This documentation is for Live Forms 9.1. v9.1 is a Cloud Only release. Not for you? Earlier documentation is available too.
COVID-19 Response Info: At frevvo, our top priorities have always been employees and customers. We have taken several steps to promote the well-being of our people, to minimize services disruptions, and to help where we can. Visit our website for updates.
Form and Doc Action Wizards
Wizards make it easier to configure what happens to the data when a user submits your form and what the users see after submitting the form. The wizards are accessible from the form/workflow designer toolbars via the Edit Forms/Workflows properties icons. Specify Form Actions (what the user sees) and Document Actions (what happens to my data) on the associated tabs in these wizards. The action settings are summarized in the form/workflow properties Form Info tab. An email notification is sent to all tenant administrators or the workflow administrator(s) (if configured) when a Form Action post, DOC URI or DOC Action fails and the submission does not reach it's intended destination. When the form/workflow is submitted, the user sees the message "Thank You! Your submission has been received." and then the appropriate admin is notified via email. The email is sent when the following Form/Doc actions are configured in a form/workflow: This is not applicable to the email doc action since it is asynchronous and the notification would fail if the service were unavailable. Refer to each topic for more information. Doc action wizards are single select. If you set up one of the wizards then configure an action using a second wizard, the information configured on the first wizard will no longer display. This is as designed. Let's say you want to send an email after your form/workflow is submitted but you are also using the Filesystem connector to save your submissions to a directory on a local server. You configure the Filesystem connector wizard to do this. Then your configure the Email data to a specified address wizard to send the email. If you return to the Filesystem connector wizard, after configuring the email wizard, the information that you entered on the Filesystem connector screens will no longer display. In this situation, you can use the email wizard on the Additional Email tab to configure your email. Refer to How to setup Multiple Document Actions for an example. The Form/Workflow Action wizards help set up what the user sees when the form/workflow is submitted. You can access the Form/Workflow Action tabs in three ways: The wizards help guide you through the configuration process. Many of the wizards allow you to use form controls as templates to dynamically create what the users sees rather than hard coding this. See the section on using templates in form/doc/error actions for full details. Hover over any field in the wizards for a helpful hint. You can only configure one Form action for a form/workflow. This is as designed. On this page: The Form Actions available on the Success tab are: Display Message when User Submits Form Forward Users to a web page of your choice Post Data and forward users to your web page Forward to Paypal to complete payment After the user submits the form/workflow, the browser will display a standard The message can be customized, using the wizard's control dropdown, with values the user enters into the form. For example if your form contains a fields named firstName and lastName, you can set your message to "Thank you {firstName} {lastName}". Now when a user submits the form the controls templates {firstName} and {lastName} will automatically be replaced with field values "Thank you Joe Smith". See using templates in form/doc/error actions for full details. Another useful message is to display a link back to the form. For example the display message: The display message would be written as follows. The URL back to the form is the share dialog Raw Form link. The form/workflow URL in the above HTML example can be constructed dynamically in a business rule. See this rule example. Javascript is not allowed in the display message. Plain text, html and control templates are allowed. Anything else will break the message and nothing will be displayed. Show In Both the display message wizard and the forward to web page wizard allow you to select where the message is displayed on the page using the "Show In" dropdown. There are three choices: Frame, Parent and Top. This tells the browser where to show the text (if you chose Display Message) or the new Web page (if you chose the Forward to Web Page). After the user submits the form/workflow, the browser will be redirected to another URL, which you supply in the URL field. You must include the http:// prefix (e.g., http://myhost.com/thankyou.html). The project can have a Form Action Base URL which you set in the project properties. For example, you can have http://myhost.com/ in the project baseURL and simply “thankyou.html” in the Form Action URL field. You can use a form/workflow field template in the URL field. Ex: http://localhost:8082/URL!encode=false}. The encode=false template parameter is important to avoid mangling the URL. See Templatized String Parameters for details. Show In These are the same options as described under the display message wizard above. Unless you have created a special page that you know will fit correctly within the form’s iframe you should not choose iframe. Choose the Parent or Top option instead. Forwarding users to a web page that is located in a different domain will not work. After the user submits the form, the browser will POST the user’s data to the URL you specify in the wizard’s URL field and display whatever is returned—the next page to display. Fill in the Post Submission to your Application wizard with the following information: If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Generated PDF Forms control: Forwarding users to a web page that is located in a different domain will not work. When the form is submitted, users will be forwarded to Paypal to complete payment. This multi-step wizard guides you through configuration: and more... Workflows do not have a corresponding "Forward to PayPal to complete Payment" action. However, you can configure either the Workflow Action: Forward users to a webpage of your choice or a link control in an individual step to connect to PayPal from a workflow. Replace the values in the <> brackets in the examples with your values. (These parameters are explained below.) You can also substitute the value of a form control in below URLs using templates, for example: to use a control named "amount" in the URL, configure it as: PayPal Sandbox: https://www.sandbox.paypal.com/cgi-bin/webscr?cmd=_xclick&business= business name>&amount=<Payment amount>&item_name=<Payment Description>¤cy_code=<Currency Code>&return=<Return URL>&cancel_return=<Cancel URL>&custom=<Custom Value>&invoice=<Invoice Value>¬ify_url=<Notification Url> Production: https://www.paypal.com/webscr/webscr?cmd=_xclick&business= business name>&amount=<Payment amount>&item_name=<Payment Description>¤cy_code=<Currency Code>&return=<Return URL>&cancel_return=<Cancel URL>&custom=<Custom Value>&invoice=<Invoice Value>¬ify_url=<Notification URL> Paypal business name: Paypal business name. Typically, this is the email address you use to sign in to Paypal. Payment amount: The payment amount. Payment Description: The payment description is what your users will see when paying. Currency Code: The currency code used in payment. Example: USD, CAD, INR Return URL: A user will be redirected to this page after payment is complete. If you leave this blank, users will be redirected to a standard platform URL. Cancel URL: A user will be redirected to this page if payment is cancelled. If you leave this blank, users will be redirected to a standard platform URL. Custom Value: PayPal will return this custom value in the IPN as well as the acknowledgement email. Invoice Value: PayPal will return this invoice value (such as an Invoice Number) in the IPN as well as the acknowledgement email. Notification URL: A notification URL. If you enter a URL here, PayPal will notify you using Instant Payment Notification. Please see the PayPal documentation for details. Open the workflow properties, and select the Workflow Actions tab. Click the Forward Users to a webpage of your choice radio button. Add the URL (configured like this example) to the URL field. Example: https://www.sandbox.paypal.com/cgi-bin/webscr?cmd=_xclick&business=mycompany@gmail.com&amount=2&item_name={BMyDesc}¤cy_code=USD&return=http://localhost:8080/frevvo/web/tn/t1/u/53f402db-5ef2-4052-95a0-a44a2d000832/app/_JuJjkWogEeq1EfoSPaFbFA/formtype/_6Vmn0G02EeqEf75e1_YeJg?_method=post&embed=true&cancel_return=http://localhost:8080/frevvo/web/tn/t1/u/53f402db-5ef2-4052-95a0-a44a2d000832/app/_JuJjkWogEeq1EfoSPaFbFA/formtype/_6Vmn0G02EeqEf75e1_YeJg?_method=post&embed=true&custom=123&invoice=123¬ify_url= This example uses the raw share link for the workflow in the &return= and &cancel_return= URLs. These will redirect the user to a new instance of the workflow. If you need PayPal integration in specific step of a workflow, add a link control in that step with above URL and set return URL pointing back to current step of the workflow using built-in data. They can then submit the step and the workflow will continue as designed. Example: https://www.sandbox.paypal.com/cgi-bin/webscr?cmd=_xclick&business=mycompany@gmail.com&amount=2&item_name={BMyDesc}¤cy_code=USD&return=http://localhost:8080/frevvo/web/tn/{form.tenant.id}/u/{form.user.uuid}/app/{form.application.id}/flow/{flow.id}/current?typeId={flow.type.id}&cancel_return=http://localhost:8080/frevvo/web/tn/{form.tenant.id}/u/{form.user.uuid}/app/{form.application.id}/flow/{flow.id}/current?typeId={flow.type.id}&custom=123&invoice=123¬ify_url These wizards optionally allow you to customize what the user sees if an error occurs. You can either display a message or forward users to a web page of your choice. The wizards behave exactly like the corresponding Form Action wizards above. The Display message can be customized to display the actual error that occurred by adding the special {_frevvo_root_cause_msg} template to your message text. This is helpful for debugging, especially if your are using The document action wizards configure what happens to the entered data when a user submits your form/workflow. You can access the Document Actions tab in three ways: The wizards help guide you through the configuration process. Many of the wizards allow you to use form controls as templates for dynamic behavior. See the section on using templates in form/doc/error actions for full details. Hover over any field in the wizards for a helpful hint. See Doc URI Wizards below for details on using the wizards to configure doc URI settings. Please also refer to the processing submissions tutorial. This wizard has three tabs as shown in the screen image below: Using these wizards you can: The wizards help guide you through connecting your forms/workflows to various destinations. Many of the wizards allow you to use form controls as templates to dynamically configuring wizard parameters. For example you can dynamically set the email address to send the data to instead of hard coding an email address. See the section on using templates in doc action/doc URI wizards for full details. Doc action wizards are single select. If you set up one of the wizards then configure an action using a second wizard, the information configured on the first wizard will no longer display. This is as designed. Let's say you want to send an email after your form/workflow is submitted but you are also using the Filesystem connector to save your submissions to a directory on a local server. You configure the Filesystem connector wizard to do this. Then your configure the Email data to a specified address wizard to send the email. If you return to the Filesystem connector wizard, after configuring the email wizard, the information that you entered on the Filesystem connector screens will no longer display. In this situation, you can use the email wizard on the Additional Email tab to configure your email This is the default option, which simply stores the data in Do nothing is typically selected when you plan to do one or more of the following: When the form/workflow is submitted, Fill in the Send Email wizard with the following information: Enter destination email addresses in the To: Reply to: Cc;, Bcc: fields. The email can be sent to multiple addresses separated by a comma or a semicolon. The "To:" email address is required. All other email fields are optional. The tenant admin can configure the from email address on the tenant admin's Edit Tenant page. If you want an email to show a different From:address than what is configured on the Edit Tenant page, enter that address in the From: field. You can enter a static address or use templates to make the the address dynamic. The From address replaces the default no-reply@… , an address configured on the Edit Tenant screen or any settings in web.xml or frevvo.xml config files for In-house customers. You can even use the standard internet address convention, for example: From: frevvo Client Services <services@frevvo.com>, so that your emails appear in people's inboxes looking like this: If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Generated PDF Forms control : See Email Integration for further details. When the form is submitted, Fill in the Post Data to your web application wizard with the following information: If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Generated PDF Forms control : If a form is configured to Post Data to a web application and it does not reach it's intended destination successfully, The wizards walks you through simple steps to login to your PaperVision®/ImageSilo® account and select the items you want to include in the submission: A Doc Action Wizard steps you thru the process of connecting your form to PaperVision. Choose the action you want to take from the Send Generated PDF Forms control if you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, Your form is now connected to PaperVision/ImageSilo. When you use your form and click the submit button the form/workflow image, and all items selected in the doc action wizard will be saved into your PaperVision/ImageSilo project. When a users fills and submits your form the selected items will automatically be stored into the selected PaperVision®/ImageSilo® project. The document's index fields will be set to the values the user entered into the form. The pve connector by default does not send handwritten signature images to ImageSilo. This can be overridden by setting frevvo.send.signature.xml parameter to true in web.xml in the pve.war. If a form/workflow submission does not reach PaperVision®/ImageSilo® successfully, See ImageSilo® integration for full details. The Send to Google Drive wizard steps you through the process of saving your documents to Google Drive. See Google Connector for full details. Also refer to the /wiki/spaces/frevvo91/pages/901491169 for step by step instructions. The Save to Filesystem wizard is used to connect forms/workflows to the frevvo Filesystem Connector. The connector saves submissions in a specified location and can be configured to create metadata files for importing your submissions into a document Management system. Saving files to a local or remote location is easily done with the Save to File System wizard if generating metadata is not required. Let's begin with a very simple example. Here are the requirements: You have created a small form that has a Name, Address, City, State and Zip Code fields. A mapped W - 4 PDF is included in the form. The Save PDF property is selected and the PDF Name property is configured with the template {Name}. Follow these steps to fulfill the requirements by using the doc action Send to Filesystem wizard To fulfill the requirements listed above, we only need to fill in the URL, Submission Directory and File sections of the wizard. Here is an explanation of the fields: The URL: this is the URL to the location where you installed the Filesystem Connector. Be sure to include the /filesystem/submission in the URL after you change the server and port. In-house: The location of the Filesystem connector is set for the installation using the frevvo.filesystem.connector.url parameter in the <frevvo-home>\tomcat\conf\frevvo-config.properties file. It defaults to http://localhost:8082/filesystem in the tomcat build. The <localhost:8082> in the default URL can be changed to the <server:port> where you installed the Filesystem connector in your environment. This is a required field. The value entered here overrides the value in the frevvo-config.properties file. Refer to the Filesystem Connector chapter for the installation and configuration details plus information about using the Save to File System wizard and generating metadata. Connecting your forms/workflows to your SharePoint site is easy with the Save to SharePoint wizard. Your tenant must be configured for SharePoint in order for this wizard to display. Login as a Click on the Edit Form/Workflow Properties icon on the designer toolbar. On successful login, you will be asked to grant or deny access for your Enter the site URL - this is the SharePoint site or subsite containing the destination e.g. https://frevvo.sharepoint.com - Remember this URL must specify the https protocol. This value is read in from the SharePoint tenant configuration screen for Route 1. Set up the first location (route) where you want to save your files in SharePoint. SharePoint destinations can be a Library (and optionally a Folder), or List. Select Library or List from the Destination Type dropdown. Select a Content Type from the dropdown. The wizard automatically pulls the content type choices from your SharePoint site. The Content Type determines the available metadata column names for mapping. For example, if the destination is a Document list you would see Item as a choice for the Content Type. This means your submission is saved as a new item on your SharePoint list. Document Libraries show Document.as the Content Type. Data - include the Snapshot - include a snapshot of your form/workflow in the format selected in the Send Snapshot field Attachments - include attachments uploaded to your forms/workflows. The wizard automatically lists the Upload Controls in your form/workflow by name when Files is checked. The attachments for the selected Upload Controls will be saved in the configured destination. Map the Control Names in your form/workflow to the column names in your SharePoint destination. The wizard will populate the Column Name dropdown with all the columns in the destination but a maximum of 15 controls can be mapped. When mapping Message controls with templates to the SharePoint Connector, the Save Value property should be checked. Click Submit. Click the save and test icon to save the form/workflow and bring up Test mode popup. Refer to the SharePoint Connector chapter for configuration details and more information on the Send to SharePoint wizard. Using these wizards you can: The Send Data wizards enable you to manually set a URI to which the data will be sent when your form is submitted. This is the default option. If one of the other 2 options is set you can clear them by clicking this one. After the user submits the form, the data will be written into a new row in the Google spreadsheet. This wizards steps you through the process of logging into your google account and locating the spreadsheet you where you want to save the submissions. Click Submit. See the Here is an example Google spreadsheet that is updated with a new row each time the form is submitted. After you have generated controls from the elements in your database schema, set your form’s Document URI to the database connector query URL. Follow these steps: The first section in the wizard is for the form's default document. This is indicated by the Document Name of "default" displayed in the wizard. The default document maps to all of the controls you added to this form by dragging and dropping from the palette. This is typically not the document you want to configure. The next screen has two sections: Read URI and Write URI. Typically, when the form loads, You also must specify which of the four SQL statements to run—you do this by choosing the appropriate values in the Document URI Read Method and Document URI Write Method dropdowns according to the table below. (You may notice in the Forms Designer that the Document URI Read Method drop down box includes a POST option, but it is not shown below because it is not used by the database connector.) You’ll see one set of Document URI properties for each schema in your form. Type the Document URI next to the schema name—make sure not to type it next to the Default schema. To specify which of the four SQL statements to run, choose the appropriate values in the Read Method and Write Method dropdowns, based on the information below. Note that you may choose only one Write Method in the Forms Designer. If a form is configured to post data using a manually set document URI and it does not reach it's intended destination successfully, See the chapter on connecting to your database for all the details. When the form is submitted, Slide the toggle to the right to turn on the Additional Email wizard. The email can be sent to multiple comma separated email addresses. The "To:" email address is required. All other properties are optional. Enter destination email addresses in the To: Reply to: Cc;, Bcc: fields. The email can be sent to multiple addresses separated by a comma or a semicolon. The "To:" email address is required. All other email fields are optional. The tenant admin can configure the from email address on the tenant admin's Edit Tenant page. If you want an email to show a different From:address than what is configured on the Edit Tenant page, enter that address in the From: field. You can enter a static address or use templates to make the the address dynamic. The From address replaces the default no-reply@… , an address configured on the Edit Tenant screen or any settings in web.xml or frevvo.xml config files for In-house customers. You can even use the standard internet address convention, for example: From: frevvo Client Services <services@frevvo.com>, so that your emails appear in people's inboxes looking like this: If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Gen PDF Forms control: For example, consider a Vacation Request Approval workflow. When the workflow is complete, we want to send a PDF to the internal HR system (using the document action) but in addition, we want to notify the employee requesting the vacation by email. Use the Additional Email wizard for this scenario. The email to the employee will contain whatever documents are selected on the Additional Email wizard screen. To use the wizard, click the Doc Actions section in the left toolbar and select the Additional Email Tab. See Email Integration for further details on configuring the content of the email. It is important to remember that doc action wizards are single select by design. The Additional Email wizard can be used to send an email if you are configuring more than one doc action on a form/workflow. Let's say you have a workflow where you want to Set up the Save to Google wizard. Then use the Additional Email tab to configure the email to the IT department. The values/entries in all doc action/doc URI wizards can be customized with data entered in the form/workflow using templates. The values set in the following Form Action wizards can be customized with data from the form: For instance, in the display message, you may wish to display a customized message with the user's name. You can use templates in the display message to do this. Use the form by clicking on the Test button. Enter something into the First Name and Last Name controls. When you click submit, Templates work the same way when used in URLs for forwarding to a web page or Post data. When referring to repeat controls you must use a special template syntax. See templates for repeat control for details. There are built-in templates you can use: Templates work the same way as documented above when used in Doc and Error Action Wizards.Form Actions
Success
Display Message when User Submits Form
page with a text message. For example, the message might say, “Thank you for completing our form.” You supply the specific text in the Message field. This option works best for relatively brief messages. It can be tricky to enter or edit large amounts of text in the wizard's Message field, so for verbose messages consider creating a simple HTML page for your message and choosing the Forward User to your Web Page wizard.
Thank You!<br/><br/>
{Company}'s account will be created within 24 hours.<br/>
A "A New Account" email will be sent to {Email}.<br/><br/>
<i>RedStone Customer Support</i><br/><br/>
Click <a href="http://test.frevvo.com/frevvo/web/tn/redstone/user/designer/app/_OLlAYUouEd-0jOS-XMShUg/formtype/_YRsQYEyBEd-OltN4g8wchQ?_method=post &embed=true&locale=">here</a> to request another demo account
Forward Users to a web page of your choice
Post Data and forward users to your web page
Forward to Paypal to complete payment
Paypal for Workflows
&amount={amount}
URL Parameters
Workflow Action: Forward Users to a Webpage of Your Choice
Individual Step
Error
Online.
Display Message if an error occurs
Forward users to an error page of your choice
Document Actions
Send Documents
submissions to a local or remote filesystem using the Filesystem connector.
Do Nothing
' submissions repository. (The other options also store the data in the repository but provide additional functionality.)
' submission repository
Send Email
will send an email message with the following selectable options attached. These include submission data, an XML document, an image of the filled form/workflow, attachments uploaded to the form/workflow and any, all or none of the Generated Forms (mapped PDFs) associated with your form/workflow.
POST data to your web application
POSTs the document set to the specified URI and ignores any returned XHTML or redirect. This option may be used for additional processing of data. Use form action post if you want to both submit data to your URI and forward to a web page or display returned XHTML.
notifies the tenant admin of the failure via an email. If there are users given the workflow admin permission for the workflow, they will receive the email instead of the tenant admin.
Send to PaperVision® or ImageSilo®
integrates directly with Digitech Systems' PaperVision® and ImageSilo® document management products. This Wizard enables an easy way for you to save form/workflow submissions to your PaperVision® and ImageSilo® document management repository as PDF, PNG and .JPG format.
tenant as a designer user.
form/workflow. The dropdown contains a list of all the form/workflow fields listed by field name (not field label). Fields in different sections that have the same name may only appear once. Checking the Data checkbox will show both fields. Consider using unique names even when fields are in different sections to improve clarity.
notifies the tenant admin of the failure via an email. If workflow administrator(s) are configured the workflow admin(s) will receive the email instead of the tenant admin.
Send to Google Drive
notifies the tenant admin of the failure via an email. If workflow administrator(s) are configured, the workflow admin(s) receive the email instead of the tenant admin.
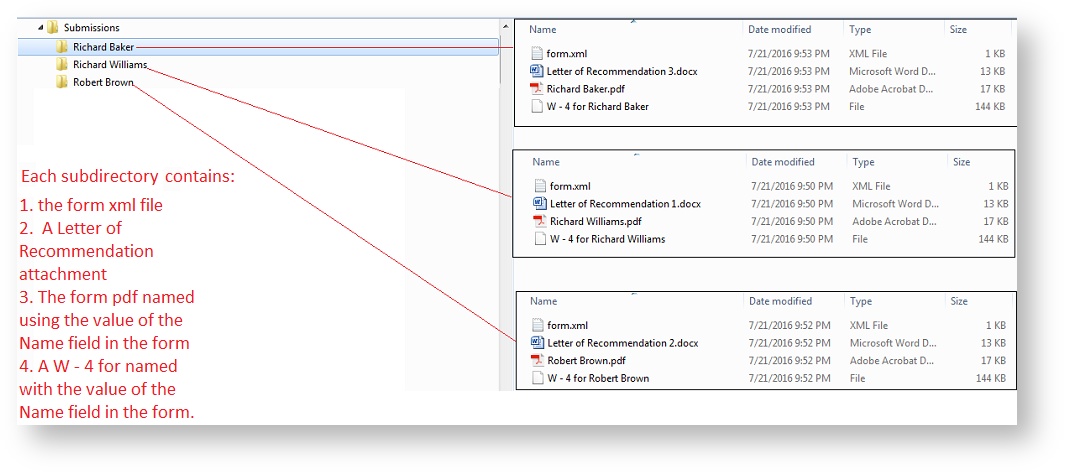
Send to File System
tenant as a designer user.
Filesystem Connector.
ExamplesSend to SharePoint
designer user. If you are In-House
connecting to Sharepoint in the cloud, use the URL https://<server>:<SSL port>/frevvo/web/login. Example: https://localhost:8443/frevvo/web/login. Port 8443 is the default.
SharePoint add-in.
Click Trust It to authenticate and grant permission to . You will not see the trust screen on subsequent logins. The wizard will display.
XML document
Send Data
Do nothing
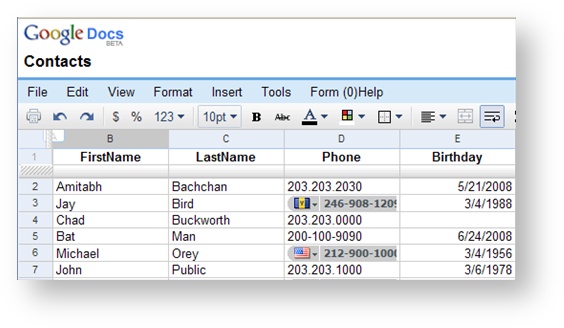
Post Submissions to a Google Sheet
supports direct connectivity with Google Spreadsheets. This wizard allows you to save submissions directly into Google Spreadsheets. It also provides additional assistance in setting up the login to your Google account and in selecting the spreadsheet.
Save your Submissions to a Google Sheet for details.
Manually set document URIs
customers read form data from their database to initialize the form and send the updated XML document to the same database upon form submission. Enter the same URI in the Read URI and the Write URI fields, as shown in the image, with the appropriate SQL statement to run if you are reading from and writing to the same database using the database connector. It is possible to read the form initialization data from one database and then update a different database. Enter different URIs in the Read URI and the Write URI fields if this is your situation.
form server, then you can omit http://<host>:<port>/ from the URL. Use templates to create dynamic URLs. See this example below.
SQL Statement Type Document URI Read Method Document URI Write Method Create Leave blank POST Retrieve GET (or leave blank if you are not retrieving data) Leave blank if your form is read-only Update Leave Blank PUT Delete Leave Blank DELETE notifies the tenant admin of the failure via an email. If a workflow does not reach the web application successfully, the workflow administrator(s) - if configured - receive the email instead of the tenant admin.
Additional Email Wizard
can send an additional email message with optional XML document(s) , an image of the filled form, attachments and Pixel Perfect PDFs (referred to as Generated Forms),
How to set up Multiple Document Actions
Using Templates in Form/Doc/Error Actions
will display the above message with {FirstName} and {LastName} replaced by the values entered by you.