Live Forms v8.0 is no longer supported. Please visit Live Forms Latest for our current Cloud Release. Earlier documentation is available too.
Templatized Strings
- Labels
- Hints
- Help
- Error Msg
Templates can also be used in:
- Business Rules
- Form Actions
- Doc Actions
- Display Messages
- Email Action
- Form Url Parameters _data
Refer to the following chapters for related information:
- Integration
- Using Forms
- URL Template Variables for more details on these other uses.
On this page:
Templatized String Syntax
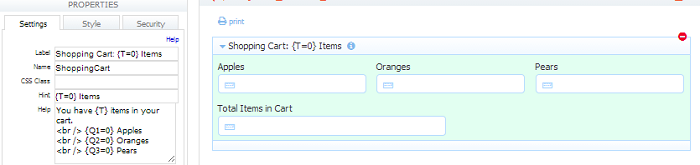
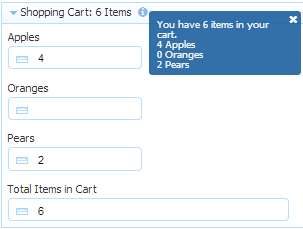
Templates have the syntax: {<control name>}. For example, this form contains three controls labeled "Apples", "Oranges" and "Pears". The controls are named "Q1", "Q2" and "Q3" respectively and would be referenced in a template as {Q1}, {Q2} and {Q3}.
Templates can have default values. The syntax is {<control name>=<default>} For example, this form also contains a control labeled "Total Items in Cart" which is named "T". A template {T=0} would resolve to the value "0" when the field named T is empty otherwise it would resolve to the entered value.
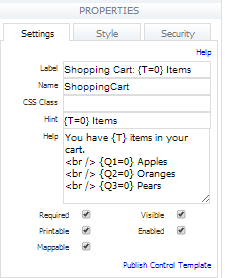
The Shopping Cart section control contains templates for its Label, Hint and Help.
The Help property contains this text:
You have {T} items in your cart.<br/>
{Q1=0} Apples<br/>
{Q2=0} Oranges<br/>
{Q3=0} Pears
Before the user starts entering values into this form they will see:
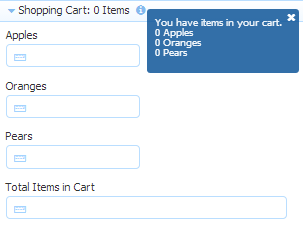
As a user begins entering values into the form fields, the templates will immediately begin appearing, and the user will see:
Templatized String Parameters
Templates support parameters. The syntax is {<control name>=<default value>!<parameter>}. The supported parameter is:
- encode={true/false} – If encode is false the template is not encoded after resolving it. The default is true
The encode template parameter is very useful when the template value is a URL. For example, if the template is {svchost}?name={svcps} and svchost has the value http://localhost:8080/, it will get mangled by encoding. Instead use {svchost!encode=false}?name={svcps} and it will not get mangled by encoding.
Repeat Controls
The template syntax is extended for controls inside repeats. The name of the repeating control must be proceeded with the '|' character. For example if you have a control name Phone inside a repeat, the template must be written as {|Phone}. The result of this template is to output the list of all phone numbers items entered into the form.
The syntax also allows for an optional separator. If you would like to get the list of phone number items separated by ", " (comma and space), use the following template: {, |Phone}. Other examples are {|Phone}, {,|Phone}, { |Phone}. The 1st template lists all the entered phone numbers with no separator. The 2nd uses a comma and the 3rd a space. If you used these three in a form's Doc Action Display Message and two phone numbers were entered 203.208.3117 and 203.208.3118 you would see this output for those three templates:
203.208.3117 203.208.3118 203.208.3117,203.208.3118 203.208.3117 203.208.3118
Another example is {<br/> |Names} for a control named Names inside a repeat you would see the output:
Joe Nancy James
Configuring a template using the pipe (|) to specify repeats/table rows will not work for the Upload control File Name property.
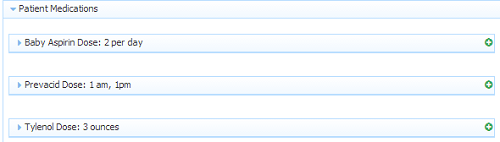
Repeat Item Labels
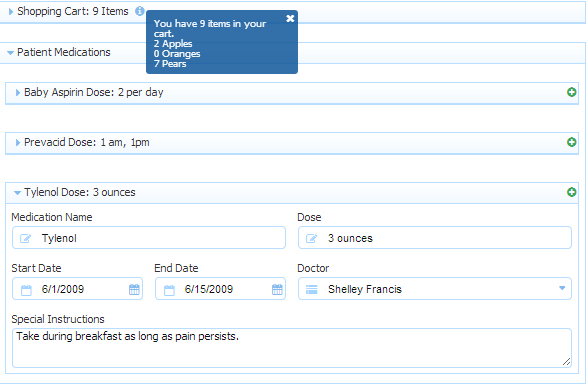
It is very useful to use templates with repeat controls. Imagine a long list of medications that appear on the form in a collapsed state. It is helpful if the section labels are not simply a static text such as "Medication" but rather dynamic and indicative of the values entered into the form.
Template Syntax for the Comment Field of Selection Controls
The comment field of selection controls (dropdowns, checkboxes and radios) can be accessed in templates. This is supported for templates in forms and flows.
The commentValue syntax in the template will also work i.e. substitute {Products.commentValue} instead of {Products.comment}. Both properties are supported for templates.
The special syntax that is required is discussed below.
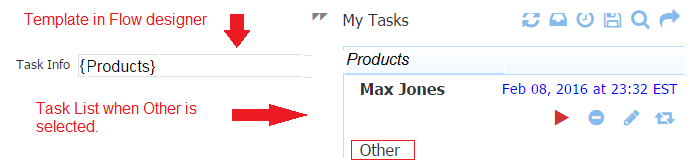
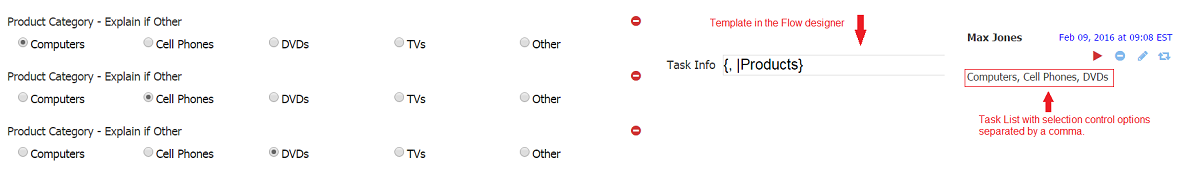
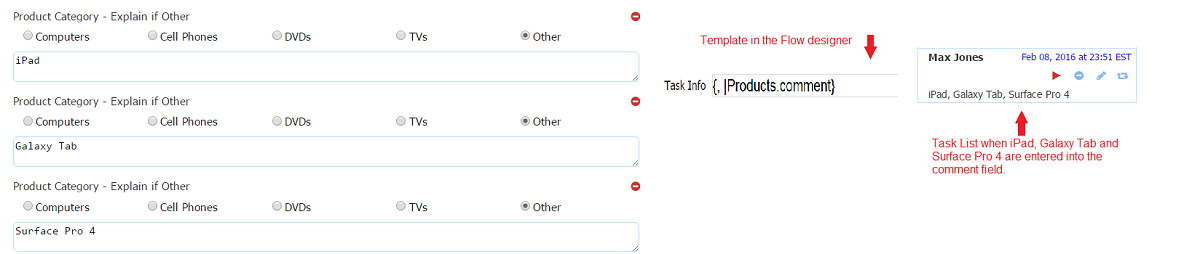
Let's say you have a radio control named Products in a form/flow step. The options are Computers, Cell Phones, DVDs, TVS and Other. If Other is chosen, a comment field displays for additional information.
Use this syntax to access the selection control option and/or the selection control comment in a template. The examples use templates to specify the Task Information field on the Task List for a workflow:
- To access the value of the selected option via the template the syntax is - {your selection control name}
- To access the value of the selection control comment via the template the syntax is - {|your selection control name.comment}. The commentValue syntax in the template is also suppported i.e.{, |Products.commentValue} instead of {, |Products.comment}.
- To access the value of the selected control options in a repeat the syntax is - {the separator |your selection control name} - curly brace - the separator - space - pipe - your selection control name - curly brace.
- To access the value of the selected control comment fields in a repeat the syntax is - {the separator |your selection control name.comment} - curly brace - the separator - space - pipe - your selection control name.comment - curly brace.