Live Forms v6.3 is no longer supported. Click here for information about upgrading to our latest GA Release.
Editing Step Properties
When you click on any step in the flow, the Properties panel displays properties (settings) for that step. The Properties panel is displayed in the lower-left portion of the Flow Designer.
Each step property setting is described below.
On This Page:
Name
This is the name of the form that you drag from the flow designer palette and drop into your flow. If you drag and drop a New Form from the palette, you can change this name to something more meaningful. Form names longer than 60 characters will be truncated.
Role List
This area displays a list of available roles. Roles are created by your tenant administrator or automatically imported from your LDAP or Active Directory server. You may select one or more roles here. To select multiple roles for a step, hold the Shift key down and click the roles that you want.
When a role is selected, the step in question can only be performed by users belonging to that role. For example, if you have a Purchase Request workflow where the first step is to be completed by any employee but the second (approval) step must be performed by someone with the "Manager" role, you can select the Manager role for the second step. When an employee uses the workflow, completes the first step and clicks Continue, will first check if the logged in user (the employee) belongs to the Manager role. If yes, then the second step is displayed. If not,
will suspend the workflow, generate a task and place it on the task list for users with the Manager role and display the Pending Msg to the employee.
Use the Role property instead if you want to dynamically select a role at runtime.
If the 1st step has an assigned role and the flow is used by a person who does not have that role, the flow will be auto-started and automatically put on the task list of the users who have that role. The person who auto-started the flow will see the pending message configured for the 1st step. By default they will see the message "Your request is being processed". This is a useful way to start a workflow by an automated service.
Role
You can enter a comma separated list of roles in the role field, Ex: Manager, HR or use this field to dynamically determine a role at run-time. For example, you may have a workflow where the first step is a Purchase Order or a Loan Request and the second step is an approval; however the approval must be performed by a Manager if the amount is less than $1000 and a Supervisor otherwise. You will need a control in your form that is populated with the role that you want the flow to navigate to - in this case, Manager or Supervisor. To determine the role dynamically, enter the name of that control surrounded by curly braces in the Role text field for the steps in your flow that are going to use the role entered for routing e.g. {ApproveRole}. This is an example of using templatized strings for dynamic content. At runtime. will resolve the target role using the data in the ApproveRole control and will route the workflow to that specific role.
See the workflow example topic determining the role at run-time.
A role entered in the 'Role' input box overrides the one selected in 'Role list'. This is as designed.
User
This field causes workflows to behave similar to roles except that the target of the workflow is a specific user rather than all users with a specific role. For example, in a Vacation Request workflow, the first step is to be completed by an employee but the second (approval) step must be performed by a specific manager (person) rather than anyone with the "Manager" role. You can enter a value in this field. This field can use templatized strings for dynamic content, e.g. it can contain "{ManagerId}" where ManagerId is the name of a field in a form from a prior step. will resolve the ManagerId string using the actual value of the ManagerId control and generate a task targeted at that specific user.
See the workflow example topic sending a workflow step to a specific user. A user id entered in 'User' input box overrides the one selected in 'Role list'. This is as designed.
You can only enter a single username in this field. Ex: nancy. Setting the user property to a comma separated list of usernames, Ex: nancy, prajakta, will not work. This will be treated as a single username.
CSS Class
This CSS class name will be added to the XHTML markup generated for this step in the flow.
Task Info
This setting overrides the default Task Info for the flow for this step only. It is similar to Task Info for a flow.
Pending Msg
This setting overrides the default Pending Msg for the flow for this step only. It is similar to Pending Msg for a flow.
History Msg
You can use the History Msg property to type a message e.g. {EFullName} requested leave starting {StartDate} for {NumberOfDays} days. At runtime, will resolve this message using the data from the form and save it in the audit trail. The names in the {} must exactly match the names of the respective controls.
Let's say you had a workflow for Technical Support Problem reporting. Step 1 is filled in by the user reporting the problem. Step 2 can be handled by anyone of a number of employees with the role Support-staff. Adding a history message to step 2 of the flow in this case will put an entry in the audit trail that will indicate the actions taken by the individual support team members.
Use the Save on Navigation feature and the history message to log a new submission entry in the audit trail every time the workflow navigates to a new step, even if the current user has permissions (the correct role) required to immediately execute that step.
Continue Label
This is the label of the button that is displayed at the bottom of every step in the flow. The default label is Finish or Continue depending on whether or not the step is the last step in the flow. You can use also use templates to customize the label on different steps of the workflow.
Precondition
Preconditions are used to add logic to your flow to skip or perform a step based on the data entered into prior flow steps. For example imagine a mortgage application in which a Supervisor had to perform a step for all mortgages over 500,000.00. To do this imagine the flow has a 1st step where the applicant enters the loan amount into a field named LoanAmount. Step 2 is performed by a bank Employee and Step 3 is performed by the Supervisor only for mortgages over 500k.
To do this add a precondition to Step 3
LoanAmount.value >= 500000
You can also set preconditions based on values in dropdowns and radios. For example imagine also the 2nd Step contained a dropdown control named SendToSupervisor with the values yes/no so the Employee could override the logic in the flow to send for Supervisor approval even for loan amounts under 500,000.00. Add the following precondition to Step 3
LoanAmount.value >= 500000 || SendToSupervisor.value == 'yes'
Either way Step 3 would be skipped for loans less then 500,000.00 or if the Employee set Send To Supervisor to 'no'.
The precondition logic is the same used when writing business rules. See the chapter on Business Rules. Make sure the controls used in preconditions are required controls. Controls without values used in preconditions will cause an error in the flow. Test for this when you are creating flows with preconditions to ensure that when the flow designer shares the flow with others that it will not display an error.
You cannot use form template syntax in preconditions.
To Skip a step if a Control Contains a Value
In this example if the Supervisor was the one to fill the first step of the flow then they were required to enter their SupervisorTitle, and that field is thus guaranteed to have a value. In this case to skip the next step by adding this to the second step's precondition.
SupervisorTitle.value != ''
Decorator
The designer can select a decorator for the steps in a flow by choosing an icon from the Decorator dropdown. The selected decorator will replace the default number for the step of the flow on the Navigation bar. The image shows the navigation bar for a flow that does not have a decorator selected on the Employee Information step and then shows how the navigation bar looks when the pencil icon is selected for this step.
Geo Location
If you want to enable the Geo Location feature for a flow , it is recommended that you create your form in the forms designer, turn on the geo location feature in the form and then drag and drop it into your flow from the Flow designer palette. Do this for each step in your flow that you want to use the Geo Location feature.
Setup Approval or Rejection
The Setup Approval/Rejection wizard allows the designer to configure the Quick View feature in your workflow. Quick View provides the ability for a user to see a simple view of a task in order to Approve or Reject it. A comment and/or signature can be added to the task without viewing the entire form. Quick View makes the process of task review/approval/rejection easy especially on mobile devices.
The Easy Reject feature is configured using the same wizard. The designer can designate which steps in a flow display a Reject button. Non-admin users can reset a workflow to a previous step by clicking this button.
Quick Approval/Rejection Setup
The Quick View icon will appear on the task list if the form in your flow has been setup for it. The Setup Approval/Rejection link in the step properties panel brings up a wizard that will help you set up this feature.
The step in the flow must have at least one Approval control to enable the Quick Approval/Rejection feature. Approval controls are sections in your form that contain a textarea control. The Approval control section can NOT contain any other controls in addition to the text area. The section can be named anything. It cannot be nested in a repeat or a signed section.
The Approval control can be optionally set up to be digitally signed. Regular text digital signatures and Wet Signatures are supported. See Electronic Signatures for more information. The image below shows a section named Manager Review with a textarea control for comments. Text/Signature image is selected on the Signature dropdown on the section security tab. This section meets the requirements for an Approval control that can also be digitally signed.
Quick Approval/Rejection will be disabled if the approval control is removed.
There is also a visual cue, a lightning icon, that indicates whether quick approval is enabled or not.
Approval Controls cannot be nested in a Signed Section. Form/Flow designers should not drop a section that qualifies as an Approval Control into a section that is set up for a digital signature. This can result in an invalid scenario when editing submissions in a workflow. You cannot nest an approval control inside a section that is already signed by a previous step. For Example; Let's say the employee fills in the form and signs the Signed Section in the first task in a flow. The Quick Approval/Rejection Feature is configured in this flow so the manager approves the request by entering comments in the Approval Control. Editing the submissions of this flow will result in the following error "Invalid signature detected. Data may have been tampered with" message as the signature data has changed and it is now considered "tampered with" upon submission initialization.
Use the Quick Approval section of the Approval/Rejection wizard to set up a step in your flow with the Quick Approval/Rejection feature. Let’s use an Employee On Boarding flow as an example.
The Employee On Boarding flow consists of 6 forms: Employee Information, Allowances, Additional Information, Confirmation, Approval and Office Use Only. The requirements are as follows:
- The new employee fills out 4 forms: Employee Information, Allowances, Education History and Confirmation.
- The Confirmation form allows the new employee the opportunity to confirm the information and view the generated W-4 form.
- Upon submission, the flow is routed to the new employee’s manager for approval.
- Managers can approve/reject the forms from an iPad or iPhone, using the Quick Approval/Rejection feature. This is accomplished via a form in the flow named Approval.
- If approved, the task is sent to the Human Resources department so that the Office Use Only form can be completed.
- If rejected, the task is sent back to the new employee for correction. The subject and message for the rejection email can be customized. See the details below.
The Approval form consists of one section named Manager Review. This section has one control in it – a text area where the manager can comment. The section is set up for a digital signature - the Text/Signature image choice is selected in the Signature dropdown on the Security Tab. This section meets the criteria for an Approval Control and can be used to setup the Quick Approval/Rejection feature.
- Click on the form in your flow where you want to set up Quick Approval/Rejection.
- Click on Setup Approval/Rejection link in the Properties pane. The wizard will display.
- If the form does not include an Approval Control, the wizard will indicate that the Quick Approval/Rejection feature cannot be configured.
- If an Approval control exists, the wizard displays the Quick Approve section.
- Click the Enable checkbox to turn the feature on.
- Type a Summary statement that will appear on the Task List, if desired. This is essentially the same as the Task Information. You can type the Summary statement or use Templatized Strings – clicking on the Control dropdown will list all the controls in all the forms in your flow in alphabetical order. Select a control name from the dropdown then click the Insert into Summary button to add the field to the Summary statement as a template.
- Choose an Approval Control from the Approval Control dropdown. All section controls in that form that meet the criteria for an approval control will be listed.
- Click the Finish button to close the wizard.
A Lightning icon appears on the step in the flow once the Quick Approval has been enabled. This icon will appear and disappear as required when you enable/disable Quick Approval using the wizard.
The Quick Approval/Rejection wizard screen shown above displays in a manager's Task List as depicted here:
If an step in a flow is setup for the Quick Approval/Rejection feature and it is followed by a Summary step or another step accessible by the same role , the task will go right back onto the user's Task List. It will be locked by that user who must click on the perform icon so the task can proceed to the next step in the flow. A flow where the next step after a Quick View approval is intended for the same user is not typical of good flow design.
Refer to the Using the Task List for more information about how to use the Quick Approval/Rejection Feature.
Easy Reject
Steps in a workflow that are routed to different non-admin users other than the person originally performing the step can be rejected (sent back) to a previous step by clicking on the Reject button. The designer can specify which steps display a Reject button and the steps the reject button can reset to. To take full advantage of this feature, make sure email is selected as the notification method for participating users. In-house customers should also make sure email is correctly configured. When a task is rejected, the user who it is being sent back to receives an email informing them of the reason for the rejection. The notification subject of this email is defaulted. The notification message and task history message are set to the specified reason provided by the person rejecting the task. The email shows task information specified by the designer.
Users designated as flow admins can reject a task using the Reject button if configured or the Modify Task icon.
Configure the Reject button
To configure the Reject button on an step of a workflow, follow these steps:
- Click on the step in your flow where you want to configure a Reject button.
- Click on Setup Approval/Rejection link in the Properties pane. The wizard will display.
- Use the bottom portion of the Approval/rejection wizard to configure the Reject button. Quick Approval configuration is optional.
- The Reject to Here checkbox is checked by default. Leave it checked if the flow can be reset to this step. When selected, sections to customize the rejection email will appear.
The Reject From Here checkbox is checked by default. Leave it checked if the flow can be reset from this step. If Quick Approval is enabled Reject From Here is required and cannot be unchecked.
- The Reject Button Label field displays when Reject From Here is checked. This is the label used for the reject button displayed in the form at this step. You can use a template to dynamically set the label. Note: The Quick View reject button label cannot be changed.
- Click the Submit button when finished.
- You can cancel the changes by clicking the Cancel button. Click the OK button to confirm the cancellation on the "Are you sure" message.C
Configuring a Reject button on the first step of a workflow or for the steps in a multipage form/screen flow (steps fill out by the same user) serves no purpose. It is possible to reject to an step with a precondition, provided that step was executed and the precondition still holds.
When a user clicks the reject button, an embedded rejection page replaces the task form on the right side of the task list. This will happen on a desktop or mobile devices. To reject a task, the user selects the user/step that they want to send the flow back to from the To:dropdown. and provides a reason for the rejection. Note the list contains prior flow steps and the first and last names of the users who performed them.
If a task is accessed from an email that uses the task.perform.url, the user will be taken directly to the task. If the task is then rejected on the desktop, the display rejection popup displays instead of the embedded rejection page.
Email/anonymous steps in a flow can be rejected from but not rejected to. Let's say you have a Purchase Order workflow where the PO is sent to the customer for signature. The designer can configure a Reject button on this step (anonymous) so that the customer can send the PO back to the sender for corrections before signing.
Steps performed by the same user in a flow is referred to as a screenflow.
Steps performed by the same user in a flow are referred to as a screenflow. The steps of the screenflow are considered as one task. The reject functionality will allow users to reject only to the beginning of that screenflow. You cannot reject back to steps after step 1 in the screenflow.
Customize the Rejection Email
It is possible to customize the subject and email message body that is sent when a workflow task is rejected. The customized rejection email will be sent when the Reject button is clicked on a workflow step or Quick Approval screen.
You can choose controls from your form which will be added to the Message as templates or you can use built-in templates as described below:
- {flow.name} - Name of the workflow
{subject.first.name} - First name of the user who rejected the task.
{subject.last.name} - First name of the user who rejected the task.
{flow.step.name} - The step of the workflow that was being performed when the task was rejected.
{flow.step.reject.reason} - The reason for the rejection.
{task.perform.url} - The URL to the rejected task.
Here is the default rejection subject and message. Notice the use of built-in templates to pull the following information into the email:
Subject: You have a new task for {flow.name}
Message: <p>This workflow was rejected back to you for further action.</p><p>The work flow was rejected by {subject.first.name} {subject.last.name} at step: {flow.step.name}. The reason was: {flow.step.reject.reason}.</p><p>You can access this task at: {task.perform.url}</p>
In-house customers can modify the default subject and message values by changing the text in the web.xml file. Click here for the details.
Click here for an example showing how the Easy Reject feature works.
Setup Task Notification Email
Email notification is optional. Each user can configure their own email notification preference in their User Profile using the My Account link on their applications page.
When generates a task and places it on a user's task list, a notification email is generated. Click on a task in your flow, and then click the Setup Task Notification Email link in the Properties panel to configure the email notification message for that task. A wizard is displayed.
The email wizard lets you set your own email subject and message. The message body can contain HTML and CSS, giving you the ability to generate nicely formatted emails. Form data values can be added to the message subject and body using control template names. Two dropdowns in the wizard make it easy to add control templates.
If you are using tomcat, emails sent are tracked in the <frevvo-home>\tomcat\logs\frevvo.log file when the INFO log level is enabled. In-house customers can search for an entry like "Sending email to <email address> with subject <the subject of your email>. If an error occurs when sending, the message "Could not send email to <email address> with subject <the subject of your email> including the actual exception that caused the problem.
Task Notification Email Links
There are three built-in templates that can be used to generate a link in the task notification email: {task.list.url}, {task.perform.url} and {task.notify.url}. To make any of these clickable links in your task notification emails, wrap them in an HTML <a> tag like this:
You can access your task list by clicking <a href="{task.list.url}">this link</a>
{task.list.url}
The special template {task.list.url} can be used in the email body to generate a clickable link to the user's task list. This is the default. Here is an example:
{task.perform.url}
This is a URL template to the specific task in question (popupform URL). Clicking this link from the email on a desktop, shows the form/flow rendered in an iframe (similar to clicking Test). Clicking this link on a mobile device shows the mobile rendering (no iframe). Here is an example of the link generated in the email
Consider an Employee On Boarding flow where the manager receives a task notification email to approve or reject the screen flow submitted by the new employee. If this built in template is used, the manager step in the flow displays when the link is clicked without having to access it from the Task List.
Public flows redirect the user to the login screen when clicking on an email link generated with the {task.perform.url} template.
{task.notify.url}
The {task.notify.url} template provides a direct URL to the specific task for anonymous users. If your flow has an anonymous Email step, the setup task notification wizard uses this link as the default. When the anonymous user clicks on this link, the step in the flow to be performed by the anonymous user displays. Behavior on desktop and mobile is similar to {task.perform.url}.
Consider a workflow where one of the steps is an email to a vendor to obtain a quote. The email to the vendor contains a link to a step in the flow where the vendor provides the quote. The Setup task Notification wizard for this step in the flow uses the {task.notify.url} template.
The resulting email, including the link from the {task.notify.url} template and the screen that is displayed are shown in the image:
Space Specific URL
If you are using the space feature it is more likely you might want to return to the user's task list in the space. To do this - modify the task notification email to use a space specific URL. Change the default Task List special template to a space specific URL which will return you to the user's Task List embedded in your chosen space. Create a space specific URL by supplying a URL to the Task List with the space/spaceID/tasklist appended to it:
You have a new task for New Hire. To access your task list, please click on: http://10.0.0.14:8082/frevvo/web/tn/mycompany.com/user/designer/space/mycompany/tasklist
In this example, the url is the space URL with /tasklist appended to it. If you're logged in, you'll see your task list in the appropriate rendering. On mobile, you will see a Back button rendered to take you back to the space. In both cases, the top browser URL is redirected to the appropriate menu item for your task list so the user will not have to click on the Task List menu tab to display it. If you do not have a task list menu item in your space, you'll end up at the space home page.
See the Email Integration topic for information on setting up email notifications for form and flow submissions. This function uses a similar notification wizard.
The tenant admin can configure the from email address for task notification emails on the admin's Edit Tenant page.
Setup Escalations
If workflow tasks are not completed within a certain specified time, the escalation feature allows the designer to specify actions to be taken. To take full advantage of this feature, make sure email is selected as the notification method for participating users. In-house customers should also make sure email is correctly configured. The designer can specify the following:
- the workflow condition that needs to be met for escalations to take effect
- the time interval/due date for a task to be performed or completed
- reassignment to a different user or role
- the number of email reminders and the interval to send them before the task deadline
Escalations are defined at the step/task level on form and email steps:
- Escalation trigger(s) are created when an step, that has an escalation defined against it, is performed by a user
- A 'not started' escalation triggers when the task is created i.e. pending submission, but not performed within the configured deadline.
- A 'not completed' escalation triggers when the last step of a task is not completed within the configured deadline.
- Only notifications are supported for an anonymous email step. Reassignments set on an email step are ignored. Escalation should be set on the email step and never on the anonymous step
- A 'Perform Within' escalation is deleted when the step is performed by an owner (typically, clicking the perform icon on the task in the users task list)
- A 'Complete Within' escalation is deleted when the last step is completed (typically, clicking the 'Continue'/'Finish' button on a form step)
- When a task is aborted, all escalations for the task are deleted.
- When a flow is reset to the previous task, the escalation(s), if any, are created again for that task. The current task escalations are deleted.
In general, a condition is selected that acts as a trigger for the escalations. If the condition is NOT met, then the designer can specify what actions to take. You can elect to reassign, notify and send reminders but you do not have to choose all three. However, once a condition is selected one of the actions must be reassign or notify.
- You can skip a task when the deadline expires and the workflow automatically navigates to the next step.
- You can reassign the task to another user/role. This is done in the Then reassign the task section of the escalation screen.
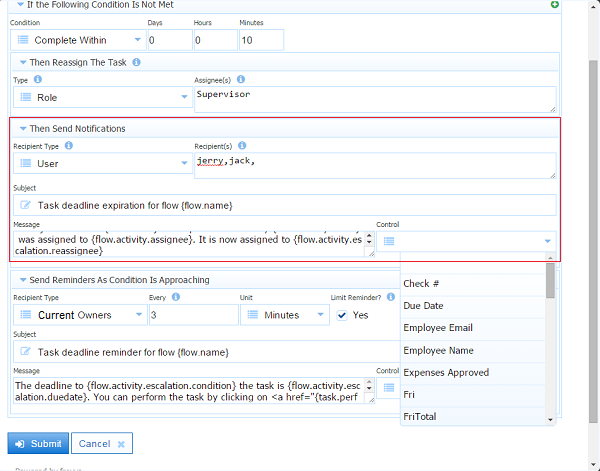
- You can send notifications to the user(s) that currently have the task that the deadline has been reached and the task has been reassigned. This is done in the Then send notifications section of the screen.
- You can send reminder emails to the user(s) who have the task on their task list at specified intervals reminding them that the deadline for the task is approaching. This is done in the Send Reminders as Condition is Approaching section.
For example. if you wanted to send reminder emails to the user(s) who currently have the task on their Task List that the deadline is approaching and then send an email notification to them when the deadline is reached, you would configure the Then send notifications and Send Reminders as Condition is approaching sections but not Then reassign the task section. Continue reading for more details.
Configuring escalation
- Click on the step in your flow where you want to set up escalation criteria
- Click on Setup Escalation link in the Properties pane. The wizard will display.
- Multiple escalation triggers can be setup for the same step in a flow by clicking the plus icon.
- Select a condition from the dropdown. There are 4 choices:
- Perform By - A ‘Perform By’ escalation is deleted/completed when the step is performed by an owner (typically, clicking the perform icon on the task in the users task list and either saving/locking the task before the configured due date.
- Perform Within - A 'Perform Within' escalation is deleted/ completed when the step is performed by an owner (typically, clicking the perform icon on the task in the users task list and either saving/locking the task) before the configured duration.
- Complete By - A 'Complete By’ escalation is deleted/completed when the current step is completed (typically, clicking the 'Continue'/'Finish' button on a form step) before the configured due date.
- Complete Within - A 'Complete Within' escalation is deleted/completed when the current step is completed (typically, clicking the 'Continue'/'Finish' button on a form step) before the configured duration.
- Selecting the Perform By or Complete By conditions displays the following screen:
- The Due Date control dropdown displays all date controls in your form. Select from one of these choices or check the Use Fixed Date checkbox to enter a date/time as the deadline.
- The Due Date control dropdown displays all date controls in your form. Select from one of these choices or check the Use Fixed Date checkbox to enter a date/time as the deadline.
- Selecting Perform Within or Complete Within displays this screen:
- Specify the amount of time the user has to perform or complete the task in Days, Hours or Minutes.
- Check the Business Calendar checkbox if you want
to use the business days, times and timezone specified for your tenant to calculate a task deadline. The business calendar is set up at the tenant level by the tenant admin.
- Specify the amount of time the user has to perform or complete the task in Days, Hours or Minutes.
- Once the condition is selected, you will see these additional sections on the screen:
- Then Reassign the Task
- Then Skip the Task
- Then Send Notifications
- Send Reminders as Condition is Approaching
- If the condition specified is not met, then you must specify Reassignment of the task to a different user/role or Notification to the user/role it is currently assigned to that the deadline has expired. You can configure both but at least one of these actions is required.
- Reassignment sends the task to the user/role selected if the deadline is passed. Selecting Reassignment displays the following:
- Select whether the task will be reassigned to a Role, User or Unlock to Role:
- If you select Role or User, then you must list it in the Assigne(s) field. Type ahead to display the Roles/Users in your tenant that begin with the letter you are typing and select from the list or enter comma separated templates. Remember that
userids and roles are case sensitive.
Unlock to Role - This option unlocks the task. Use this option for a step in your flow that has a role assigned to it and you want to handle the situation where one user with that role has the task locked and the deadline for the task has passed. Selecting Unlock to Role unlocks the task and keeps it on the Task list of all users with the role after the deadline expires. Now it can be performed by any user with the specified role again.
For example, let's say you have a step in your flow that is assigned the manager role. Users Jerry and Jim are managers so the task shows up on both their task lists. Jerry clicks the Perform icon but he does not complete the step. The task remains on his task list and it is locked by him. If Jim tries to access the task or checks the Audit Trail he will see that the task is locked by Jerry. The deadline to complete the task passes. If Unlock to Role is selected as the reassignment option, the task remains on the task list of users with the manager role, in this case, Jerry and Jim, but it is unlocked and the audit trail shows a status of pending. Now it can be performed by any user with the manager role again.Reassigned users receive the Task Information email specified by the designer. So be sure to Setup Task Notification Email for the step in your flow where you assigned escalations and you want to reassign the task after the deadline.
- If you select Role or User, then you must list it in the Assigne(s) field. Type ahead to display the Roles/Users in your tenant that begin with the letter you are typing and select from the list or enter comma separated templates. Remember that
- Select whether the task will be reassigned to a Role, User or Unlock to Role:
Check Yes in the Then Skip the Task checkbox if you want the flow to escalate automatically to the next step when the timer expires. When checked, the options on the Setup Escalations screen change. The Then Reassign the Task section is no longer visible. Notifications and reminders can be configured. Refer to the topics below for the details.
Skipping a task is only supported if the next step in the flow is a form/summary step. Escalations on a step that precedes an http Wait/Notify " or Anonymous Email step will be supported in a future release. Also, configuring the Skip a task feature on the last step of your workflow will not work.
Click here for an example using this feature.Selecting Notifications displays the following screen:
Select whether a Role, User or the Current Owners from the Recipient Type dropdown to specify who will receive email notification reminders when the deadline is reached.
If you select Role or User, then you must list them in the Recipient(s) field. Type ahead to display the Roles/Users in your tenant that begin with the letter you are typing and select from the list. or enter comma separated templates. Remember that
userids and roles are case sensitive.
Current Owners refers to user(s) who currently have the task on their task list.
The subject and body of the notification email are shown in the Subject and Messages sections. You can customize the email message by adding controls from your form. Select them from the Control dropdown.
provides built-in templates that can be used in escalation emails. See the list below.
- Emails that serve as reminders as the deadline approaches are configured in the Reminder section.
- Emails that serve as reminders as the deadline approaches are configured in the Reminder section.
- Select Current Owners from the Recipient Type dropdown. This is the only choice. Selecting 'Current Owners' notifies the roles/user(s) originally assigned to this step.
- Specify the interval between reminders by entering the number of reminders in the Every field and select Days, Hours or Minutes from the Unit dropdown.
- You can limit the number of reminders by checking the Limit Reminder checkbox and entering the number of reminders closer to the deadline in the Occurence(s) field. If you enter a negative number in this field by mistake,
will change it to a 1 when you exit the field.
- The message for the reminder emails are shown in the Subject and Message sections. You can customize the email message by adding controls from your form. Select them from the Control dropdown.
provides built-in templates that can be used in escalation emails. See the list below.
Click the Submit button to save your setup.
Templates Provided for Escalation Emails
Here is a list of templates that can be used in escalation emails:
- {flow.activity.name}
- {flow.name}
- {flow.activity.escalation.duedate} - provides the deadline due date in GMT timezone. The tenant admin can change the timezone by selecting the correct timezone for your tenant when configuring the
Business Calendar .
- {flow.activity.escalation.condition} - resolves to either 'start' or 'complete' depending on the condition value.
- {flow.activity.assignee} - current user/role
- {flow.activity.escalation.reassignee} - resolves to the new user/role that the task is assigned to.
For example, when a task is reassigned, you may want to specify the user/role that the task is being reassigned to (reassignee) in the email to avoid confusion. Simply add some text with this template in the Notification message section: {flow.step.escalation.reassignee}.
Escalations and Screenflows
Screenflows are steps in a workflow that are performed by the same user. Consider a New Employee On-boarding workflow where steps 1 - 5 are designed to collect the Personal Information, W - 4 Allowances, State Allowances, Health Insurances preferences and Banking Information. Step 6 in the flow is routed to the new employee"s manager and step 7 is routed to HR for final processing. Steps 6 and 7 are not part of the screenflow as they are performed by users other than the new employee.
Think of the 5 steps of the screenflow as one task. Escalation for the screenflow task will work as long as you define the escalation on the first step of the screenflow task. The escalation configured on the first step of the screenflow applies to all steps of the screenflow. For example, if a Complete Within 2 days escalation is configured on Step 1 of screenflow, then the escalation is triggered if the whole screenflow is not completed within 2 days.
If the first steps of a workflow consist of a screen flow then in order for escalation triggers to get created you must configure the flow to use the Save on Navigate and/or Task for First Step properties.
Escalation Example 1
- The employee accesses the Time Sheet workflow, fills in the form, signs it and clicks Continue. Live Forms sends that employee's manager a notification via email
- The manager clicks on the notification [on any device], views the Time Sheet approval request and approves it or sends it back for corrections.
- If approved by the manager, the workflow is routed to employees in the payroll department for final processing.
Escalation Example 2
The Project Approval workflow shown in the image must be approved by Approver 1, Approver 2, Approver 3 and Approver 4 in that order. Escalations on steps 1, 2 and 3 are set up to be completed within 5 minutes. If not performed by the Approver within the specified time frame (5 minutes), the step is automatically skipped and the workflow advances to the next step . Notice that notification and reminder emails are also configured.
In this example,
- The Complete Within condition is selected for Steps 1, 2 and 3 with a 5 minute timer.
will use the Business Calendar for the calculations.
- Notification emails are configured for Appovers 1, 2,3 and 4,
- Approvers 1,2,3 and 4 receive 3 reminder emails one minute apart until the 5 minutes expires.
- Step 4 is reassigned to someone in the Supervisor group if it is not performed within 5 minutes..
- Approver 1 performs step 1 of the workflow clicking the Save button. The task is placed on Approver 1's task list.
- Approver 1 receives 3 reminder emails, 1 minute apart, within 5 minutes.
- Approver 1 does not complete the task within the 5 minutes. The flow is automatically navigated to Approver 2's Task List. Approver 1 receives a customized email stating that the flow has moved to the next Approver.
- Approver 2 receives a Notification email which includes a link to the task.
- Approver 2 receives 3 reminder emails , 1 minute apart, as the 5 minute deadline approaches. Approver 2 does not perform their approval within the 5 minutes.
- When the 5 minutes expires, the task is removed from Approver 2's Task List and added to Approver 3's Task List. Approver 2 receives a customized email stating that the flow has moved to the next approver.
- Approver 3 receives a notification email which includes a link to the task.
- Approver 3 receives 3 reminder emails , 1 minute apart, as the 5 minute deadline approaches. Approver 3 does not perform their approval within the 5 minutes.
- When the 5 minutes expires, the task is removed from Approver 3's Task List and added to Approver 3's Task List. Approver 3 receives a customized email stating that the flow has moved to the next approver.
- Approver 4 receives a Notification email which includes a link to the task. Approver 4 does not perform their approval within the 5 minutes.
- The task is automatically assigned to all users with the role of Supervisor. Approver 4 receives an email stating that the flow has been reassigned to the Supervisor group.
The Audit Trail for this workflow records the skipped steps:
Step Document Actions
Document Actions are supported only at the flow level in previous releases of . This means that document actions are processed only as the flow is completed. The step Document Actions feature allows the designer to specify an email to a specified address or posting to a web application or both for any step in the flow. For example. Each step of your flow could post to a web application that will audit flow steps or you might want to send a customized email to a specified address after one of the steps instead of waiting for the entire flow to be completed. The designer can configure document actions for the steps in your flow, as well as, at the flow level.
step document actions execute when the user clicks the continue button for each step. It does not matter if the next step is continued by the same user or put on the task list of a new role/user. if you click . If you are saving back to your own task list, by clickng Save on the flow step instead of Continue , saving to role or saving to a different user,in a flow, step document actions do not execute.
Configuring Step Document Actions
You can configure the step Document Actions on each step of your flow via a wizard. Click on the step in your flow that you want to configure the document actions for then click the step Document Actions link to launch the wizard.
Click Configure for the the Email to a specified address or Post data to a web application or both, enter a valid configuration for either one or both. When you click the Finish button and return to this screen the checkbox for the configured features will be checked.
Selecting configure Email data to a specified address shows two screens where you can specify the To: email address and the optional Cc: and Bcc addresses. You can enter multiple addresses separated by commas or semicolons in the To, Cc, Bcc fields and a single Reply To address.Templates can be used to provide the email addresses if desired. The "To:" email address is required. All other properties are optional. The tenant admin can configure the from email address on the tenant admin's Edit Tenant page. If you want an email to show a different From:address than what is configured on the Edit Tenant page, enter that address in the From: field. You can enter a static address or use templates to make the the address dynamic. The From address replaces the default no-reply@…, an address configured on the Edit Tenant screen or any settings in web.xml or frevvo.xml config files for In-house customers.
You can attach a snapshot to the email by choosing the format from the Send Snapshot dropdown. The Send Data checkbox is checked by default so if you do not want to send an XML document you will need to uncheck it. You can specify the subject and message of the email to be sent by clicking the Next button. Click Finish to save your configuration.
Snapshots are generated for the entire flow when step Document Actions are configured on individual steps. For example, imagine a flow with 2 steps. An email step Document Action is configured on step 1. When Step1 is submitted, a pdf containing all printable controls in both steps will be attached to the email. This is as designed.
Selecting Post data to your web application shows the following screen:
Type the URL to your web application in the URL field. Templates can be used. When the form is submitted, POSTs the document set to the specified URI. This option may be used for additional processing of data. You have the option of also sending a filled form image using the Send Snapshot dropdown. The Send Data checkbox is checked by default so if you do not want to send an XML document you will need to uncheck it.
Consider the following Country Club Membership application flow. To join the Country Club, an applicant has to be sponsored by 2 members of the club. Mary Jones calls the Club office and requests a membership application. The office worker creates a user id and password for the applicant, logs into the club's
space, submits the form for first step of the flow providing the user id and password for the applicant. Mary Jones gets a task notification email with link back to the club space and the information she needs to login. She logs into the Country Club
space, fills out the application, attaches letters of recommendation and a photo and submits the form. Office workers get a task notification email informing them that a membership application task is pending for final processing. When the office completes the final processing, an email goes to the Chairman of the Board with all documents attached – (Application, Letters of Recommendation, photo) so he can prepare for the final meeting with the applicant.
In this scenario, the Chairman of the Board is not informed about the applicant until all of the office tasks have been completed. This could delay the process for some time. The Country Club wanted to improve the process by sending the Chairman of the board an email with the relevant documents (application, letters of recommendation, photo) attached after the step in the flow where the applicant completes the application.
The step Document Action email feature can be configured to send an email to the Chairman of the Board for the step in the flow where the applicant submits the application. The application, required letters of recommendation and photo are attached to the email. Now the Chairman of the Board can review the application and relevant documents ( letters of recommendation, photo) without having to wait for the office to complete the final processing step.
Step Document Action Failure Notification
If flow steps that have an step Document Action to post data to a web application configured, does not reach the web application successfully, notifies the tenant admin of the failure via an email. If flow administrator(s) are configured, the flow administrator(s) receive the email instead of the tenant admin. HR is the name of the step in the flow in the image.
Printable
If this is unchecked, then this step will not appear in the Print View for the flow.
This is commonly used when you add the same form to the flow multiple times or use the linked step feature. You will only be able to set printable on non-linked steps. The linked steps will not have the Printable property available in the designer. The setting for the non-linked step covers that step and all steps linked to it. The form for these step(s) will only be printed once in the pdf. It is no longer necessary to uncheck the printable property for all but one of the steps in this type of workflow as was required in previous versions of .
The pdf will contain the state of print that is associated with the last step of the flow with all controls set printable via rules and the state of the data as it was in the final step.. For Example, if few fields are set as printable=false for last step then those controls are not seen in printed PDF.
You can also have fine grained control over which controls appear in the print view by editing the step step and setting the control's printable property.
Save/Load
This setting overrides the default Save/Load for the flow for this step only. If Save/Load is enabled for the flow as a whole, you can uncheck this property to disable it for specific steps. Click here for an explanation of how the Save/Load feature works.
Customizing the Save Button Label for Workflows
The Save button label can be customized for each step in your workflow. For example, you can change the button text to Save for Later. This will help users understand what to do if they want to save a partially completed flow.
Simply:
- Click the toolbar in the flow designer and check the Save/Load checkbox is checked on the flow level.
- Click the step in the flow where you want to customize the label. Verify that the Save/Load checkbox is checked for the step.
- Type the desired text in the Save Label field,
- Repeat for each step then save your flow.
Save to Role
Normally, when you click Save to save a partially completed flow, the saved flow will only appear on your own task list. If you check this box, then the saved flow is assigned to all users in the Role that is specified for the current step. For example, you may have an Issue Tracking workflow where an employee submits an Issue and the Issue can be acted upon by multiple users in the "Admin" role before it is resolved. The first step is filled in by any employee. When the employee clicks Continue, a task is generated for an "Admin" user. Any user with the "Admin" role can perform the task. The user can enter some data and click Save. The flow goes back into a pending state and is placed on the task list for any "Admin" user. A different "Admin" user can pick it up and continue working on the issue. In this manner, you can create a step in a flow that loops several times before continuing.
Save to User
Normally, when you click Save to save a partially completed flow, the saved flow will only appear on your own task list. If you check this box, then the saved flow is assigned to the user that is specified in the Users property. When you use this feature the User property should contain a template. For example, you may have form that needs to be reviewed and approved in an ad-hoc manner. See the flow example Ad-hoc workflow: pass steps between arbitrary users for a deeper understanding of this feature. In this manner, you can create a step in a flow that loops several times and that dynamically routes to different people before continuing.
Fast Finish
The Fast Finish feature is useful for workflows with many steps. If a user navigates to a previous step to change data, Fast Finish eliminates the need for the user to click the Continue button on the remaining steps of the flow to resubmit it with the changed data. Fast Finish can be selected at the flow level or at the step level. Refer to this feature announcement for more information.
Email Address
This property only applies to the Email step. Enter a valid email address to send an email to a non-authenticated user as a step in a flow. Clicking on the Email step and the task performed by the anonymous user in the Flow Designer, display Property panels. Not all of the properties are functional for these steps. .
URL
When you click on an HTTP step in a flow, a Properties panel will display. The URL property only applies to a step that is an HTTP step.