Live Forms v7.4 is no longer supported. Please visit Live Forms Latest for our current Cloud Release. Earlier documentation is available too.
Forms Designer
The Form Designer has several components. Each is described below. Click the tab names to open and close them to see the contents.
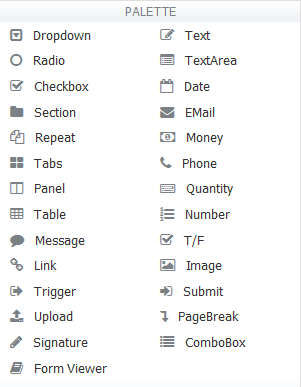
Palette
The palette contains the controls you can use in your forms. Click on the control you want and drag it into your form. See Adding Controls - Drag and Drop for more information.
On this page:
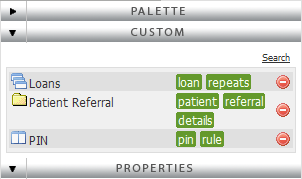
Custom Tab
This area stores controls you’ve already created and customized so you can re-use them. Maybe you’ve created a dropdown list with your ten branch offices, for example. To add a customized control to this area, drag it from the form you’re working on and drop it over the shaded area that says “Custom.” (You can’t drag the control into the area beneath this.) The name you see in the Custom Area will be the control’s label; if you can't see the entire label, hover over the control to see the full name.
For complete details on publishing, using and managing custom controls see Control Templates.
To use a control from the Custom Palette, click on it and drag it into your form. Once the control is in your form, you can modify any of its properties or simply leave it as it was. To delete any control from the Custom Area, simply click the icon.
Any modifications you make apply only to the form you’re working on — your changes will not affect the version of the control that's inside the Custom Area and will not affect other forms where you also used this custom control.
To publish a control into the Custom Palette either drag/drop the control from an existing form onto the Custom tab header or click the publish link in the control's properties. See publishing a control template for complete details.
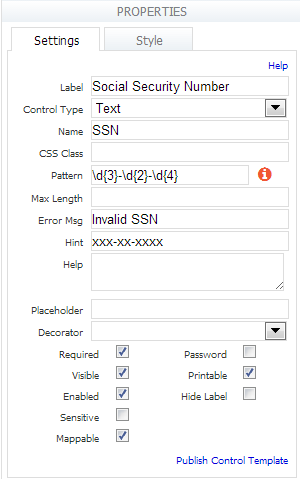
Properties Tab
This is where you define values in a dropdown box, set the max length for an input field, create tooltips, and additional control customization. When you click on a control in your form, the Properties area displays the control’s properties so you can view and edit them. There are also form properties; click the toolbar at the top of the forms work area to access these.
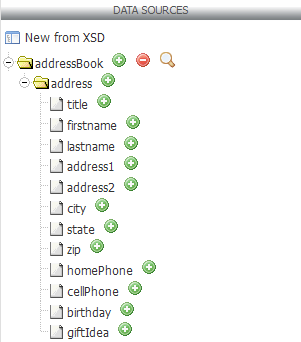
Data Sources
This area displays the list of XML schemas added to the current application. You may add to your form one or more elements from any schema listed here by clicking Add from Schema, but you first must upload the schema into your application from the Schemas tab. Please see Data Sources.
If you do not see the Data Sources tab it may be hidden via the form server's configuration. See Installation Task Show/Hide Data Sources.
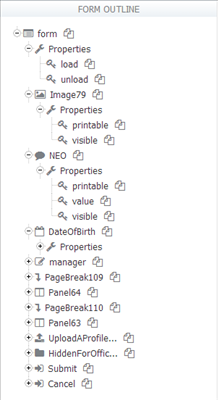
Form Outline
This area is only visible when you are in the Rules view. The form outline list all of the controls in this form and all of the properties applicable to particular controls. The form outline is very helpful when writing business rules. You can copy/paste control names from the form outline to your rule to avoid typos and case issues.
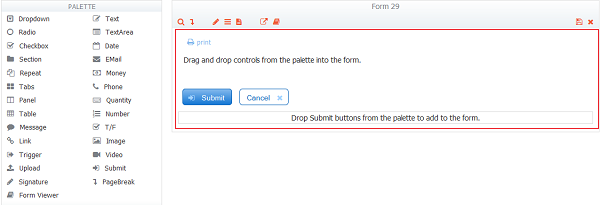
Form Canvas
The right side of the Form Designer is the work area where you'll drag and drop controls from the palette to design your form. At the top of this area is the toolbar. Initially the canvas is empty except for a submit and cancel button and possibly a save icon. The form canvas area is highlighted below in the red border
Toolbar
The toolbar at the top of the forms work area is visible when you are designing your forms but it is not visible to you when you test your forms or when your users access your forms. Notice the icons on the toolbar. Hover over the icons to display a tooltip describing their function. The toolbar includes the following buttons:
- Click the preview form icon to see the form as it will appear to users. You cannot enter data or click buttons in Preview mode (but
' Test feature lets you do this).
- Click the show/hide pagebreaks icon to toggle the display on/off of PageBreak controls in your form. By default, PageBreaks are visible. Click the icon to hide them. When you drag/drop a page-break onto the canvas, it is toggled on. The default behavior can be specified by a configuration parameter.
- Click the edit form to return to the designer canvas from the pdf mapping screen.
- Click the rules icon to display your form’s existing rules, edit the rules, delete them, or create new ones. When you click this icon, the left-hand portion of the Forms Designer becomes disabled until you click the edit form icon.
- Click the view forms generated by the form icon to view/edit additional pdfs such as the W- 4 Employee's Withholding Allowance Certificate.
- Click the what does the user see icon to configure what users will see when they submit your form
- Click the what happens to my data icon to configure what happens to the data when they submit your form
- Click the who has access? icon to display the Access Control wizard which is used to configure form visibility and users/roles permissions to view/edit form submissions.
- Click the save and test icon to test forms and Business Rules directly from the form designer
- Click the save and exit icon to save the changes to your form and exit back to the Forms Home Page
- Click the cancel changes icon to discard changes you've made to your form and exit back to the Forms Home Page
- The current version number of your form shows to the right of the form title. When you create your form, the version number will be zero. It will increase each time the form is saved by clicking on the save and exit or save and test icons. This feature can help designers ensure they are working with the latest version of the form.
Submit and Cancel Buttons
At the bottom of the forms work area are a Submit button and a Cancel button. They are part of every form you create and are both disabled while you are designing your form. When you test your form or users access it, the form can only be submitted after valid data has been supplied in all required controls. To turn off this feature uncheck the Enable if Valid property.
If you click on the Submit button in a form that contains invalid data or required fields that are empty, the invalid fields will be highlighted with an orange background color. The designer can also display a message instructing the user what to do. This method is very helpful to users when trying to determine why a form does not submit. Refer to this topic for the details.
Both buttons have properties that you can customize, so you are free to change the names of these buttons by editing their labels. Additional Submit Controls can be added to the form by dragging/dropping the submit control from the palette. The validation behavior described above applies to added Submit controls as long as the Enable if Valid property is checked.
There is a special template Uri variable named {_frevvo_submit_name}. This template gets converted to the name of the submit button the user clicked when they submitted the form. This feature makes it possible to pass to the back-end system which submit button was clicked (if the form contains multiple submit buttons), so the back end can switch the functionality based on which button the user chose.
An example use of this feature is to have one submit button labeled "Submit," and drop another onto the form and label it "Save". For the Save button, uncheck Enable if Valid. The back end system can then control a save/load feature.
It is also possible to hide one or both of these buttons by unchecking the visible property. It is common to hide the Cancel button and less common to hide the Submit. One example is if the outer application, a JSP for example, takes over the function of handling a submit and then programmatically submits the form.
When you click the Cancel button, a confirmation message displays. You can internationalize this message - it will be part of the form/flow strings even though there is no Cancel button for flows.