Live Forms v8.0 is no longer supported. Please visit Live Forms Latest for our current Cloud Release. Earlier documentation is available too.
Layouts and Styles
makes it easy to select layouts and styling for your applications, spaces and forms/flows. The designer can pick from three different layouts and four global styles where you can specify colors, font name and other properties. You cannot customize layouts but you can create custom styles.
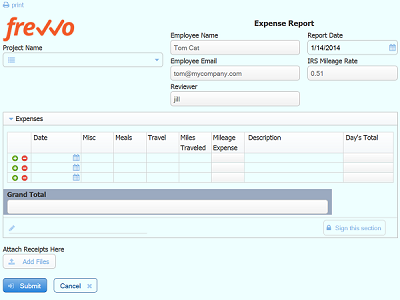
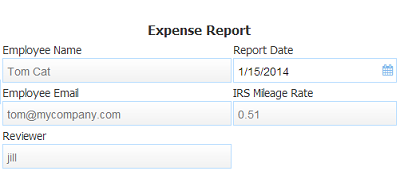
This Expense Report uses the Compact Layout and Aqua Style.
See the CSS Class property for more form/flow styling options.
On This Page:
Let's say you want to change the background color of your forms/flows so they will blend in nicely with your existing Web site. You can choose one of the provided global styles or create a new custom style. Once you created a custom style you can use it in as many forms/flows as you like.
Layouts
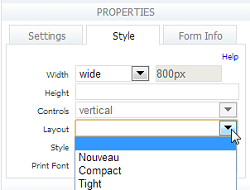
provides three layouts that can be applied to forms/flows. The Layout dropdown on the Form Properties Style tab displays the choices. They are described below:
- Nouveau - takes advantage of newer browsers supporting modern CSS and is extremely well-suited to forms/flows running on mobile devices.
- Compact - This is very similar to the Nouveau layout except for the reduction of vertical space between controls.
- Tight - Vertical and horizontal space is dramatically reduced - - controls will be positioned up against each other.
New Applications default to Nouveau and forms/flows created in an application will inherit the Nouveau layout.
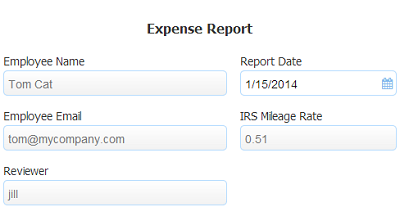
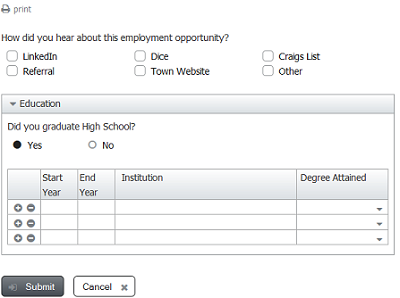
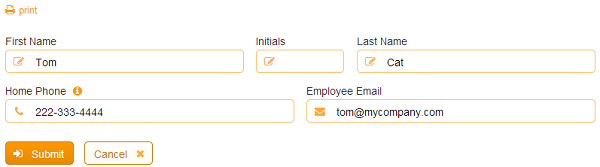
This image shows a panel in an Expense Report form that has the Nouveau layout selected. Notice the vertical and horizontal spacing between the controls:
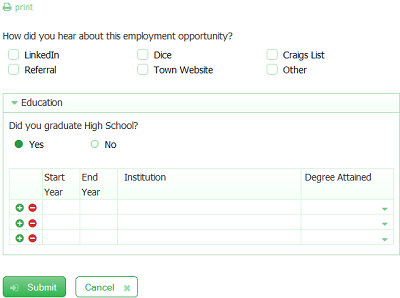
Here is the same panel when the Compact layout is selected for the form. The vertical spacing between the controls has been removed.
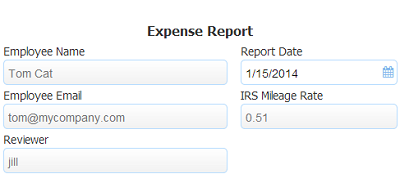
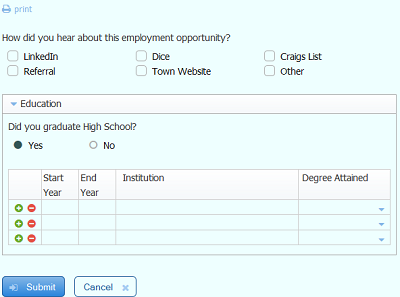
Lastly, this image shows the same panel when the Tight layout is selected for the form. Notice the changes in the vertical and horizontal spacing and the rounded input control corners are replaced by square corners.
New layouts can only be added by frevvo.
Styles
Styles are used to select a particular look & feel for your application, forms or flows. The Style feature is primarily concerned with colors (background and font colors) but there is also the opportunity to specify other properties such as the font name, etc.
There are three levels of Styles in : global, tenant and user. Note that Styles are not available on the Application level:
- Global Styles - can only be created by frevvo. They cannot be removed/edited by anyone including the
superuser. Global Styles are available to all tenants and users. You will not see the global styles on the Styles tab but they will show in the Style dropdown as choices.
- Tenant Styles - created/modified/uploaded by the initial tenant admin ONLY. This is the the admin user that was created when the tenant was created. Tenant level styles are available to all users in the tenant.
- User Styles - created/modified/uploaded by the designer user. They are only available to that user.
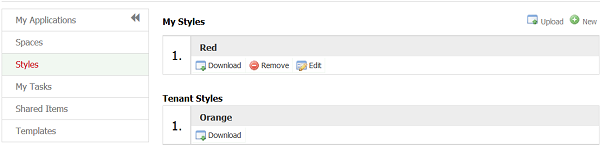
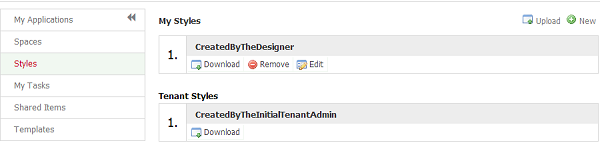
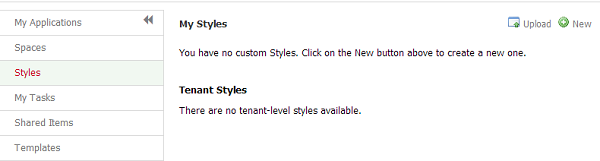
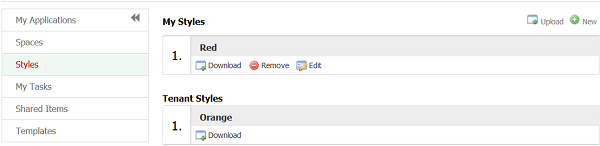
The Styles tab is divided into two sections: My Styles and Tenant Styles. Global Styles are not listed here. Styles created/modified/uploaded by the designer user will be listed in the My Styles section. Styles created/modified/uploaded by the initial tenant admin will show in the Tenant Styles section. Styles created/uploaded by additional admins in a tenant will not display here.
Styles are not included in the zipfile when you download a form, flow or application. Styles must be manually moved from your test/development server to your production environment. You do this by clicking the Download button for each style you want to move from your test/development server and then clicking the Upload button in the styles tab on your production server. Remember to upload the style at the same level on your production server as you had on your test/development server.
Global Styles
provides four styles that can be chosen from the Style dropdown choices on the Style tab of the Form Properties panel. You will not see Global Styles on the
Home page Style tab . Only styles created by designers and the initial tenant admin will display there.
The four Global Styles are: Blue, Neutral, Green, Aqua. You can use them for your forms, flows and spaces but you cannot download or modify them in any way.
Blue Style
Neutral Style
Green Style
Aqua Style
Creating Styles
The tenant admin or any designer user can create a new Style.
Follow these steps:
If you are logged in as a tenant admin you must first click the Home link in order to see the Styles Tab.
- Click on the Styles Tab.
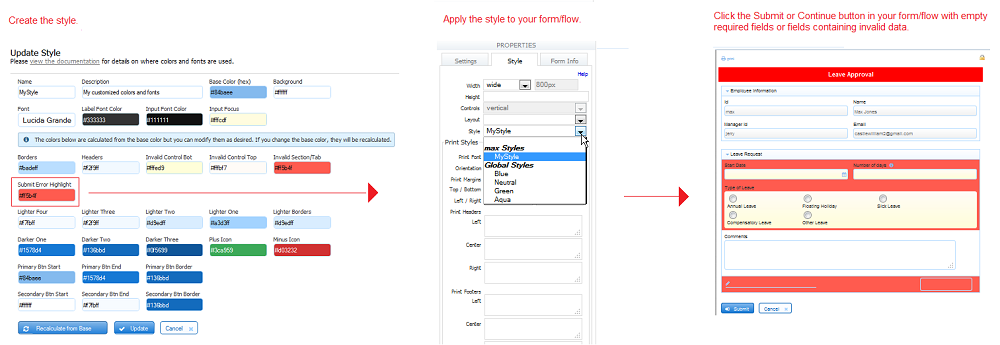
- Click the New icon. The Update Styles screen will display. Notice that most of the fields have Help icons. Click these to get more information about the color property. Also notice the background of each property field displays the assigned value:
- Enter a name and description in the appropriate fields.
- The base color defaults to #84baee - the hex value for the color blue. You can replace this value but it MUST be with a hex color value. If you do not supply the #,
will add it for you. Lighter/darker colors are calculated from this color. If you change the base color, they will automatically be recalculated when you tab out of the field or when you click the Recalculate from base button. This color is used for anything that's clickable in your form e.g. print, help, date picker, uploads, flow navigation icons, button gradients etc.
- The colors for most of the categories are generated from the base color. Some colors have defaults instead. You can change any color you want provided you supply the hex color value. Here is a list of the properties, the default colors and where in your form the assigned color will display:
| Style Property | Default Value | Description | |
|---|---|---|---|
| Style Name | MyStyle | Name of your Style | |
| Description | My customized colors and fonts | Description of your Style | |
| Base Color | #84baee | Lighter/darker colors are calculated from this color. If you change the base color, they will automatically be recalculated when you tab out of the field. This color is used for anything that's clickable in your form e.g. print, help, date picker, uploads, flow navigation icons, audit trail icon, button gradients etc. | |
| Background | #ffffff | Form Background Color. Background color of a space. | |
| Font | Lucida Grande | Change the form/flow font. Be aware that changing the default font can have side effects like disturbing precise control alignment. Please check your forms/flows carefully if you change the font. Leave blank to use the default font. When you click on the field, you will see a dropdown which will display a list of the default fonts: Arial, Geneva, Helvetica, Lucida Grande, Monaco, sans-serif, Tahoma, Times, Verdana | |
| Label Font Color | #333333 | Color of Control Labels. If you specify a different font color on a particular control in your form, it will override the Style setting, used when no task in present in Task List on devices, form/flow name,user's First /Last name,audit trail header,messages on the Task List. | |
| Input Font Color | #111111 | Color of text entered in input, text area and other controls. Also, used as the font color dropdown options. | |
| Input Focus | #fffcdf | Color displayed when the field has the input focus. It is the highlighting color when an input field is selected. | |
| Borders | #badeff | Color of most borders. Some controls like Tables use a slightly lighter border. See Lighter Borders below. | |
| Headers | #f2f9ff | Section header, Table header, Dropdown gradient, top bar in Mobile renderings. | |
| Invalid Control Bot | #fffed9 | If the control contains invalid data, the bottom half of the Invalid control displays with this color. Use this color value in conjunction with the Invalid Control top to change the color for Required fields in your form. See the example below. | |
| Invalid Control Top | #fffbf7 | If the control contains invalid data, the top half of the Invalid control displays with this color. Use this color value in conjunction with the Invalid Control bot to change the color for Required fields in your form. See the example below. | |
| Invalid Section/Tab | #ff5b4f | Color of collapsed section that is invalid (label/icon), Tab that is not selected containing invalid controls, Must Sign button, Error icon, Error msg. | |
| Submit Error Highlight | blank | Use this to specify the background color for invalid controls in a form. Invalid controls will be highlighted with this color when the Submit button is clicked. If you leave this blank, invalid controls will be highlighted with the default color (orange). The color will disappear when data is entered or corrected in the field and it becomes valid. If the form is valid, it can be submitted. Refer to this topic for more information about this feature. See the example below for instructions to change the color. | |
| Lighter Four | #f7fbff | Text and tic for the Done button in the Signature Lightbox, text and tic for the Done button of the Upload control Lightbox. Label and decorator for continue / submit / done (signature) / upload (upload control). Much lighter version of the base color. | |
| Lighter Three | #f2f9ff | Color of watermark used in spaces. Also used for the dropdown hover when selecting forms/flows/Task List from a the main menu of a space. Lighter version of the base color. | |
| Lighter Two | #d9edff | Color of selected drop down option, signature icon, task in task list, disabled icons in task list. Lighter version of the base color. | |
| Lighter One | #a3d3ff | Color of all decorators, flow step that is not ready, disabled icons in task list. | |
| Lighter Borders | #d9edff | Used as the border for the Table control, icons and tasklist in a mobile space . | |
| Darker One | #1578d4 | Top color of button gradient, Percent/Step navigation for flows, Mobile navigation control text | |
| Darker Two | #136bbd | Running/Runnable steps for flows, Space menu links on desktop. | |
| Darker Three | #0f5699 | Help display background color, selected radio/checkbox, task descriptions. | |
| Plus icon | #3ca959 | Plus icon for adding repeat items. | |
| Minus Icon | #d03232 | Minus icon for removing repeat items. | |
| Primary Btn Start | #84baee | Primary Action Button Gradient Start Color. The Primary Action Button is the Submit button on a form and the Continue/Submit button on a flow. Default value is the same as the base color. Primary and Secondary Btn Start parameters will not take effect on IE9 | |
| Primary Btn End | #1578d4 | Primary Action Button Gradient End Color. The Primary Action Button is the Submit button on a form and the Continue/Submit button on a flow. Default value is the same as darker one. | |
| Primary Btn Border | #136bbd | Primary Action Button Border Color. The Primary Action Button is the Submit button on a form and the Continue/Submit button on a flow. Default value is the same as darker two. | |
| #ffffff | Secondary Action Button Gradient Start Color. The Secondary Action Button is the Cancel button on a form. Default value is white. Primary and Secondary Btn Start parameters will not take effect on IE9 | ||
| #f7fbff | Background Color for the Cancel,Save,Print,Clear buttons. Secondary Action Button Gradient End Color. The Secondary Action Button is the Cancel button on a form. Default value is the same as lighter four. | ||
| #136bbd | Secondary Action Button Border Color. The Secondary Action Button is the Cancel button on a form. Default value is the same as darker two. |
There are three buttons at the bottom of the page:
- Recalculate from base - Click this to manually recalculate the colors in your style. You may want to do this if you have modified the calculated colors and decide to revert back to the initial
calculated colors.
- Update - Click this to save modifications made to a new or existing Style.
- Cancel - Click this to return to the Style tab
The default font size for forms/flows is 14. This cannot be changed.
If you are using IE8, and the background color you have selected, does not fill the form completely, the work-around is to select a white background Support for IE8 will be dropped in the Fall 2014 Live Forms release.
Example - Changing the background color for Required Fields
Let's say you set the Input Focus control color to green and the Invalid Control Top and Invalid Control Bot colors to red in your style.
Asterisks and Required Fields
Example: - Changing the Color for Invalid Fields
If you click on the Submit button in a form that contains invalid data or required fields that are empty, the invalid fields will be highlighted with an orange background color. You can change the background color by changing the value of the Submit Error Highlight property in the style then applying the modified style to your form/flow. Follow these steps:
- Create a Style
- Specify the hex value for the color that you want in the Submit Error Highlight field. Save the modified Style.
- Edit your form/flow. Click on the toolbar then the Style tab in the form/flow property panel on the left. Apply the Style to your form/flow by selecting it from the Style dropdown.
- Save your form/flow.
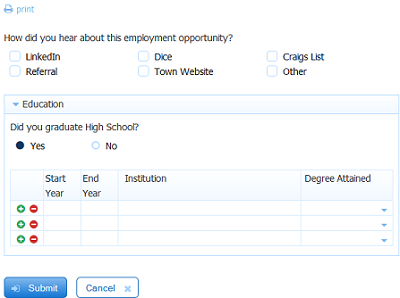
The image shows a style specifying a red color (#ff5b4f) for invalid fields and the result when the Submit button is clicked.
The designer can also display a message instructing the user what to do. This approach is very helpful to users when trying to determine why a form does not submit. Refer to this topic for the details.
Modifying a Style
All the custom styles you created in your designer user account will be listed under the My Styles section of the Styles tab. You can download, remove or edit your custom styles.
To edit a style,
- Click on the edit icon
- Make your changes. Remember, if you change the base color, the dependent colors will automatically recalculate when you exit the field.
- Click the button to save your changes.
Use caution when modifying Style colors since they take effect in many places. For example, some of the Style properties affect the Task List.
Downloading Styles
When moving from your test/development server to your production environment, all Styles in your tenant must be manually downloaded from your test/development server and uploaded to your production server.
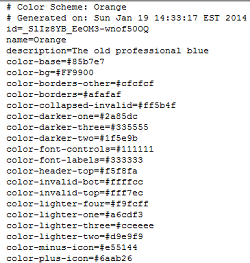
To download a style, simply click on the download icon. A Name.style file will be downloaded to your disk. It's basically a properties file that can be edited using any text editor.
A designer user can download their own styles and styles added by the tenant admin for transfer. Global Styles cannot be downloaded or modified by anyone including the superuser.
Uploading Styles
A tenant admin or a designer user can upload Styles to . Styles uploaded by a designer user are listed in the My Files section of the Styles tab and are only available to that user. Styles uploaded by the initial tenant admin are available to all tenant designer users. Global Styles can only be added by frevvo.
To upload a Style when logged in as a designer user, follow these steps:
If you are logged in as a tenant admin you must first click the Home link in order to see the Styles Tab.
- Click on the Styles Tab
- Click the upload icon. The Upload Color Scheme screen will display
- Click on button then navigate to the location of the style file on your disk
- Check Replace if you want to replace an existing file with an updated version
- Click the button.
Using Styles and Layouts
Styles can be selected at the application, form, flow and space. If no style is selected, the default global style Blue is used.. If no style is set for a form/flow, it will inherit the style selected for the application. If a form/flow is embedded in a space, the space style will take over even for forms/flows where you selected a specific style. A style applied to a flow will be inherited by all the forms contained within it.
Layouts can be selected for applications, forms and flows but not on a space. If no layout is selected, the default layout, Nouveau, is used.
To select a style and layout for an application, follow the steps below:
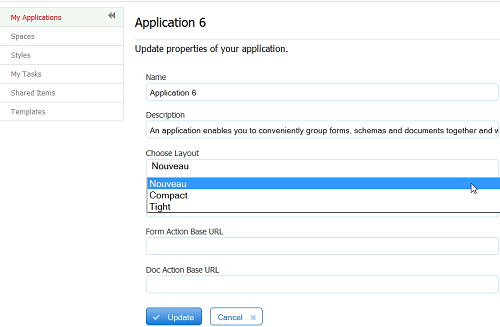
- Click the Properties icon for an application on the Application Home Page.
- Click the Choose Layout input. The three global layouts will display. Nouveau is the default. Select the layout you want.
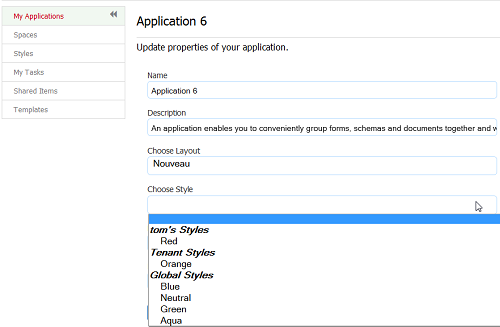
- Click the Choose Style input. All global, tenant and styles designed by you will be displayed. If you leave the Choose Style field blank, you will get the default style Blue. Select another style to change from the default Blue. If you only see global styles here it means that no custom styles were created by either the tenant admin or by you.
- Click the button.
This will apply the selected layout and style to all forms and flows in that application where the designer has left the form/flow layout and style unselected. If the designer selected a specific layout and style for any given form or flow, that selection will take precedence over the application's selection.
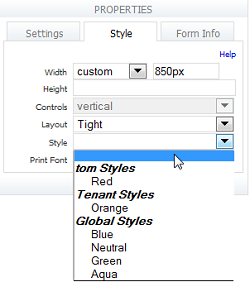
To select a specific layout or style for any given form or flow, edit the form or flow. Click the toolbar at the top of the form to access the form properties on the left side of the Forms Designer. Click the Style tab, and pick your layout and style from the respective dropdown lists. These form/flow designer style properties will override your selected style's properties. For example if your style sets labels blue you can override this for a particular control to say yellow using the control's style property.
_styleId URL Parameter
Styles can be selected dynamically via the form or space using the Url parameter _styleId. This parameter take precedence over a style selected at the Application or form level. Append _styleId=<the name of the style> to the share link of your form/flow or space. The share url shown appends the _styleId parameter equal to a style named Orange that was created by the designer.
http://<your server>:<your port>/frevvo/web/tn/doctenant/user/designer/app/_KOSm0eEAEeOF6Nc8pkcCvQ/formtype/_LMyVkO0YEeOyf-kI5QXetA/popupform?_styleId=Orange