This documentation is for frevvo v10.0. Not for you? Earlier documentation is available too.
Integrating with REST Applications
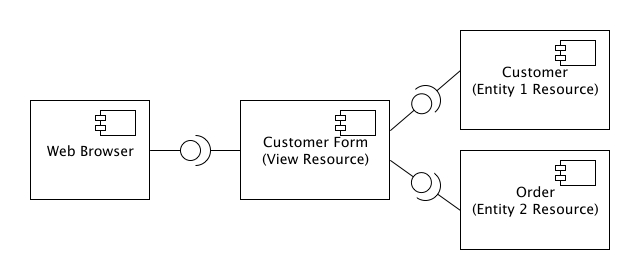
From the point of view of the user interface, most web applications can be thought of simply as CRUD (Create, Retrieve, Update & Delete) operations on documents. In the diagram below, the form is being used to initially display a Customer and Order and then to update them. If you think in REST terms, the form is a View Resource that composes multiple Entity Resources (in this case a Customer Resource and an Order Resource), displays their current state and allows you to update them.
frevvo provides a very flexible and powerful mechanism for interacting with documents (and the web in general).
Integrating with HTTP Servers via Form & Document Actions
frevvo can POST form or workflow data to your web server for processing. There are two options available Form Action Post and Doc Action Post. The difference between the two is that the Form Action POST displays the response from the web server to the user whereas the Doc Action POST does not.
Processing form data POSTed to your web server is described in the Submissions Stored Outside of frevvo.
HTTP Wait-Notify
HTTP Wait-Notify is a step, configured with a post url, that can be added to a workflow. The workflow data is posted to this url when the task is executed. A call back url is included in the post. The workflow and task are suspended until the receiver posts back.
Document URIs
For each Document Type that you add to your form, frevvo permits you to assign
- a document URI Template resolved either using query parameters or form fields.
- a Read method and
- a Write method.
This is best described using several examples. Consider the example above. Here are the interactions a Customer Resource supports:
| Resource | Method | Description | Returns |
|---|---|---|---|
| Customer List | GET | List of customers (may be criteria based | XML list of customers |
| Customer List | POST | Create new customer | URI of newly created customer |
| Customer | GET | Get customer data | XML representation of customer |
| Customer | PUT | Update customer | |
| Customer | DELETE | Remove customer |
Updating a document
Consider the case where a form is used to update a particular customer. To create the form:
- Upload your customer schema to the designer, add the customer element to the document types for the form and add the customer to the form (which automatically generates controls). See the section on Adding Controls from Schema for further details.
- Drag/drop, change labels etc. directly in the browser
- Specify URI template .../customers/{customer}, choose Read Method GET and Write Method PUT
- Specify a Form Action URI if desired (we'll get to this later).
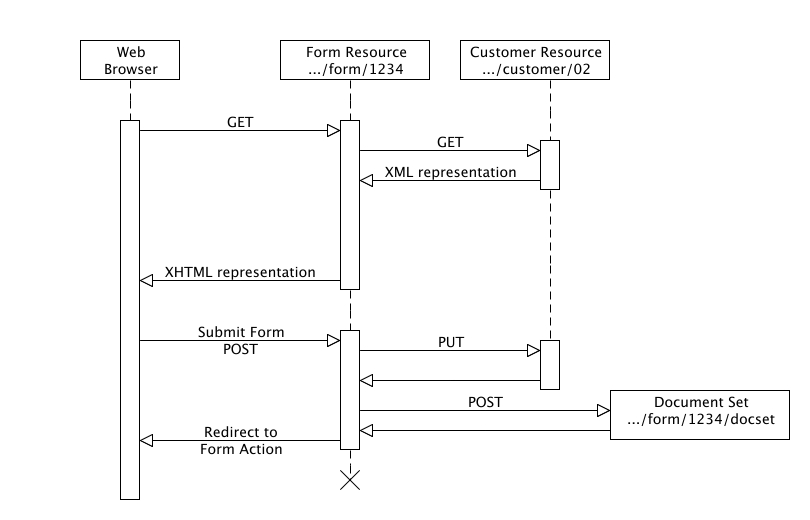
That's it. As usual, you access the form using its URl. When the form is used (instantiated), you may specify one or more query parameters along with the URI. For this example, we might use a URI and query parameter: .../form/1234?customer=02. frevvo will resolve the URI template above to: .../customers/02, GET the customer, and display the initialized form. When the form is submitted, frevvo will automatically PUT the customer document to the same URI thereby updating the customer. The diagram below shows the interactions.
Creating a new document
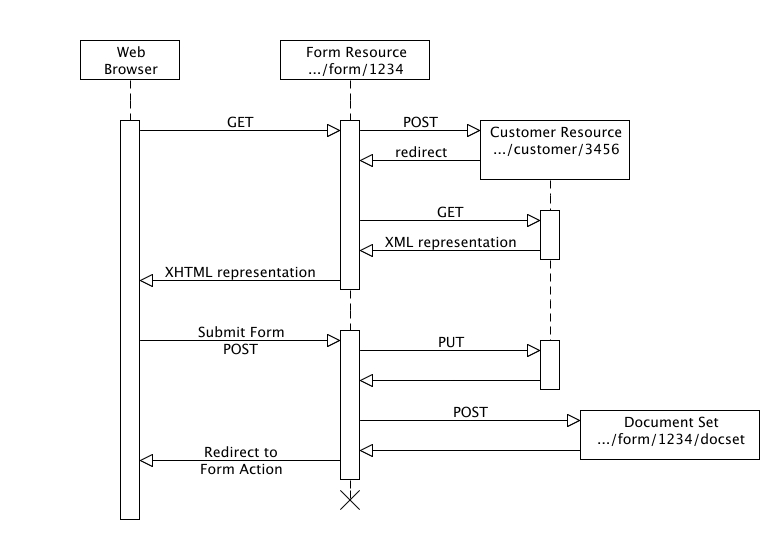
Consider the case where a form is used to create a new customer. Follow the same steps above, except use the appropriate URI template .../customers and change the Read method to POST. That's it. As usual, you access the form using its URl . When the form is used (instantiated), frevvo will perform the POST and create the customer. It will then follow the server redirect (to the URI of the newly customer) and display the form. When the user enters customer information and submits the form, frevvo will automatically PUT the resulting XML document to the URI of the newly created customer resource thereby updating it. The diagram below shows the interactions:
Dynamic documents
A document URI template can also be linked to a form control. To do this, use the Control Name. Consider the Updating a document example above.
The form has a Customer document and we have specified URI template .../customers/{customer} and Read method GET. In this form there is a control which has Type ID 'customer' as shown in the figure below.
If you enter a value in this control, frevvo will automatically resolve the URI template using the new value and attempt to GET a new document. If it succeeds, the form will be initialized with the new document and all relevant control values will automatically update. In the example above, try changing the value to 03 or 04. Notice how the customer information fields change to reflect the new document that is being edited by the form.
If you enter an ID that does not exist, the GET will fail (return an empty document or a 404 HTTP status code). In this case, frevvo will automatically revert back to the default document with default values as specified by the designer.
In either case, if you modify/fill in fields and submit the form, it will PUT (since we chose PUT as the Write Method, the form will send an HTTP PUT) the resulting XML document to the resolved URI.
For example, if you enter ID 03, frevvo will GET .../customers/03, display the form with fields initialized from the returned XML document and PUT the modified XML document to the same URI when the form is submitted. This PUT will update the customer with ID 03.
If you enter ID 99 (which does not exist), frevvo will GET .../customers/99, which returns an empty document. The form will be displayed with default values (as entered originally by the designer). When submitted, the resulting XML document will be PUT to .../customers/99. This PUT will create a new customer with ID 99 (the behaviour depends on the implementation on the server - in our example, the PUT creates the customer).
Example
The frevvo database connector is a working example of a restful service. You can Download the database connector which comes with source code. Refer to the db connector tutorial to see how this restful service is used.
Initializing Forms with XML Documents
Forms and workflows can be initialized by an XML document. This is most commonly done when the form is created from an XSD data source but can also be used with forms created from frevvo's palette controls. The most common method is to connect the XML document to the form via the form's doc action manually set document URls wizard.
XML document from Doc URI
The form designer ensures the XML document used to initialize the form is valid for the XSD schema used to create the form. If the XML document is invalid your form will fail to initialize and will display the message
"At least one document URI used to initialize the form is invalid. Please check the document at the URI and check it against any schema. Unexpected namespace http://localhost/ddform.xml: was expecting http://www.frevvo.com/schemas/_F7l4AHnDEeGgieOxgHLpgg"
One example of an invalid XML document is when the XSD contains a repeating element. If minOccurs=3 and the XML document contains only 2 elements then the document is invalid and your form will display the standard error message.
The XML document must also use UTF-8 format encoding.
Time, Date/Time Controls
Here is an example of XML code that can be used to initialize a form with date, time and date/time controls. The date and time data are not affected by the timezone. The date/time control will be converted to the timezone of the browser and displayed in the form accordingly if the timezone is provided in the XML document. The capital "Z" represents the timezone as shown below. Initialization data will not be converted and will display as is on the form if the timezone is not provided. The time for the date/time control is proceeded by a capital "T" (Time Zone) and followed by a "Z" (UTC timezone).
<?xml version="1.0" encoding="UTF-8"?>
<p0:default_format xmlns:p0="http://www.frevvo.com/schemas/_1gjfsLVcEeGncZR5RoaQbQ">
<date>2012-07-09</date>
<time>14:00:00Z</time>
<datetime1>2012-07-09T14:00:00Z</datetime1>
<datetime2>2012-07-09T14:00:00Z</datetime2>
</p0:default_format>
You must specify the _formTz=<tz> parameter appended to the share URL when initializing a form with time or date/time controls from an XML init document, the _data parameter or a business rule that uses the rule identifier form.load. This is because the form server needs to know the timezone in which to return the date and time. Successful initialization cannot be guaranteed if the &_formTz parameter is not supplied. This URL parameter is not needed if your form/workflow only contains date controls. Refer to Time Zones for the details.
For Example: the XML document shown below provides initialization data for the Product Order form via a Doc URI set up by the form designer.
<p0:form xmlns:p0="http://www.frevvo.com/schemas/_yyePwNgBEeG5s7IL2f0q_g" name="CopyofProductOrderForm"> <Message14><center>Best Company<br/>Product Order Form</center></Message14> <OrderDate>2012-07-17</OrderDate> <OrderTime>11:13:00Z</OrderTime> </p0:form>
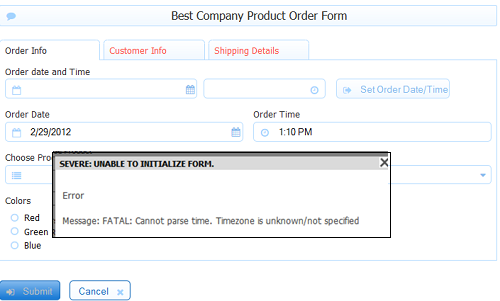
Copying the Product Order share URL, without the &_formTz=<tz> parameter into a browser session and you may see an error message or the date/time control will remain empty while the separate date and time controls are filled when initialization is attempted.
http://localhost:8082/frevvo/web/tn/rap.com/user/rap/app/_w-eeENIYEeGYrP3vLLbERA/formtype/_yyePwNgBEeG5s7IL2f0q_g/popupform?locale= |
Adding the &_formTz=America/New_York to the form URL will display the time on the screen in the America/New_York timezone and guarantee successful initialization:
http://localhost:8082/frevvo/web/tn/rap.com/user/rap/app/_w-eeENIYEeGYrP3vLLbERA/formtype/_yyePwNgBEeG5s7IL2f0q_g/popupform?locale=&_formTz=America/New_York |
Time data in a form is always converted from the browser's timezone to a valid UTC format when posted in the form XML document in the submissions database. You may see the time in UTC format with a trailing "Z" (UTC) time or the time value plus or minus the UTC offset. Refer to Viewing XML Documents for more information on the Submissions Database and the XML document.
Single digits for month and day in a rule or an xml document used to initialize a form will work only for the Date control. The Date/Time control requires a valid xml for successful initialization. See Rules Examples for more information.
XML document from Post payload
In addition to chaining multiple forms with common data sources from XSD together via the Form Action Post as described above, it is also possible to write a servlet or other web code that does a Post request with a form Url to the frevvo Form Server. This request can also be coded to contain an XML document. If the XML document conforms to and is in the same namespace as one of the form's documents (either from-scratch palette controls or from XSD schema datasource), then the Form Server will use that XML document to initialize the form's fields.





.png?version=1&modificationDate=1606920794000&cacheVersion=1&api=v2&width=500&height=324)