Live Forms v8.0 is no longer supported. Please visit Live Forms Latest for our current Cloud Release. Earlier documentation is available too.
Testing Workflows
There are two ways you can test your workflows.
Method 1: Click the save and test icon from within the flow designer to save the changes to your flow and automatically display the test popup window. Complete the flow in the popup window to test it. When your testing is completed and the test mode screen is closed you will be returned to page in the flow designers where you clicked the save and test icon. This makes it easy to make additional changes.
Method 2: Click the save and exit icon on the flow Designer toolbar to save the changes to your flow and exit the flow designer. Then click the Test icon for the flow on the Flows Home Page to enter Test Mode. Complete the flow in the popup window to test it.
Both methods display the test mode popup which includes the Test Mode Views discussed below.
It is important to note that both Test methods allow the designer to test the steps of a workflow until the flow is routed to a different user. Once a step is routed to a different user, testing must continue by Using the Task List. For example,
- An Employee On-boarding workflow typically consists of multiple steps that are performed by the same user. These steps are usually individual forms. We refer to these steps as a
screenflow, The designer can test the steps of a screenflow using both Test methods until the flow is routed to the new employee's manager for approval. Then the designer must log out as the employee, login to
as the manager to continue testing. To test rules for the individual steps, click the Edit icon on the individual step.
Approval workflows, such as an Expense Report, typically are created as Linked Steps. In this form paradigm, all design and business rules for the flow are added to Step 1. Both test methods allow the designer to thoroughly test Step 1.
The Flow Tutorial is a fabulous way to learn how to test your flows.
The Save and Test feature is not available for frevvo customers integrating with Confluence.
On This Page:
Method 1 - Save And Test
The save and test feature reduces flows development time by allowing designers to test flowss, business rules and mapped PDFs without leaving the flows designer. Modifications needed after testing can be quickly addressed since you will still be in the flows designer once you close the popup window. This is particularly helpful when building, troubleshooting, and testing flows, business rules and mapped PDFs.
When the save and test is clicked, the flows is saved in the background, and the Test popup window displays reflecting the newly saved version of your flows. The flows will behave exactly as it will when users access it. To test the flows, just complete it as your users would and click Submit
When you close the Test popup, you will be on whatever designer page you were on when the save and test icon was clicked. This allows the designer to go right back to making changes after closing the Test popup.
You will see the save and test icon:
- On the designer , rules and PDF mapping pages.
- An informational processing message as shown in the image is displayed after the icon is clicked until the test window opens.
- if your flows contains business rules they will be validated before the test popup displays and you will see this message:
- If flows/field validation errors are detected, closing the test popup returns you to the designer where you can quickly make the correction and retest.
If rule validation errors are detected, the designer is notified and given the option to correct before the Test popup is displayed. - Save and Test detects errors in workflow/PDF preconditions by displaying a warning message with information about the error.
- The flows version increases by 1 every time you click on the save and test icon. It is reflected on the on the flow edit page, when viewing/editing submissions and when you download/upload a workflow.
If you use the Save and Test feature to save the latest versions when developing your flows, simply click the Cancel icon when you are ready to leave the designer.
Refer to Test Mode Views for inflormation about the features that are available when the test popup displays.
Browser Popup Blocker Message:
If your browser is configured to block popups, you may see this message the first time you click the save and test icon. If so, clock ok to open the test window then check your browser settings to allow pop-ups.
Method 2 - Save then Test
Of course, you can always click the save and exit icon to save the changes to your flows but you will be returned to the Flows Home page after the changes are stored. The test popup is accessed by clicking the Test icon. To continue making modifications to your flows you must click the Edit icon to return to the flows designer for subsequent modifications.
Refer to Test Mode Views for information about the features that are available when the test popup displays.
Test Mode Views
Features that are available when the test popup displays are discussed below.
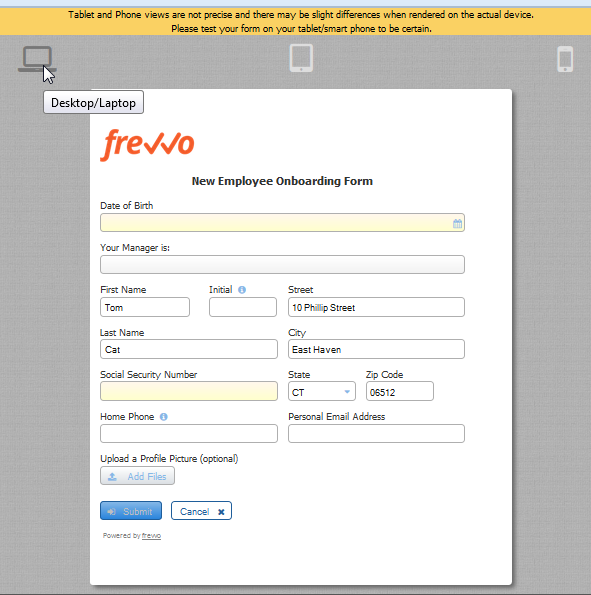
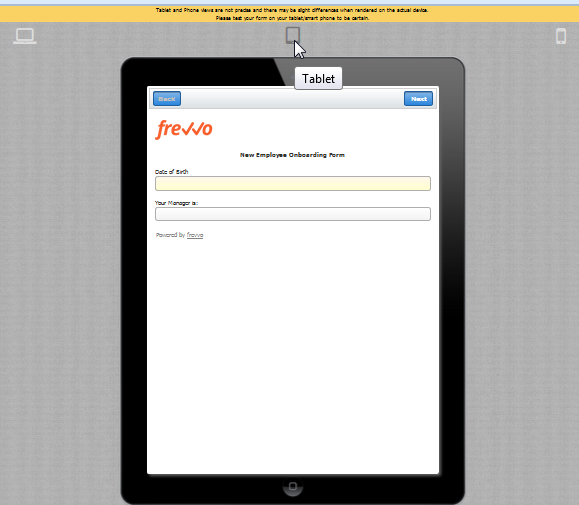
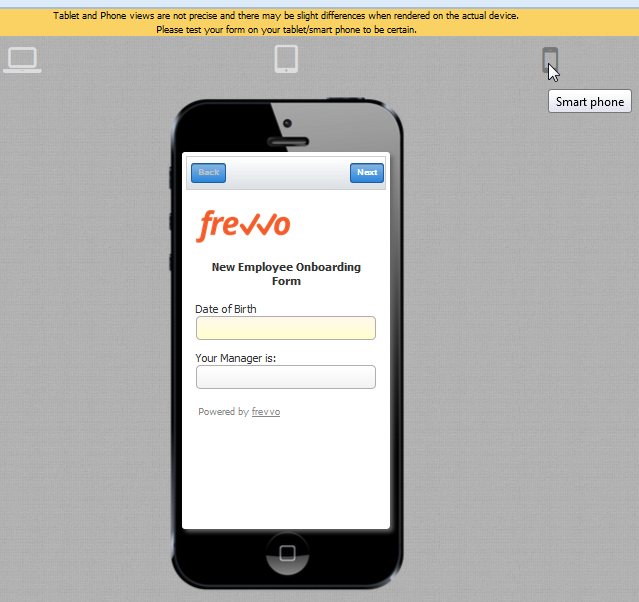
There are three icons in Test mode that you can use to see what your form will look like and how it will work on an iPhone or an iPad. Theses icons appear at the top of the screen - desktop, tablet and smart phone. The default view is desktop. Clicking on the the tablet and smart phone icons gives you an approximate view of the form on the tablet or phone. You can enter data in the Phone and Tablet views just like you can in the Desktop view to test your form. This is very helpful when designing forms for mobile devices. Tablet and Phone views are not precise and there may be slight differences when rendered on the actual device. It is highly recommended that you test the form on the actual device to be certain.