This guide takes you through step by step instructions to create a Leave Approval Workflow. This tutorial uses the form you created in the Getting Started with Forms tutorial.
We strongly recommend that you jump directly to the Workflow Tutorial if you are already comfortable using the Workflow Designer. The Workflow Tutorial teaches you important workflow design patterns and increases your skills using the many workflow designer features.
A common example of a workflow is a Leave Approval workflow, where an employee requests vacation and the manager must either approve it, reject it or send it back to the employee for corrections. Typically, the process is paper or email-based. The employee fills out a paper form and hands it to the manager for a signature. The form is then faxed or delivered to HR where it is saved in a folder or scanned into the HR or document management system.
Using Live Forms, you can automate this workflow so that it is completely electronic and paperless. Further, you can integrate the workflow with Google Apps, a document management system such as Digitech ImageSilo/PVE, your database or custom business system so that the leave approvals are stored online.
The steps for the Leave Approval workflow are as shown in the figure:
- The employee goes to a web page that embeds the workflow. Live Forms makes this very easy to do.
- The form is configured so that the employee only sees the relevant portion of the form, i.e. the employee does not see the Manager Approval section or the HR Review section. The employee information and manager ID are automatically populated by
.
- The employee fills in the form, digitally signs it and clicks a Submit Request button.
puts the leave approval request on the specific manager's task list, [optionally] notifies the Manager by email and displays a confirmation message to the employee.
- The manager logs in and visits a web page that displays an electronic task list. All pending leave approval requests will be displayed in the task list.
- The manager clicks to perform an approval. The Manager-specific portions of the form are now visible. The data entered by the employee is automatically populated for the manager to review.
- If the manager requires corrections, the form can be sent back to the employee to make changes.
- Once approved, the manager digitally signs the form and clicks Submit Request.
- In the final step, the workflow is sent to the HR department to update records and/or make comments.
Live Forms In-house Only
If you are using Live Forms In-house software installed locally on your own machine, then the 1st step is to login as the admin user and create your 1st tenant. Follow the steps below:
- Login as admin@d and type in the default password: admin.
Click Manage Tenants.
- Click the icon to create a new tenant
- Do not check the "Are you creating a tenant for Confluence" checkbox. Leave the Max Concurrent Users and the Security Manager Class blank.
- Fill in the rest of the fields for your tenant. Click Submit.
Live Forms In-house and Online
The next steps are for both Live Forms In-house and Online tenant users:
- Login as the tenant admin user. An example of the tenant admin user id is: admin@mycompany.
Each tenant has its own admin user that has permission to perform management functions for the tenant such as creating new users and roles. For Live Forms In-house software users it is important to note the distinction between the frevvo admin user and the tenant admin user. Next we need to create a few users and roles in this tenant that we'll use in our Leave Approval workflow.
Setup users and roles
This is a one-time setup that will have to be performed by an administrator.
We will need to create three roles for the Leave Approval workflow:
Click Manage Roles. Notice that the role frevvo.designer already exist by default and cannot be deleted.
Click the icon to create a new role. Add the role name "Employee" and click Submit.
Repeat step 2 to add the "Manager" and "HR" roles.
- Click the Back to Manage Tenant link.
Click Manage Users. Notice that the user admin already exists by default and cannot be deleted.
Click theicon each time to create a new user.
- Add the user named "jerry" and assign jerry the role Manager. Remember to click submit for each one.
- Add the user named "tom". Assign the Employee role to user tom. Since jerry is tom's manager, select jerry from the dropdown list in the Reports to field.
Add the user sue and assign sue the role of HR.
- Add the user named "designer" and assign the special role of frevvo.designer
- Logoff as the tenant admin.
- You now have your tenant setup and ready to create and test a simple Leave Approval workflow.
Creating the Leave Approval Workflow
- Logon to your
tenant as the designer user i.e.designer@mycompany. Replace mycompany with the name of your
tenant.
On the My Project homepage, click the project name My Company HR that you created in the Getting Started with Forms tutorial. You can also select Open from theAction Menu.
- You will see the Forms and Workflows homepage.
- Click theAdd icon and select Create a New Workflow. Click the pencil icon at the top of the Properties Navigator. Change the name of the workflow to Leave Approval Workflow. Click the checkmark to save it.
- Click anywhere in the General Settings section of the Properties Navigator or click the Edit Workflow Properties icon in the toolbar to launch the Workflow Properties wizard. Check the Save PDF checkbox on the Settings tab so that a pdf image of the workflow is saved in the
submission repository. Click Submit to save.
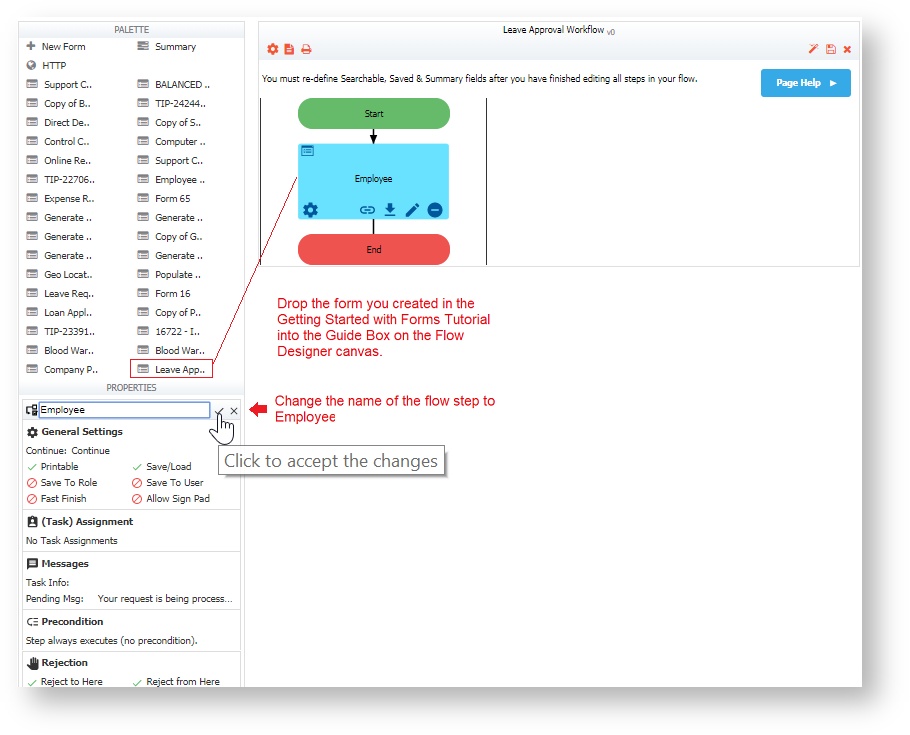
If you completed the Getting Started with Forms exercise, you should have a Leave Approval Form listed in the palette. Drag the Leave Approval form you just created from the Palette and drop it into the Guide box on the canvas. This creates the first step in the workflow. It will be named Step ##. Click on the step. Click the pencil icon at the top of the Properties Navigator. Change the name of the step to Employee. Click the checkmark to save it.
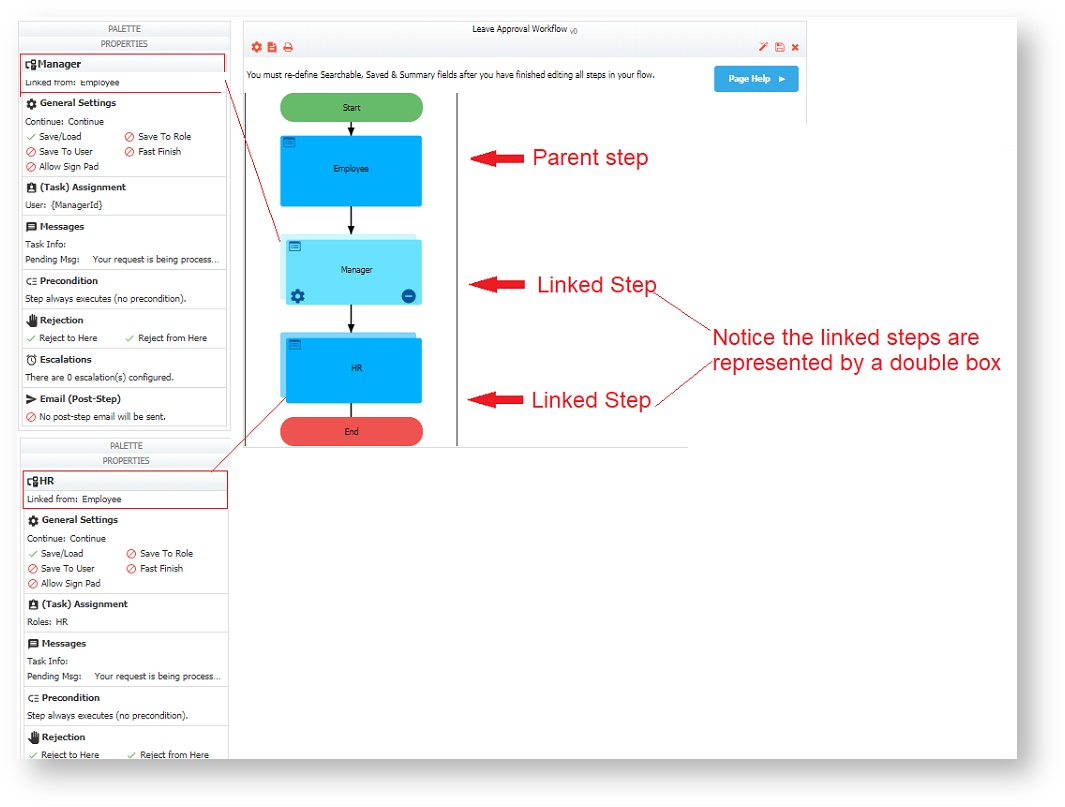
In our example we will use the same form three times, once each for the Employee, Manager and HR steps. Select the Employee step and click the icon twice. This will create two linked steps. A linked step is a copy of the original step. The form cannot be edited from the linked activity but any edits made to the original step (parent form) step are reflected in the linked step.
Click on the first linked step. Click the pencil icon at the top of the Properties Navigator. Change the name of the step to Manager. Click the checkmark to save it.
Click on the second linked step. Click the pencil icon at the top of the Properties Navigator. Change the name of the step to HR. Click the checkmark to save it.
Make Changes to the Leave Approval Form
You can edit a form in the Workflow designer as well as the Forms designer.
Be aware that changes made to a form in the Workflow Designer are not reflected in the original form in the Forms designer. If you want your changes reflected in both designers, make the changes in the original form in the Forms Designer, then replace the updated form in your workflow in the Workflow Designer.
Let's make some changes to the Leave Approval form so we can add a rule to prefill the user name, id, email address and manager's name on each step of our workflow. Follow these steps:
- Click on the Employee step. Click the Edit icon. This launches the Leave Approval Form in the form designer so you can edit it.
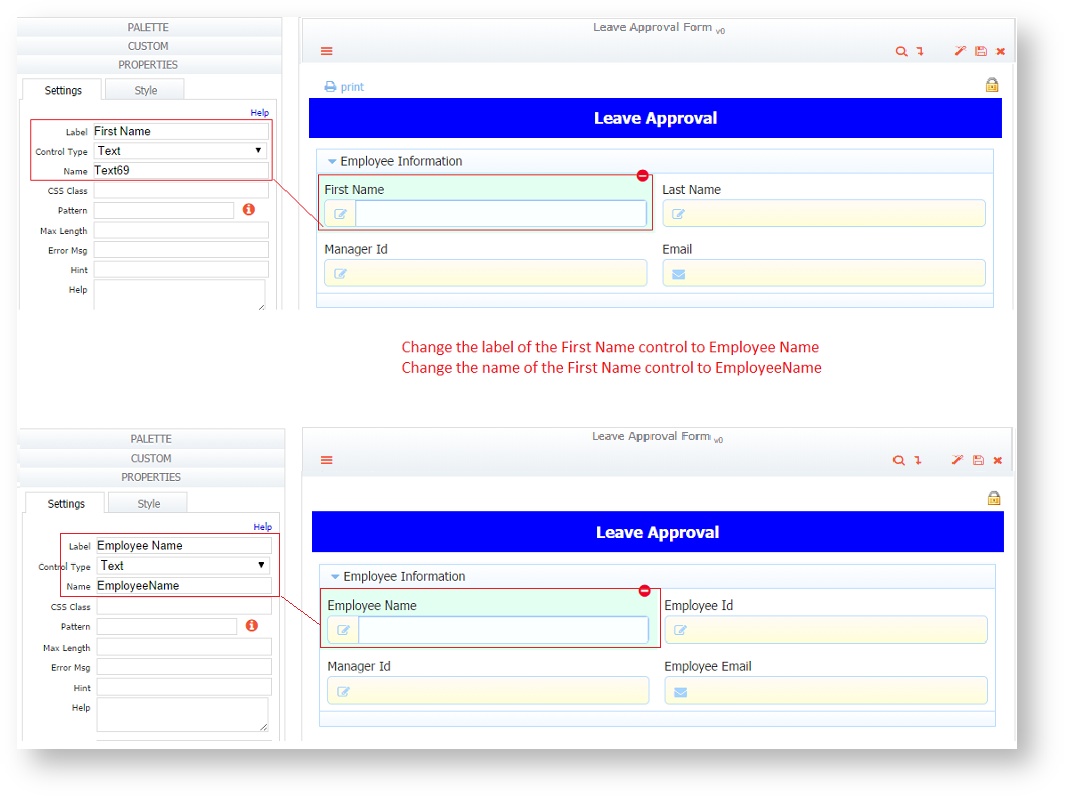
- Change the label of the First Name control to Employee Name. Change the Name of the First Name control to EmployeeName (no space).
- Change the label of the Last Name field to Employee Id.
- Change the Name of the Last name field to EmployeeId.
- Make sure that the Name field of each control is properly set. This is a critical step to ensure that business rules work. The controls are named as shown in the table below. Make sure that the Control Name field is exactly as shown below including case-sensitivity.
Uncheck the Enabled checkbox for each control. The control values will be automatically filled in by a business rule.
Click the save and exit icon to save the form.
- Click the save and exit icon to save the workflow.
| Control Label | Control Name | Description |
|---|---|---|
| Employee Name | EmployeeName | the current user's full name |
| Employee Id | EmployeeId | the login id of the current user |
| Manager Id | ManagerId | the login id of the current user's manager |
| Employee Email | the current user's email address |
Setup the steps in your workflow
- Edit the Leave Approval Workflow.
- Click on the Employee step. Click the Edit Step Properties icon. Click on the General Settings tab. Change the text of the Continue Button label by typing it in the Continue Label field. Ex: Send to Manager.
- Click on the Assignment tab. Assign the Employee role to this step by selecting it from the Assign to Role dropdown. Click Submit.
- Click on the Manager step. Click the Edit Step Properties icon. Click on the General Settings tab. Change the Continue Label to Send to HR. Manager Jerry will click on this button to send the workflow to the HR department.
Click on the Assignment tab. Type a left curly brace followed by Man in the Assign to User field. When you see {ManagerID} in the dropdown, click to select it. {ManagerID} is an example of a template. At runtime,
will evaluate the user id in this field and sent the task to the Employee's manager. The ManagerID field will be populated by a business rule explained below when the workflow step loads.
- Click on the Messages tab.
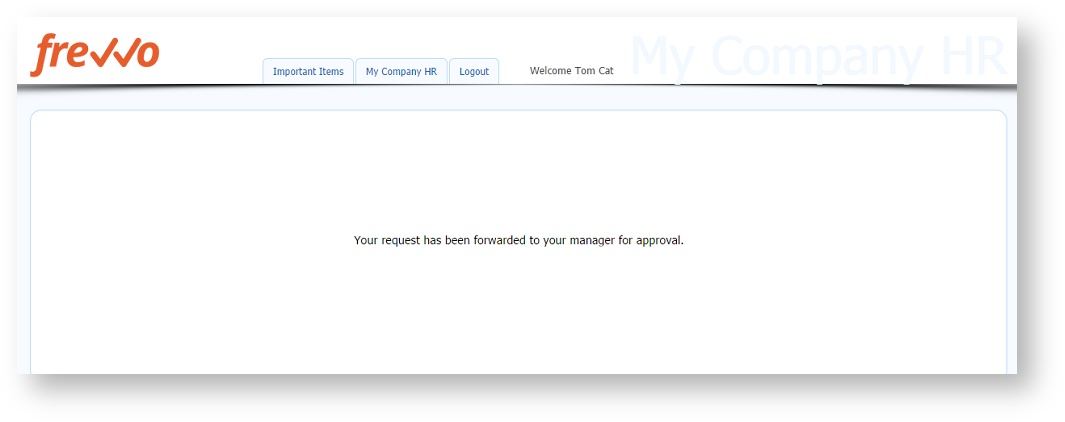
- Add a customized message in the Pending Message field. Tom will see this message when he clicks the Send to Manager button. Ex: Your request has been forwarded to your manager for approval.
Add some text in the Task Information field so manager Jerry can identify the task when he sees it on the Task List. You can use a template in the message. A template is a control in your form encased in curly brackets.
will resolve the template at runtime and replace the field in the Task Info with the data that is entered into it. If you want to show the Employee Name in the Task Information, enter Leave Approval for {EmployeeName} in the Task Information field so the approving manager will know who the request is for when it appears on their task list. .
- Click Submit.
- Click on the HR step. Click the Edit Step Properties icon. Click on the Assignment tab. Assign the HR role to this step by selecting it from the Assign to Role dropdown
- Click on the Messages tab.
- Enter "Leave Approval for {EmployeeName}" in the Task Information field.
- Enter a Pending Message that Jerry will see when he clicks the Send to HR button. Ex: The Leave Approval for {EmployeeName} has been forwarded to HR.
- Click Submit.
- Customize the message the HR user will see when the workflow is completed.
- Click on the Edit Workflow Settings icon in the toolbar.
- Click on the Workflow Actions tab. Select the Display Message when user submits workflow wizard.
- Enter your customized message
- Click Finish.
- Click the save and exit icon to save the work your have done so far.
Add the Manager Approval Section
- Edit the Leave Approval Workflow. Click on the Employee step. Click the pencil icon to open the Employee step in the Forms Designer inside the Workflow Designer.
- Drag and drop a Section control below the Leave Approval Request section. Name the section Manager Approval.
- Drag a text field from the palette and drop it in the section. Type Manager Id as the label and ManagerId2 as the control name. Uncheck the Visible property.
- Click on the Style tab and change the width to 6 columns on the grid.
- Drop an Email control the the right of the Manager Name control. Type Manager Email as the label and ManagerEmail as the control name.
- Add a text area control with 3 lines and name the control Manager Comments.
- Select the section by clicking on its header.
- In the properties panel, select the Security Tab.
- Select Wet signature from the signature dropdown. Check the Must Sign checkbox to require a signature and verify that the Lock checkbox is checked to prevent tampering with the signed data .
Add the HR Section
- Drag and drop a Section control below the Manager Approval section. Name the section HR Approval .
- Drag and drop a text control into the HR section. Type HR Id for the label and HRId as the control name.
- Click on the Style tab and change the width to 6 columns on the grid.
- Drag and drop another text control to the right of the HR Name field in the HR section. Type HR Email for the label and HREmail as the control name.
- Add a text area control with 3 lines and name the control HR Comments
As before, in the Security Tab, select Text/Signature Image from the Signature dropdown and check the Must Sign checkbox to make the signature required.
Add Business Rules
The business rule to display the Certification control if the user checks the sick option in the Type of Leave field should show int the Rules list. We will use the Visual Rule Builder to add five additional rules to Step 1 of the workflow. We will need rules to:
- Show/Hide the Manager Approval section on the Manager and HR steps
- Show/Hide the HR Approval section on the HR step
- Populate the Employee Name, user id, email and manager when the Employee step loads.
- Populate the manager name and email if the workflow is on the Manager Approval step.
- Populate the HR employee's name and email when the workflow is on the HR step.
The control names in the form must match the names used in the rules below. Control names used in a rule should be unique across the form.
Show the Manager Approval Section on the Manager and HR Steps
- Click the rules icon in the Workflow Designer toolbar.
- Click theplus icon to add a rule.
- Show the Manager Approval section on the Manager and HR step
- Click the Run Builder button then click Add Condition - this is the Condition wizard
- Select the current step from the first dropdown.
- Select is on or after from the second dropdown.
- Select Manager from the third dropdown.
- Click Next - this is the Action wizard where you set up actions that will happen if the condition is true
- Select the Manager Approval section from the first dropdown
- Set the property to as visible by selecting it from the second dropdown.
- Click Next then click Add Action - this is the else action wizard where you set up actions that will happen if the condition is false
- Select the Manager Approval section from the first dropdown
- Set the property to as hidden by selecting it from the second dropdown.
- Click Finish.
The rule should look like this:
Show/Hide the HR Approval Section on the HR Step
- Click the plus icon to add a rule.
- Name the rule Show the HR Approval section on the HR step.
- Click the Run Builder button then click Add Condition - this is the Condition wizard.
- Select the current step from the first dropdown.
- Select is from the second dropdown.
- Select HR from the third dropdown.
- Click Next - this is the Action wizard where you set up actions that will happen if the condition is true
- Select the HR Approval section from the first dropdown
- Set the property to as visible by selecting it from the second dropdown.
- Click Next then click Add Action - this is the else action wizard where you set up actions that will happen if the condition is false
- Select the HR Approval section from the first dropdown
- Set the property to as hidden by selecting it from the second dropdown.
- Click Finish.
The rule should look like this:
Populate Employee Info When Form Loads
- Click theplus icon to add a rule.
Name the rule Populate the Employee Name, Email, Employee Id and Manager Id when the Employee step loads.
- Click the Run Builder button then click Add Condition - this is the Condition wizard
- Select the current step from the first dropdown.
- Select is from the second dropdown
- Select Employee from the third dropdown.
- Click Next - this is the Action wizard where you set up actions that will happen if the condition is true
- Select EmployeeName from the first dropdown.
- Select to from the second dropdown
- Begin typing userFullName in the third field then select the userFullName function when it displays in the dropdown. Type in the closing parenthesis. Tab out of the field. This sets up the EmployeeName field to be populated with the Employee Name using the built-in userFullName function.
- Click the Add Action button.
- Select EmployeeId from the first dropdown.
- Select to from the second dropdown
- Begin typing userID in the third field then select the userID function when it displays in the dropdown. Type in the closing parenthesis. Tab out of the field. This sets up the EmployeeId field to be populated with the employee's
user id using the built-in userID function.
- Click the Add Action button.
- Select ManagerId from the first dropdown.
- Select to from the second dropdown
- Begin typing userManagerID in the third field then select the userManagerID function when it displays in the dropdown. Type in the closing parenthesis. Tab out of the field. This sets up the ManagerId field to be populated with the
user id of the employee's manager using the built-in userManagerID function.
- Click the Add Action button.
- Select Email from the first dropdown.
- Select to from the second dropdown
- Begin typing userEmail in the third field then select the userEmail function when it displays in the dropdown. Type in the closing parenthesis. Tab out of the field. This sets up the Email field to be populated with the employee's email address using the built-in userEmail function.
- Click Finish
The rule should look like this:
Populate Manager Info on Manager Step
- Click the plus icon to add a rule.
Name the rule Populate the Manager Id and Email on the Manager step
- Click the Run Builder button then click Add Condition - this is the Condition wizard
- Select the current step from the first dropdown.
- Select is from the second dropdown
- Select Manager from the third dropdown.
- Click Next - this is the Action wizard where you set up actions that will happen if the condition is true
- Select ManagerID2 from the first dropdown.
- Select to from the second dropdown
- Begin typing userManagerID in the third field then select the userManagerId function when it displays in the dropdown. Type in the closing parenthesis. Tab out of the field. This sets up the ManagerId2 field to be populated with the
user id of the employee's manager using the built-in userManagerID function.
- Click the Add Action button.
- Select ManagerEmail from the first dropdown.
- Select to from the second dropdown
- Begin typing userEmail in the third field then select the userEmail function when it displays in the dropdown. Type ManagerId after the opening parenthesis then add the closing parenthesis. Tab out of the field. This sets up the Email field to be populated with the email address of the employee's manager using the built-in userEmail function.
- Click Finish
The rule should look like this:
Populate HR Info on HR Step
- Click theplus icon to add a rule.
Name the rule Populate the HR Employee Name and Email on the HR step
- Click the Run Builder button then click Add Condition - this is the Condition wizard
- Select the current step from the first dropdown.
- Select is from the second dropdown
- Select HR from the third dropdown.
- Click Next - this is the Action wizard where you set up actions that will happen if the condition is true
- Select HRId from the first dropdown.
- Select to from the second dropdown
- Begin typing userID in the third field then select the userID function when it displays in the dropdown. Type in the closing parenthesis. Tab out of the field. This sets up the HRId field to be populated with the
user id of the HR employee using the built-in userID function.
- Click the Add Action button.
- Select HREmail from the first dropdown.
- Select to from the second dropdown
- Begin typing userEmail in the third field then select the userEmail function when it displays in the dropdown. Type HRId after the opening parenthesis then add the closing parenthesis. Tab out of the field. This sets up the HREmail field to be populated with the email address of the HR employee using the built-in userEmail function.
The rule should look like this: - Click Finish
Click the save and exit icon to save the rules.
- Click the save and exit icon to save the workflow.
Testing the Leave Approval Workflow
A great way to test your workflow is to use a space. A space is a frevvo website that is very easy to create. Your deployed forms/workflows are automatically added. Follow these steps to create the space:
- Ensure the visibility of your Expense Report workflow is set to public in tenant and that it is deployed to production:
- In Workflow Properties, select the Access Control Tab. Set "Who can start the workflow" to "Anyone (login not required.)
- On the Forms & Workflows Homepage, click the Action menu for the Leave Approval Workflow. Select Deploy.
- In Workflow Properties, select the Access Control Tab. Set "Who can start the workflow" to "Anyone (login not required.)
- Click on the Spaces Tab. Click the Add icon. Enter an id and name for your space. Click Create. You will taken to the Space designer. Simply click the Save & Exit icon to return to your Space list.
- Click the Action Menu and select Share.
- Copy the share url for your space then logoff
.
- Paste the space url into another browser or a new tab of the browser you are using. Login as tom@<your tenant name>.
automatically makes your project a tab on the space menu and your Leave Approval Workflow an option on the menu under the tab. Your space should look something like this:
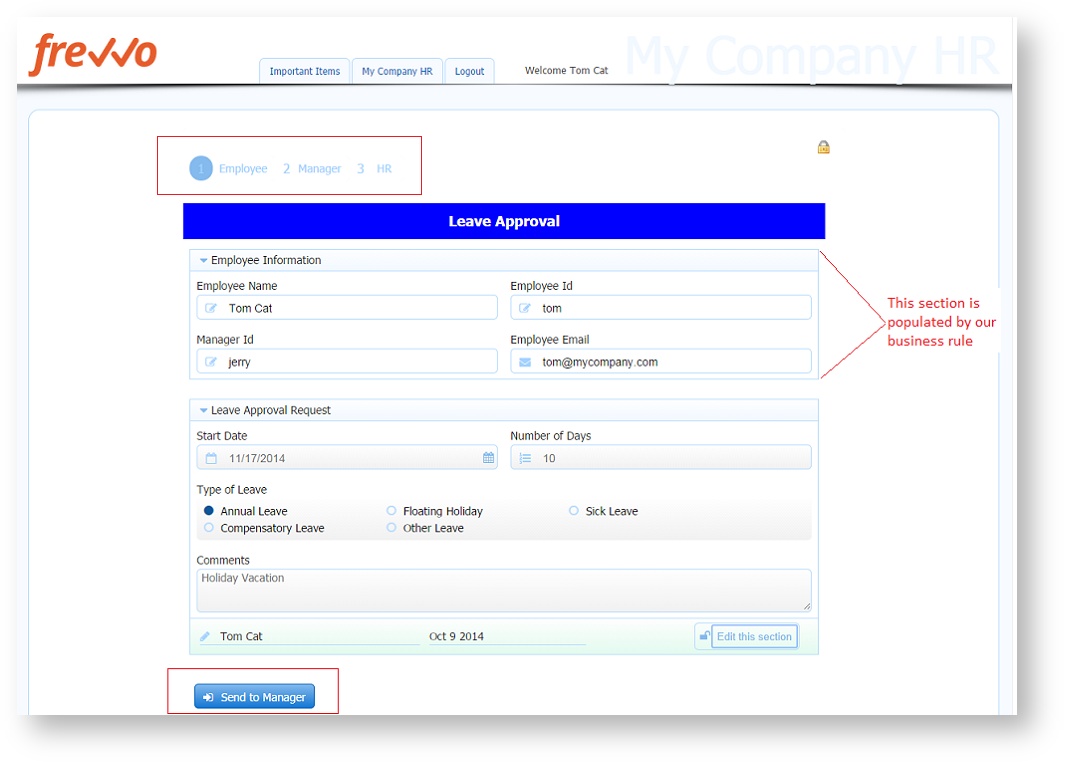
Click on the tab for your project and then click on the Leave Approval workflow. This brings you to the first step in your workflow. The workflow automatically has a navigation bar to indicate which step you are currently in as well as the next steps that are coming.
Fill in the fields in the 1st step, remember to sign and click the Send to Manager button to route the workflow to the Manager for approval.
Tom should see the customized pending message that you set up on the manager activity in the workflow.
- Logout of your space then login to the space as the manager jerry - jerry@<your tenant>.
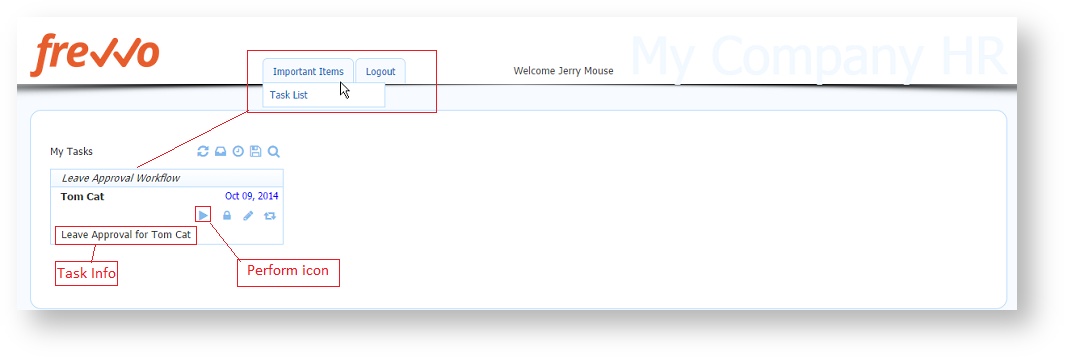
- Click on the Important Items tab, then click the Task List. Jerry will see the pending Leave Approval request from Tom. Note the Task information that we set up on step 2 of the workflow using the template - Leave Approval for {EmployeeName}
- Click the Perform icon to display the task. Notice Manager Jerry sees the Employee Information section filled in by Tom and the Manager Approval section so he can approve or reject the request.
- The manager name and email fields are populated by our business rule.
- Add a comment and sign the section.
- Click the customized Send to HR button. The pending message that you set up on the HR step of the workflow displays.
- Logout of your space and login as sue@<your tenant>.
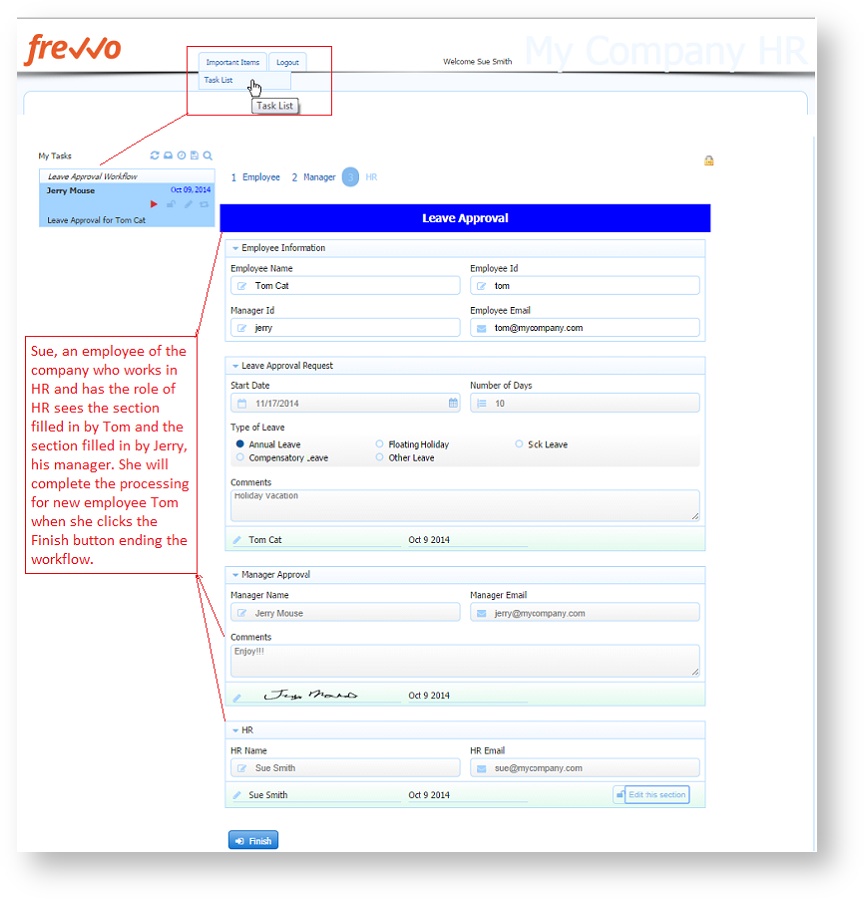
- Click on the Important Items tab and then on the Task List. The pending task for the HR department displays. Note Sue, the HR employee, sees the Employee Information section, the Manager Approval section and the HR section.
- Click the Finish button to complete the workflow. The workflow's configured form action message displays.
Logout of your
space.
Related Topics
- Read the general documentation on designing workflows for a detailed discussion of
workflows and their features
- Like forms, a workflow has three accessibility states. See making forms/workflows public for more details.
- Like forms, a workflows's doc and form actions are configurable. Go back into the frevvo workflow designer for one of your workflows to use the Form Action and Doc Action buttons. See submitting your form for more details.
Workflows can be custom styled to fit the look & feel of your existing web site. See Layouts and Styles.
Refer to Workflow Design Patterns for a discussion of useful design patterns for workflows.
See the Business Rules chapter for the details and examples of how to add behaviors to your forms/workflows using the Visual Rule Builder.
- Make your forms/workflows more interactive by using templates.
.png?version=1&modificationDate=1574889255000&cacheVersion=1&api=v2&width=250&height=339)

.png?version=1&modificationDate=1574889254000&cacheVersion=1&api=v2&width=374&height=250)