...
- Default values entered when the form was created in the Form Designer
- Values from an XML document(s) sent in the Post request for the form or OnInit.
- URL parameters appended to the form URL via the the frevvo _data URL parameter
- Values retrieved as the form loads from any Document URIs
- And finally default values set via Business Rules as the form loads and during use. See Setting default values in rules and using REST Services in Rules for further details.
...
| Note |
|---|
While not mandatory in all cases it is highly recommended that you enclose the values in single quotes. Thus Name:Joe should be added to the URL instead as Name:'Joe'. Also certain characters may need to be URL encoded. See quoting values below for details. Also note that the only supported format for dates is the XSD schema date format; you must use YYYY-MM-DD. |
The form fields are addressed in the _data parameter by their Name property if the control was added from the palette and by the XSD element name if the control was added from data sources. In the example above the form has 4 controls. The control labeled Email Address has the name EMmail2787EMail2787. The controls labeled Full Name has the name 'Name'. Description is named Desc and Quantity is named Q. See the Form Designer below with the Quantity control selected and you can see that it's name in the Properties Settings is 'Q'.
Here are some examples:
...
| Tip |
|---|
If you append the _data parameters to the form/workflow raw link or if you are using the Embedded form (script) to share your form the "?" does not work. Use the "&" character,instead of the "?" to append the _data parameters. |
URL Template Variables
One common use for _data is in the Form Action Post and the Go to Url, and in the Doc Action Post. You can use Templatized Strings to set the Url parameter values dynamically from the form field values. One example: imagine your form contains a field named 'custName'. &_data=(fname:'{custName}') sets the value of fname to the value in the form field named custName. The value in the form field custName is replace when this _data is interpreted. If the post is to a form Url and that next form has a field named 'fname' that field will automatically be initialized to the value of 'custName'.
...
| Note |
|---|
Certain characters such as % need to be URL encoded. The w3schools.com website describes in detail the reason certain characters must be encoded when used in Urls. And it also contains a tool that lets you enter your string and converts it to a properly encoded string. For example if your value is '% complete' this must be written as '%25 complete'. The single and double quote characters themselves must be escaped with the escape the frevvo escape character '!'. For example the string 'Nancy's Horse' must be written as 'Nancy!'s Horse'. If the '!' is missing from the string the apostrophe will be mistaken as the end of string character. |
...
This membership list form contain a single default empty member item. The controls First Name and Last Name are named fn and ln respectively.
Appending _data=(fn:!(Joe,Liz!),ln:!(Caprio,Smith!) to the form's share URL will cause the form to automatically add a 2nd repeating member and to initialize the first and last names for both members. This form also contains a templatized label in the section control. Notice how the templates are also replaced with the _data values when the form loads.
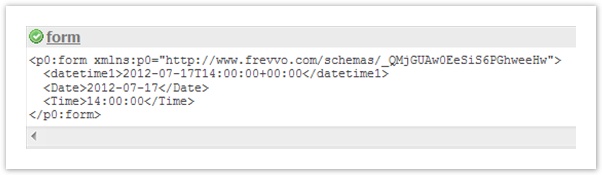
Time, Date/Time Controls
...
| Code Block |
|---|
http://localhost:8082/frevvo/web/tn/doctenant/user/designer/app/_2CnmgAwnEeSqSNaJd2kfFQ/formtype/_QMjGUAw0EeSiS6PGhweeHw/popupform?_data=Date:'2012-07-17',Time:'14:00:00',datetime1:'2012-07-17T14:00:00'&_formTz=America/NewYork |
The local time will be converted to and saved in a valid UTC format for the time portion of the date/time control in the submission XML document. You may see the time stored with a trailing "Z" or with an offset from UTC time. See Initializing Forms with XML Documents and Viewing XML Documents for further information.
Checkbox Controls
...
The onSubmit function allows you to copy the data from the frevvo form (when that frevvo form is submitted) into your HTML form. Then you can use your own JavaScript on your HTML page to process that data (for example save it somewhere else at your own convenience and time, etc.)
The embedding page and must frevvo must be in the the same domain/origin.Typically this means same uri scheme, host and port.
The value of onInit must be an in scope javascript function. This onInit javascript function will be called before the form is instantiated. For example &onInit=getData will cause to cause frevvo to call the getData() javascript function. The onSubmit function will be called after the submit button is clicked.
Here is a sample html page an embedded script embedded frevvo script tag and an onInit javascript function. The script The frevvo script tag copied was from the Share dialog and the &onInit Url parameter was appended. Each xml document is placed inside a container element (input, textarea or any other element such as a div) and assigned and xml id. In this example there is a single xml document placed inside a <textarea> tag.
...
- The Url parameter &onInit=getData used matches exactly the name of a javascript method in the html page also named getData().
- The xml data is also embedded in the html page in the <textarea> tag.
- The <ns:form> content came directly from a prior form submission and was copied out of the submission the frevvo submission repository's Documents tab.
This is how the form looks when initialized via the onInit method. The particular form used in this sample has a repeat control. By default this form has a single repeating item. When initializes When frevvo initializes the form with repeating data returned from the getData() method it auto creates the additional items. This form also contained a Item Added Rule which is why there is also a value in the Quantity field.
Post and XML Documents
...
See default field values to understand the precedence that XML documents sent in the Post request to form B take over the other possible methods of defaulting form field values.
See Initializing Forms with XML Documents for more information.