type from the dropdown. Leave the option blank if you do not want to send a snapshot.
- The Data checkbox adds an XML document of your workflow.
- Check Attachments to include files uploaded to your form/workflow. Uncheck it to exclude attachments in the submission.
If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take by checking an option in the Send Generated PDF Forms field:
- Check All to send all the Pixel Perfect PDFs in the submission. This is the default value.
- Check None to send none of the PDFs.
- Check Select to display a list of all the PDFs associated with your form/workflow. Click the ones you want to be part of the submission from the popup.
Snapshots are generated for the entire workflow when step Document Actions are configured on individual steps. For example, imagine a workflow with 2 steps. An email step Document Action is configured on step 1. When Step1 is submitted, a pdf containing all printable controls in both steps will be attached to the email. This is as designed.
Customize the subject and message of the email in the Subject and Message fields on the tab.
Email Example
Web Hook
Use the Web Hook tab to post the data from your workflow to a web application. Your data will post to the web application specified by the URL when the user clicks the Continue button on the workflow step.
For example. Each step of your workflow could post to a web application that you created to audit workflow steps.
You can display the Web Hook tab by:
- Clicking on the step of the workflow, then click the Edit Step Properties icon then click on the Web Hook tab.
- You will not see a section for this tab in the 813629516.
- Slide the toggle to the right to turn on the Post to Web Hook feature.
- Click the down arrow to select control and built-in form/workflow templates in the URL.
- Select the type of attachments, if any.
- Remember to click Submit to save your changes.
Configuring the Web Hook
- Type the URL to your web application in the URL field. Templates can be used. Click the down arrow in the URL field to select control and built-in form/workflow templates in the URL to your Web Application. When the form is submitted,
POSTs the document set to the specified URL. This option may be used for additional processing of data.
- You have the option of also sending a filled form image using the Send Snapshot dropdown. Select the image type from the dropdown. Leave the option blank if you do not want to send a snapshot of the workflow
- The Data checkbox sends the workflow XML document.
- Attachments uploaded to your form/workflow are sent if the Attachments checkbox is checked.
If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Generated PDF Forms control:
- Check All to send all the Pixel Perfect PDFs in the submission. This is the default value.
- Check None to send none of the PDFs.
- Check Select to display a list of all the PDFs associated with your form/workflow. Click the ones you want to be part of the submission from the popup.
Activity Document Action Failure Notification
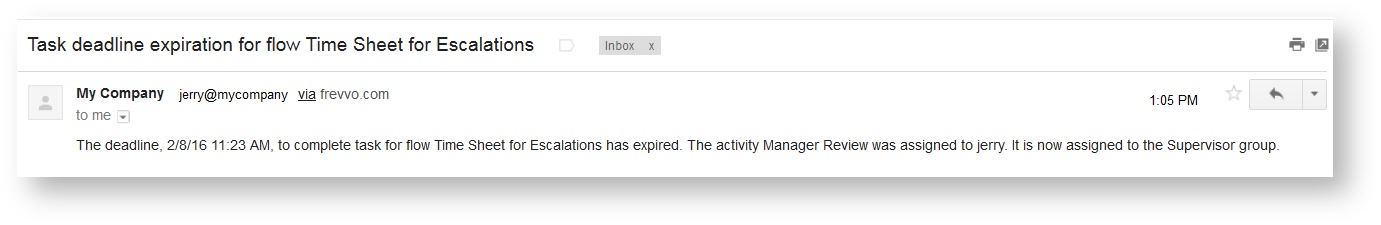
If the data from your workflow steps do not successfully reach the web application configured on the Web Hook tab, notifies all users in your tenant with the role of tenant admin of the failure via an email. If workflow administrator(s) are configured, the workflow administrator(s) receive the email instead of the tenant admin(s). HR is the name of the step in the workflow in the image.
Quick Approval
Use the Quick Approval tab to configure the Quick Approval feature on workflow steps. Quick Approval provides the ability for a user to see a simple view of a task in order to Approve or Reject it. A comment and/or signature can be added to the task without viewing the entire form. Quick View makes the process of task review/approval/rejection easy especially on mobile devices.
You can display the Quick Approval tab by:
- Clicking on the step of the workflow, then click the Edit Step Properties icon then click on the Quick Approval tab.
- You will not see a section for this tab in the 813629516.
Approval Control
Your workflow step MUST have an Approval Control to successfully configure the Quick Approval feature.
Approval controls are sections in your form that contain a textarea control. The Approval control section can NOT contain any other controls in addition to the text area. The section can be named anything. It cannot be nested in a repeat or a signed section.
Follow these steps to create an Approval control:
- Drag/drop a Section control into the step of the workflow where you want to configure the Quick Approval feature. Name the section whatever you want.
- Drop a Textarea control inside the section. Do NOT add any other controls to the section.
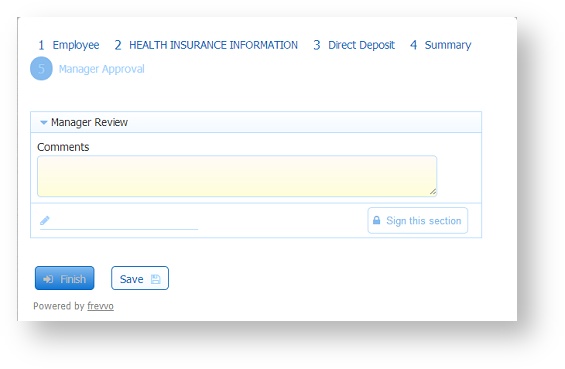
The Approval control can be optionally set up to be digitally signed. Regular text digital signatures and Wet Signatures are supported. See Electronic Signatures for more information. The image below shows a section named Manager Review with a textarea control for comments. Text/Signature image is selected on the Signature dropdown on the section security tab. This section meets the requirements for an Approval control that can also be digitally signed.
Quick Approval will be disabled if the approval control is removed from the workflow step or additional controls are added to the Approval Control section.
Approval Controls cannot be nested in a Signed Section. Form/Workflow designers should not drop a section that qualifies as an Approval Control into a section that is set up for a digital signature. This can result in an invalid scenario when editing submissions in a workflow. You cannot nest an approval control inside a section that is already signed by a previous step. For Example; Let's say the employee fills in the form and signs the Signed Section in the first step in a workflow. The Quick Approval feature is configured in this workflow so the manager approves the request by entering comments in the Approval Control. Editing the submissions of this workflow will result in the following error "Invalid signature detected. Data may have been tampered with" message as the signature data has changed and it is now considered "tampered with" upon submission initialization.
If the workflow step does not contain an Approval Control, you will see this warning message when you display the Quick Approval tab.
Setup Quick Approval
Once you have added Approval Controls to the workflow steps where you want to configure Quick Approval, select the Quick Approval tab.
- Slide the toggle to the right to turn on the Quick Approval feature.
- Set up Task Information for the Quick Approval view in the Summary field. Click the down arrow to include control and built-in form/workflow templates in the Task List Summary. The Quick View icon will appear on the Quick Approval view on the Task List if the step in your workflow has been setup for it. This feature is helpful if your users will be approving/rejecting steps of a workflow from a mobile device.
- Select the Quick Approval control from the dropdown.
- Remember to click Submit to save your changes.
- Repeat for all steps where you want to configure Quick Approval.
There is a visual cue, a lightning icon, , that displays on a workflow step if quick approval is enabled.
Quick Approval Example
An example of an Employee On Boarding workflow with Quick Approval configured on the Manager Approval step is provided.
- If a step in a workflow is setup for the Quick Approval/Rejection feature and it is followed by a Summary step or another step accessible by the same role , the task will go right back onto the user's Task List. It will be locked by that user who must click on the perform icon so the task can proceed to the next step in the workflow. A workflow where the next step after a Quick View approval is intended for the same user is not typical of good workflow design.
- You cannot configure Quick Approval on a workflow step that has the 813629516 or 813629516 property selected. A warning message will display:
Geo Location
Use the Geo Location tab to:
- Capture location information for a step in your workflow.
- Embed a Google map in your workflow step.
You can display the Geo Location tab by:
- Clicking on the step of the workflow, then click the Edit Step Properties icon then click on the Geo Location tab.
- You will not see a section for this tab in the 813629516.
- Enable the Geo Location feature for the step.
- Enable the ability to capture additional location information or embed a Google map in the workflow step
- Do this for each step in your workflow where you want to use the Geo Location feature.
- Remember to click Submit to save your changes.
You can capture the location where your form/workflow was filled in by turning on ' Geo location feature. A form/workflow knows it's current location and will submit that information when the form is completed.
uses the HTML5 GeoLocation api. The geo api is well supported on tablet, phone and recent laptop/desktop browser versions. This feature works on a desktop or any GPS capable mobile device.
When the form/workflow loads in the browser, it will ask for the location. All browsers will show a pop up asking the user's permission to use their location, unless permission was Always granted or refused in a previous session. The user must give permission for Geo Location to proceed. Here is an example of the request in the Firefox browser:
The Geo Location feature works in conjunction with rules that use the form.positionUpdated identifier. You can set up the rule to execute every time the position is updated. See Business Rules for examples of rules that will do this. Also see Rules Position Data for the complete list of available build-in data.
You can also collect additional information associated with your location. For example, a section of a Police Incident Report, shown in the image, captures the location where the form/workflow was filled in plus the address information associated with it. The last position update will be in the submission metadata of your form or workflow but it is NOT automatically added to the XML document . You must create controls (perhaps hidden) and rules to add the location information to the form XML document. The Position Address section of the Police Incident Report has controls and rules to show longitude, latitude, accuracy and/or errors plus the address information.
Latitude and Longitude display the coordinates of the user location. The accuracy of the location in meters is represented by the value in the Accuracy field - a low Accuracy value means the position is more precise. You can display a position error code and the text description of an error message in your form/workflow if desired. Error message codes can be 1, 2 or 3:
1 - Permission Denied - You will get this error code if the user says no to the access question.
2 - Position Unavailable - This error code means the device running the browser cannot get the GPS satellite signal (tunnel, underground).
3 - Timeout - The device running the browser times out trying to get the location information.
You will never see coordinates and error codes in the same form. You get one or the other.
Configuring Geo Location
- Select one of three options from the Geo Location dropdown to turn this feature on:
- None - (no location) - this is the default
- On Load - turn the feature on when the workflow step loads (at start time)
Custom - allows the designer to specify a periodic refresh. The default value is 30 seconds. Choosing this method will fire a rule in the specified time. For example, if the field to the right of the Geo Location dropdown was set to 10, rules to capture additional location information would fire every 10 seconds.
- A connection to google.com is required for this to work. This connection is automatically available in the frevvo Cloud.
- New
in-house installations must obtain an API key in order to use this feature. Follow the steps listed here to obtain the key.
Check the Detailed Location checkbox to capture additional information based on the location via a Business Rule or to embed a Google map in your form. You will need a connection to google.com for this to work.
Enter the Location Refresh Timeout - this is the amount of time in seconds the location finder in the browser will search to find the location before it times out. The default value is 5 seconds.
Displaying a Google Map in your Workflow Step
- Add a Message Control where you want the map to display in your workflow step. Type f-map-div in the css class field on the Message Control Properties panel. This is a built in java script that cannot be edited to display the map.
The map will only display at runtime. You will not see it in the Workflow Designer.
Looking for a section on this page? Hover your cursor over the Table of Contents icon to the right to quickly navigate this page.
When you click on any step in the workflow, a series of action icons displays depending on the step type. Creating a workflow step by dragging/dropping an existing form or a New Form from the Palette shows these icons:
- Edit Step Properties displays tabs to set up Settings, Assignment, Messages, Rejection, Precondition, Escalations, Emails, Web Hook, Quick Approval and Geo Location as shown in the image above. Clicking on a section in left-side properties panel will open the wizard to the corresponding tab.
- Link Step: Refer to Linked Steps in a Workflow for a discussion of this Workflow Design pattern and when you should use it.
- Download Step allows you to download the step of the workflow as a standalone form. You may want to do this if you update the step in the workflow designer and you want to keep your Forms and Workflow libraries in sync.
- Edit Step opens the step in the Forms Designer for editing. Remember, the form in the Workflow Designer is a copy and any form changes will not automatically sync up with the original form in your library.
- Delete Step deletes a step in a workflow. You will NOT be asked to confirm the deletion. Once clicked, the deletion is permanent.
If your step is a Summary, HTTP or Linked step, you will only see the Edit Step Properties and Delete icons.
Properties Navigator
When you click on a workflow step, a Properties Navigator panel displays in the lower-left portion of the Workflow Designer. This panel shows information about important properties setup for this workflow step. Not all of the configured properties are shown in this view. Clicking inside a section or clicking on the Edit Step Properties icon in a section of the Properties Navigator immediately displays the property tab for editing.
The Properties Tabs work the same way whether you open them from the Navigator or from the workflow step. Here is what you need to know:
- If you are working on several tabs at one time, you can navigate to other tabs and make changes there. Use the left and right arrows at the top of the screen to display additional tabs. You must click the Submit button when you are finished configuring Step Properties to save your changes. Remember to save the workflow.
will validate the Property Settings when you click Submit. If a property value is invalid, the tab(s) will not close and a message will display telling the designer that there are corrections to be made before saving. The screen will stay on the current tab if there is a validation error. Otherwise, another invalid tab will be auto selected (starting from left to right) if another tab needs attention. Tab labels with invalid entries display in red.
- Clicking on the Cancel button closes the tab(s). You will be asked to confirm if any changes were made.
- Hover over any field on the Properties tabs to see a helpful hint providing information about the property. Some fields contain instructions to guide you.
- Clicking on the down arrow for a property shows an unfiltered list of choices applicable to that property. For some properties, you may see templatized controls from your workflow and workflow/special templates provided in
.
- In some cases, you can type ahead to narrow down the list. Use the up/down arrows, the Enter key or click an option with your mouse to select an option. Use the Backspace, Delete or click the x on a selected property to delete it.
- Typing a opening curly brace into some fields, followed by the name of a control, show a list of the fields in your workflow that match the entered text and will be added to the field as a control template.
- On some tabs, you may have to slide the toggle to the right to turn on a feature.
Each step property setting is described below.
Click the Help icon at the top of any tab for a quick tour of the features in that section. Currently tours are only available for Cloud customers.
Settings
Specify General Settings for a step in your workflow on the Settings screen.
Name
This is the name of the form that you dragged from the workflow designer palette and dropped into your workflow. If you drag and drop a New Form from the palette, you can change this name to something meaningful. Form names longer than 60 characters will be truncated. The Workflow Step name can also be edited from the Workflow designer canvas by clicking the workflow step then clicking the pencil icon above the Properties Navigator. Edit the name then click the checkmark to save or the cancel icon to discard your changes.
CSS Class
This CSS class name will be added to the XHTML markup generated for this step in the workflow. Refer to the CSS class topic for details.
Continue Label
This is the label of the button that is displayed at the bottom of every step in the workflow. The default label is Continue for all workflow steps except the last step where it defaults to Finish. You can use templates to customize the label on different steps of the workflow.
Save Label
The Save button label can be customized for each step in your workflow. For example, you can change the button text to Save for Later. This will help users understand what to do if they want to save a partially completed workflow. To show the Save button on a workflow step, the 813629516 property must be checked on the entire workflow and on the workflow step.
Decorator
The designer can select a decorator for the steps in a workflow by choosing an icon from the Decorator dropdown. The selected decorator will replace the default number for the step of the workflow on the 813629516. The image shows the navigation bar for a workflow that does not have a decorator selected on the Employee Information step and then shows how the navigation bar looks when the pencil icon is selected for this step.
Printable
If this is unchecked, then this step will not appear in the printable PDF for the workflow. This is commonly used when you add the same form to the workflow multiple times or use the linked step feature to duplicate the same form for multiple steps. This is a common design pattern when the same form is passed among multiple people for approval (Approval Workflows). You will only be able to set printable on non-linked steps. The linked steps will not have the Printable property available in the designer. The setting for the non-linked step covers that step and all steps linked to it. The form for these step(s) will only be printed once in the pdf. It is no longer necessary to uncheck the printable property for all but one of the steps in this type of workflow . The designer can have fine grained control over which controls appear in the PDF by editing the step and setting the control's printable property.
Save/Load
If you check this checkbox on the workflow level and on the step level, a Save button will be displayed for each step in your workflow. If you don’t want users to be able to save partially completed workflows and continue them later, uncheck the checkbox so users will not see this button.This feature is useful for workflows containing lengthy forms where your users may not have all the information required to complete the form in a single session. By clicking on the Save button, a copy of the workflow with all the current values is saved by Live Forms. Live Forms will also generate an entry in the user's task list. Users access the saved workflow task from the to continue working on it at a later time.
If you are not authenticated, clicking the Save button will display an authentication dialog that requires you to login. Users can save the workflow as many times as they wish.
Saved workflows can be monitored in the Submissions Repository. Saved workflows can contain invalid data and can also contain required fields with no values yet entered. When such a workflow is re-loaded the missing and invalid values are again flagged as such by Live Forms. And the workflow cannot be continued/finished until corrections are made to those fields.
This setting overrides the default Save/Load for the workflow for this step only. If Save/Load is enabled for the workflow as a whole, you can uncheck this property to disable it for specific steps. Click here for an explanation of how the Save/Load feature works.
Save to Role
When you click Save to save a partially completed workflow, the saved workflow will only appear on your own task list. If you check this box, then the saved workflow is assigned to all users in the Role that is specified for the current step. For example, you may have an Issue Tracking workflow where an employee submits an Issue and the Issue can be acted upon by multiple users in the "Admin" role before it is resolved. The first step is filled in by any employee. When the employee clicks Continue, a task is generated for an "Admin" user. Any user with the "Admin" role can perform the task. The user can enter some data and click Save. The workflow goes back into a pending state and is placed on the task list for any "Admin" user. A different "Admin" user can pick it up and continue working on the issue. In this manner, you can create a step in a workflow that loops several times before continuing. Refer to the Looping between multiple users in a role topic for an example of a workflow design pattern that uses Save to Role.
Save to User
When you click Save to save a partially completed workflow, the saved workflow will only appear on your own task list. If you check this box, then the saved workflow is assigned to the user that is specified in the Users property. When you use this feature the User property should contain a template. For example, you may have form that needs to be reviewed and approved in an ad-hoc manner. In this manner, you can create a step in a workflow that loops several times and that dynamically routes to different people before continuing. See the workflow example Ad-hoc workflow: pass steps between arbitrary users for a deeper understanding of this feature.
Fast Finish
The Fast Finish feature is useful for workflows with many steps. If a user navigates to a previous step to change data, Fast Finish eliminates the need for the user to click the Continue button on the remaining steps of the workflow to resubmit it with the changed data. Fast Finish can be selected at the workflow level or at the step level. Refer to this feature announcement for more information.
Allow Signature Pad
Check this checkbox if the step in a workflow will be using an external signature pad. Leave the property unchecked (default) on the steps that will not be using a signature pad. See Topaz Electronic Signature Pads topic for the models supported and configuration information.
Assignment
Use the Assignment tab to:
Assign a workflow step to a to a user, role(s) or an email address.
- CC a notification to any additional user(s) who should also know the workflow is on this step.
- Customize the Task Notification email message that is sent when the generated task for that step is put on the user's Task List. This email informs the recipients that there is a task that requires their attention.
Assign a Workflow Step to a User, Role(s) or Email Address
Users are given the highest priority at runtime followed by roles and then any email address.
- When you add a user to the Assign to User field, the Assign to Role and Assign to Email(No login required) fields become disabled. You cannot add Role(s) or an Email Address.
- When you add a role to the Assign to Role(s) field, the Assign to Email(No login required) field becomes disabled but the Assign to User field remains enabled. If you add a User then the Assign to Role(s) field becomes disabled, and will be ignored at runtime.
- If you only add an Email Address, the Assign to User and Roles(s) fields remain enabled. If you add a User or a Role(s), the Email Address field becomes disabled and will be ignored at runtime.
User
This field allows the designer to assign a workflow step to a specific user. Clicking the shows the first 10 users in your tenant in alphabetical order, followed by the first 10 fields in your workflow in curly braces, making it a Control Template.
- You can enter a
user id. Begin typing in the user id and a list of user names matching the text displays. Use the Enter key, the Up/Down arrows or click an option with your mouse to select a user.
- You can only enter a single username in this field. Ex: nancy. Setting the user property to a comma separated list of usernames, Ex: nancy, prajakta, will not work. This will be treated as a single username.
- This field can use templatized strings for dynamic content. For example, in a Vacation Request workflow, the first step is to be completed by an employee but the second (approval) step must be performed by the employee's manager. i.e. it can contain "{ManagerId}" where ManagerId is the name of a field in a form from a prior step.
will resolve the ManagerId string using the actual value of the ManagerId control and generate a task targeted at that specific user.
- To enter a Control Template, type the opening curly brace - {followed by the control name into the Assign to User field. A list of fields from your workflow displays surrounded by curly brackets). Selecting an option enters the control name into the field with the closing curly brace.
Do NOT use accented characters in the User property field.
Refer to the workflow topic sending a workflow step to a specific user for an example.
You may want to route a step in a workflow to the user's manager. provides a built-in template that is available for every transaction. Simply type the template {subject.reports.to} in the User property for that step in your workflow. The workflow will then be routed to the user who is specified in the Reports To field on the User's configuration screen
Role
Roles are created by your tenant administrator or automatically imported from your LDAP or Active Directory server. When a role is selected, the step in question can only be performed by users belonging to that role. For example, if you have a Purchase Request workflow where the first step is to be completed by any employee but the second (approval) step must be performed by someone with the "Manager" role, you can select the Manager role for the second step. When an employee uses the workflow, completes the first step and clicks Continue, will first check if the logged in user (the employee) belongs to the Manager role. If yes, then the second step is displayed. If not,
will suspend the workflow, generate a task and place it on the task list for users with the Manager role and display the Pending Msg to the employee.
- You can enter one or more
roles. Begin typing in the role name and a list of roles in your tenant matching the text displays. Use the Enter key, the Up/Down arrows or click an option with your mouse to select a role.
- Repeat these actions to select additional roles i.e.Manager, HR
This field can use templatized strings to dynamically determine a role at runtime. For example, you may have a workflow where the first step is a Purchase Order or a Loan Request and the second step is an approval; however the approval must be performed by a Manager if the amount is less than $1000 and a Supervisor otherwise. You will need a control in your form that is populated with the role that you want the workflow to navigate to - in this case, Manager or Supervisor. To enter a Control Template, type the opening curly brace - {followed by the name of the control into the Assign to Role(s) field. A list of fields from your workflow displays surrounded by curly braces. Selecting an option enters the control name into the field with the closing curly brace. Repeat these actions for the steps in your workflow that are going to use the role entered for routing e.g. {ApproveRole}. At runtime.
will resolve the target role using the data in the ApproveRole control and will route the workflow to that specific role. See the workflow example topic determining the role at run-time.
Partial templates with prefixes and suffixes can be used to create a complex role such as floor-manager for workflow routing.
Email Address(No login required)
Use this field to assign a step in your workflow that is going to be performed by an anonymous user. This is a user who will not need to log into your tenant to perform their step. Let's say you have a Purchase Order workflow, where the Order Details are completed by someone in your company and one of the steps is routed to the customer for approval and signature.
- Edit the Purchase Order workflow in the Workflows Designer.
- Click on the step(s) anonymous users will perform. Click the Edit Step Properties icon on the step then click on the Assignment tab or click the Edit Step Properties from the Assignment section in the 813629516. This takes you directly to the Assignment tab.
- Enter a valid email address into the Assign to Email Address(No login required) field.
will check if the address is entered in the correct format and notify the user if it is not.
- Only one email address is allowed.
- This field can use templatized strings to dynamically determine an email address at runtime. To enter a Control Template, type the opening curly brace - {followed by the name of the control that will contain the email address into the field. A list of fields from your workflow displays surrounded by curly braces). Selecting an option enters the control name into the field with the closing curly brace. Repeat these actions for additional steps in your workflow that are going to be performed by anonymous users.
- The workflow can be 813629516 to a task performed by anonymous user.
- Tenant/workflow admins can reassign the anonymous step to a different email address.
- The Task Assignment can be CC'd to another user so that in case the link is lost, there is another way to access the task, reassign or resend it. Be aware that first user to click the link will lock the task, so to ensure the intended user performs the task, consider including in the email message a warning such as "A copy of this message has been sent to your manager. Managers should not click the task link."
- Configure a 813629516on the step before the Anonymous Task step if you want to see relevant information in the audit trail. The History Message can be templatized so you can see the email address of the recipient.
- The Who can start the workflow permission does not need to be set to Public. The Anonymous step will work with any of the Workflow Visibility choices.
The Anonymous step uses the {task.perform.url} template in the Task Notification email Message by default. If the anonymous user submits their step of the workflow then goes back into the email and re-clicks on the link, the following message displays:
Refer to the Anonymous Participant topic or the Workflow Tutorial for an example.
Please review the Planning for v9.2 for important information about converting workflows with an Email/Anonymous step to take advantage of this feature.
Workflow Task Design Considerations
The designer defines task boundaries by setting 813629516 (user, role or email address), so each workflow step with an assignment is considered a new task. Any subsequent workflow steps without assignment are considered part of screenflow of the same task. If the next step is a new task and the current user is eligible to perform it, the user will be provided with a link to continue the workflow in the same screen. When the user clicks the link to continue the workflow execution, the workflow will continue like a screenflow but a new task will be created behind the scenes.
Designers can also define workflow level Access Control by selecting Custom in the Who can start the workflow property and entering user(s) or role(s).
When a task that is routed to templatized user, role, or email resolves to null or empty string, the task will be assigned to the "invalid-task-assignment" userId and a notification with be sent to workflow admin users (or tenant admin user if no workflow admin is configured.) This will enable workflow admin users to easily search mis-routed tasks assigned to the "invalid-task-assignment" userId and re-assign to valid user.
Anonymous Steps and the Audit Trail
If your workflow was created in a version of previous to v8.0, then the step performed by the customer (anonymous user) was designed by dragging an EMail or Anonymous Task step from the Palette and dropping it on the Workflow Designer canvas. Workflows designed in this manner will still work in v8.0 but the Audit Trail will show the task in a WAITING state.
In version 8.0 and later, the same workflow can be designed by simply 813629516. The Audit Trail, shows the step performed by the customer (anonymous user) in a Pending state and displays the Email address it was sent to.
Setup Task Notification Email
When generates a task and places it on a user's task list, a notification email is generated. The email informs the user that there is something on their Task List that requires their attention. A clickable link to the task or the Task List depending on the template that you choose, is included in the email.
You can specify your own email subject and message. The message body can contain HTML and CSS, giving you the ability to generate nicely formatted emails. Form data values can be added to the message subject and body using control template names or workflow/special templates provided by .
The designer can also specify email address(es), user(s), and role(s) to receive a CC: of the task notification message. For tasks assigned to an Email Address (No login required), the task will be locked by the first user who clicks the {task.perform.url} link. Designers can help ensure only the intended recipient picks up the task by configuring a warning into the email message such as "A copy of this notification has been sent to your manager. Managers should not click the link above."
Access the Assignment tab for that step to customize the subject and message of the email the user receives.
Email notification is optional. Each user can configure their own email notification preference in their User Profile using the My Account link on their projects page. If the Email option is turned off, they will not receive Task Notification emails.
- You can enter any text you want for in the Subject and Message fields. Clicking on the DEFAULT button, shows "New Task" as the default subject and "You can access your task by clicking <a href="{task.perform.url}">this link</a>" for the default message.
- Clicking on the down arrow, show a list of templatized fields from your workflow, workflow/special templates provided by
and Task Templates that you can use in the body of your email.
- Type the opening curly brace - {- followed by the control name to enter a field from your workflow as a template. Selecting an option enters the control name into the field with the closing curly brace
Built-in workflow templates
- {flow.id} - The unique workflow instance id. This id is unique for each workflow submission.
- {flow.type.id} - The unique id associated with a given workflow. See Sharing Forms
- {flow.extid} - Client defined extId passed in the formtype Url parameter.
- {flow.name} - The name of the workflow.
- {flow.description} - Description of the workflow.
- {flow.activity.id} - The Id of the current workflow step.
- {flow.activity.name} - The name of the current workflow step
- {flow.activity.reject.reason} - The reason a workflow step is rejected
- {flow.id} - The unique workflow instance id. This id is unique for each workflow submission.
Built-in special templates
- {subject.id} - logged in user's username.
- {subject.roles} - A list of all the roles for the logged in user
- {subject.email} - logged in users's email address
- {subject.first.name} - logged in users's First Name
{subject.last.name} - logged in users's Last Name
{subject.reports.to} - the user id of the person the logged in user Reports To - configured in the user profile by the Tenant Admin. Typically used to designate a manager/supervisor.
{tn.id} - the Tenant ID where a form/workflow is located
{tn.name} - the Tenant Name where a form/workflow is located
{user.id} - Owner of form/workflow and user folder name in the filesystem
{project.id} - The unique id associated with a given project (See Sharing Forms.)
{project.id} -The name of the project
- {form.project.id} - The unique id associated with the project of the given form
- Type the opening curly brace - {- followed by the control name to enter a field from your workflow as a template. Selecting an option enters the control name into the field with the closing curly brace
Starting in v9.1.0, "Applications" are known as "Projects." The built-in data names app.id, app.name, and form.application.id will be supported for a limited time but may not be available in a future release. Please update forms and workflows to use the updated data names project.id, project.name, and form.project.id.
Task Notification Email Links
There are two built-in Live Forms templates that can be used to generate a link in the task notification email: {task.list.url} and {task.perform.url}. To make any of these clickable links in your task notification emails, wrap them in an HTML <a> tag like this:
You can access your task by clicking <a href="{task.perform.url}">this link</a>
- {task.list.url} - The special template {task.list.url} can be used in the email body to generate a clickable link to the user's
server task list. Users will be taken to their Task List in your tenant after logging into
. Users will be directed to the Task List in your space if a default space is set for the tenant. Use the directions for 813629516 to direct these links to any space other than the default.
Here is an example of the link that is generated: - {task.perform.url} - This is a URL template to the specific task in question (popupform URL). This is the default.
Clicking this link from the email on a desktop, shows the form/workflow rendered in an iframe (similar to clicking Test). Clicking this link on a mobile device shows the mobile rendering (no iframe). Users will be directed to the form/workflow rendered in your space if a default space is set for the tenant. Use the directions for 813629516 to direct these links to any space other than the default.
Clicking a link in an email created with this template satisfies the Perform By or Perform Within requirement when setting up Editing Step Properties#Escalations.
Here is an example of the link generated in the email:Consider an Employee On Boarding workflow where the manager receives a task notification email to approve or reject the screenflow submitted by the new employee. If this built in template is used, the manager step in the workflow displays when the link is clicked without having to access it from the Task List.
- {task.list.url} - The special template {task.list.url} can be used in the email body to generate a clickable link to the user's
Space Specific URL
If you use a single space for all of the activities in your tenant, an easy way to open task URLs in your preferred space is to set a Default Space for the tenant in the Manage Tenant page. Selecting a default space will cause task notification links to direct the user to the task and/or Task List rendered in the default space.
However, if you have multiple spaces, you might want links to render in different spaces for different forms/workflows. To do this - modify the task notification email to use a space specific URL. Change the default Task List special template to a space specific URL which will return you to the user's Task List embedded in your chosen space. Create a space specific URL by supplying a URL to the Task List with the space/spaceID/tasklist appended to it.
You have a new task for New Hire. To access your task list, please click on: http://10.0.0.14:8082/frevvo/web/tn/mycompany.com/user/designer/space/mycompany/tasklist
In this example, the url is the space URL with /tasklist appended to it. Users must be logged in for this URL to take them directly to their Task List in your space. On mobile, you will see a Back button rendered to take you back to the space. In both cases, the top browser URL is redirected to the appropriate menu item for your task list so the user will not have to click on the Task List menu tab to display it. If you do not have a task list menu item in your space, you'll end up at the space home page.
See the Email Integration topic for information on setting up email notifications for form and workflow submissions. This function uses a similar notification wizard.
The tenant admin can configure the from email address for task notification emails on the admin's Edit Tenant page.
If you are using tomcat, emails sent are tracked in the <frevvo-home>\tomcat\logs\frevvo.log file when the INFO log level is enabled. In-house customers can search for an entry like "Sending email to <email address> with subject <the subject of your email>. If an error occurs when sending, the message "Could not send email to <email address> with subject <the subject of your email> including the actual exception that caused the problem.
Messages
Setup Task Information, Pending Messages and History Messages on the Messages tab.
- You can display the Messages tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Messages tab.
- Click anywhere in the Messages section in the 813629516. This takes you directly to the Messages tab.
- Click the inside the Messages section in the 813629516. This takes you directly to the Messages tab.
- Enter your customized text for each message in the appropriate field.
- Clicking on the down arrow shows a list of templatized fields from your workflow, workflow/special templates provided by
and Task Templates that you can use in the messages.
- Type the opening curly brace - {- followed by the control name to enter a field from your workflow as a template. Selecting an option enters the control name into the field with the closing curly brace
- Click the Submit button to save the changes or navigate to another tab.
Remember, if you navigate to another tab without clicking the Submit button, changes will NOT be saved.
Task Information
When you save a partially filled workflow to continue it later or when puts a task on your task list as part of a workflow, the task is accessed via your task list. This field controls the text that gets displayed in the user's task list. For more details, see the Using the Task List. This information gives the user(s) more details about the task that is waiting on their Task List. It also helps you to quickly find a particular task if you have a lot of tasks on your Task List.
This field can use templatized strings for dynamic content, e.g. the Task Info can contain "Vacation Request for {FirstName} {LastName}" where FirstName and LastName are the names of fields in a form from a prior step in the workflow. Before putting the task on a user's task list, will resolve the Task Info string using the actual values of the FirstName and LastName fields e.g. "Vacation Request for Tom Smith".
will truncate the Task Info data to 250 characters.
You access your Task List from your projects home page or from a Space. You use the Task list to perform tasks assigned to you, to view a task's history, or search for tasks you've participated in — a tenant admin can also search for other users' tasks.
If the Task Information is the same for all the steps of your workflow, you can set it up on the workflow level. If you want the Task Info to show something different on a workflow step, select the step, select the Messages tab and set up your customized Task Information there. The Task Information on individual workflow steps overrides the default Task Info for the workflow for this step only.
Pending Message
Use this property to display different customized messages for each step of your workflow. Pending messages can be setup at the workflow or workflow step level. Setting this property at the workflow step level, overrides any default Pending Msg that is set up on the workflow level for all the workflow steps.
Designers may want to display different messages to the users submitting each step of the workflow. Templates can be used in the messages to provide dynamic content. The Pending Message is best explained with an example.
History Message
You can use the History Msg property to type a message e.g. {EFullName} requested leave starting {StartDate} for {NumberOfDays} days. At runtime, will resolve this message using the data from the form and save it in the audit trail. The names in the {} must exactly match the names of the respective controls.
Use the Save on Navigation feature and the history message to log a new submission entry in the Audit Trail every time the workflow navigates to a new step, even if the current user has permissions (the correct role) required to immediately execute that step.
Configure a History Message on the step before the task to be performed by the anonymous user, if you want to see relevant information in the audit trail. The History Message can be templatized so you can see the email address of the recipient.
Rejection
Use the Rejection tab to:
- Specify if a user can reject a step in a workflow or if the step can be rejected to by other users or both.
- Customize the Reject button label on workflow steps that are configured to show one.
- Customize the Subject and Message for the email users receive when a task is rejected.
- You can display the Rejection tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Rejection tab.
- Click anywhere in the Rejection section in the 813629516. This takes you directly to the Rejection tab.
- Click the inside the Rejection section in the 813629516. This takes you directly to the Rejection tab.
- Check Reject to Here if the workflow may be rejected/reset TO this step.
- Check Reject from Here if the workflow may be rejected/reset FROM this step.
- If Reject from here is checked, When selected, sections to 813629516 will appear.
- Clicking the Submit button to save your changes.
Rejecting a Workflow
There are three types of rejection scenarios for workflows:
- 813629516 - The form is sent back to a prior workflow step for correction/more information. This is the Reject to Revise (Easy Reject) feature described below and is built into
.
- 813629516 - Users pick the option to Reject to Discard the request from an Approval control, enter a status or comment and the workflow skips all subsequent steps and completes. A submission is saved into the Submission Repository. It is likely that you may want to implement some custom business rules to fill requirements after the of Reject to Discard option is selected such as display a message to communicate the status to the user. Refer to Reject to Discard to see how the designer can implement this feature in workflows.
- Abort a Task - crumple the form up and toss it into the trash can. Only the Tenant Admin, users who have been granted the Workflow Admin privilege for the workflow and the designer who created the workflow have the capability to abort a workflow task. When a task is aborted, all subsequent workflow steps are skipped and the form is not saved in the Submission Repository. The Abort feature is built into
.
Reject to Revise (Easy Reject)
Steps in a workflow that are routed to different non-admin users other than the person originally performing the step can be rejected (sent back) to a previous step by clicking on the Reject button. The designer can specify which steps display a Reject button and the steps the reject button can reset to. To take full advantage of this feature, make sure email is selected as the notification method for participating users. In-house customers should also make sure email is correctly configured. When a task is rejected, the user who it is being sent back to receives an email informing them of the reason for the rejection. The notification subject of this email is defaulted. The notification message and task history message are set to the specified reason provided by the person rejecting the task. The email shows task information specified by the designer.
Users designated as workflow admins can reject a task using the Reject button if configured or the Modify Task icon.
Configure the Reject button
To configure the Reject button on an step of a workflow, follow these steps:
- Click on the step in your workflow where you want to configure the Rejection feature.
- The Reject to Here checkbox is checked by default. Leave it checked if the workflow can be rejected/reset to this step. Check Reject to Here if the workflow may be rejected/reset TO this step. This
- The Reject From Here checkbox is checked by default. Leave it checked if the workflow can be rejected/reset from this step.
- If Reject from Here is checked, you can customize the label of the Reject button and the Rejection email. This is the label used for the Reject button displayed in the form at this step. You can use a template to dynamically set the label.
- Clicking on the down arrow shows a list of templatized fields from your workflow, workflow/special templates provided by
and Task Templates that you can use in the rejection email Subject and Message.
- Type the opening curly brace - {- followed by the control name to enter a field from your workflow as a template. Selecting an option enters the control name into the field with the closing curly brace
- Click the Submit button to save the changes or navigate to another tab. Remember, if you navigate to another tab without clicking the Submit button, changes will NOT be saved.
- Repeat these steps for each step of your workflow.
Configuring a Reject button on the first step of a workflow or for the steps in a multipage form/screenflow (steps fill out by the same user) serves no purpose. It is possible to reject to a step with a precondition, provided that step was executed and the precondition still holds.
When a user clicks the reject button, an embedded rejection page replaces the task form on the right side of the task list. This will happen on a desktop or mobile devices. To reject a task, the user selects the user/step that they want to send the workflow back to from the To:dropdown. and provides a reason for the rejection. Note the list contains prior workflow steps and the first and last names of the users who performed them.
If a task is accessed from an email that uses the task.perform.url, the user will be taken directly to the task. If the task is then rejected on the desktop, the display rejection popup displays instead of the embedded rejection page.
Configuring Reject for Steps performed by Anonymous Users
Tasks assigned to an Email Address can be rejected from and rejected to, just like any step is the workflow performed by a logged in user.
Let's say you have a Purchase Order workflow where the PO is sent to the customer for signature. The designer can configure a Reject button on this step (anonymous) so that the customer can send the PO back to the sender for corrections before signing.
Subsequent workflow steps can be configured to Reject the task back to the customer, if necessary.
Configuring Reject for Screenflows
Steps performed by the same user in a workflow are referred to as a screenflow. The steps of the screenflow are considered one task. The reject functionality will allow users to reject only to the beginning of that screenflow. You cannot reject back to steps after step 1 in the screenflow.
Customize the Rejection Email
It is possible to customize the subject and email message body that is sent when a workflow task is rejected. The customized rejection email will be sent when the Reject button is clicked on a workflow step or Quick Approval screen.
You can choose controls from your form which will be added to the Message as templates or you can use built-in templates as described below. Click on thedown arrow shows the list.
- {flow.name} - Name of the workflow
{subject.first.name} - First name of the user who rejected the task.
{subject.last.name} - First name of the user who rejected the task.
{flow.activity.name} - The step of the workflow that was being performed when the task was rejected.
{flow.activity.reject.reason} - The reason for the rejection.
{task.perform.url} - The URL to the rejected task.
Here is the default rejection subject and message. Notice the use of built-in templates to pull the following information into the email:
Subject: You have a new task for {flow.name}
Message: <p>This workflow was rejected back to you for further action.</p><p>The workflow was rejected by {subject.first.name} {subject.last.name} at step: {flow.activity.name}. The reason was: {flow.activity.reject.reason}.</p><p>You can access this task at <a href="{task.perform.url}">this link.</a></p>
In-house customers can modify the default subject and message values by changing the text in the web.xml file. Click here for the details.
Click here for an example showing how the Easy Reject feature works.
Reject to Discard
Most often, steps in an Approval workflow can have three possible outcomes.They can be:
- Approved
- Sent back to a previous step for corrections/more information (Reject to Revise)
- Rejected and terminated (Reject to Discard)
Consider a workflow where Step 1 is filled out by a user, the second Step requires approval by a manager and when approved, Step 3 of the workflow is routed to the VP for review. After approval by the VP, the workflow completes.
The designer must consider what actions the Manager and the VP could take when the workflow appears on their Task List.
- The Manager:
- Approve the request in which case the workflow moves forward to the next step, VP review. This is the default behavior.
- Reject the workflow back to a previous step (Reject to Revise) by clicking the Reject button and selecting the step to send the workflow back to from the Reject dropdown. The Manager may want to do this because some data needs correction or to obtain more information from the user who initiated the workflow. Reject to Revise is built-in to
and can be configured for any step.
- Reject the request completely (Reject to Discard) in which case the workflow moves forward, skipping all subsequent steps and completes. A submission is created in the
submissions repository. This process is configured using the
813629516 property for workflow steps.
- The VP:
- Approve the request in which case the workflow completes.
- Reject the workflow back to a previous step (Reject to Revise) by clicking the Reject button and selecting the step to send the workflow back to from the Reject dropdown. The VP may want to send the workflow back to the Manager or to the user who initiated the workflow. Reject to Revise back to a previous step is built-in to
and can be configured for any step.
- Reject the request completely (Reject to Discard) in which case the workflow completes.
Troubleshooting the Reject Button
Here are some reasons why you might not see the Reject option on a step where "Reject From Here" is selected:
- If the Reject To Here option is not selected in the previous steps, then user won't be able to see the Reject button on current step.
- When consecutive steps are executed by the same user,
treats it as a screenflow. Think of those steps in the screenflow as one task. The reject functionality allows users to reject only to the beginning of that screenflow/task i.e. where the previous user started his work. It won’t allow a reject to the in-between steps.
- If the immediate steps prior to the current step were performed by the same user, then he/she cannot reject to those steps (the user is rejecting the workflow to himself). Users can reject only to those steps performed by other users, or to steps performed by himself that do not come immediately before the current step.
- If a previous step was skipped because its precondition failed, then the user won't be able to reject to such a step.
- If a precondition on previous step passed when that step was being performed, but the control values change causing the precondition to now fail, the user might not be able to reject to that step.
- The Reject button will not be displayed at all if the conditions are such that users cannot reject to any prior steps.
Precondition
Use the Precondition Builder on the Precondition tab to:
- Write the JavaScript for a precondition on a workflow step.
- Provide a short business-level description of the precondition to help make the workflow design easier to read.
- You can display the Precondition tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Precondition tab.
- Click anywhere in the Precondition section in the 813629516. This takes you directly to the Precondition tab.
- Click the inside the Precondition section in the 813629516. This takes you directly to the Precondition tab.
- When you add a precondition to a workflow step, a yellow Precondition decision diamond is displayed on the Workflow Designer canvas. Clicking the icon in the Precondition decision diamond takes you directly to the Precondition tab. If the step has a precondition validation error, the error icon shows instead and the diamond displays with a red color.
Preconditions are used to add logic to your workflow to skip or perform a step based on the data entered into prior workflow steps. They are also used to generate/not generate mapped PDFs. Preconditions are entered into the Precondition property field for a workflow step and are performed if the precondition statement evaluates to true or the field is left empty. The precondition logic is the same used when writing business rules.
There are two entry modes: Precondition Builder mode and code entry mode. Precondition builder mode is turned on by default. The designer can switch back and forth between the two modes.
The Precondition Builder makes it very easy to eliminate incorrect or invalid JavaScript in your precondition statements during the design phase.
- Open the Precondition tab.
- Provide a Precondition Description. This field is optional. If this field is empty, the Precondition logic is described i.e. "LoanAmount is equal to or more than 50000"
- The Precondition Builder is turned on by default. Launch the Builder by clicking in the Precondition logic box or clicking the Edit button. Click the CLEAR PRECONDITION button to remove any existing Precondition logic.
- This editor uses a modified version of the
Visual Rule Builder where you can build your precondition statement by selecting controls and conditions from the dropdown lists. Note the field drop downs (left and right sides) will not contain any repeating type fields (tables/repeats).
- Create the Precondition by selecting fields from your workflow, an operation and a value. To enter a literal value, slide the toggle to the right. Yo can add more than one condition by clicking on the Add Condition button and modify the logic expression, if necessary.
Click Accept then Submit to save the precondition or click Cancel to discard. You will be prompted to confirm the cancellation.
Save the workflow.
When the user completes entry of a precondition via the rule builder, the precondition expression is displayed in the precondition property panel. Click in the precondition area in the properties panel again or click the icon on the diamond shaped decision box to re-run the Precondition Rule Builder.
To manually enter the Precondition JavaScript or edit a precondition created using the Precondition Rule Builder by editing the JavaScript code :
- Slide the Precondition Builder toggle to the left to turn off the Builder. Be aware that taking this action will remove your ability to edit using the Precondition Builder. A warning message will display:
- Click the CLEAR PRECONDITION button to remove any existing Precondition logic or edit existing code that is displayed.
- Type the JavaScript into the field.
Click Submit to save the precondition. If you click Cancel, you will be asked to confirm.
Changes to the precondition trigger code validation. Appropriate messages are displayed if errors are encountered. Errors with information display if the JavaScript is invalid.
If you have an existing precondition that was manually entered into the Precondition Code field when the Builder was turned off (code mode), slide the to the right to turn the Builder back on.The existing code will be removed but the Precondition Builder will be available again.
You will see this message:
It is important that designers test the preconditions in your workflow. The Precondition Builder displays an error if it encounters invalid JavaScript, however, runtime errors such as leaving off the .value are not flagged by the Precondition Builder because the JavaScript is valid. For example, the precondition in the image is missing the .value for the Loan Amount field. This precondition will pass the Precondition Rule Builder validation but it will not work. will catch this error when the workflow navigates to Step 2. To correct the runtime behavior, change the precondition to LoanAmount.value >=500000
- You cannot use form template syntax in preconditions.
- Preconditions are re-validated on saving forms/workflows and if there is an error, the user is notified and given an option to re-edit
- The precondition logic is the same used when writing Business Rules. However, the User Info, Numeric, Boolean and Date/Time functions, added to the Visual Rule Builder, are not available in the Precondition Builder. If you hand type one of these functions, it will validate and but you will receive an error message at runtime.
- The following operators are supported in precondition expressions:
- + (add and concat)
- -
- * (multiply)
- /
Precondition Examples
Preconditions and Rejecting Tasks to Discard
Preconditions can be used to implement a Reject to Discard scenario as an option for rejecting workflow tasks. Let's say you want to note that a workflow task is rejected (not approved) but still have the form stored as a completed submission in the repository. Adding preconditions that evaluate to true to later workflow steps will cause those subsequent steps to be skipped and the workflow will complete. The workflow will be saved in the
submission repository with some customized indication that the workflow step was rejected. See the 813629516 topic for the details and an example.
Escalations
Use the Escalations tab to set up the following on a workflow step:
- The workflow condition that needs to be met for escalations to take effect
- The time interval/due date for a task to be performed or completed
- Specify an action when the deadline is missed - Reassignment to a different user or role, Notification that the task has been escalated or the ability to skip the step and navigate the workflow to the next step.
- The ability to skip a step in a workflow if the task deadline is not met.
- The number of email reminders and the interval to send them before the task deadline.
You can display the Precondition tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Escalation tab.
- Click anywhere in the Escalation section in the 813629516. This takes you directly to the Escalation tab.
- Click the inside the Precondition section in the 813629516. This takes you directly to the Escalation tab.
- When you click on the Escalation tab, a short explanation of existing Escalations displays. Click the arrow to edit or review. Click the ADD ESCALATION button to add one.
- Click the Delete icon to remove an escalation.
- Remember to click Submit to save your changes.
Setup Escalations
In general, a condition is selected that acts as a trigger for the escalations. If the condition is NOT met, then the designer can specify what actions to take. You can elect to reassign, notify, send reminders or skip the task but you do not have to choose all three. However, once a condition is selected one of the actions must be reassign,notify or skip.
- You can skip a task when the deadline expires and the workflow automatically navigates to the next step. This is set up on the Action tab.
- You can reassign the task to another user/role. This is set up on the Action tab.
- You can send notifications to the user(s) that currently have the task that the deadline has been reached and the task has been reassigned. This is set up on the Notifications tab.
- You can use templatized values of controls in any of the Assignee(s) fields in the Escalation setup screen. The username that is filled in as that control's value will be picked up during escalation.
- You can send reminder emails to the user(s) who have the task on their task list at specified intervals reminding them that the deadline for the task is approaching. This is set up on the Reminders tab.
For example. if you wanted to send reminder emails to the user(s) who currently have the task on their Task List that the deadline is approaching and then send an email notification to them when the deadline is reached, you would configure the Notifications and Reminders tabs and check None (Notify Only) on the Action tab. Continue reading for more details.
To take full advantage of this feature, make sure email is selected as the notification method for participating users. In-house customers should also make sure email is correctly configured.
Configuring Escalation
- Click on the step in your workflow where you want to set up escalation criteria
- Click on Setup Escalation link in the Properties pane. The wizard will display.
- Clicking the ADD ESCALATION button displays the Escalation Condition tab. Multiple escalation triggers can be setup for the same step in a workflow.
- Select a condition from the dropdown. There are 4 choices:
Perform By - This condition is met when the user clicks the (if the task is assigned to a particular user) or ( if the task is assigned to a role) Perform icon on the task in the users Task List or Saves/Locks the task before the configured due date. If the Task Notification email includes the {task.perform.url} then the deadline is met when the user clicks the link in the email to display the task.
- Perform Within - This condition is met when the user clicks the (if the task is assigned to a particular user) or ( if the task is assigned to a role) Perform icon on the task in the users Task List or Saves/Locks the task before the configured the configured duration). If the Task Notification email includes the {task.perform.url} then the deadline is met when the user clicks the link in the email to display the task.
- Complete By - This condition is met when the user clicks the Continue/Finish button on a form step in a workflow before the configured due date.
Complete Within - This condition is met when the user clicks the Continue/Finish button on a form step in a workflow before the configured duration.
An invalid due date template value will resolve to the current time to prevent any use-mode errors. The following message will appear in the frevvo logfile: "Escalation Due Date {DueDate} resolves to an invalid value":
- Selecting the Perform By or Complete By conditions displays the following screen:
- The Due Date control dropdown displays all date controls in your form. Select from one of these choices or check the Use Fixed Date checkbox to enter a date/time as the deadline.
- The Due Date control dropdown displays all date controls in your form. Select from one of these choices or check the Use Fixed Date checkbox to enter a date/time as the deadline.
- Selecting Perform Within or Complete Within displays this screen:
- Specify the amount of time the user has to perform or complete the task in Days, Hours or Minutes.
- Check the Business Calendar checkbox if you want
to use the business days, times and timezone specified for your tenant to calculate a task deadline. The business calendar is set up at the tenant level by the tenant admin.
- Select from the following choices:
- None (Notify only) - Check this option if you want to send reminder emails to the user(s) who currently have the task on their Task List that the deadline is approaching and then send an email notification to them when the deadline is reached. The Notification tab becomes required. The task will not be reassigned or skipped.
- Reassign Task - Reassignment sends the task to the user/role selected if the deadline is passed. Select whether the task will be reassigned to a Role, User or Unlock to Role:
- If you select Role or User, then you must select the user or role in Select Role or User Assigne(s) field. Type ahead to display the Roles/Users in your tenant that begin with the letter you are typing and select from the list or enter comma separated templates. Remember that
userids and roles are case sensitive. If reassigning to a specific user, only one user id can be selected but you can reassign to more than one role.
Unlock to Role - This option unlocks the task. Use this option for a step in your workflow that has a role assigned to it and you want to handle the situation where one user with that role has the task locked and the deadline for the task has passed. Selecting Unlock to Role unlocks the task and keeps it on the Task list of all users with the role after the deadline expires. Now it can be performed by any user with the specified role again.
For example, let's say you have a step in your workflow that is assigned the manager role. Users Jerry and Jim are managers so the task shows up on both their task lists. Jerry clicks the Perform icon but he does not complete the step. The task remains on his task list and it is locked by him. If Jim tries to access the task or checks the Audit Trail he will see that the task is locked by Jerry. The deadline to complete the task passes. If Unlock to Role is selected as the reassignment option, the task remains on the task list of users with the manager role, in this case, Jerry and Jim, but it is unlocked and the audit trail shows a status of pending. Now it can be performed by any user with the manager role again.Reassigned users receive the Task Information email specified by the designer. So be sure to 813629516 for the step in your workflow where you assigned escalations and you want to reassign the task after the deadline.
- If you select Role or User, then you must select the user or role in Select Role or User Assigne(s) field. Type ahead to display the Roles/Users in your tenant that begin with the letter you are typing and select from the list or enter comma separated templates. Remember that
- Skip Task - check this option if you want the workflow to escalate automatically to the next step when the timer expires. When checked, no further configuration is required.
Skipping a task is only supported if the next step in the workflow is a form/summary step. Configuring the Skip a task feature on the last step of your workflow will not work.
To set up Notifications:
Click on the Notifications tab.
Slide the toggle icon to the right to turn on Notifications
Select whether a Role, User or the Current Owners from the Send To dropdown to specify who will receive email notification reminders when the deadline is reached.
If you select Role or User, then you must list them in the Select User(s) or Role Recipient(s) field. Type ahead to display the Roles/Users in your tenant that begin with the letter you are typing and select from the list or enter comma separated templates. Remember that
userids and roles are case sensitive. You can specify more than one user or role.
- Specify an email(s), user(s), or role(s) to receive a CC: of the notification (optional.)
Current Owners refers to user(s) who currently have the task on their task list. Partial templates with prefixes and suffixes can be used to create a complex role such as floor-manager when setting up Escalations.
The subject and body of the notification email are shown once the Recipient(s) are selected. You can customize the email message by adding controls from your form as templates, workflow templates, common templates, escalation or task templates. Simply click the to show the templates or type ahead to filter the list.
provides built-in templates that can be used in escalation emails.
- {flow.activity.escalation.duedate} - provides the deadline due date in GMT timezone. The tenant admin can change the timezone by selecting the correct timezone for your tenant when configuring the
Business Calendar .
- {flow.activity.escalation.condition} - resolves to either 'start' or 'complete' depending on the condition value.
- {flow.activity.assignee} - current user/role
- {flow.activity.escalation.reassignee} - resolves to the new user/role that the task is assigned to.
For example, when a task is reassigned, you may want to specify the user/role that the task is being reassigned to (reassignee) in the email to avoid confusion. Simply add some text with this template in the Notification message section: {flow.step.escalation.reassignee}.
- {flow.activity.escalation.duedate} - provides the deadline due date in GMT timezone. The tenant admin can change the timezone by selecting the correct timezone for your tenant when configuring the
- Emails that serve as reminders as the deadline approaches are configured on the Reminders tab. Reminder emails notify the roles/user(s) originally assigned to this step.
- Specify the interval between reminders by entering the number of reminders in the Every field and select Days, Hours or Minutes from the Unit dropdown.
- You can limit the number of reminders by sliding the toggle icon to the right and entering the number of reminders closer to the deadline in the Occurence(s) field. If you enter a negative number in this field by mistake,
will change it to a 1 when you exit the field.
- Specify an email(s), user(s), or role(s) to receive a CC: of the notification (optional.)
- You can customize the email message by adding controls from your form as templates, workflow templates, common templates, escalation or task templates. Simply click the to show the templates or type ahead to filter the list.. Select them from the Control dropdown.
provides built-in templates that can be used in escalation emails.
Click the Submit button to save your setup.
Escalations and Screenflows
Escalation should always be defined on the first step of a task - this is relevant when setting up 813629516.
Screenflows are steps in a workflow that are performed by the same user. Consider a New Employee On-boarding workflow where steps 1 - 5 are designed to collect the Personal Information, W - 4 Allowances, State Allowances, Health Insurances preferences and Banking Information. Step 6 in the workflow is routed to the new employee's manager and step 7 is routed to HR for final processing. Steps 6 and 7 are not part of the screenflow as they are performed by users other than the new employee.
Think of the 5 steps of the screenflow as one task. Escalation for the screenflow task will work as long as you define the escalation on the first step of the screenflow task. The escalation configured on the first step of the screenflow applies to all steps of the screenflow. For example, if a Complete Within 2 days escalation is configured on Step 1 of screenflow, then the escalation is triggered if the whole screenflow is not completed within 2 days.
If the first steps of a workflow consist of a screenflow, you must configure the workflow to use the Save on Navigate and/or Task for First Step properties for escalation triggers to get created.
Escalation Examples
Activity Document Actions
What do you do with the data you collect from your workflow? offers the ability to configure a Document Actions to send a final email, post data to a web service/back end system, update a Google Spreadsheet or save submissions to ImageSilo/Papervision, Google Drive, your Filesystem, Box or SharePoint using one of the frevvo Connectors . The Document Actions execute when the workflow is completed.
What if you want to perform some action after a workflow step is completed, instead of having to wait for the workflow to finish? You can configure an email to a specified address or to post to a web application or both for any step in the workflow. For example. Each step of your workflow could post to a web application that will audit workflow steps or you might want to send a customized email to a specified address after one of the steps instead of waiting for the entire workflow to be completed. The designer can configure an Email or a post to a web application for the steps in your workflow, as well as, Document Actions that will execute when the workflow is completed.
Actions configured on the Email and Web Hook tabs execute when the user clicks the Continue button for each step. It does not matter if the next step is performed by the same user or if the step is put on the task list of a new role/user.
If you are saving back to your own task list, by clicking Save on the workflow step instead of Continue, saving to role or saving to a different user, in a workflow, these actions do not execute.
Use the Email tab to send a custom email with attachments (if required) to a specified address. The email will be sent when the workflow step completes.
You can display the Email tab in three ways:
- Click on the step of the workflow, then click the Edit Step Properties icon then click on the Email tab.
- Click anywhere in the Email section in the 813629516. This takes you directly to the Email tab.
- Click the inside the Email section in the 813629516. This takes you directly to the Email tab.
- Slide the toggle to the right to turn on the Email feature.
- Enter email addresses or click the down arrow to select control and built-in form/workflow templates to dynamically determine it at runtime.
- Customize the Subject and Message of the email.
- Select the type of attachments to include in the email.
- Remember to click Submit to save your changes.
Configuring Email
You can configure the Email tab on as many steps of your workflow. Remember the Document Actions that are set up will execute when the workflow is completed, so you may not need to configure an action for the last step.
Specify the To: email address and the optional Cc: and Bcc addresses. You can enter multiple addresses separated by commas or semicolons in the To, Cc, Bcc fields and a single Reply To address.Templates can be used to provide the email addresses if desired. The "To:" email address is required. All other properties are optional. The tenant admin can configure the from email address on the tenant admin's Edit Tenant page. If you want an email to show a different From:address than what is configured on the Edit Tenant page, enter that address in the From: field. You can enter a static address or use templates to make the the address dynamic. The From address replaces the default no-reply@…, an address configured on the Edit Tenant screen .
Select which documents are included in the email.
- You have the option of sending a filled form image using the Send Snapshot dropdown. Select the image type from the dropdown. Leave the option blank if you do not want to send a snapshot.
- The Data checkbox adds an XML document of your workflow.
- Check Attachments to include files uploaded to your form/workflow. Uncheck it to exclude attachments in the submission.
If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take by checking an option in the Send Generated PDF Forms field:
- Check All to send all the Pixel Perfect PDFs in the submission. This is the default value.
- Check None to send none of the PDFs.
- Check Select to display a list of all the PDFs associated with your form/workflow. Click the ones you want to be part of the submission from the popup.
Snapshots are generated for the entire workflow when step Document Actions are configured on individual steps. For example, imagine a workflow with 2 steps. An email step Document Action is configured on step 1. When Step1 is submitted, a pdf containing all printable controls in both steps will be attached to the email. This is as designed.
Customize the subject and message of the email in the Subject and Message fields on the tab.
Email Example
Web Hook
Use the Web Hook tab to post the data from your workflow to a web application. Your data will post to the web application specified by the URL when the user clicks the Continue button on the workflow step.
For example. Each step of your workflow could post to a web application that you created to audit workflow steps.
You can display the Web Hook tab by:
- Clicking on the step of the workflow, then click the Edit Step Properties icon then click on the Web Hook tab.
- You will not see a section for this tab in the 813629516.
- Slide the toggle to the right to turn on the Post to Web Hook feature.
- Click the down arrow to select control and built-in form/workflow templates in the URL.
- Select the type of attachments, if any.
- Remember to click Submit to save your changes.
Configuring the Web Hook
- Type the URL to your web application in the URL field. Templates can be used. Click the down arrow in the URL field to select control and built-in form/workflow templates in the URL to your Web Application. When the form is submitted,
POSTs the document set to the specified URL. This option may be used for additional processing of data.
- You have the option of also sending a filled form image using the Send Snapshot dropdown. Select the image type from the dropdown. Leave the option blank if you do not want to send a snapshot of the workflow
- The Data checkbox sends the workflow XML document.
- Attachments uploaded to your form/workflow are sent if the Attachments checkbox is checked.
If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Generated PDF Forms control:
- Check All to send all the Pixel Perfect PDFs in the submission. This is the default value.
- Check None to send none of the PDFs.
- Check Select to display a list of all the PDFs associated with your form/workflow. Click the ones you want to be part of the submission from the popup.
Activity Document Action Failure Notification
If the data from your workflow steps do not successfully reach the web application configured on the Web Hook tab, notifies all users in your tenant with the role of tenant admin of the failure via an email. If workflow administrator(s) are configured, the workflow administrator(s) receive the email instead of the tenant admin(s). HR is the name of the step in the workflow in the image.
Quick Approval
Use the Quick Approval tab to configure the Quick Approval feature on workflow steps. Quick Approval provides the ability for a user to see a simple view of a task in order to Approve or Reject it. A comment and/or signature can be added to the task without viewing the entire form. Quick View makes the process of task review/approval/rejection easy especially on mobile devices.
You can display the Quick Approval tab by:
- Clicking on the step of the workflow, then click the Edit Step Properties icon then click on the Quick Approval tab.
- You will not see a section for this tab in the 813629516.
Approval Control
Your workflow step MUST have an Approval Control to successfully configure the Quick Approval feature.
Approval controls are sections in your form that contain a textarea control. The Approval control section can NOT contain any other controls in addition to the text area. The section can be named anything. It cannot be nested in a repeat or a signed section.
Follow these steps to create an Approval control:
- Drag/drop a Section control into the step of the workflow where you want to configure the Quick Approval feature. Name the section whatever you want.
- Drop a Textarea control inside the section. Do NOT add any other controls to the section.
The Approval control can be optionally set up to be digitally signed. Regular text digital signatures and Wet Signatures are supported. See Electronic Signatures for more information. The image below shows a section named Manager Review with a textarea control for comments. Text/Signature image is selected on the Signature dropdown on the section security tab. This section meets the requirements for an Approval control that can also be digitally signed.
Quick Approval will be disabled if the approval control is removed from the workflow step or additional controls are added to the Approval Control section.
Approval Controls cannot be nested in a Signed Section. Form/Workflow designers should not drop a section that qualifies as an Approval Control into a section that is set up for a digital signature. This can result in an invalid scenario when editing submissions in a workflow. You cannot nest an approval control inside a section that is already signed by a previous step. For Example; Let's say the employee fills in the form and signs the Signed Section in the first step in a workflow. The Quick Approval feature is configured in this workflow so the manager approves the request by entering comments in the Approval Control. Editing the submissions of this workflow will result in the following error "Invalid signature detected. Data may have been tampered with" message as the signature data has changed and it is now considered "tampered with" upon submission initialization.
If the workflow step does not contain an Approval Control, you will see this warning message when you display the Quick Approval tab.
Setup Quick Approval
Once you have added Approval Controls to the workflow steps where you want to configure Quick Approval, select the Quick Approval tab.
- Slide the toggle to the right to turn on the Quick Approval feature.
- Set up Task Information for the Quick Approval view in the Summary field. Click the down arrow to include control and built-in form/workflow templates in the Task List Summary. The Quick View icon will appear on the Quick Approval view on the Task List if the step in your workflow has been setup for it. This feature is helpful if your users will be approving/rejecting steps of a workflow from a mobile device.
- Select the Quick Approval control from the dropdown.
- Remember to click Submit to save your changes.
- Repeat for all steps where you want to configure Quick Approval.
There is a visual cue, a lightning icon, , that displays on a workflow step if quick approval is enabled.
Quick Approval Example
An example of an Employee On Boarding workflow with Quick Approval configured on the Manager Approval step is provided.
- If a step in a workflow is setup for the Quick Approval/Rejection feature and it is followed by a Summary step or another step accessible by the same role , the task will go right back onto the user's Task List. It will be locked by that user who must click on the perform icon so the task can proceed to the next step in the workflow. A workflow where the next step after a Quick View approval is intended for the same user is not typical of good workflow design.
- You cannot configure Quick Approval on a workflow step that has the 813629516 or 813629516 property selected. A warning message will display:
Geo Location
Use the Geo Location tab to:
- Capture location information for a step in your workflow.
- Embed a Google map in your workflow step.
You can display the Geo Location tab by:
- Clicking on the step of the workflow, then click the Edit Step Properties icon then click on the Geo Location tab.
- You will not see a section for this tab in the 813629516.
- Enable the Geo Location feature for the step.
- Enable the ability to capture additional location information or embed a Google map in the workflow step
- Do this for each step in your workflow where you want to use the Geo Location feature.
- Remember to click Submit to save your changes.
You can capture the location where your form/workflow was filled in by turning on ' Geo location feature. A form/workflow knows it's current location and will submit that information when the form is completed.
uses the HTML5 GeoLocation api. The geo api is well supported on tablet, phone and recent laptop/desktop browser versions. This feature works on a desktop or any GPS capable mobile device.
When the form/workflow loads in the browser, it will ask for the location. All browsers will show a pop up asking the user's permission to use their location, unless permission was Always granted or refused in a previous session. The user must give permission for Geo Location to proceed. Here is an example of the request in the Firefox browser:
The Geo Location feature works in conjunction with rules that use the form.positionUpdated identifier. You can set up the rule to execute every time the position is updated. See Business Rules for examples of rules that will do this. Also see Rules Position Data for the complete list of available build-in data.
You can also collect additional information associated with your location. For example, a section of a Police Incident Report, shown in the image, captures the location where the form/workflow was filled in plus the address information associated with it. The last position update will be in the submission metadata of your form or workflow but it is NOT automatically added to the XML document . You must create controls (perhaps hidden) and rules to add the location information to the form XML document. The Position Address section of the Police Incident Report has controls and rules to show longitude, latitude, accuracy and/or errors plus the address information.
Latitude and Longitude display the coordinates of the user location. The accuracy of the location in meters is represented by the value in the Accuracy field - a low Accuracy value means the position is more precise. You can display a position error code and the text description of an error message in your form/workflow if desired. Error message codes can be 1, 2 or 3:
1 - Permission Denied - You will get this error code if the user says no to the access question.
2 - Position Unavailable - This error code means the device running the browser cannot get the GPS satellite signal (tunnel, underground).
3 - Timeout - The device running the browser times out trying to get the location information.
You will never see coordinates and error codes in the same form. You get one or the other.
Configuring Geo Location
- Select one of three options from the Geo Location dropdown to turn this feature on:
- None - (no location) - this is the default
- On Load - turn the feature on when the workflow step loads (at start time)
Custom - allows the designer to specify a periodic refresh. The default value is 30 seconds. Choosing this method will fire a rule in the specified time. For example, if the field to the right of the Geo Location dropdown was set to 10, rules to capture additional location information would fire every 10 seconds.
- A connection to google.com is required for this to work. This connection is automatically available in the frevvo Cloud.
- New
in-house installations must obtain an API key in order to use this feature. Follow the steps listed here to obtain the key.
Check the Detailed Location checkbox to capture additional information based on the location via a Business Rule or to embed a Google map in your form. You will need a connection to google.com for this to work.
Enter the Location Refresh Timeout - this is the amount of time in seconds the location finder in the browser will search to find the location before it times out. The default value is 5 seconds.
Displaying a Google Map in your Workflow Step
- Add a Message Control where you want the map to display in your workflow step. Type f-map-div in the css class field on the Message Control Properties panel. This is a built in java script that cannot be edited to display the map.
The map will only display at runtime. You will not see it in the Workflow Designer.