| Table of Contents |
|---|
frevvo enables universal access to e-forms and workflows on tablets and smart phones in addition to desktop support on all standard browsers. iOS 6+ devices, iPad and iPhone, running mobile safari are supported. This tutorial will incorporate several features frevvo features into an Employee On Boarding workflow. For example;
...
Please view the New Employee On Boarding video for an introduction to some of the exciting features we will be using in this tutorial. We estimate about 2.5 to 3.0 hours for an experienced designer frevvo designer to complete this tutorial. It may take up to 4.0 hours if you are a new user.
What are we going to build?
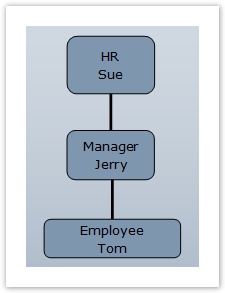
A workflow A frevvo workflow is a series of routed forms that can run on any devices including the tablets and smart phones. In this tutorial, we will create a workflow that can be used when onboarding a new employee joining your company. There will be three participants: the new employee, the new employee's manager and an employee that works for the company HR department. The new employee will complete three forms (Employee Information, W-4 Allowances, Education History) and a confirmation step, where they will have an opportunity to confirm the entered data with their signature after reviewing a the completed W-4 as a PDF. These four steps are referred to as a screenflow. A screenflow consists of steps in a workflow that are performed by the same person. The new employee will complete the screenflow from an iPad and the task will be sent to the new employee's manager for approval. The approval step will be performed on an iPhone using the Quick Approval feature. Once the task is approved, it will go to the HR department for finalization and storage. This tutorial will cover the following:
- Create the roles the frevvo roles and users needed.
Create the Employee Onboarding Workflow using the PageBreak control to design the forms for a mobile device, in this case, the iPad. The screenflow includes a confirmation form for the new employee to review the generated W-4 PDF. The Confirmation form utilizes the Form Viewer and Signature controls.
- Create the Approval step using the Quick Approval feature. This step will be performed on the iPhone by the manager.
- Create the HR Step
- Generate an additional PDF for the federal W - 4 forms
- Add a field for the signature to the W-4 using PDFescape.
- Upload the W-4 template to frevvo.
- Map the e-form controls to the field.
- Create a spacea frevvo space.
Test the workflow on the tablet, mobile device and desktop
...
We will need three roles: employee, manager and hr. To create these roles in in frevvo:
If you are using Onlinefrevvo Online, go directly to Step 5. infrevvo in-house users will have to create a tenant first before adding roles/users. Follow Steps 1-4 to do that:
- Login as the infrevvo in-house superuser admin.
- Click the icon to create a new tenant
- Fill in the Add Tenant screen.
- Click the Submit button. Logoff as the superuser.
- Login to as to frevvo as the administrative user for your tenant.
- If you do not already see the Manage Tenant page, click the Manage link at the top right of the page.
- On the page that is displayed, click the "Manage Roles" link.
- Click the icon and in the form that is displayed, type in the desired role. Note that role names are case sensitive.
- Repeat for the second and third roles.
The admin user will also need to setup three users, assigning one of the three roles to each one:
- Login to to frevvo as the administrative user for your tenant.
- If you do not already see the Manage Tenant page, click the Manage link at the top right of the page.
- On the page that is displayed, click the "Manage Users" link.
- Click on the Add User icon.
- Complete the new user form for Jerry Mouse, the manager, Tom Cat, the employee (Select Jerry from the Reports dropdown for user Tom) and Sue Smart - HR personnel
- Assign the roles shown in the image above to the users.
- Submit the form.
Make one more user named designer and assign this user the frevvo.Designer role. Use the designer user to create the Employee On Boarding workflow.
...
You will also see that a "My Items" section has been added for you - this will save some time when designing this form! Refer to Designing Forms for in-depth information on the features the frevvo features and controls described in the steps below.
| Section |
|---|
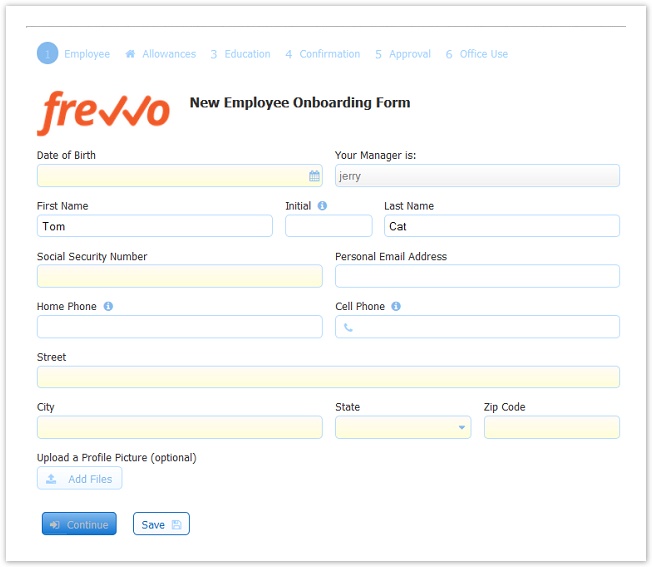
As you create the forms, keep in mind the screen sizes of the devices you are targeting when designing forms for mobile devices. The screenflow for this tutorial consists of four forms: Employee Information, W-4 Allowances, Education History and Confirmation. We expect the new employee will complete the screenflow on an iPad. Let's begin with a close look at how the PageBreak control can be used to divide the Employee information form into sections that will make it very easy to fill in the information on the iPad. Typically, information about a new employee would include: name, address, SSN, Telephone Numbers, email address and possibly a profile photo. Creating this form for a desktop view would be very simple in the designerthe frevvo designer. A form designed for the desktop could look like the image below: Mobile forms work best when they are broken up into small, logical pieces. The PageBreak control lets the designer create a mobile layout consisting of multiple pages where each page contains a small number of controls (logical groupings). The user navigates between the pages via Back/Next buttons, or on a device that supports it, by swiping left/right. We will use sections plus the PageBreak control to illustrate these concepts. Employee Information Form designed for a Desktop browser |
...
- Drag and drop a text controls for the Middle Initial fields. Click the Style tab and adjust the widths of the three fields so that they are next to each other on the same line. Notice the required property on the FirstName and LastName fields is checked; do not make the control named MiddleInitial required.
- Drag and Drop a date control into the section and label it Date of Birth. The Date Format defaults to Automatic. Check Required on the date control's property panel.
Add a text control and name it SSN. A pattern can be used to ensure the correct format number for the Social Security Number. Here is an example of a valid pattern: \d{3}-\d{2}-\d{4}. Apply this pattern to the field by typing it into the Pattern field on the Control property pane. will frevvo will display an error message if the entered data does not match the Make sure the required property is checked.
- takes frevvo takes full advantage of the cameras built into mobile devices. You can give the new employee an opportunity to attach a profile picture by adding an Upload Control to your form below the FullAddress hidden field. Users will see a prompt on mobile devices giving the user a choice to upload an existing image or take a photo with the device camera. You can specify the allowed file types to be uploaded by checking selections in the Restricted Content Types section on the Properties pane. For Example, check jpg if you only want to allow the upload of files with that extension.
- Add a Phone control below SSN. Name the control Home Phone. Help text showing different formats for the phone number is provided when you add the control to the form.
- Add a second Phone control to the right of the Home Phone field. Name the control Cell Phone.
- Add a text control to collect Address information from the new employee. Make the width the size of the form and name it Street.
Drag and drop a text field below the Street control. Label it City. Make it Required.
Drag a dropdown control from the palette, name it State and make it Required. Type in the names of some states into the Options section on the dropdown control property pane.
Drop a text control to the right of the State dropdown. Label it Zip Code and make it Required. Designate a Max Length of 5 characters.
...
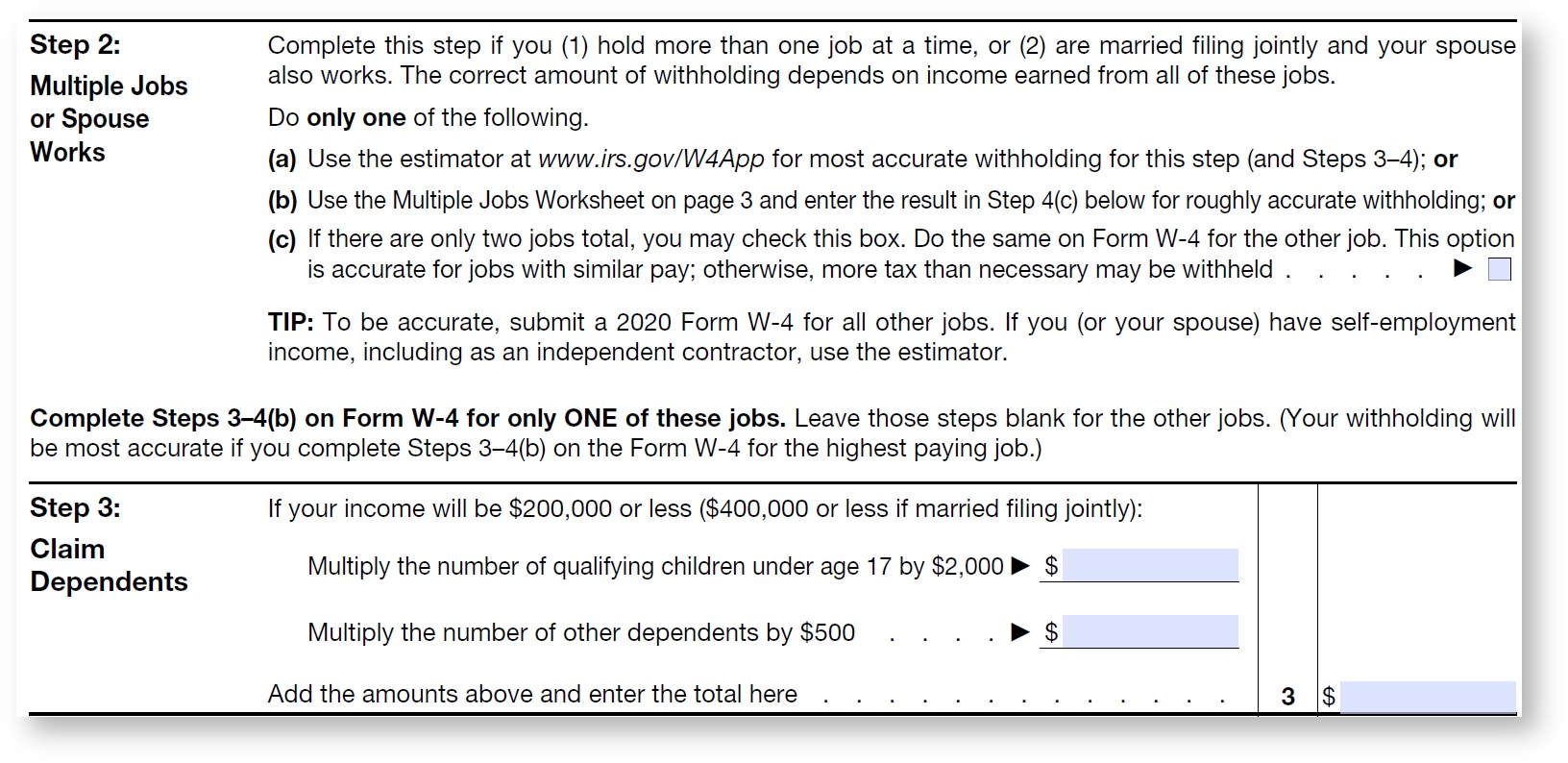
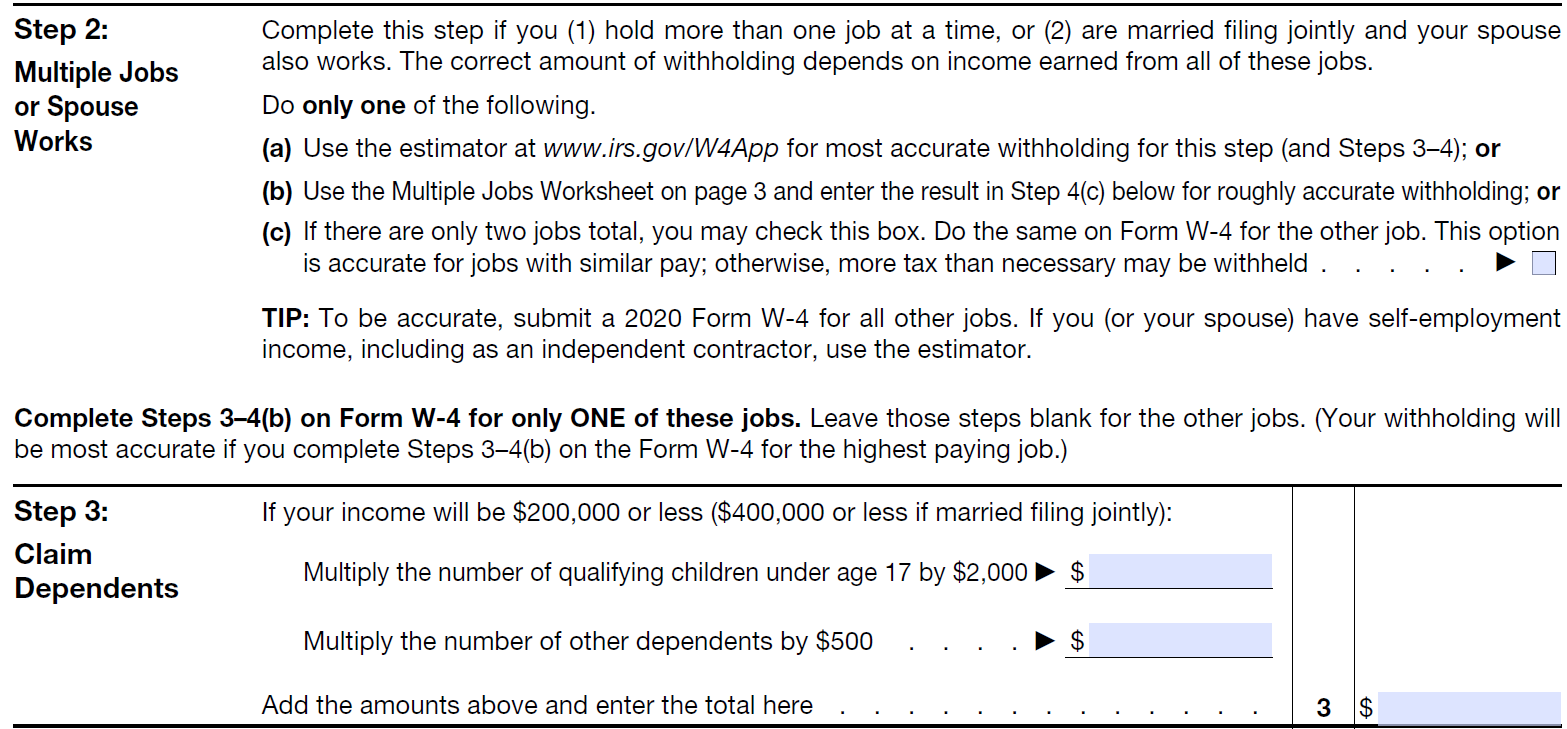
In this form, we will collect information for the Personal Allowances section of the W - 4 Employee's Withholding Allowance Certificate. The section is shown below. The e-form will have controls corresponding to each field on the W-4.
Here is an example. We will map the data in these fields, along with some others, to the W - 4 PDF later in this tutorial.
...
The Confirmation Form already contains two approval sections for the Manager Approval and the Office Use only steps. Business rules will ensure they only appear on or after their corresponding steps. The Approval section will be used by the new employee's manager to approve or reject the screenflow. In this scenario, the manager, Jerry, will use his iPhone to perform this task when it appears in his Task List. You can use the the frevvo Quick Approval feature to make that process easy. Quick Approval requires an Approval control. An approval control is a section control in your form with a text area control inside of it. You can set up a signed section if you want the manager to sign after approving or rejecting the task. The Workflow Design Wizard automatically adds approval sections for each approval-type step you add to your workflow.
...
- Make sure you're on the Employee Form. (If not, click Switch Form and select Employee)
- Notice that the Workflow Design Wizard already created a rule for you that initializes the form with the logged in user's info.
We will add another rule to combine the First Name and Initial.
Expand title Click here to see how to create this rule The Visual Rule Builder consists of 3 wizards:
- Condition wizard - describe the conditions under which a set of actions should be executed
- Action wizard - declare the actions that should be taken when the condition is true
- Else Action wizard - declare the actions that should be taken when the condition is false
- Click to add a rule.
- Name it Combine First Name and Initial.
- Skip the Condition by clicking next - no condition is needed for this rule.
- On the Action wizard, select FirstPlusInitial in the first dropdown.
- Select to in the second dropdown.
- Enter concat(FirstName, " ", MI) in the third field. (concat() is the concatenate function. The fields available as expressions show in a dropdown as you type the name of the controls.)
- Click Finish.
We will write the third rule to combine the address fields.
Expand title Click here to see how to create this rule The Visual Rule Builder consists of 3 wizards:
- Condition wizard - describe the conditions under which a set of actions should be executed
- Action wizard - declare the actions that should be taken when the condition is true
- Else Action wizard - declare the actions that should be taken when the condition is false
- Click to add a rule.
- Name it Full Address.
- Click the Run Builder button
- Click Add Condition - this is the Condition wizard
- Select City from the first dropdown.
- Select isFilled from the second dropdown
- Click Next
- Select FullAddress in the first dropdown.
- Select to in the second droppdown
- Enter concat(City, " ",State," ", ZipCode in the third field.
- Click Finish
Here is a rule to populate the Date control when the new employee signs on the Employee form.
Expand title Click here to see how to create this rule The Visual Rule Builder consists of 3 wizards:
- Condition wizard - describe the conditions under which a set of actions should be executed
- Action wizard - declare the actions that should be taken when the condition is true
- Else Action wizard - declare the actions that should be taken when the condition is false
- Click to add a rule.
- Name it Populate Today's Date when the new employee signs.
- Click Add Condition - this is the Condition wizard
- Select Signature from the first dropdown.
- Select isFilled from the second dropdown
- Click Next
- Select Datein the first dropdown.
- Select to in the second dropdown
- Start typing today and select function today() from the dropdown
- Click Next and go to false condition
- Select TodaySDatein the first dropdown.
- Select to empty in the second dropdown
- Click Finish
lets frevvo lets you take advantage of the iPad's location services. The Geo-location feature works with rules. Below is an example of a rule that fills in the street, city, state and zip controls each time the location is updated. Add this rule to your form now and we will turn the feature on in the workflow later in this tutorial.
- Click to add a rule.
Name this rule Location.
Click the Rule Code then Edit Code buttons. Copy/Paste the rule below into the rules canvas.
Code Block if (form.positionUpdated) { var x = _data.getParameter ("position.street_number"); Street.value = _data.getParameter ("position.street_number") + ' ' + _data.getParameter ("position.route"); City.value = _data.getParameter ("position.locality"); State.value = _data.getParameter ("position.administrative_area_level_1"); ZipCode.value = _data.getParameter ("position.postal_code"); }
...
- Navigate to the PDFescape website and upload the W-4 . It will open in the editor.
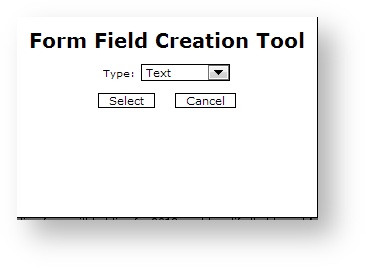
- Click on Form Field on the menu on the left.
- Select Text as the field type from the dropdown. Then click on the Select box.
- Draw a rectangular field next to the Employee's Signature label shown in the red box in the image. Repeat for the Date field. Save and download the form. This modified will be used as our W4 template. We will upload it to to frevvo later in the tutorial.
Upload & Map to the PDF
...
The W-4 will be listed as a PDF to be generated for this activity of the workflow. makes frevvo makes a copy of the uploaded Acroform template and modifies it with available selections of appropriate e-form fields for each PDF Acroform field. The modified PDF Acroform (Mapper) will be re-generated every time because the e-form fields may have changed.
...
You can configure the email that is sent when the workflow is put on someone's Task List. Jerry, the Manager, receives an email notifying him if there is a new task in the Task List. To set this up, click on the Approval Step, and then the Assignments tab. Make changes to the Task Notification Email section at the bottom of the Wizard as shown below. Notice the Templatized Strings in the message shown in the image below.
Jerry, the manager, will receive an email informing him that there is a New Employee On Boarding task on his Task List. Notice the {task.list.url} is replaced by the link to Jerry's task list. When Jerry clicks this link, he will be directed to his task list. He will have to login if he is not signed on to access it.
...
- Click the Approval step to open the Step Properties wizard.
- Click the Quick Approval tab.
- Enable the Quick Approval Slider.
- The Approval Control will display all sections of your form that meet the criteria of an Approval control. In this case, there should only be one - the Approval section. Select it.
- Type a Summary statement that will appear on the Task List, if desired. This is essentially the same as the Task Information so if you have set that up already you can leave the summary blank. To add the new employee Personal Email Address to the Quick View, type the left curly bracket - { - then begin typing the name of the Personal Email Address control. Click on Personal Email Address when it displays in the dropdown list. This will add the Personal Email Address information to the Quick Approval summary as a templatized string.
- Save your work. You will see the lightening bolt on the Approval workflow activity if Quick View is setup correctly.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
If you want to capture the current location of the new employee when they are filling out the Employee Information form, turn on frevvo' location feature. Click on the Employee Information form and click the Geolocation tab. We added a rule to the Employee information form to take advantage of the iPad location services earlier in this tutorial. Once you have the rules in place, you can choose to have the rules execute when the form loads (the On Load) option of the Geo-Location dropdown or specify a custom time period of how often the rules should execute (the custom option of the Geo Location dropdown). Check Detailed Location to capture additional information, like an address, based on the location.
Workflow Settings
...
Click the Message tab.
Type New Employee: {FirstName} {LastName} into the Task Information field on the forms Property Panel - the First and Last Name controls are enclosed in curly brackets. These are examples of Templatized Strings. frevvo will substitute the new employee's first and last names for these templatized strings at runtime.
...
On the Forms and Workflows Home page, select Thumbnail from the Action Menu to assign a thumbnail to your Employee On Boarding workflow that will display on the iPad and iPhone. You can upload your own icon or select one that providesthat frevvo provides.
Deploy the Workflow
On the Forms and Workflows home page, select Deploy from the Action Menu. You will see a flag icon to show you this workflow is deployed to production.
...
There are several ways to test the Employee On Boarding workflow. We will use a frevvo space which can be a valuable tool for testing mobile forms on the iPhone and iPad. Before creating your space, make sure the visibility of your Employee On boarding workflow is set to Anyone or Authenticated Users and that it is deployed to production.
...
- Log in as the designer. Click on the Spaces tab.
- Click Add to create a new space, type a Space ID and Space Name, and then click Create. You will be directed to the space designer.
- Since we set the state of the Employee On Boarding workflow to Production in a previous step, it will automatically be included, along with the Task List as menu items in the newly created space.
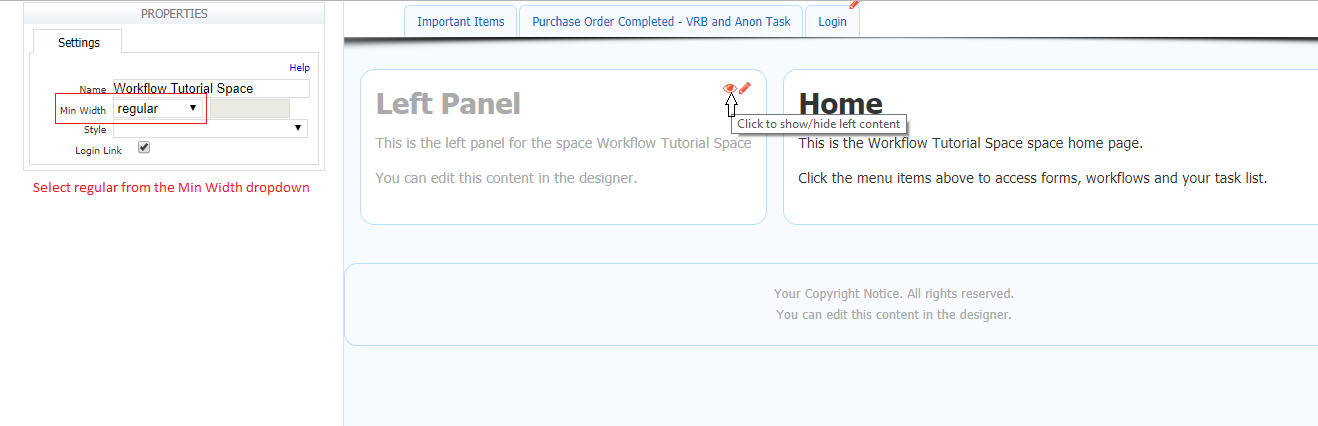
- Verify that the left panel is hidden. If not, click the icon to hide it.
- Select regular for the form width from the Min Width dropdown on the Property pane.
- If your tenant frevvo tenant is in the cloud, click the Save and Exit icon and proceed to the Test the Employee On Boarding workflow TestingtheEmployeeOnBoardingFlow section.
- If you are using an in-house installation,
- Click the menu edit icon. Replace the <localhost:8082> in the urls for the Task List and the Employee On Boarding workflow with your server name and port. If you are concerned about portability to another system, make the URL's relative by removing the protocol, server and port information.
- Click the Save and Exit icon to save the changes and proceed to the Test the Employee On Boarding workflow TestingtheEmployeeOnBoardingFlow section.
Test the Employee On Boarding Workflow
Get the Share URL
- Logon to your tenant frevvo tenant as the designer on your desktop.
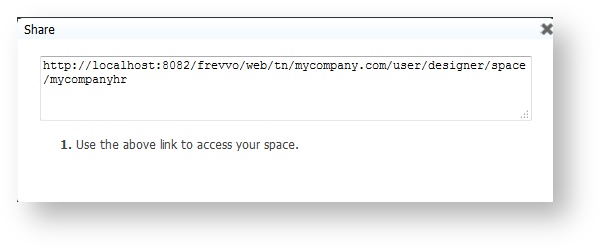
- On the Spaces table, click the Action Menu for your space and select Share.
- frevvo displays your space's URL — this is the link you distribute to those who you want to view your space. Remember, this workflow is designed to only be accessible to users who are logged into the tenant.
- Type the Share URL for your space into a browser session on the iPad. Your space will look similar to the image below, when accessed from the iPad.
...
- Logoff the desktop and logon to your tenant as the user Tom on the iPad.
- Select the Employee On Boarding workflow on the iPad by tapping the icon for it.
- Fill in the screenflow. Use the Back and Next buttons or swipe to navigate the pages of the forms established by the designer's use of the PageBreak control. The Next button will change to Continue when the workflow is navigating to a new form.
- The Manager's name should be filled in by on by frevvo on the first page of the screenflow if you added the rule to do that from the logon information.
- The address should be filled in if you implemented the location feature on the Employee Information Form.
- Take a profile picture with the iPad camera and upload it to the Employee Information form.
- Enter the Allowances info, using the Debug Console to verify the calculation rules are working as expected.
- Enter data into the table control on the Education History page. Be sure to try the Degree attained dropdown choices.
- Review the data in the W-4 PDF. Remember, we only mapped a small section of the Employee's Withholding Allowance Certificate.
- Click the Send to Manager button when the screenflow is complete. Verify your customized message is displayed to the new employee. Logout as Tom.
...
- Verify Jerry received a task Notification email. Do not click on the link in the email as that will take you to the login screen on the desktop.
- Logon to the iPhone as Jerry.
- Check that the Employee On Boarding task from Tom Cat shows up in Jerry, the manager's Task List.
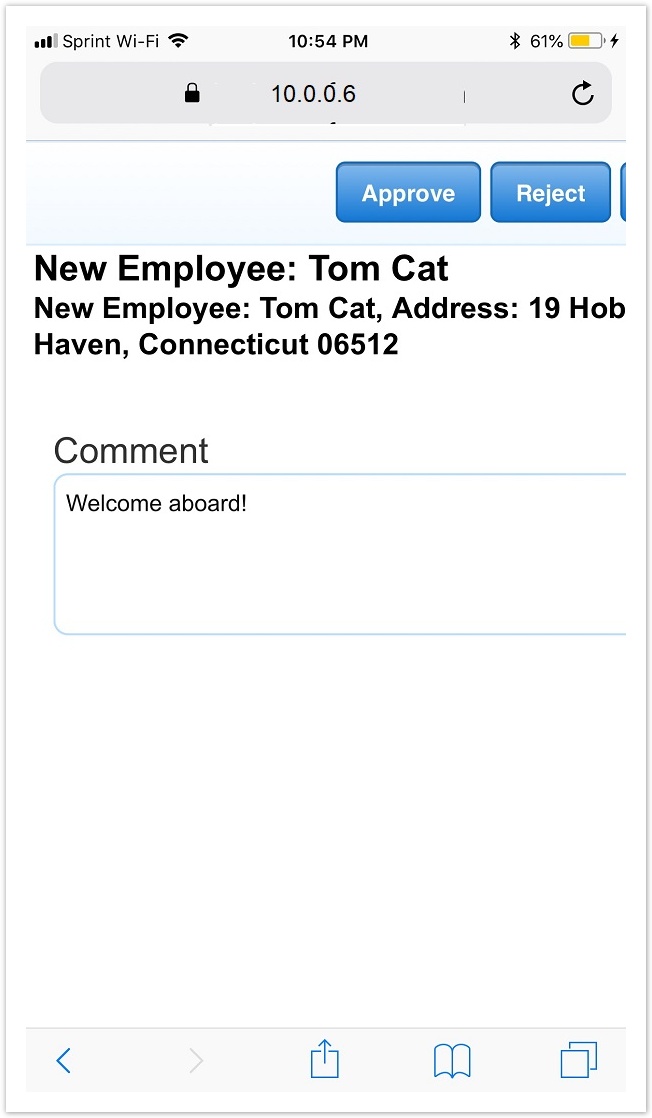
- Tap the task for Tom Cat's Employee On Boarding information. Since we enabled the Quick Approval feature, you will see the task information, a field to enter a comment and Approve, Reject, Details and a Cancel button. Enter a comment and approve the task.
- You can run through the workflow again to see what happens if the task is rejected.
- Check to see that the correct pending message is displayed. Logout as Jerry.
Office Use Step
- Logon to from to frevvo from a desktop computer as user Sue.
- Click the Perform this Task icon from Sue's Task List to complete the workflow.
- Verify the correct completion message is displayed. Logout of of frevvo.