...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
| Section | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Using forms/workflows
Form users must understand the following information in order to interact with accessible forms/workflows.
Keyboard Functions:
The following keyboard combinations are used when a user is not using a screen reader. If you are using a screen reader please read the documentation specific to your screen reader and see the topic Using Assistive Technology below.
...
The designer can optionally enable the Accessibility property on the form/workflow. When enabled, required fields display a asterisk. If users move ahead from a required field without filling it, the error, "You can't leave this empty <control name>" displays. The translatable string, You\ can't\ leave\ this\ empty: is included in the downloaded locale file for form/workflow internationalization. Designer can translate this string to the preferred language as part of the form/workflow internalization process.
...
Using Assistive Technology
If you are using a screen reader please read the documentation specific to your screen reader. The only interaction that is specific to is to frevvo is that you press the F2 key to display or hear field help text. The help text will disappear from the screen when the user advances to the next control.
| Note |
|---|
If you use a navigation shortcut key such as the 'F' key to move through the cells in a table, when using JAWS, the fields are announced with the row number and column. If you use the down arrow key (or up arrow to reverse) to navigate, JAWS does not announce row & column. This is a function of the JAWS reader and cannot be changed by frevvo. |
Enabling full keyboard navigation on the Mac
If you are using the Safari and/or Firefox browsers on a Mac, there are two preferences that you must enable to allow full keyboard only navigation via the tab key. Setting these options makes it possible for the user to tab to any control types, which are normally prevented by default.
The first setting is a system preference so it will affect most browsers you use on the Mac.
- Go to System Preferences and select the Keyboard option (it may be “Keyboard & Mouse” depending on your version of OS X).
- From within the Keyboard preferences, select the Shortcuts tab.
- Locate the Full keyboard access: In windows and dialogs, press Tab to move the keyboard focus between option, and select "All Controls”.
The second setting is in the Safari browser:
- Go to Safari -> Preferences
- Under the Advanced tab, select the Press Tab to highlight each item on a webpage check box.
...
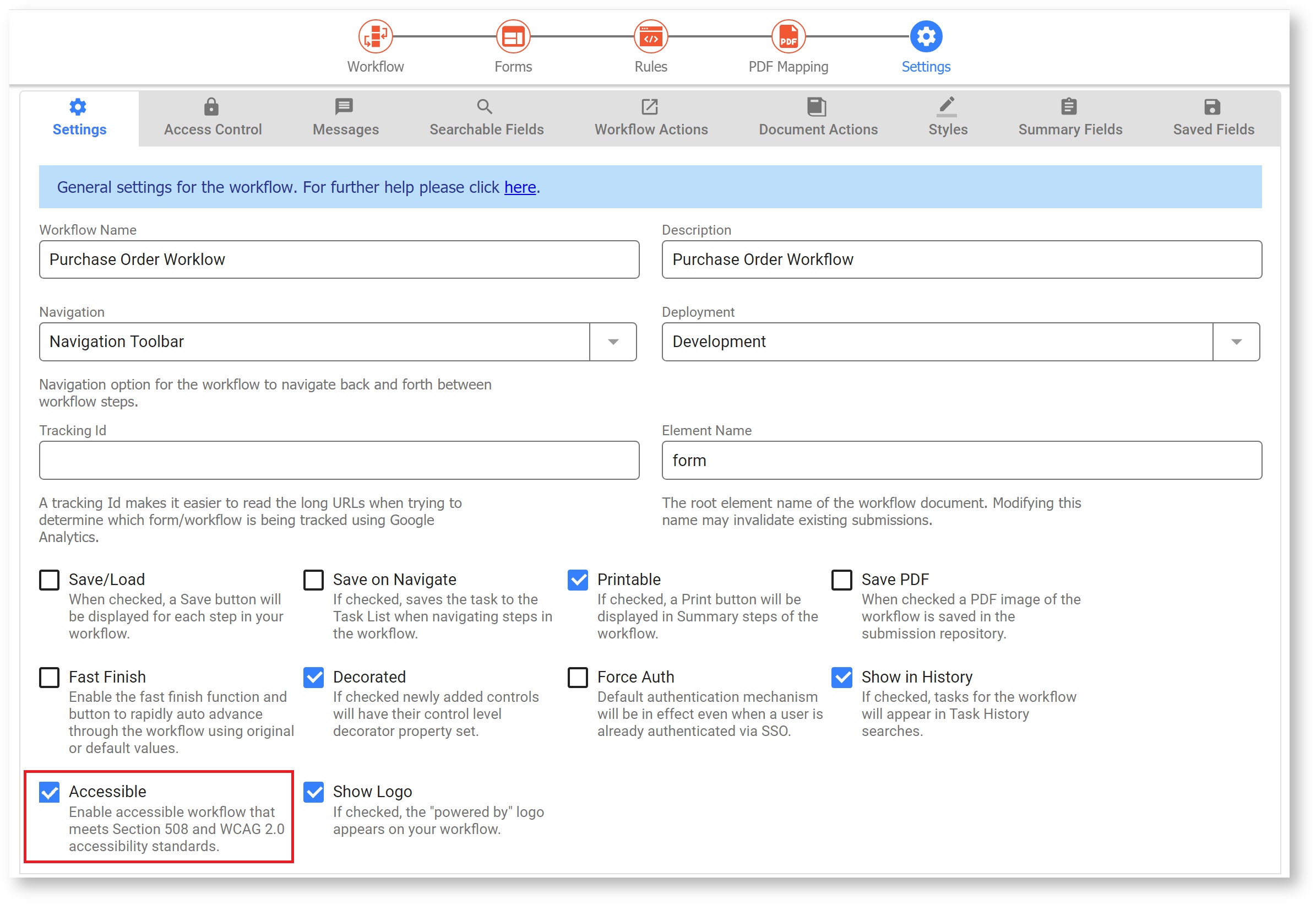
To make a form/workflow accessible in the designers, check the Accessibility property on the form/workflow properties panel. This property is by default unchecked and when checked enables specific advanced accessibility behavior. For Example, Required controls will include an asterisk in the label.
Hint and Help Properties
designers frevvo designers are encouraged to use the Hint and Help as much as possible. Assistive technology communicates the label of the control, the current value of the control and any hint text. Help is accessed by pressing the F2 key.
Provide relevant alternative text for for image controls. Alternative text can be localized by the designer when internationalizing the form (or workflow). Assistive Technology will communicate the value of the Alternative Text. This field is intentionally left blank in the designer so it will not be overlooked.
...