Each form setting property is described below.
On this page:
Form Name
This is the name you see on the Forms home page where your forms are listed. We recommend changing the name to make it more meaningful than the arbitrary name assigned when you create it, but keep in mind it is a working name only, so users will not see it. Form names longer than 60 characters will be truncated. It is recommended that you name your form/flows using characters that are suitable for filenames. Following the POSIX filename standard (A–Z a–z 0–9 . _ - ) will ensure it works.
Description
By default all form descriptions say, “Edit the form to change this description,” but you can change this if you wish. The description appears as a tooltip when you mouse over the area just to the right of the form’s share icon on Forms home page. You also see this description when you view individual submission documents.
Element Name
The default value for the Element Name property is form. The root element name in the submission xml of a form created from the designer palette is determined by the value in this field. It needs to be a valid XML element name. The designer can now change the name of the form without impacting the element name. Form schema and the generated xml file show the element name. When the form name is updated, and 'Element Name' is kept the same, previous submissions can be initialized successfully. When 'Element Name' is updated, previous submissions cannot be initialized.
If you change the element name, all existing submissions will become invalid and you will see the error message. "Submission is not valid. An incompatible change was made to the form/flow."
Visibility
The visibility field has been removed from the form/flow property pane in the designers. Form Visibility is selected via the Access Control List wizard. You can access the wizard by clicking on the icon on the Forms Home Page or the Flows Home Page for your form/flow. If you are in the form/flow designers, click the icon in the toolbar to display the wizard.
The choices for form visibility are:
- Private - only the owner can edit, test or use the form. The owner must log in to
.
- Public In Tenant - the form is usable to anyone who has an account (username/password) and is logged in to your tenant.
- Public - anyone can use it even if they are not logged in.
- Custom - the designer may configure runtime access to a form for selected users and/or roles (i.e. users with these roles). Roles and users can be selected via an editable combo-box control. Custom is not supported for flows because roles and users are assigned to the steps in a flow to indicate who has permission to perform that step. The owning designer always has access to the form/flow.
Note that irrespective of the Visibility setting only the owner can edit or remove the form/flow.
Task Info
When you save a partially filled form to continue it later, the saved form is accessed via your task list. This field controls the name that gets displayed in the task list. For more details, see the Tasks documentation. This field can use templatized strings for dynamic content, e.g. the Task Info can contain "Vacation Request for {FirstName} {LastName}" where FirstName and LastName are the names of fields in a form. Before putting the task on your task list, will resolve the Task Info string using the actual values of the FirstName and LastName fields e.g. "Vacation Request for Tom Smith".
You access your Task list from your applications home page. You use the Task list to perform tasks, complete a saved form or work flow, to view a task's history, or search for tasks you've participated in — a tenant admin can also search for other users' tasks.
Tracking Id
When your form loads it will send a page view event to your Google Analytics account if you enter your Google account tracking ID into this form property. Please refer to Google's documentation for information about finding your Google Analytics tracking ID.
Tracking Url
This property works in conjunction with the Tracking ID and was intended to make it easier to read the long URL's when trying to determine which form/flow is being tracked using Gloogle Analytics. Full functionality will be available in a future release. Please contact Customer Support for the latest information on this feature. Tracking Url is not available for flows at this time.
Deployment
This field lets you toggle a form between two states: PRODUCTION and DEVELOPMENT. When a form is in the development state it contains a watermark. Deploying the form into the production state removes the watermark.
You can change the state of your form from the deployment dropdown or you can click on the deployed/undeployed button on the forms home page.
See the deployment state topic in the Administrator's Guide.
Geo Location
You can capture the location where your form was filled in by turning on ' Geo location feature. A forms knows it's current location and will submit that information when the form is completed.
uses the HTML5 GeoLocation api. The geo api is well supported on tablet, phone and recent laptop/desktop browser versions. This feature works on a desktop or any GPS capable mobile device.
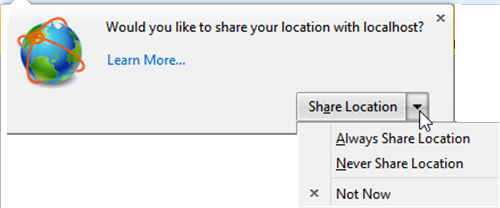
When the form loads in the browser, it will ask for the location. All browsers will show a pop up asking the user's permission to use their location, unless permission was Always granted or refused in a previous session. The user must give permission for Geo location to proceed. Here is an example of the request in the Firefox browser:
The Geo Location feature works in conjunction with rules that use the form.positionUpdated identifier. You can set up the rule to execute every time the position is updated. See Business Rules for examples of rules that will do this. Also see Rules Position Data for the complete list of available build-in data.
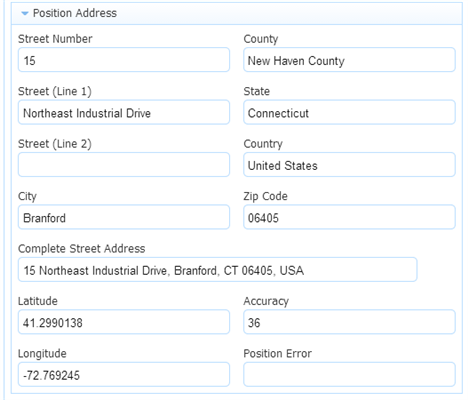
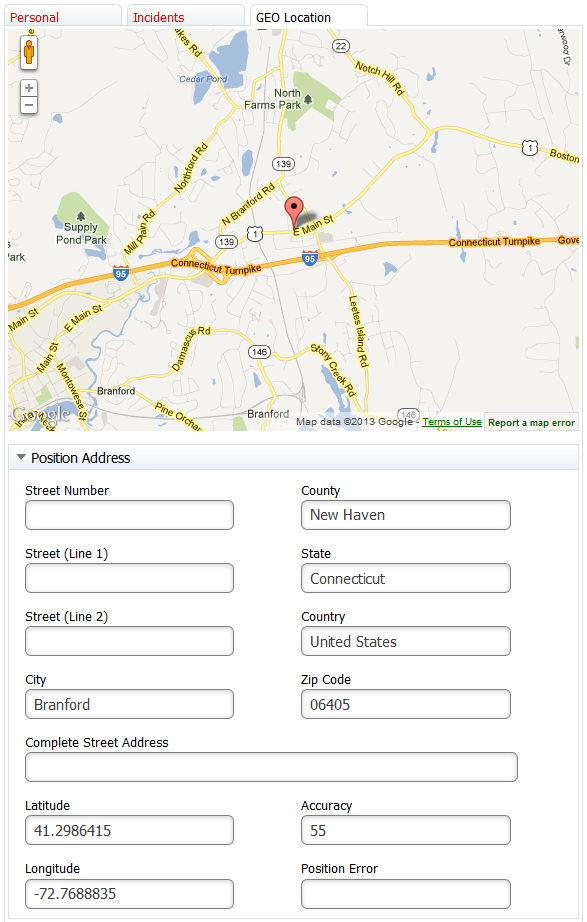
You can also collect additional information associated with your location. For example, a section of a Police Incident Report, shown in the image, captures the location where the form was filled in plus the address information associated with it. The last position update will be in the submission metadata of your form or flow but it is NOT automatically added to the XML document . You must create controls (perhaps hidden) and rules to add the location information to the form XML document. The Position Address section of the Police Incident Report has controls and rules to show longitude, latitude, accuracy and/or errors plus the address information.
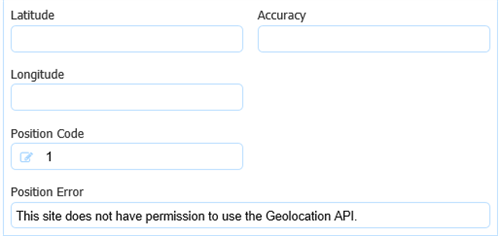
Latitude and Longitude display the coordinates of the user location. The accuracy of the location in meters is represented by the value in the Accuracy field - a low Accuracy value means the position is more precise. You can display a position error code and the text description of error message in your form if desired. Error message codes can be 1, 2 or 3:
1 - Permission Denied - You will get this error code if the user says no to the access question.
2 - Position Unavailable - This error code means the device running the browser cannot get the GPS satellite signal (tunnel, underground).
3 - Timeout - The device running the browser times out trying to get the location information.
You will never see coordinates and error codes in the same form. You get one or the other.
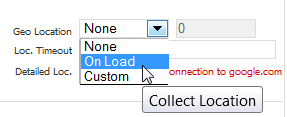
Click on the Toolbar in the Forms Designer to display the Form Properties panel. Select one of three options from the Geo Location dropdown to turn this feature on:
- None - (no location) - this is the default
- On Load - at start time
- Custom - allows the designer to specify a periodic refresh. The default value is 30 seconds. Choosing this method will fire a rule in the specified time. For example, if the field to the right of the Geo Location Dropdown was set to 10, the rule would fire every 10 seconds. See below for more details.
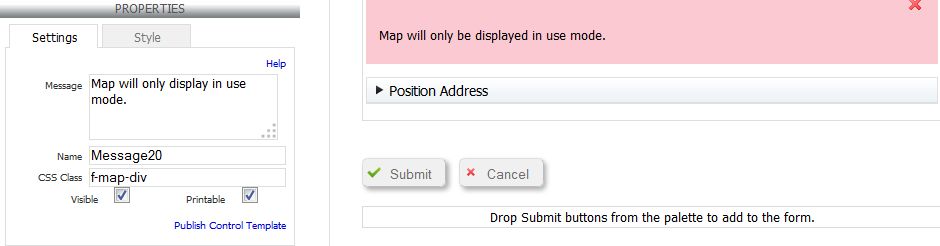
You can also turn on/off/modify the feature by clicking on a form activity in a flow which will display the form Properties panel. The Loc Timeout is the amount of time in seconds the location finder in the browser will search to find the location before it times out. The default value is 5 seconds. To capture additional information based on the location via a Business Rule or to embed a Google map in your form. you need a connection to google.com and you must check the Detailed Loc. checkbox on the Properties panel. You will need to put a message control in your form where you want the map to display. Type f-map-div in the css class field on the message control Properties panel. This is a built in java script that cannot be edited to display the map.
The map will only display in use mode.
Setup Searchable Fields
Searchable fields configured for a form or flow are the fields that may be used to filter submissions in the submissions view. By default, all your data is saved as an XML document. This is the most efficient way to store/access your data both in terms of speed as well as storage. However, if you prefer to view your data via the submissions user interface, you can choose which fields are available to the user as search criteria in addition to the XML data.
Considerations when deciding which types of fields to configure are listed below.
Searchable fields are indexed for easy search of form/flow Submissions. They can also be used when searching Tasks on a user's Task List. You will see columns for the controls in your form/flow designated as Searchable fields in the Submissions table. This is helpful when trying to locate a particular submission from a long list. Searchable Fields are downloaded into the Submissions Download to a CSV file along with the submission default columns.
Cloud customers can configure up to 20 Searchable Fields.
In-house customers can change change the default value by adding the frevvo.max.searchable.fields configuration parameter to the <frevvo-home>\tomcat\conf\Catalina\localhost\frevvo.xml file.
Saved fields do affect performance as they are independently stored in addition to XML data. This can significantly reduce performance, especially for large forms and require additional storage in the repository. Saved fields are not rendered in the submission table and cannot be used as search criteria for submissions. The only reason to configure Saved fields is if you want to use the Export to Excel feature which is available on the Legacy Submissions view
The Export of submissions to Excel feature has been replaced by the Download to CSV. If you have not used the Export to Excel feature in the past, we recommend that you become familiar with the Download to CSV .You can still use the Export to Excel feature by accessing it from the Submissions Legacy view. However, the Legacy Submissions view and the Export to Excel may be removed in a future release.
Designers should carefully consider which fields to designate as Searchable fields. The selection of the correct fields as search criteria can be very helpful with submission and Task List searches.
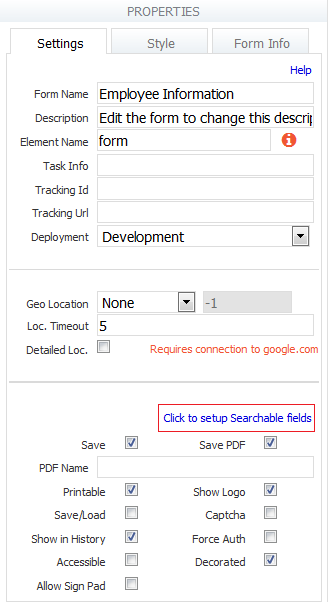
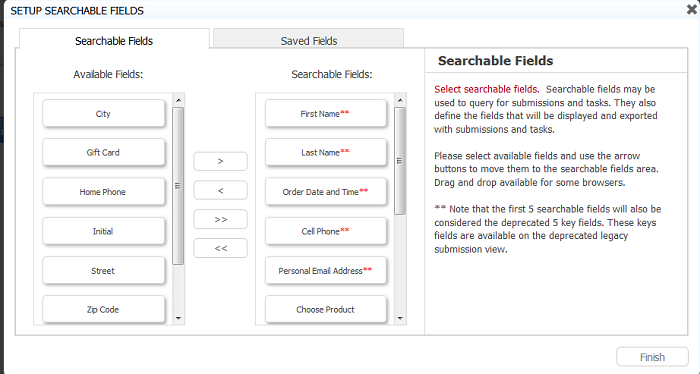
Clicking on the Click to setup Searchable fields link displays the setup wizard. This link is on the form's properties as shown below. If you have navigated away from the form's properties and instead see a control properties panel, just click anywhere on the toolbar to return to the form's properties.
Searchable Field wizard
The wizard displays the fields from your form/flow. Only controls that are considered form data will be listed. For Example, the link, signature, image, upload, trigger, section, PageBreak, Message, Form Viewer and video controls will not show up in the Searchable field lists as there is no value to save or query against. Also, group controls (tabs, panels, repeats) will not show up on the list of Available Fields.
We do not recommend using columns from Tables or Repeats as Searchable fields. The data will be hard to interpret since there can be multiple data values for the same field.
Searching submissions using a Repeat control from schema is not supported.
- If the value of a field contains the < sign, the data in the Submissions Table will be incomplete. For example, if the value = a<b only the "a" will show in the Submission Table.
Move the the fields listed in the Available Fields tab that you want to use as search criteria to the Searchable Fields tab. You can change the order of the fields when you move them into the Searchable Fields area. The order of the form fields will be reflected in the Submission Table and the export to a csv file once existing submissions are resubmitted or a new submission is created.
There are two ways to select/unselect or reorder Searchable fields :
Drag and Drop - You can drag the fields from the Available Fields list and drop them into the Searchable Fields list if you re using Firefox, Chrome or Safari browsers. Items may be dragged between lists and within the Searchable Fields list. Items may be dropped between existing items and before the top-most item and below the bottom item. Only a single item may be dragged. Currently, the drag and drop function will not work in the Internet Explorer browsers. This issue will be addressed in a future release.
Center arrow buttons
- The > right arrow moves the selected field from the Available Fields list to the bottom of the Searchable Fields list.
- The < left arrow moves the selected field from the Saved Fields list to the bottom of the Available Fields list.
- The >> double right arrows move all the form fields in the Available Fields list to the Searchable Fields list.
- The << double left arrow moves all the form fields in the Saved Fields list to the Available Fields list.
Click Finish to save. Selecting the X in the upper right corner cancels any changes. Remember to save your changes when you exit out of the designer.
Controls are listed in the Available and Searchable Lists using control labels. If you change the label of a control in your form that was previously added to the Searchable Fields list the control will remain in the list reflecting the new label. In a flow, the label can be different for controls with the same name in different activities. Controls are listed using the control name. If the name changes, it will unset the Searchable field. The newly renamed control will now show on the Available list and the designer must move it to the Searchable List again.
Note the first five fields in the Searchable Fields list are marked with double asterisks. These 5 searchable fields will be the key fields for the submission in the legacy view.
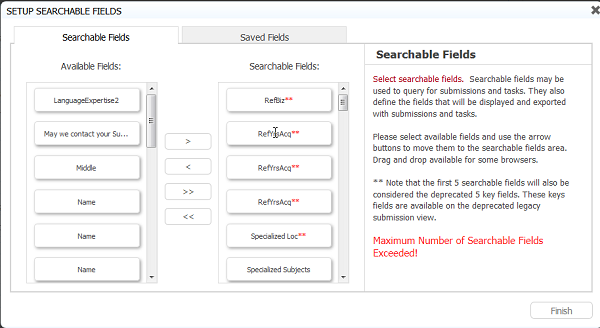
Maximum Number of Searchable Fields
Cloud customers can configure up to 20 Searchable fields. In-house customers can change the maximum number of Searchable Fields with a configuration parameter.
When an attempt is made to add more than the maximum configured number of Searchable fields, an error message ("Maximum Number of Searchable Fields Exceeded!"). displays on the lower right of the screen and will disappear after a short time. Any fields in excess of the maximum configured number will not be allowed.
Adding/Removing Searchable Fields
If you add or remove a field from the Searchable Fields tab, the change will only affect new submissions. In-house customers can manually run the Insight Batch job to update older submissions so the field can be used as search criteria.
Saved Fields tab
You will see a Saved Fields tab in addition to the Searchable Fields tab. This tab displays only when the Legacy Submissions view is configured as it is in the cloud. The only reason to configure Saved Fields for a form/flow is if you want to use the Export to Excel which is only available in the Legacy Submissions view. Remember, Saved Fields are stored in the database when the form/flow is completed. This can significantly reduce performance, especially for large forms and require additional storage in the repository.
In-house customers can choose to hide the Legacy Submissions view with a configuration parameter. If the Legacy submission view is not visible, the Saved Fields tab is not displayed in the Form/Flow designers and the Export to Excel feature is not available.
Refer to Submissions Stored Inside of Live Forms - Legacy View for the details about the Legacy Submission view and the Export to Excel feature.Printable
If you check a form's printable checkbox a print icon will be displayed at the top of your form. If you don’t want users to print your form, uncheck the checkbox so users will not see the print icon. You can control which form fields are visible in the pdf print view via the printable property on each field in your form. Refer to Printing Forms for more information about Print View/submission pdfs, including how to support international characters.
Save
This property is checked by default. When check all submissions for this form will be stored in ' submission repository. If you uncheck the checkbox, the form submission will still be logged in the submission repository and you will be able to view the metadata about the submission (time/date submitted, success/failure conditions, etc...) but NO form field data is saved.
The submissions repository can store your form data in three ways -- as data values; as an xml document; and as a pdf form image. By default for efficiency, data is only stored as xml. If you plan to export your form data to an Excel spreadsheet or plan to view your form data in the submission repository detail view, you must configure your form to save the data field values. See the documentation for setting up Searchable Fields. Also see the documentation for viewing your data in submission repository.
Save PDF
This property can only be checked if you have the save property checked. When checked a PDF image of the file is also saved in Live Forms' submission repository or to Google drive. See the documentation for the submissions repository for details on viewing the PDFs saved there. Notice all controls, including those disabled or in a signed section, are no longer grayed out in the pdf.
PDF Name
When you check Save PDF on the form Property panel, an optional PDF name field displays. It is only visible when the "Save PDF" property is checked and is disabled when the "Save" property is unchecked. If this new property is set, then it is used to name the generated PDF. You can use templates to name the pdfs .For example, let's say you have an Employee Onboarding form for new hires and you wanted the pdf in the submissions to be named using their last name. Simply add the name of the control in your form that collects the last name as a template ex:{LastName} in the PDF Name property. The pdf for each Employee Onboarding submission will then be named {LastName}.pdf.
If the PDF Name property is empty, then the form name is used as the pdf name. It is recommended that PDF Names use characters that are suitable for filenames. Following the POSIX filename standard (A–Z a–z 0–9 . _ - ) will ensure it works.
PDF names can contain special characters with the exception of curly braces {}.
In the submissions, the pdf for the Onboarding of new hire Eric Armani is named as shown.
Setting Margins, Headers and Footers for the PDF
The designer can specify the content of the headers, footers and the size of margins for the pdf in a form/flow. Refer to this documentation for the details.
Show Logo
This property is checked by default and causes the “powered by ” logo to appear on your form. Uncheck the checkbox to remove the logo from your form.
Captcha
This feature helps to protect your forms against spamming by automatic submitters. By selecting captcha, an image is displayed when a user submits your form, containing a string and also an audio recording. The user must enter the string into the specified input box. If the string is correctly reproduced, the form submission will be processed as usual. If it is not a new string is displayed and the user may try again. Click the to cancel.
Save/Load
If you check this checkbox, a Save button will be displayed at the bottom of your form.
This feature is useful for lengthy forms where your users may not have all the information required to complete the form in a single session. By clicking on the Save button a copy of the form with all the current values is saved on the form server. Later the user can re-open the form from their task list; see Perform a task for more information. The form will populate the fields with the saved values.
You can save your partially filled in forms as many times as you want.
Currently the Save button label for forms cannot be customized like it can for flows. The ability to change this may be available in a future release.
Refer to the Save and Load feature for full details.
Show in History
If this checkbox is unchecked, tasks for the form or flow will not appear in Tasks history searches. If you want them to appear, make sure this box is checked. Checking or Un-checking it affects all tasks including ones that were created prior to the action.
Force Auth
If this is checked and the tenant supports SSO (single sign on) such as the LDAP Security Manager enabled tenants, then the
authentication mechanism will be in effect even when a user is already authenticated via SSO.
For example, if you leave force auth unchecked and your form is public in tenant, and you are already authenticated via SSO you will not have to login directly to to use the form. If instead you check force auth
will force you to login directly even though you are already authenticated via SSO.
See Working with LDAP and Single Sign On for more details.
This property is currently ineffective for tenants with the default delegating security manager. However the delegating security manager may support SSO in the future.
Accessible
Live Forms can be used to build accessible forms/flows that meet Section 508 and WCAG 2.0 accessibility standards. Check the Accessible property to turn on this feature. Refer to this documentation for the details.
Decorated
Decorated is checked by default when you create a new form. If you uncheck Decorated at the form level, newly added controls will have their control level decorator property unset -- meaning no decorator. It will NOT remove the decorator from all controls already in the form. The decorated property can also be set at the flow level. The designer can select a decorator for each of the steps in a flow that will display on the navigation bar.