| Section | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
You can use the database connector to generate the schemas you will need to use in the formfrevvo form.
To fetch the schema, type a URI in the browser that looks like the example below. This is almost identical to the query we used to test the connector, but it tells the connector to GET the schema instead.
...
You can then upload the schema to and frevvo and generate controls from the schema elements that map to your database tables. If you have multiple queries in your configuration file, you have two options:
...
| Tip |
|---|
The word "schema" is a reserved word for query names. If you have a query in your configuration.xml with a name that includes the word "schema" will frevvo will show an error. |
Document URI Properties
...
| Excerpt | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
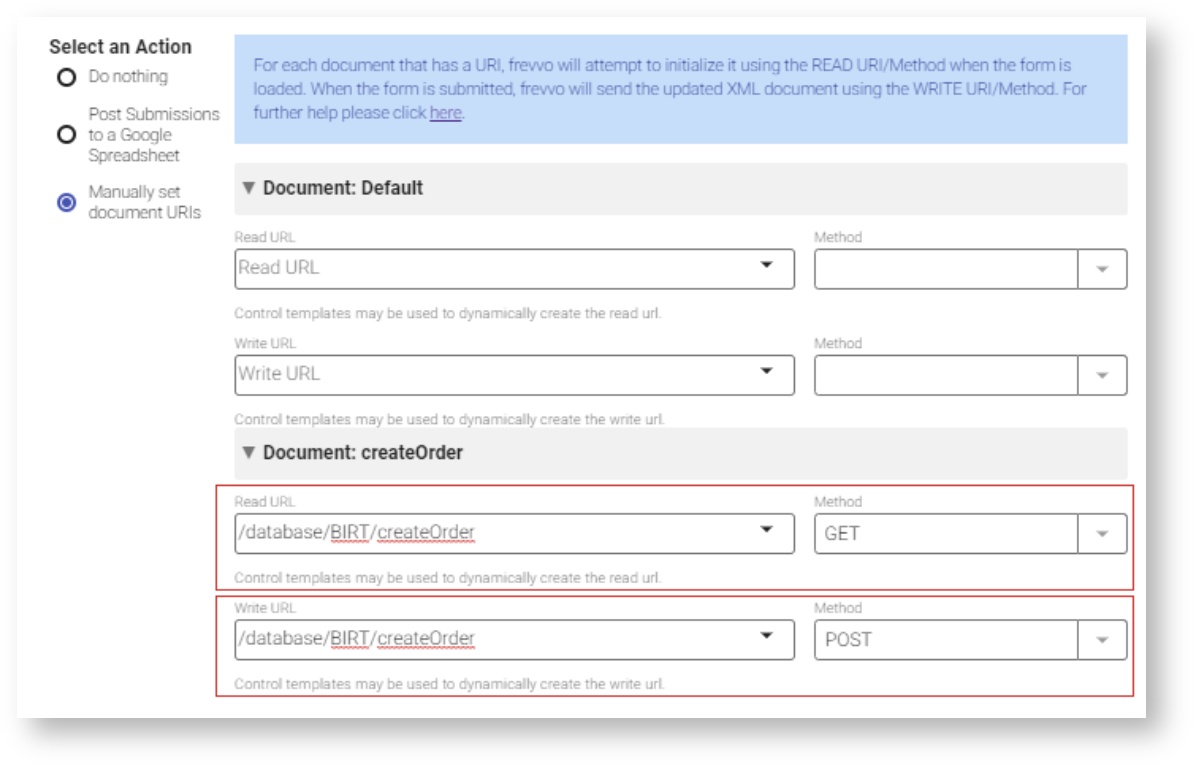
After you have generated controls from the elements in your database schema, set your form’s Document URI to the database connector query URL. Follow these steps:
The first section in the wizard is for the form's default document. This is indicated by the Document Name of "default" displayed in the wizard. The default document maps to all of the controls you added to this form by dragging and dropping from the palette. This is typically not the document you want to configure.
The next screen has two sections: Read URI and Write URI. Typically, when the form loads, customers frevvo customers read form data from their database to initialize the form and send the updated XML document to the same database upon form submission. Enter the same URI in the Read URI and the Write URI fields, as shown in the image, with the appropriate SQL statement to run if you are reading from and writing to the same database using the database connector. It is possible to read the form initialization data from one database and then update a different database. Enter different URIs in the Read URI and the Write URI fields if this is your situation.
You also must specify which of the four SQL statements to run—you do this by choosing the appropriate values in the Document URI Read Method and Document URI Write Method dropdowns according to the table below. (You may notice in the Forms Designer that the Document URI Read Method drop down box includes a POST option, but it is not shown below because it is not used by the database connector.)
You’ll see one set of Document URI properties for each schema in your form. Type the Document URI next to the schema name—make sure not to type it next to the Default schema. To specify which of the four SQL statements to run, choose the appropriate values in the Read Method and Write Method dropdowns, based on the information below.
Note that you may choose only one Write Method in the Forms Designer. |
...
You will see the Web Hook displayed in your workflow diagram, and you can edit it at any time. The Database Connector will run the create statement to post data after the user clicks Continue on Step 1.
| Tip |
|---|
View the Web Hook Documentation chapter for more information. |
...
If you have already uploaded the schema to frevvo, you can still make the changes and update the schema.
...
If your database column allows NULL then the XSD schema generated by the database the frevvo database connector will set minOccurs='0' for this control. When this control is used in your form the field will not be required. To make this field required you have to edit the XSD to set minOccurs='1' which makes the XSD schema more restrictive then your database schema.
...
| Code Block |
|---|
<xsd:element minOccurs="0" name="Home Phone" type="phoneType"/> |
Now the form frevvo form will only accept valid phone numbers. If you enter an invalid phone the form will flag the field as invalid.
...
There are times when you have several fields that you want hidden and then only want to make visible depending on the value entered into another field. Thus only when the fields are visible do you want them to be required. Currently hidden required fields are still required and will prevent form submission. Automatically making hidden fields not-required may be added in a future release of frevvo.
See the documentation for Data Sources and Schemas for a solution to implement show/hide with required controls.
...