On this page
| Table of Contents | ||
|---|---|---|
|
...
A control’s label is displayed on your form above the control. When you first drag in a control it is assigned an arbitrary and unique label, for example, "Checkbox 43." You will want to edit for more meaningful labels for your users. Change a control’s label either on the form itself (by clicking the control and selecting the label) or by replacing the arbitrary text in the Properties Label field. Message controls are used for static text and do not need a label, so they are the only controls without labels.
...
Note that a control's name defaults to its label minus any spaces and special characters. Spaces and special characters are removed in order to make the name valid for use in rules and, for XML users, valid as a an xsd schema element name. If the name begins with a numeral (for example,123Name), prepends frevvo prepends an underscore to the it (for example, _123Name) to make it a valid XSD element name. Control names will be truncated to 32 characters for all the controls except triggers and panels.
Also note that if you have two controls with the same label, the control's name will automatically be made unique. If you try to edit the name such that it would no longer be unique will unique, frevvo will prevent the edit.
| Tip |
|---|
The < sign is not allowed in a label for Input controls. Searchable Fields with values that contain the < sign will not display completely in the Submissions Table. |
...
This applies to selection controls (dropdowns, radios, and checkboxes) and most input controls (text, text area, email, phone, quantity, number, table, and repeat) and is populated automatically when you first drag in a control. You can change this property if you want to switch a control in your form to a different type of control. This saves you from having to remove the original control and drag in a new one. The Control Type property is also used to change a date control to a time or date/time control. See Date, Time, Date/Time for more information.
...
For example, an Address Book form that contains a section with controls for First and Last Name, Home and Cell Phones, Street, City, State, and Zip code is dropped into a repeat control by the forms designer. The min and max values for the repeat are set to 1 and 10 respectively. The designer then decides to change the Control Type of the Repeat Control to a Table by selecting this option from the dropdown.
...
The Printable, Hide Label, and Background Color properties transfer according to the statements below when converting a table to a repeat and vice versa:
- When converting a table to a repeat, the table's printable property is transferred to each section in the new repeat. When converting a repeat to table, the table will always be non-printable. The designer have to set it.to each section in the new repeat.
- When converting a table to a repeat, the column's hide label property is transferred to the corresponding control. When converting a repeat to a table, the control's hide label property is not transferred to the column.
- When converting a a table to a repeat, you can set the background color on both the column and individual cells. Only the background color on the cells is transferred to the corresponding repeat control. When converting a table to a repeat to a table, the control background color is transferred to the table cell background color.
| Warning |
|---|
When you change a table to a repeat or vice versa and there are referencing rules, it is recommended that you verify that your rules still work. See Rule Examples for more information. |
...
If you have two controls with the same label and at the same level, the control's name will automatically be made unique. If you try to edit the name such that it would no longer be unique, will frevvo will prevent the edit. In order to use a control in a rule the name must be unique in your form. When a control is dropped inside a section control, it is at a different nesting level then than a control dropped outside a section. Also two controls, one inside a section called Car and another in a section called Boat are also at different nesting levels. In both cases, the form designer will allow you to name the controls the same. For example, both Car and Boat can contain a control named VIN.
| Warning | ||
|---|---|---|
| ||
|
The Name property is instrumental in several usages within frevvo:
- Name is how you refer to your control in Rules.
- Name is also used when initializing form fields via the the frevvo _data URL parameter for controls added from the palette.
Note: For controls added from XSD schema, you must use the underlying element name to initialize the control via _data. - Name is how you refer to form fields from Document URIs.
- Name is used in Form Action Display Message and Go to URL Templates.
- Name is used in Doc Action Email Address Templates.
- This is the name given to the XML element corresponding to the control you drag into your form from the palette.
You can change the Name of controls from schema, although schema controls maintain their underlying XSD element name. For example, suppose you are using controls from two schemas in a form and both contain a control named ''FName''. You could change the name of one of these controls to ''FirstName'' to make them unique within the form. This is helpful if you're adding adding rules to the form, or if you want to use the form as a template.
Except for _data, controls from XSD use the same rules (as above) as controls from the palette.
HRef
This property applies only to the Link control. Enter the URL that you want to add to your form. Checking the New Window checkbox will open the URL in a new browser window. The use of Templates is supported in this property.
...
When you define patterns you don’t have to restrict what the control handles automatically. It is not necessary to enter a pattern [a-z] for a Number control, since users can’t type letters in a number field anyway. Since essentially you would be attempting to expand the allowed data types in the control, would frevvo would ignore this pattern if you entered it.
...
See Patterns and Validation for more information and useful example patterns.
Hint
This property lets you create a tooltip that will display in your form when the user mouses over the control. Simply type the text for your tooltip in the Hint field. The Hint property does not support html HTML markup.
Help
This property lets you provide for your users with more detailed help about a specific control. If you enter text here, an icon will appear next to the control on your form. When the user clicks, the help text you supplied in the Help property will be displayed in a floating box.
...
Enter text in this field and it will appear in your input control until the user enters some data. When data is entered, the placeholder disappears. If data is removed, it reappears. Placeholders do not appear in snapshots (PDFs). You may have noticed the placeholder in the usename username field on the login the frevvo login screen.
Placeholders for Date and Time controls are not supported in iOS.
...
This lets you display a specific error message if the user does not supply a valid value in the control. If you leave this property blank users will get generic feedback (an “invalid value” message, for example) if they supply a bad value—but if you use this property, you can make the error message more helpful. The Error Message property does not support html HTML markup.
For example, if you are using a pattern that requires the user to enter an area code of 203 in a phone control, you can use the Error Message property to let users know this explicitly if they try to enter a different area code.
...
| Note |
|---|
The error message only displays when an invalid value has been entered. Required empty fields are always display displayed with a yellow or orange background. If the Accessible property is checked, the error message "You can't leave this empty" - not the error message text configured by the designer - will display. The 'You can't leave this empty:' string can is included in the downloaded file used for form/workflow internationalization. |
Refer to the Table control for information on error messages and columns in a table.
...
| Warning |
|---|
When you change a table to a repeat or vice versa and there are referencing rules, it is recommended that you it is recommended that you verify that your rules still work. See Rule Examples for more information. |
...
Refer to the Data Sources topic for information about XSD frevvo XSD annotations.
Date, Time, Date/Time Formats
Designers can select formats for Date, Time, and Date/Time controls from a variety of options. The Date Format only controls what the user sees in the form and not what is stored in the submission xml.
...
The Date Format property applies to Date controls and the Date portion of the Date/Time control. The default, recommended format is "Automatic", which is a locale-specific date format. The designer has the option to set a particular date format independent of the locale by using the format field, but this is not recommended. Read this documentation for more information about date controls and internationalization.
Available Date Formats consist of three different separators (dash '-', slash '/', or period '.') and four date display formats (DD/MM/YYYY, MM/DD/YYYY, YYYY/MM/DD, or Mmm/DD/YYYY). European date formatting is supported.
...
- A date typed into a form field will be reformatted to match the selected Date Format
- A date entered into a form field will be translated according to the selected format. For example, if you choose a European format of DD-MM-YYYY and the user enters 10-05-2009, the date value will be translated as May 10, 2009. If you choose a US format of MM-DD-YYY the date value will be translated as October 5, 2009.
- Any of the three separators will be valid for date entry but will be translated to the selected separator. For example, if you choose a format of MM/DD/YYY and the user enters 10-05-2009, the date will display 10/05/2009.
- Dates entered like Feb 3, 2001 will be translated into the specified format.
adjusts frevvo adjusts dates expressed with a two-digit year to be within 80 years before or 20 years after. For example, using a pattern of "MM/DD/YY" and the current date/time of Jan 1, 1997, the string "01/11/12" would be interpreted as Jan 11, 2012 while the string "05/04/64" would be interpreted as May 4, 1964. During parsing, only year strings consisting of exactly two digits , will be parsed into the default century. Any other numeric string, such as a one-digit string, a three- or more digit string, or a two-digit string that isn't all digits, is interpreted literally. So "01/02/3" or "01/02/003" are parsed, using the same pattern, as Jan 2, 3 AD. Likewise, "01/02/-3" is parsed as Jan 2, 4 BC. frevvo will always format as 4-digit years.
| Note |
|---|
The date will be converted to the standard xsd:date format of yyyy-mm-dd in the submissions XML document. Here is an example: <Order Date>2012-03-06</Order Date>. Refer to Viewing XML Documents for more details. |
Rules can be applied to the Date control in all variations.
Time Format
The Time Format property applies to the Time control type. The default , recommended format is "Automatic", which is a locale-specific time format. The designer has the option to set a particular time format independent of the locale by using the format field, but this is not recommended. Read this documentation for more information about time controls and internationalization.
If you keep the default "Automatic" format, you can enter data into a Time control using any of the formats shown in the table. The Time control will accept and display the values as shown:
The Time Format dropdown provides variations of military and standard time conventions, with either colon or period separators.
...
| Note |
|---|
The time will be converted to the standard xsd:time format of hh:mm:ss in the submissions XML document. Here is an example: <Order Time>14:00:00</Order Time>. Refer to Viewing XML Documents for more details. |
...
Date/Time controls display both the Date Format and Time Format dropdown menus in the properties panel. Rules can be applied to the Date control in all variations. There are s ome some additional considerations for the Date/Time control:
...
| Note |
|---|
The local time will be converted to and saved in UTC format and the date will be converted to the standard xsd:datetime format of yyyy-mm-ddThh:mm:ssZ in the submission XML document. Here is an example: <OrderDate>2013-08-12T19:13:00Z</OrderDate>. Refer to Viewing XML Documents for more details. |
...
Similarly, if you have a date field with a default date in your form it must be formatted as YYYY-MM-DD in order for it to display correctly on mobile devices.
| Tip |
|---|
recommends frevvo recommends enabling the date picker for forms that will be used on mobile devices to ensure the date is selected accurately. |
...
This property is available for text controls and other input controls and limits how many characters users can supply in the control. Simply type a number (positive integer) in the Max Length field. Text area controls do not support this property due to an HTML limitation. However, it is very easy to add this functionality to the text area control using a business rule.
...
You cannot mark grouping controls (tabs, panels, and repeats) required. A section is one grouping control that does have a Required Property. If a Section has the required property checked, required controls within it show a yellow background in design and Use mode. If the Section has required unchecked, required controls within it DO NOT show the yellow background color in design and Use mode. The yellow background color appears only when one of the required controls in the section is filled making it mandatory to fill other required controls within the section.
Input controls that are direct children (directly inside) of repeat controls also cannot be marked required, nor do they need to be, since the min# and max# properties take care of this already. You may, however, make controls required when they are inside sections, tabs, and panels.
You cannot edit the required property for controls that have been generated from an uploaded schema, since the schema already specifies this via the minOccurs attribute. If a control from schema appears as required and you don't want it to be required, edit the XSD and set minOccurs=0. Re-upload the XSD. Then the control will no longer appear required.
...
Options for the Dropdown, Radio, and Checkbox controls can be populated using 2 methods:
...
This property allows you to populate the choices the user sees in dropdown, radio, and checkbox controls. Make sure the Options Src property is set to the default value - Design Time.
...
Here the options are entered without values. In this case will case, frevvo will default the value to the label. As soon as you tab out of the Options property the options will be automatically converted to the <value>=<label> syntax.
...
| Tip |
|---|
Design mode allows options with the same value and different labellabels. If you set the options of a Selection control as shown below then click the save and test icon, you will only be able to select one option of the Selection Control in Test mode.
This can be a an issue when working with DynamicOptionsMethod dynamic options controls. Designers must be careful that the web services they are using do not return data with duplicates duplicate values. |
Options Order
The order of choices in your control will match the order in the Properties area. If you have choices that need a logical order (you’d want a dropdown of US states to be sorted alphabetically, presumably), make sure the order is correct in the Properties area. (You can’t sort the text you enter in the Options property field but you can cut and paste.) See this business rule example for creating a randomized order, such as for a quiz question.
...
In addition to the generic Option 1, 2, and 3 choices, a dropdown control also includes a blank option that by default will appear first in the list. This blank option will appear no matter what text you supply in the Options property. You cannot remove the blank option but you can make one of the other options the default. See Setting Defaults.
...
Checkbox option values cannot contain spaces. For example, if you set your checkbox option to "Black Cat=Black Cat", it will automatically be converted to "Black_Cat=Black Cat" as soon as you tab out of the options property. This is because checkboxes are multi-select. When the form is submitted, space is used as the separator character for the checkbox control's value. Thus a space character cannot be in the value itself as it would be interpreted as a separator.
...
The Comment property is the easiest way to to provide a text box for the user to type in based on the selection of the last option in your selection control. Check the comment property and specify the number of text lines in the # Rows field. For example, a Product Category dropdown control has choices for Computers, Cell Phones, DVDs, TVs, and Other. If Other is selected, you can collect additional information by displaying a comment box. To accomplish this, the designer would list Other as the 5th option, check the comment box and specify the # of rows if more than the default value of 1 is required.
...
When Other is selected in Use mode for the Product category dropdown shown above, a 3-line text box displays where comments can be entered. If the Required property is checked for the dropdown control, then the comment box that opens on selecting the last option is also required.
...
| Excerpt | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Setting Up Dynamic Options No Coding NeededCheckbox, Dropdown, and Radio controls support the ability to dynamically retrieve options at runtime from a RESTful web service. The Dynamic Options feature will NOT work with SOAP web services. Using this feature with the ComboBox control is described below. frevvo supports data returned from RESTful web services formatted in either XML or JSON. The frevvo Database Connector is an example of a RESTful web service. The Dynamic Options feature requires:
Watch this 5-minute video example of setting Dynamic Options using the frevvo Database Connector.
Follow these steps:
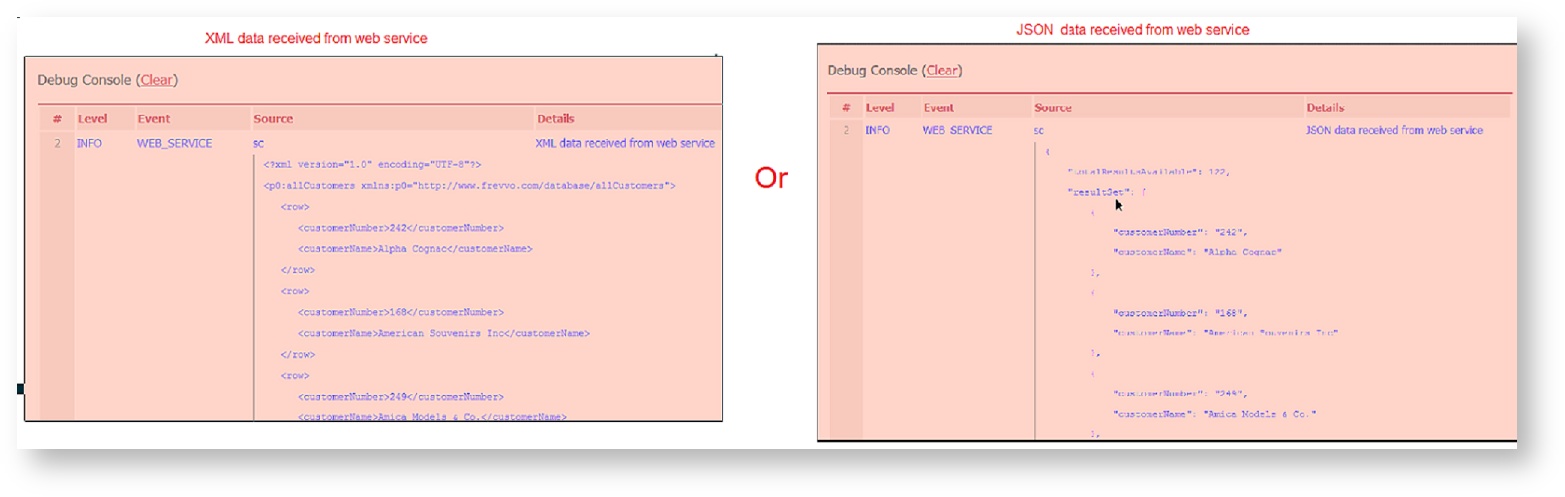
Dynamic Options ExampleLet's say you have a form/workflow with a Dropdown control named Customer. You want to populate the options of this control with a list of Customers Names. You also would like to store the Customer Number associated with the Selected customer in the form/workflow submission. We will use the Database Connector as our Web Service. For this example, the Database Connector is configured in Standalone mode to work with a MySQL database named classicmodels. The Customer dropdown options can be populated with a business rule but you can also use the Dynamic Options feature. The frevvo Database Connector executes a query against a database named classicmodels that will return a list of Customers in JSON format. We will determine the Value and Label bindings by examining the results returned in the debug console. Follow these steps:
The images show the same form with a Radio/Checkbox control replacing the Customer dropdown.
Populating a Selection Control based on the Value of Another Dynamically Populated Selection ControlOptions for Selection Controls (Dropdowns, Checkbox, Radio) are set up using the syntax: value=label. When these controls are used in a template, uses frevvo uses the option label when resolving the template at runtime. This is desirable when you want your users to see the labels as options. If you use a template in the Options URL, the template resolves to the label at runtime. This may cause the query to fail. Template syntax has been expanded to force the use of the true value as opposed to the option label if the template control is a Selection Control. Use {controlName.value} in place of {controlName} in the options URL to substitute the value instead of the label at runtime. Consider this example: Let's say you want to display customer orders for a particular customer in a form/workflow. You have created a form with two Dropdown controls configured to retrieve dynamic options from a database using the frevvo Database Connector. The first Dropdown, named sc for Select Customer, returns a list of customers. The second Dropdown, named so for Select Order, returns orders based on the customer selected in the first Dropdown. The Options URL for the first dropdown is https://<server:port>/BIRT/allCustomers?_mediaType=json. The Value Bindings is set to /resultSet/customerNumber and the Label Binding is set to /resultSet/customerName. This returns a list of customers from the database showing the Customer Name (Label) in the Dropdown options. The Options URL for the second Dropdown uses the templatized value of the first Dropdown - {sc} - https://<server:port>/database/BIRT/ordersByCustomer?cnum={sc}&_mediaType=json. The Value Binding for this Dropdown is set to /resultSet/orderNumber and the Label Binding is set to /resultSet/orderDate. This was intended to return a list of orders using the value (Customer Number) of the customer selected in the first Dropdown. Note the use of the Select Customer template - {sc} in the Options URL.
When you test the form, the Customer dropdown is successfully populated but when a customer is selected, the Select Order Dropdown does not populate. The Debug console shows this error:
This happens because the second dropdown is using the label of the first dropdown (instead of the value) while executing the web service call. Changing the Select Order template - {sc} to {sc.value} in the Options URL for the Select Order Dropdown forces to evaluate the template to the option value instead of the label and the query will return the expected results. Note the Select Customer template is {sc.value}.
Dynamic Option Runtime Support in the Debug ConsoleWhen developing a form/workflow with selection controls with dynamic options, the designer needs to see returned results from an entry point in order to determine bind paths, troubleshoot end point urls, etc. Logging available in the "Debug Console" in test mode includes Web Service events such as:
If there is a runtime problem invoking a configured web service entry point, will frevvo will log a warning statement with a reason to the <frevvo-home>\tomcat\logs\frevvo_YYYY-MM-DD logfile. For example:
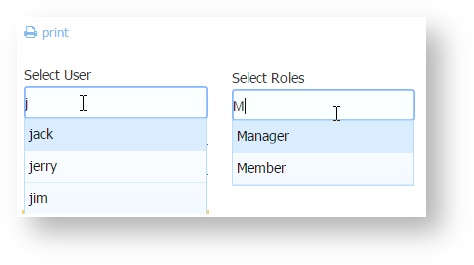
Timeouts for Non-responsive Web ServicesA non-responsive web service call for dynamic options can hold-up a form/workflow indefinitely. Two timeouts have been added to for frevvo for socket read timeout and connection timeout. Both timeouts default to 30 seconds. They can be overridden by adding these parameters to the URL: http.connection.timeout and http.socket.timeout. Both are specified in milliseconds. These timeouts apply to web service calls from rules as well as doc actions, etc. Secure Web Servicesfrevvo supports Secure Web Service entry points that use HTTP basic authentication. The authentication credentials are entered in the HTTP Authorization Credentials section of the Edit Tenant screen by the tenant administrator. These HTTP credentials are used by the web service integration. Other authentication schemes in use by 3rd-party services are not supported. Dynamic Options for the ComboBox ControlThe ComboBox control supports three types of data retrieval: frevvo Users, frevvo Roles and Web Service. Select the data source using the dropdown in the Options Src property. Selecting Web Service makes it possible to use the ComboBox to retrieve values from a database and enable a list of possible partial matches. There is also a blank option. Pick this one if you are going to populate your ComboBox options using a business rule.
Here's how it works: Use the ComboBox to return a list of users/roles in the tenant where your form/workflow is located (current tenant). You cannot pull users/roles from a tenant other than the current one due to security restrictions.
3. The ComboBox supports the ability to specify single or multiple values. Check the Single Value checkbox if you want to limit the choice to one value. Users can typeahead to narrow the choices based on the letters entered. User ids and roles are case sensitive so remember to use the correct case when typing. 4. Check the Options Value Only checkbox to restrict the ComboBox value to available options. Options Value Only is only available when Options Src is set to frevvo Users or frevvo Roles.
Populate Dynamic Pick Lists from a Database with the ComboBoxThe ComboBox control can be used to retrieve values from a web service and enable a list of possible partial matches. This is helpful when you have database queries that return a large number of options. You can filter the number of options returned from a query based on the text typed into the ComboBox. Users typeahead and are only presented with the matching options as choices.
Set the Options Source property of the ComboBox to Web Service then provide the Options URL and Bind Path properties:
ExampleIt is very common to pull options for a typeahead control such as the ComboBox from a database. If you are using the frevvo Database Connector to integrate with your SQL database you already have a Restful service that returns data as resultSets. Let's say you have a classicmodels MySQL database with a Products table that contains 121 records. You have a form with a ComboBox control named NameofProduct and you want to populate the options from the query results. However, you do not expect your users to scroll through 121 choices until they find the one that they are looking for. Ideally, you would like to filter the results coming back from the query based on the characters inserted into ComboBox. Users can then typeahead and select a value from the filtered choices. For this example, the frevvo Database Connector is installed on the same machine as and frevvo and configured in Standalone mode running on port 8081.
ComboBox Control Properties for Business RulesThe following ComboBox properties can be used in rules.
|
...
You are not permitted to disable grouping controls such as panels or repeats. However, there is an Enabled property for Sections, each of the columns in a Table and each tab in a Tab control. If "enabled" is set on Tab or Section, controls inside of these group controls would be enabled. Conversely, if the property is unchecked, controls inside of a section or tab would be disabled. This property will make it easier to write Business Rules.
You can enable/disable the selection controls via rules thereby enabling/disabling all the selection control options. It is not possible to enable/disable individual options.
Disabled tabs are still selectable and disabled sections can still be expanded and collapsed. This is as designed. If you are trying to show/hide the contents of a tab/section, use the Visible property.
...
You can center the message text by selecting the center property on the Style tab. Click here for the details.
Min# and Max#
These properties appear as part of a Table Control, when your form has an input control inside a repeat control or an Upload control. Simply type a number (positive integer) into each property field. If you specify a min # of 1 and max # of 10, users must enter values in at least one input control or they will be unable to submit the form, but they may enter as many as 10. See Repeat Controls for more details.
...
This property determines whether the value saved in the submissions repository is hidden when viewed in the the frevvo web submissions UI. Check the checkbox if the data users will enter into this field contains sensitive data that should not be visible when viewed in the web UI. Sensitive field values will be encrypted in the submissions database using an SHA algorithm. The control must be designated as a Saved Field in the form. This property does not enable hashing of the value stored in the XML document.
...
This is the control’s class name that changes the look of HTML output in your form/workflow when added to the CSS Class property of a control. The CSS classes that are available in are frevvo are listed in the table.
| CSS Class Name | Description |
|---|---|
| f-page-break | Adds a page break to the forms PDF |
| f-break-children-avoid | When applied to a group control, avoids page break inside child controls |
| f-break-inside-avoid | Avoid a page break inside a specific control |
| f-page-break-inside-avoid* | *Deprecated, but will continue to work. Prevents a PDF page break from occurring in the middle of a group control. v10.1+ use f-break-inside avoid or f-break-children avoid. |
| showhelp | Enables Help icon at the top of each column when using the Tight layout |
| f-font css classes | Sets the font size for Message and Table controls |
| f-submit-error | Used to display a message to the user if the form is invalid when they click submit |
(workflows) | Used to display a message to the user if an Activity Document Action in a workflow fails |
...
Another is the showhelp CSS Class that is built into the Tight layout. For example, you can reduce white space even further with the Tight layout so that you have virtually no space between controls by selecting the hide label property on each control. This can be a way to implement a grid type layout as shown in this sample form below.
When controls are this tight together there is no room to display the help icon for controls with help text. Notice that the first row of controls does displays display the help icon. This is done by putting the string showhelp into the css class property for each control in the first row. This is a useful way to have help at the top of each column.
CSS Class to Set Font Size for the Table and Message Controls
...
| Tip |
|---|
If you are using frevvo On Premise, Cascading Style Sheet code that was used in themes applied to forms/workflows in previous frevvo releases, can be added to a newly created style.css file in the frevvo.war file. The context parameter, frevvo.css.url, in the web.xml file must be changed to point to it. |
...
This property applies only to Submit controls. By default disables default, frevvo disables the form's submit button until all required fields are filled and contain valid data. See Valid Forms for details of this feature. However, sometimes you may wish to override frevvo's default behavior and allow the user to submit a form even if it is invalid. To do this, uncheck this property.
When "Enable if Valid" is checked and you click on the Submit button in a form that contains invalid data or required fields that are empty, the form will not submit and the invalid fields will be highlighted with an orange background color. The designer can also display a message instructing the user what to do.
This approach is very helpful to users when trying to determine why a form does not submit. Refer to this Invalid Form Notification for the details.
If "Enable if Valid" property is unchecked, you can control the Submit button behavior in a business rule using the Submit.enabled = [true,false] property.
Prefix Property
Custom groups with rules included when dropped back onto the same or another form, will contain a special "Prefix" property. The property will automatically be given a unique value if you drop the group onto the same form 2 or more times. This ensures that the group controls have unique element name. You can view the impact the prefix has on the element names by viewing the form's schema or the control's property panel. Using the prefix property, you can write a separate rule to manipulate the 2nd or greater instance of the custom control. Refer to this documentation for the details.
...
The Max Size property is used to set the upper limit for each attachment uploaded using the Upload Control in your forms/workflow. It is set to 25 MB in the cloudfrevvo Cloud. On Premise customers should refer to the Max Size property for information about configuring this property for an On Premise installation.
...
The File Name property is used to rename attachments uploaded to via frevvo via the Upload Control. Refer to the Changing the filename of an uploaded attachment in the form/workflow submission topic for the details.
...