frevvo v9 is no longer supported. Please visit Live Forms Latest for our current Cloud Release. Earlier documentation is available too.
Form Setting Properties
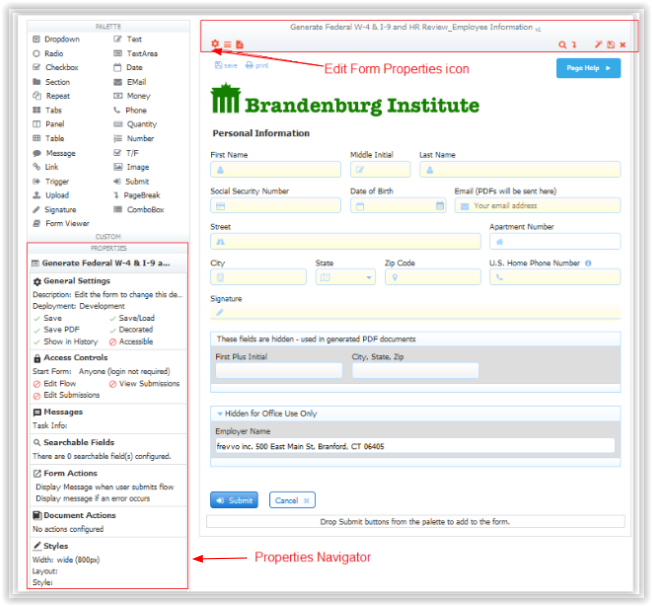
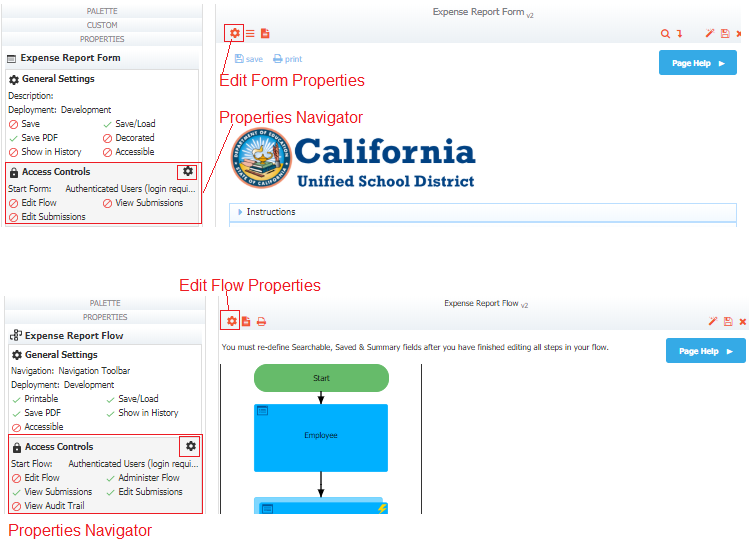
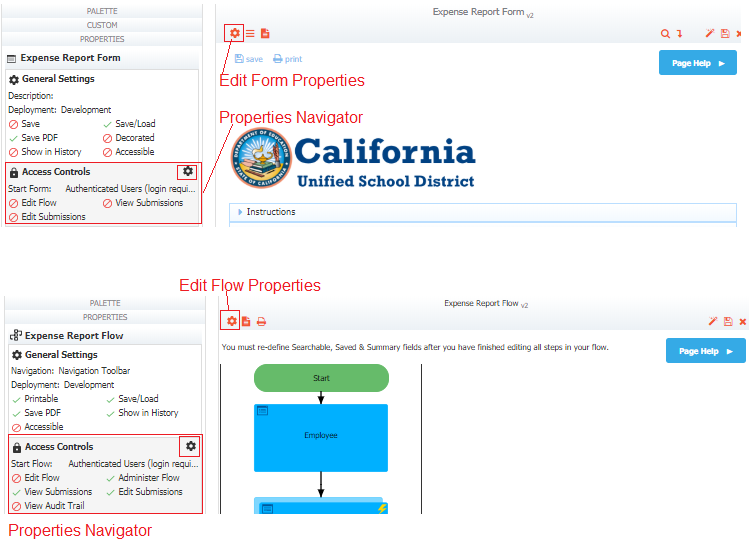
Properties Navigator
Clicking the Edit icon on the Forms Home page opens the form in the Forms Designer. The Properties Navigator panel displays in the lower-left portion of the Form Designer. This panel shows information about important properties setup for the form. Not all of the configured properties are shown in this view.
Open the Form Properties wizard by:
- Clicking inside a section or clicking on the Edit Form Properties icon in a section of the Properties Navigator. This immediately displays the property tab for editing.
- Clicking the Edit Form Properties icon in the Forms Designer toolbar
The Properties Tabs work the same way whether you open them from the Navigator or from the Forms Designer toolbar. Here is what you need to know:
- If you are working on several tabs at one time, you can navigate to other tabs and make changes there. Use the left and right arrows at the top of the screen to display additional tabs. You must click the Submit button when you are finished configuring Step Properties to save your changes. Remember to save the workflow.
will validate the Property Settings when you click Submit. If a property value is invalid, the tab(s) will not close and a message will display telling the designer that there are corrections to be made before saving. The screen will stay on the current tab if there is a validation error. Otherwise, another invalid tab will be auto selected (starting from left to right) if another tab needs attention. Tab labels with invalid entries display in red.
- Clicking on the Cancel button closes the tab(s). You will be asked to confirm if any changes were made.
- Hover over any field on the Properties tabs to see a helpful hint providing information about the property. Some fields contain instructions to guide you.
- Clicking on the down arrow for a property shows an unfiltered list of choices applicable to that property. For some properties, you may see templatized controls from your flow and flow/special templates provided in
.
- In some cases, you can type ahead to narrow down the list. Use the up/down arrows, the Enter key or click an option with your mouse to select an option. Use the Backspace, Delete or click the x on a selected property to delete it.
- Typing a opening curly brace into some fields, followed by the name of a control, show a list of the fields in your flow that match the entered text and will be added to the field as a control template.
- On some tabs, you may have to slide the toggle to the right to turn on a feature.
Each form setting property is described below.
On this page:
Form Name
This is the name you see on the Forms home page where your forms are listed. We recommend changing the name to make it more meaningful than the arbitrary name assigned when you create it, but keep in mind it is a working name only, so users will not see it. Form names longer than 60 characters will be truncated. It is recommended that you name your form/flows using characters that are suitable for filenames. Following the POSIX filename standard (A–Z a–z 0–9 . _ - ) will ensure it works. Click the pencil icon above the Properties Navigator to edit the name then click the checkmark to save or the cancel icon to discard your changes. You can also change the name on the Settings tab.
If the Form Name is changed after the form has been deployed and has submissions, the original form name will still appear on the Task List and Recent Submissions tabs on the user dashboard.
Settings
Specify General Settings for your form on the Settings tab
You can access the Settings tab in three ways:
- Click the Edit Form Properties icon on the Forms Designer toolbar. This will launch the Forms Properties wizard. It will default to the Settings tab.
- Click anywhere in the General Settings section in the Properties Navigator. This takes you directly to the Settings tab.
- Click the inside the General Settings section in the Properties Navigator. This takes you directly to the Settings tab.
.
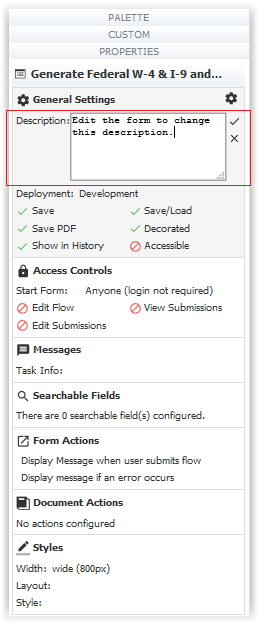
Description
By default all form descriptions say, “Edit the form to change this description,” but you can change this if you wish. The description appears as a tooltip when you mouse over the area just to the right of the form’s share icon on Forms home page. You also see this description when you view individual submission documents.
Click the pencil icon next to the Description field in the Properties Navigator to edit the Description without invoking the Form Properties Wizard.
Element Name
The default value for the Element Name property is form. The root element name in the submission xml of a form created from the designer palette is determined by the value in this field. It needs to be a valid XML element name. The designer can now change the name of the form without impacting the element name. Form schema and the generated xml file show the element name. When the form name is updated, and 'Element Name' is kept the same, previous submissions can be initialized successfully. When 'Element Name' is updated, previous submissions cannot be initialized.
If you change the element name, all existing submissions will become invalid and you will see the error message. "Submission is not valid. An incompatible change was made to the form/flow."
Deployment
This field lets you toggle a form between two states: PRODUCTION and DEVELOPMENT. When a form is in the development state it contains a watermark. Deploying the form into the production state removes the watermark.
You can change the state of your form from the deployment dropdown or you can click on the deployed/undeployed button on the forms home page.
See the deployment state topic in the Administrator's Guide.
Tracking Id
When your form loads it will send a page view event to your Google Analytics account if you enter your Google account tracking ID into this form property. Please refer to Google's documentation for information about finding your Google Analytics tracking ID.
Tracking Url
This property works in conjunction with the Tracking ID and was intended to make it easier to read the long URL's when trying to determine which form/flow is being tracked using Gloogle Analytics. Full functionality will be available in a future release. Please contact Customer Support for the latest information on this feature. Tracking Url is not available for flows at this time.
Save/Load
If you check this checkbox, a Save button will be displayed at the bottom of your form.
This feature is useful for lengthy forms where your users may not have all the information required to complete the form in a single session. By clicking on the Save button a copy of the form with all the current values is saved on the
form server. Later the user can re-open the form from their task list; see Perform a task for more information. The form will populate the fields with the saved values.
You can save your partially filled in forms as many times as you want.
Currently the Save button label for forms cannot be customized like it can for flows. The ability to change this may be available in a future release.
Refer to the Save and Load feature for full details.
Save
This property is checked by default. When check all submissions for this form will be stored in ' submission repository. If you uncheck the checkbox, the form submission will still be logged in the submission repository and you will be able to view the metadata about the submission (time/date submitted, success/failure conditions, etc...) but NO form field data is saved.
The submissions repository can store your form data in three ways -- as data values; as an xml document; and as a pdf form image. By default for efficiency, data is only stored as xml. If you plan to export your form data to an Excel spreadsheet or plan to view your form data in the submission repository detail view, you must configure your form to save the data field values. See the documentation for setting up Searchable Fields. Also see the documentation for viewing your data in submission repository.
Printable
If you check a form's printable checkbox a print icon will be displayed at the top of your form. If you don’t want users to print your form, uncheck the checkbox so users will not see the print icon. You can control which form fields are visible in the pdf print view via the printable property on each field in your form. Refer to Printing Forms for more information about Print View/submission pdfs, including how to support international characters.
Save PDF
This property can only be checked if you have the save property checked. When checked a PDF image of the file is also saved in frevvo' submission repository or to Google drive. See the documentation for the submissions repository for details on viewing the PDFs saved there. Notice all controls, including those disabled or in a signed section, are no longer grayed out in the pdf.
PDF Name
When you check Save PDF on the form Property panel, an optional PDF name field displays. It is only visible when the "Save PDF" property is checked and is disabled when the "Save" property is unchecked. If this new property is set, then it is used to name the generated PDF. You can use templates to name the pdfs .For example, let's say you have an Employee Onboarding form for new hires and you wanted the pdf in the submissions to be named using their last name. Simply add the name of the control in your form that collects the last name as a template ex:{LastName} in the PDF Name property. The pdf for each Employee Onboarding submission will then be named {LastName}.pdf.
If the PDF Name property is empty, then the form name is used as the pdf name. It is recommended that PDF Names use characters that are suitable for filenames. Following the POSIX filename standard (A–Z a–z 0–9 . _ - ) will ensure it works.
PDF names can contain special characters with the exception of curly braces {}.
In the submissions, the pdf for the Onboarding of new hire Eric Armani is named as shown.
The designer can specify the content of the headers, footers and the size of margins for the pdf for a form/flow on the Styles tab. Refer to this documentation for the details.
Captcha
This feature helps to protect your forms against spamming by automatic submitters. It is only supported for Forms. Check the Captcha checkbox to select it.
uses Google provided Invisible reCAPTCHA. When using and submitting a form configured with Captcha, the reCAPTCHA logo is displayed in the lower right corner. In most cases, no further action is required by the user
Some less trusted users may see one or more challenge screens when attempting to submit a reCAPTCHA protected form. The challenge screens are grids of images and users are asked to choose the images matching a certain criteria. These are standard reCAPTCHA challenge screens and frevvo has no control over what is presented and when.
does not control the reCAPTCHA logo nor its placement.
- In some share link embedding scenarios, the logo may not show even though reCAPTCHA is active.
The frevvo Cloud uses a custom reCAPTCHA key that is configured for Domain Name Validation providing maximum security. To implement the maximum possible protection from form spamming in your in-house environment, follow the steps listed in Administration of reCAPTCHA Keys.
Allow Sign Pad
Check this checkbox if the step in a flow will be using an external signature pad. Leave the property unchecked (default) on the steps that will not be using a signature pad. See Topaz Electronic Signature Pads topic for the models supported and configuration information.
Decorated
Decorated is checked by default when you create a new form. If you uncheck Decorated at the form level, newly added controls will have their control level decorator property unset -- meaning no decorator. It will NOT remove the decorator from all controls already in the form.
Force Auth
This property is used only by On Premise customers using the LDAP Security Manager with SSO. If this is checked, then the authentication mechanism will be in effect even when a user is already authenticated via SSO.
For example, if you leave force auth unchecked and your form is public in tenant, and you are already authenticated via SSO you will not have to login directly to to use the form. If instead you check force auth,
will force you to login directly even though you are already authenticated via SSO.
See Working with LDAP and Single Sign On for more details.
This property is currently ineffective for tenants with any other security manager.
Show in History
If this checkbox is unchecked, tasks for the form will not appear in Tasks history searches. If you want them to appear, make sure this box is checked. Checking or Un-checking it affects all tasks including ones that were created prior to the action.
Accessible
frevvo can be used to build accessible forms/flows that meet Section 508 and WCAG 2.0 accessibility standards. Check the Accessible property to turn on this feature. Refer to this documentation for the details.
Show Logo
This property is checked by default and causes the “powered by ” logo to appear on your form. Uncheck the checkbox to remove the logo from your form.
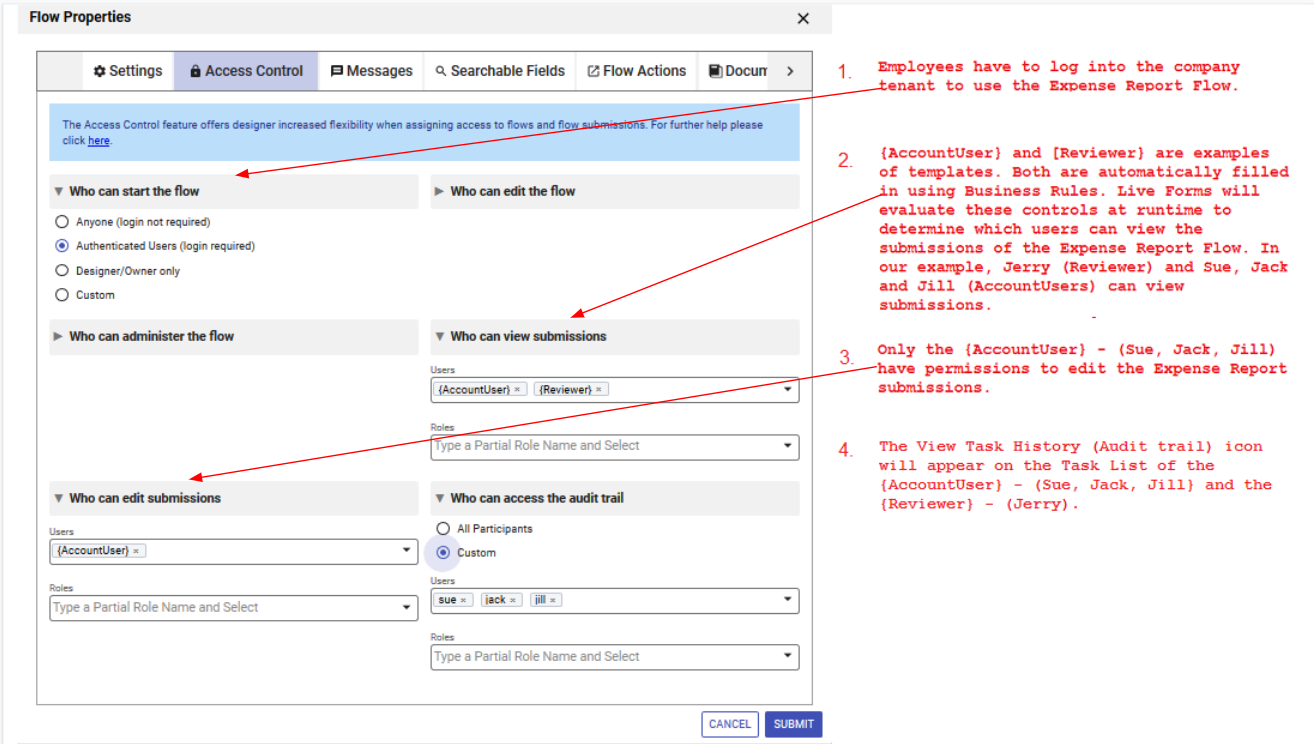
Access Control
Use the Access Control tab to assign form permissions to users/roles in your tenant.
You can access the Access Control tab in three ways:
- Click the Edit Form Properties icon on the Forms Designer toolbar. This will launch the Forms Properties wizard. Click the Access Control tab.
- Click anywhere in the Access Control section in the Properties Navigator. This takes you directly to the Access Control tab.
- Click the inside the Messages section in the Properties Navigator. This takes you directly to the Access Control tab.
- Enter the users and roles for the permissions provided.
- Clicking on the down arrow(s) show a list of users, roles and templatized fields from your form. Select the users/roles from the dropdown
- Type the opening curly brace - {- followed by the control name to enter a field from your form as a template. Selecting an option enters the control name into the field with the closing curly brace.
- Click the Submit button to save the changes or navigate to another tab.
Remember, if you navigate to another tab without clicking the Submit button, changes will NOT be saved.
The Access Control feature offers the designer increased flexibility when assigning access to forms/flows and form/flow submissions. Runtime access can be assigned to specific users/roles as long as they exist in your tenant. Also, the Access Control feature enables the designer to use templates to define user and role lists to dynamically control access.
Designer users can give permission to edit forms/flows and monitor submissions to other user(s) by adding them to the Who can edit the form/flow dropdown. Users with this permission have the ability to run the Refresh Searchable Fields process for the forms/flows they are editing. This process updates existing submissions if changes are made to Searchable Fields .
Tenant admins will continue to have full access to all capabilities and will not be subject to Access Control List (ACL) checks.
Messages
You can access the Messages tab in three ways:
- Click the Edit Form Properties icon on the Forms Designer toolbar. This will launch the Forms Properties wizard. Click the Messages tab.
- Click anywhere in the Messages section in the Properties Navigator. This takes you directly to the Messages tab.
- Click the inside the Messages section in the Properties Navigator. This takes you directly to the Messages tab.
- Enter your customized text for each message in the appropriate field.
- Clicking on the down arrow shows a list of templatized fields from your form that you can use in the Task Information message.
- Type the opening curly brace - {- followed by the control name to enter a field from your flow as a template. Selecting an option enters the control name into the field with the closing curly brace
- Click the Submit button to save the changes or navigate to another tab.
Remember, if you navigate to another tab without clicking the Submit button, changes will NOT be saved.
Task Information
When you save a partially filled form to continue it later, the saved form is accessed via your task list. This field controls the name that gets displayed in the task list. For more details, see the Tasks documentation. This field can use templatized strings for dynamic content, e.g. the Task Info can contain "Vacation Request for {FirstName} {LastName}" where FirstName and LastName are the names of fields in a form. Before putting the task on your task list, will resolve the Task Info string using the actual values of the FirstName and LastName fields e.g. "Vacation Request for Tom Smith".
You access your Task list from your applications home page. You use the Task list to perform tasks, complete a saved form or work flow, to view a task's history, or search for tasks you've participated in — a tenant admin can also search for other users' tasks.
Searchable Fields
Use the Searchable Fields tab to set up fields from your form to use as task and submission search criteria.
You can access the Searchable Fields tab in three ways:
- Click the Edit Form Properties icon on the Forms Designer toolbar. This will launch the Forms Properties wizard. Click the Searchable Fields tab.
- Click anywhere in the Searchable Fields section in the Properties Navigator. This takes you directly to the Searchable Fields tab.
- Click the inside the Messages section in the Properties Navigator. This takes you directly to the Searchable Fields tab.
- Follow the instructions below to setup the Searchable Fields for your form.
- Click the Submit button to save the changes or navigate to another tab.
Form Actions
The Form Action wizards help set up what the user sees when the form is submitted.
You can access the Form Action tab in three ways:
- Click the Edit Form Properties icon on the Forms Designer toolbar. This will launch the Forms Properties wizard. Click the Form Actions tab.
- Click anywhere in the Form Actions section in the Properties Navigator. This takes you directly to the Form Actions tab.
- Click the inside the Form Actions section in the Properties Navigator. This takes you directly to the Form Actions tab.
Success
The Form Actions available on the Success tab are:
Display Message when User Submits Form
Forward Users to a web page of your choice
Post Data and forward users to your web page
Forward to Paypal to complete payment
Refer to Form and Doc Action Wizards for the details.
Error
The Form Action Wizards available to handle errors are:
- Display Message if an error occurs
- Forward users to an error page of your choice
Refer to Form and Doc Action Wizards for the details.
Document Actions
The Document Action wizards help set up what happens to the data when the form is submitted.
You can access the Document Action tab in three ways:
- Click the Edit Form Properties icon on the Forms Designer toolbar. This will launch the Forms Properties wizard. Click the Document Actions tab.
- Click anywhere in the Document Actions section in the Properties Navigator. This takes you directly to the Document Actions tab.
- Click the inside the Document Actions section in the Properties Navigator. This takes you directly to the Document Actions tab.
The designer can choose to:
- Send Documents
- Send Data
- Send an Additional Email
Send Documents
The Document Action wizards available on the Send Documents tab are:
- Do Nothing
- Send Email
- POST data to your web application
- Send to ImageSilo or PaperVision Enterprise
- Send to Google Drive
- Send to File System
- Send to SharePoint
Send Data
The Document Action wizards available on the Send Data tab are:
- Do nothing
- Post Submissions to a Google Sheet
- Manually set document URIs
Additional Email
This wizard allows you to send a second email when the form is submitted.
Refer to Form and Doc Action Wizards for the details.
Styles
Set up style settings for your form on the Styles tab.
You can access the Styles tab in three ways:
- Click the Edit Form Properties icon on the Forms Designer toolbar. This will launch the Forms Properties wizard. Click the Syles tab.
- Click anywhere in the Access Control section in the Properties Navigator. This takes you directly to the Document Action tab.
- Click the inside the Messages section in the Properties Navigator. This takes you directly to the Form Action tab.
Saved Fields
Set up Saved Fields for your form on the Saved Fields tab. Be sure to read the information below first.
You can access the Saved Fields tab by clicking the Edit Form Properties icon on the Forms Designer toolbar. This will launch the Forms Properties wizard. Click the Saved Fields tab. This tab does not appear in the Properties Navigator.
Select the Available Fields and use the arrow buttons to move them to the Saved Fields list. Drag and drop is available for some browsers.
Saved Fields tab
This Saved Fields tab displays only when the Legacy Submissions view is configured as it is in the cloud. The only reason to configure Saved Fields for a form/flow is if you want to use the Export to Excel which is only available in the Legacy Submissions view. Remember, Saved Fields are stored in the database when the form/flow is completed. This can significantly reduce performance, especially for large forms and require additional storage in the repository.
In-house customers can choose to hide the Legacy Submissions view with a configuration parameter. If the Legacy submission view is not visible, the Saved Fields tab is not displayed in the Form/Flow designers and the Export to Excel feature is not available.
Refer to Submissions Stored Inside of frevvo - Legacy View for the details about the Legacy Submission view and the Export to Excel feature.Geo Location
Use the Geo Location tab to set up your form to pull in a Google map and/or collect location information.
You can access the Geo Location tab by clicking the Edit Form Properties icon on the Forms Designer toolbar. This will launch the Forms Properties wizard. Click the Geo Location tab. This tab does not appear in the Properties Navigator.
New in-house installations must obtain an API key in order to use this feature. Follow the steps listed here to obtain the key.
You can capture the location where your form was filled in by turning on ' Geo location feature. A forms knows it's current location and will submit that information when the form is completed.
uses the HTML5 GeoLocation api. The geo api is well supported on tablet, phone and recent laptop/desktop browser versions. This feature works on a desktop or any GPS capable mobile device.
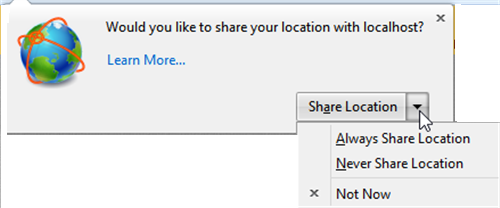
When the form loads in the browser, it will ask for the location. All browsers will show a pop up asking the user's permission to use their location, unless permission was Always granted or refused in a previous session. The user must give permission for Geo location to proceed. Here is an example of the request in the Firefox browser:
The Geo Location feature works in conjunction with rules that use the form.positionUpdated identifier. You can set up the rule to execute every time the position is updated. See Business Rules for examples of rules that will do this. Also see Rules Position Data for the complete list of available build-in data.
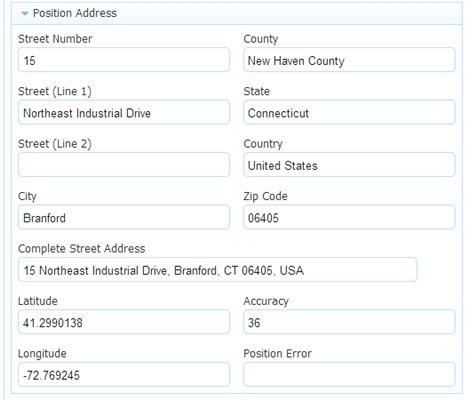
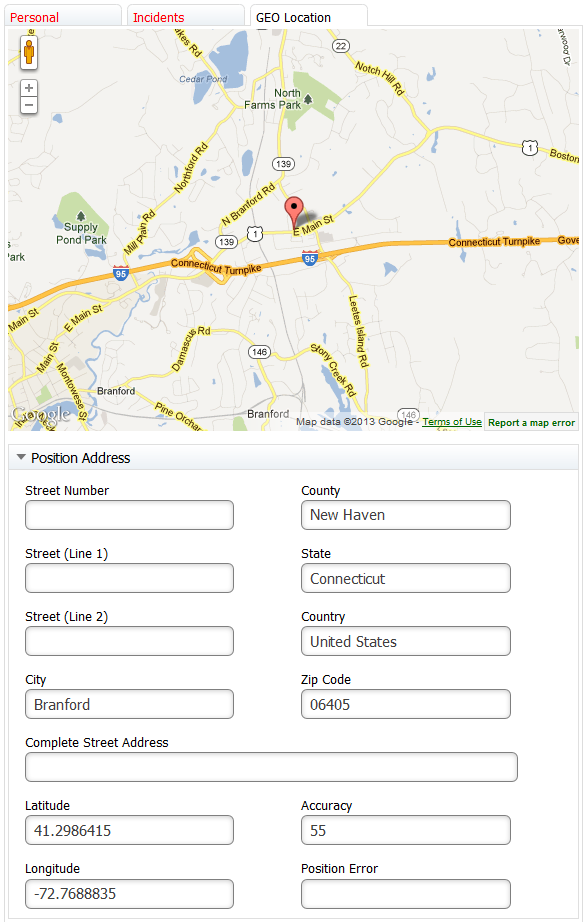
You can also collect additional information associated with your location. For example, a section of a Police Incident Report, shown in the image, captures the location where the form was filled in plus the address information associated with it. The last position update will be in the submission metadata of your form or flow but it is NOT automatically added to the XML document . You must create controls (perhaps hidden) and rules to add the location information to the form XML document. The Position Address section of the Police Incident Report has controls and rules to show longitude, latitude, accuracy and/or errors plus the address information.
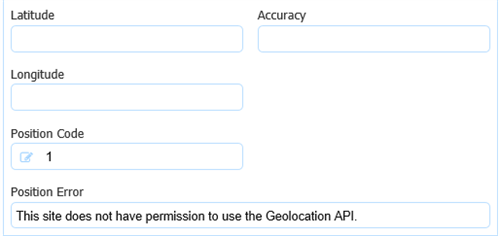
Latitude and Longitude display the coordinates of the user location. The accuracy of the location in meters is represented by the value in the Accuracy field - a low Accuracy value means the position is more precise. You can display a position error code and the text description of error message in your form if desired. Error message codes can be 1, 2 or 3:
1 - Permission Denied - You will get this error code if the user says no to the access question.
2 - Position Unavailable - This error code means the device running the browser cannot get the GPS satellite signal (tunnel, underground).
3 - Timeout - The device running the browser times out trying to get the location information.
You will never see coordinates and error codes in the same form. You get one or the other.
The options for the Geo Location field are:
- None - (no location) - this is the default
- On Load - at start time
- Custom - allows the designer to specify a periodic refresh. The default value is 30 seconds. Choosing this method will fire a rule in the specified time. For example, if the field to the right of the Geo Location Dropdown was set to 10, the rule would fire every 10 seconds. See below for more details.
The Loc Timeout is the amount of time in seconds the location finder in the browser will search to find the location before it times out. The default value is 5 seconds. To capture additional information based on the location via a Business Rule or to embed a Google map in your form. you need a connection to google.com and you must check the Detailed Loc. checkbox on the Properties panel. You will need to put a message control in your form where you want the map to display. Type f-map-div in the css class field on the message control Properties panel. This is a built in java script to display the map that cannot be edited.
The map will only display in use mode.