Live Forms v7.4 is no longer supported. Please visit Live Forms Latest for our current Cloud Release. Earlier documentation is available too.
Read Only Forms
Any form can be rendered as read-only by appending the form URL with the parameter _readonly=true. In read-only mode, all controls are disabled from entry including dropdowns, repeats and upload controls. The default value is false. Here is an example of the Raw Form Link with the &_readonly parameter appended.
http://localhost:8082/frevvo/web/tn/rap.com/user/Jack/app/_nYcM4Y75EeG7rbJC5D8oyQ/formtype/_pZqaoITGEeKOuqvcfSYuCg?_method=post&embed=true&_readonly=true
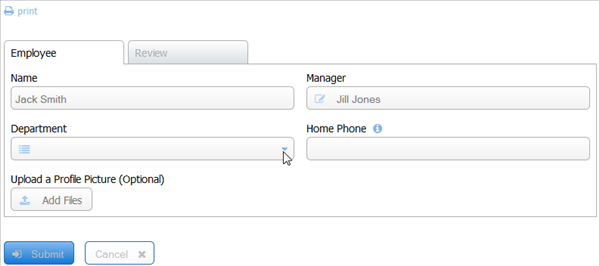
The form that displays will not allow data input in any of the controls. Notice that clicking on the dropdown arrow does not display choices.
Normally, rules in your form are not executed in read-only mode. There is one exception: form.load rules will still execute as expected. Any rules that get triggered due to form.load output will also be executed. For instance, you can have a rule executed on form load that will select a tab named Review, of a tab control based on input from a name field. The rule below results in the Review Tab being selected if the name is Jack Smith:
if (form.load)
{
name.value = 'Jack Smith';
Review.selected = true;
}
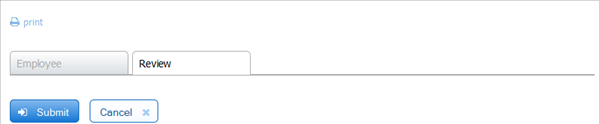
Notice the Review Tab is selected because the rule executes .
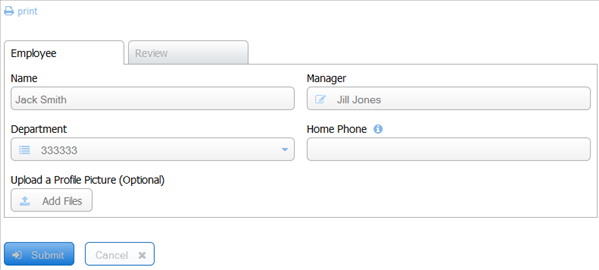
Rules that get triggered due to form.load output will also be executed. For instance, In this example, the rule using the form.load identifier discussed above sets the Name control to Jack Smith. Subsequent rules can be created to perform actions based on the value in the name control.
if(name.value.length > 0)
{
Manager.value = 'Jill Jones';
Department.value = '333333';
}
Appending the _readonly=true parameter to your forms Raw Link, will display the form but not allow input. Rules using the identifier form.load and any other rules that get triggered will be executed in Read Only mode. The result is shown in the image: