This page is for new to experienced workflow designers who are building a new workflow and looking for a pattern to meet their business requirements. These examples may help you to choose the best design pattern for your situation before you begin building it.
On This Page:
Screenflow (no users or roles)
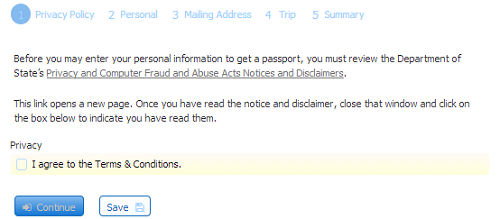
A screenflow consists of consecutive workflow steps that are performed by the same user. To create a screenflow with a navigation toolbar, simply drag and drop forms from the palette into the flow. You can also drag in a New Form, edit it and create the form on the fly. Click on each of your flow steps and verify that the steps are not assigned to a user/role as shown below.
You can set Form and Document actions as usual. Click Finish and try the flow.
A navigation toolbar is displayed and the user will be able to navigate back and forth between the various steps in the screenflow. Note that you cannot go forward to the next step until the current step is valid. will automatically enforce this constraint similar to the way forms cannot be submitted unless they are valid.
All unassigned steps performed by a single user in a screenflow are considered one 'task.' In the example above, there are five steps that combine to a single task. This workflow task design consideration is helpful to know when designing approve/reject steps, applying business rules and viewing audit trails.
Multi-Form Approval Workflow
A multi-form approval workflow is a combination of a screenflow, where one user completes multiple separate forms, and an approval workflow. It allows User A to fill out multiple separate forms, and the User B (the approver) to approve each of those separate forms in their own screenflow. Let's say you have a Professional Development Request Workflow. The user needs to submit a form to request professional development approval, and a separate check request form to issue the funds. The manager also needs to approve each of these forms individually.
Role-based workflow
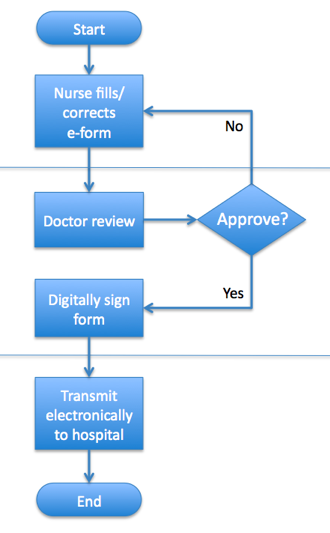
In a role-based workflow, you will assign one or more roles to one or more steps in the workflow. A step with roles can only be performed by an authenticated user who belongs to one of the assigned roles. Your administrator will have to create the required roles in advance. Once this is done, click on the workflow step then click anywhere in the Task Assignment section of the Properties Navigator. Add the role name(s) to the Assign to Roles field on the Assignment tab. Begin typing the role name then select the role from the dropdown options. Repeat to add more roles.
In this example, the second step can only be performed by a user with the role Doctor.
Sending a workflow step to a specific user
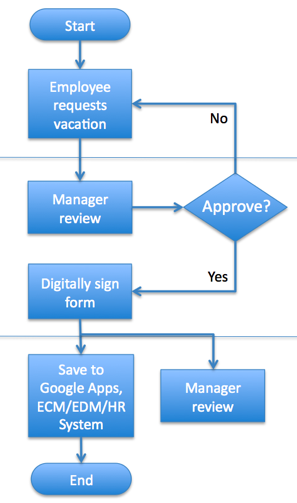
Sometimes, for example, when approving vacation requests or expense reports, you want the workflow to go to a specific person (the employee's manager rather than any manager). In this situation, roles are not appropriate since any user with the role Manager will be able to pick up and perform the pending request.
Click on the workflow step then click anywhere in the Task Assignment section of the Properties Navigator. Add the user id to the Assign to User field on the Assignment tab. Begin typing the user id then select it from the dropdown options. Only one user id is allowed.
You can enter a template e.g. {ManagerId} as shown in the image below. Simply type the left curly brace and begin typing the Manager Id control name (Managerid) and the template will appear in the dropdown. Select it and it will add the template - {ManagerId} to the field.
Leave the Assign to Role field empty. Click Submit.
You must have a control in any previous step with the specified name, i.e. in the example shown, you must have a control in the Leave Approval form from the first step with name ManagerId. This control must be populated with the user id of the specific person that you want to route to. At run-time,
will resolve the target user id using the data in the ManagerId control and will route the workflow to that specific user.
You can populate this control manually (via a drop down or by typing the user id) or preferably via a business rule that automatically pulls the information from a back end system or simply populates fields in your form/flow step with the logged in user's information.
You may want to route a step in a workflow to the user's manager. provides a built-in template that is available for every transaction. Select the template {subject.reports.to} from the Assign to User dropdown. The workflow will then be routed to the user who is specified in the Reports To field on the User's configuration screen
Using dynamic roles: determining the role at run-time
In some cases, the role is not known in advance. For example, you may have a workflow where the first step is a Purchase Order or a Loan Request and the second step is an approval; however the approval must be performed by a Manager if the amount is less than $1000 and a Supervisor otherwise.
Click on the workflow step then click anywhere in the Task Assignment section of the Properties Navigator. Enter a template e.g. {ApproveRole} as shown in the image below. Simply type the left curly brace and begin typing the Approve Role control name (ApproveRole) and the template will appear in the dropdown. Select it and it will add the template - {ApproveRole} to the field as shown in the image below.
You must have a control in any previous step with the specified name, i.e. in the example shown, you must have a control in the Order form from the first step with name ApproveRole. This control must be populated with the name of the specific role that you want to route to. At run-time, will resolve the target role using the data in the ApproveRole control and will route the workflow to that specific role.
You can populate this control manually (via a drop down or by typing the role) or preferably via a business rule that automatically sets the role depending on criteria such as order amount.
Workflow steps that are assigned to a user, role, anonymous or dynamically are each considered their own 'task.' In the example above for Using Dynamic Flows, there are two steps which are also two tasks. This workflow task design consideration is helpful to know when designing approve/reject steps, applying business rules and viewing audit trails.
Looping between multiple users in a role
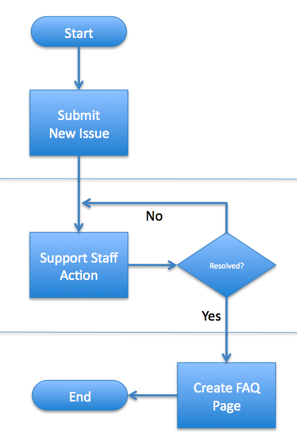
In some cases, you may want multiple actions taken during a step in the workflow. For example, consider an issue Tracking workflow where the first step is an Issue entered by an employee or a customer and the second step is Actions taken by support staff. There could be multiple actions before the issue is resolved; however all actions are performed by a member of the support staff.
Click on the Actions flow step. Click the General Settings tab. Check Save/Load and Save to Role. Navigate to the Assignment tab. Add the appropriate role or dynamic role as described above to the Assign to Role field In our example, the assigned role is SupportStaff.
Click anywhere in the Flow Designer toolbar at the top. Check Save/Load on the Flow Properties panel on the left side of the screen. This enables Save/Load for the flow as a whole.
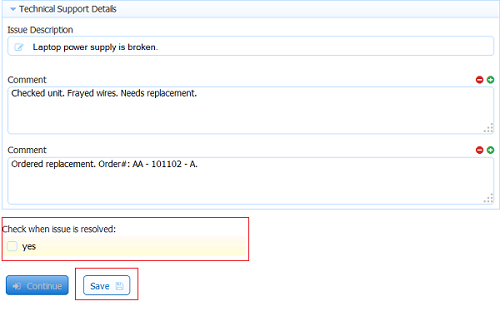
At run-time, a member of the support staff performs this step, takes an action and logs it in the workflow. While this user is performing the steps, other users in the Support-Staff role are locked out. When the user is done, he/she can click the Save button in the flow rather than the Continue or Finish button as shown below. This will place the step back into the Task List of all members in the Support-Staff role.
If you want to avoid users accidentally clicking the Continue/Finish button, place a required control in the form such as a checkbox that must be checked before continuing to the next step. In this case, the Continue/Finish button will not be enabled until the checkbox is checked thereby preventing accidental clicks.
Viewing the status of an issue
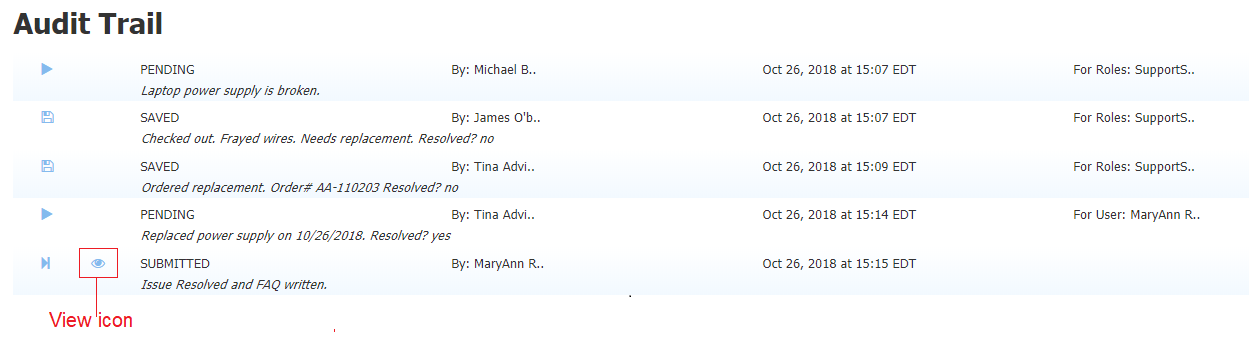
Users can view the status of an issue using the Task List and its built-in search capabilities. You can search for any workflow tasks that you have performed. The audit trail also shows the progress of the workflow through various approval stages so you can always see where the workflow is currently sitting and the history as it was routed from person to person. Clicking on the View icon also shows the data.
Task Collaboration workflow - pass steps between arbitrary users
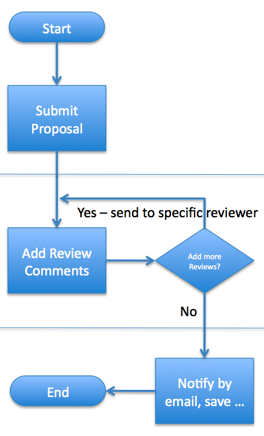
In some cases, you may want multiple actions taken during a step in the workflow but in an ad-hoc manner. For example, consider a workflow to review a proposal. The first step is the Proposal entry and the second step sends the Proposal for review. However, a number of users may review the proposal in any ad-hoc order.
Reviewer 1 selects another reviewer from a dropdown control and a task to review the Proposal is sent to Reviewer 2's Task List.
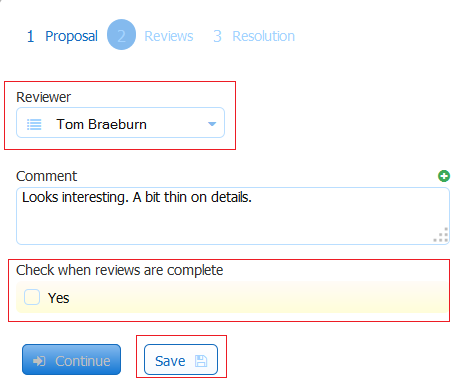
Leave the Assign to Role(s) field blank and use a dynamic User as described above. Click on the Reviews flow step. Click the General Settings tab. Check Save/Load and Save to User. Navigate to the Assignment tab. Add the {Reviewer} template (or whatever you called the dropdown control) to the Assign to User field.
Click anywhere in the Flow Designer toolbar at the top. Check Save/Load on the Flow Properties panel on the left side of the screen. This enables Save/Load for the flow as a whole.
At run-time, will resolve the dynamic user id using a control in the form and the proposal will first be routed to that user. The user can make comments and decide to pass it on to a different reviewer. To do so, he/she selects the next reviewer from a control in the form e.g. a drop down and clicks the Save button in the flow rather than the Continue or Finish button as shown below. This will place the step into the Task List of the selected Reviewer.
If you want to avoid users accidentally clicking the Continue/Finish button, place a required control in the form such as a checkbox that must be checked before continuing to the next step. In this case, the Continue/Finish button will not be enabled until the checkbox is checked thereby preventing accidental clicks.
Anonymous Participant
Sending a workflow step to an Email address allows the step to be performed by an anonymous user. An anonymous user is a person who does not have an account in your tenant.
This a common workflow scenario. Some examples are:
- a Membership workflow that requires reference letters from an external person.
- a Purchase Order Approval requiring the customers review and signature.
- a workflow that is sent to an External Vendor for a Quote.
Imagine a Purchase Order workflow consisting of three steps:
- Step 1 is filled out by the company sales person. The sales person is logged into
for this step.
- An email is sent to the customer with a link to Step 2 for the customer's review and signature. The customer is an anonymous user as they are not required to log into
to perform this step. The workflow is suspended until the customer performs step 2.
- Step 3 routes the workflow back to the sales person for continued processing. The sales person is logged into
for this step.
In the Flow Designer:
Step 1 contains an Email control, named ClientEmail, where the sales person enters the customer's email address.
Step 2 is the the step that the Anonymous user sees. In this example, it is assigned to the {ClientEmail} form field template. To route the flow to an email address in your flow, click on the anonymous step. Click anywhere in the Task Assignment section of the Properties Navigator to display the Assignment tab. Add the email address or the control template to the Assign to Email (No login required) field.
This step sends a task notification email to the customer's email address provided by the template. The email contains a link to Step 2. When the customers clicks on the link, the flow is suspended until step 2 is completed.The flow navigates back to the Task List of an internal user when the flow reaches a step with a Role or User configuration. Step 3 in our example is assigned the role of Sales. When the customer approves/rejects the Purchase Order, a task is sent to the Sales person - an authenticated user with a Sales role. The Sales person must log into
to complete the flow.
The anonymous user can click the link more than once.
Refer to the Flow Tutorial for step by step instructions to create the Purchase Order workflow described above and for more information about other features available in
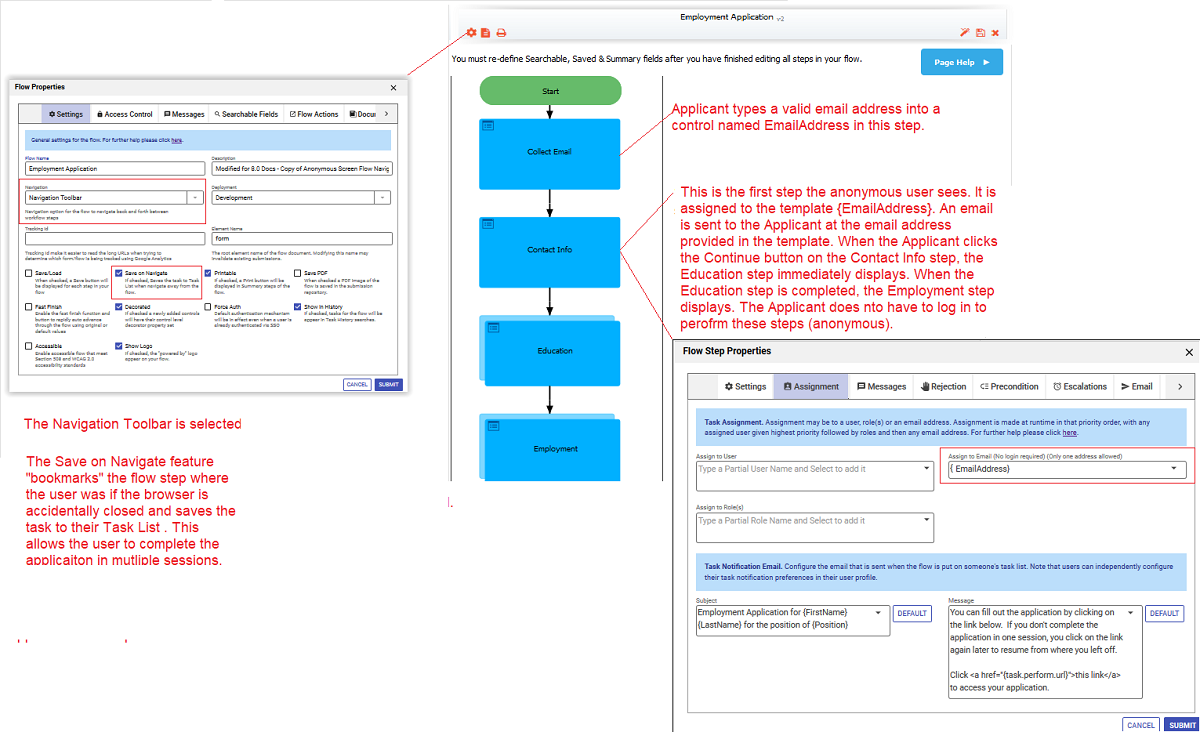
Anonymous Screenflow
A screenflow is a series of consecutive workflow steps performed by the same user. Consider the situation where you want to collect a large amount of information from an anonymous user Some examples are:
- Real Estate Listing
- Job Application
- Membership Renewal
You could design a long form with many fields to fill in on a single page. The user might have to scroll down to complete it. An Anonymous Task step followed by a screenflow sends an email with a link to access a series of screens to collect the information. If the Save on Navigate feature is configured, the anonymous user can complete the flow in multiple sessions. Clicking the email link in the Task Notification email takes the user back to the last submitted step.
Anonymous users can navigate to previous steps in the workflow if the Navigation toolbar is configured.
Automated Step
Workflow data can be sent to an external processing system by adding an HTTP step to a flow. When the flow executes this step, it will be suspended until the external system replies.
For example, consider a Membership Renewal workflow consisting of three steps:
- The first step is the Membership Renewal form filled out by the member.
- The second Step uses http Wait-Notify to send the data to an external payment processing system. The flow suspends until that system replies.
- The third step sends the workflow back to a unauthenticated user in a
tenant to process the membership.
Start a new workflow from another form or flow
It is possible to "kick off" workflow tasks for more than one user from a form. The HR or Finance person fills in the form and selects a user(s) to send the task to. A task for the workflow will appear on the Task List of the selected users.
Let's take a look at a simple example first. You want to create a form that launches an Employee Review workflow task and adds it to the employee manager's Task List. The form is executed by an HR employee when Employee Review time comes around. We will build an Employee Review Workflow and Employee Review Launch Form to see how this works.
In a real case scenario, it is recommended that you:
Create a separate form with all the basic information fields in it. Then add a field where the user filling in that form can add the list of users for whom he wants to start the flow.
Create a Business Rule which uses http.get methodto call your workflow URL. You will have to call this URL multiple times depending on how many users you want to create the task for. You can pass the usernames of those users and basic information data to the flow in this URL by using_data URL parameter.
If assigning the first step to an email address template, you must set encode=false to prevent the "@" symbol from being encoded in your launch rule. The designer should use the template {EmailAddress!encode=false}.
Rejecting a step: sending it back to the original user
In some cases, a workflow needs to go backwards. Non admin users can accomplish this by clicking a configurable Reject button on the form/flow where the user can select the step in the flow to go back to. Tenant and flow administrators use the task list and its built-in modify task feature to reject, reassign or abort tasks. Refer to Using the Task List for information about how these features work.
Submit as Disapproved
In some cases, when any approver disapproves their step, you want the workflow to immediately be discarded. While the only way to truly discard a workflow is the abort the task, we recommend a Submit as Disapproved scenario. See the Submit as Disapproved chapter for an example of this scenario.