| Section | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Tip |
|---|
On Premise customers can change the frevvo default logo to your company logo with a configuration property. You can configure the frevvo.logo.URL property where the value is the URL to your company logo in the <frevvo-home>\tomcat\conf\frevvo-config.properties file. Click here for the details. This configuration property will change the default logo to your image for all of frevvo including portals. |
| Note |
|---|
The designers can remove the uploaded or custom logo but it will be replaced by the default logo. The default logo cannot be removed. In case the portal needs to appear without a logo, a transparent empty image can be uploaded to replace the exisiting logo. |
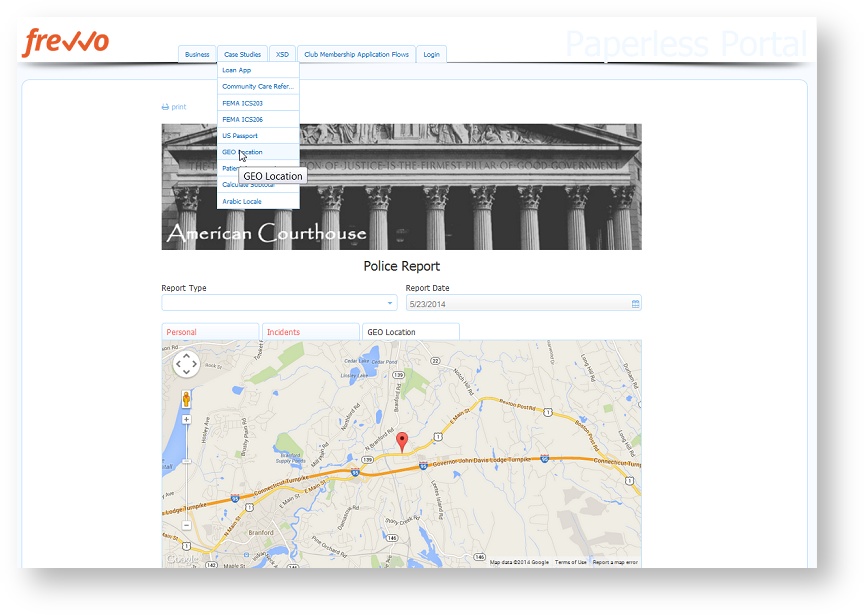
Adding a Tab and Forms/Workflows to the menu
...
When you access your portal with the Share URL, then click the Login tab, the whole screen becomes the frevvo login screen. Enter your credentials to view your portal.
Portals are always ‘public’ which means anyone with the link can access them. However, any forms or flows in the portal that require authentication cannot be accessed until the user logs in. If you would prefer that users log in before accessing a portal you can construct a share URL that used the target-uri query parameter to accomplish this. For example:
| Code Block |
|---|
Cloud: https://app.frevvo.com:443/frevvo/web/login?target-uri=<portalurl> In House: https://<your server host>:<port>/<frevvo home>/web/login?target-uri=<portalurl> |
...
Adding an Anonymous Signup form link
You can add the URL to an anonymous signup form for your tenant. Users can create a user account in your tenant using this published registration URL. The designer does not have to create the form, the URL shown below accesses the Add User Anonymous Register form included with frevvo. When this form is submitted, the user receives an activation email which enables the account.
You must check Anonymous Users in your tenant to take advantage of this feature. Also, there is an invisible control on this form that requires the tenant's name. The form will not submit if this field is left blank. Append the _data parameter to initialize the control with your tenant name:
...