Wizards make it easier to configure what happens to the data when a user submits your form and what the users see after submitting the form. Configure Form Actions (what the user sees) and Document Actions (what happens to my data) on the associated tabs in the Settings wizard.
|
The Form/Workflow Action wizards help set up what the user sees when the form/workflow is submitted. You can access the Form/Workflow Action tab in the Guided Designer Settings mode.
The wizards help guide you through the configuration process. Many of the wizards allow you to use form controls as templates to dynamically personalize what the user sees. See the section on Using Templates for full details. Hover over any field in the wizards for a helpful hint.
You can only configure one Form action for a form/workflow. This is as designed.
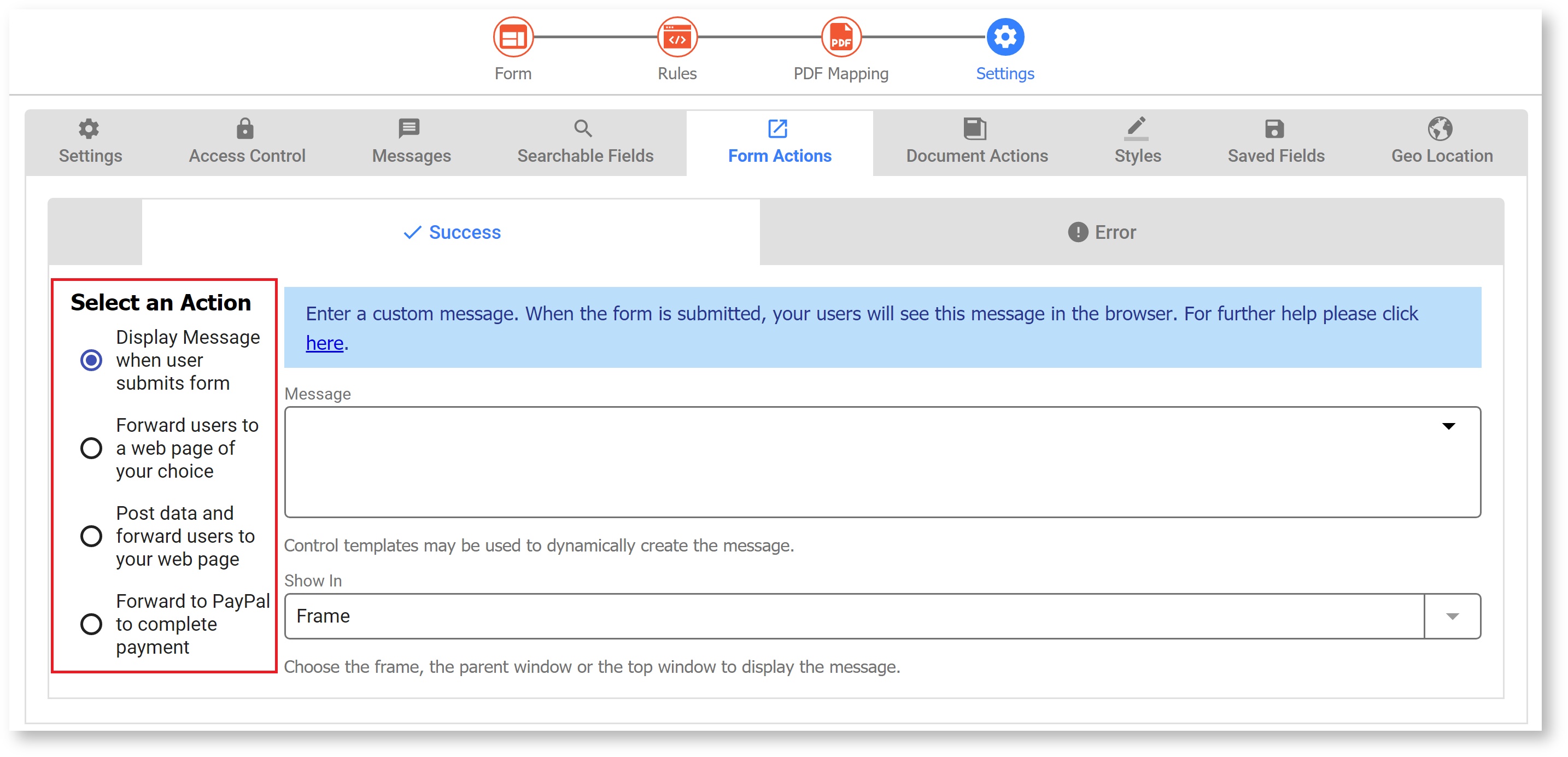
The Form Actions available on the Success tab are:
Display Message when User Submits Form
Forward users to a web page of your choice
Post data and forward users to your web page
Forward to Paypal to complete payment

After the user submits the form/workflow, the browser will display a standard frevvo page with a text message. For example, the message might say, “Thank you for completing our form.” You supply the specific text in the Message field. This option works best for relatively brief messages. It can be tricky to enter or edit large amounts of text in the wizard's Message field, so for verbose messages consider creating a simple HTML page for your message and choosing the Forward User to your Web Page wizard.
The message can be customized, using the wizard's control dropdown, with values the user enters into the form. For example, if your form contains fields named firstName and lastName, you can set your message to "Thank you {firstName} {lastName}". Now when a user submits the form the controls templates {firstName} and {lastName} will automatically be replaced with field values "Thank you Joe Smith". See Using Templates for full details.
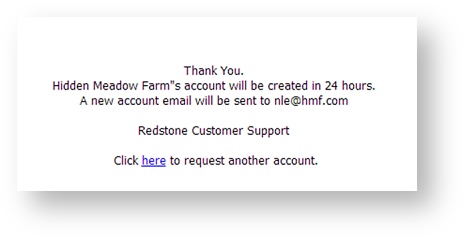
Another useful message is to display a link back to the form. For example the display message:

The display message would be written as follows. The URL back to the form is the share dialog Raw Form link.
Thank You!<br/><br/>
{Company}'s account will be created within 24 hours.<br/>
A "A New Account" email will be sent to {Email}.<br/><br/>
<i>RedStone Customer Support</i><br/><br/>
Click <a href="http://test.frevvo.com/frevvo/web/tn/redstone/user/designer/app/_OLlAYUouEd-0jOS-XMShUg/formtype/_YRsQYEyBEd-OltN4g8wchQ?_method=post &embed=true&locale=">here</a> to request another demo account |
The form/workflow URL in the above HTML example can be constructed dynamically in a business rule. See this rule example.
Javascript is not allowed in the display message. Plain text, HTML, and control templates are allowed. Anything else will break the message and nothing will be displayed. |
Some designers want to show a logo or other image in the Form Action Message. You can do this using HTML. If your logo is stored on a static site, you can point the HTML img tags to that image. However, if you prefer you can store the image right within the frevvo form.
Paste the image address into the HTML img tags, as in this example.
Thanks for completing your Employee OnBoarding, and welcome to the team! <br/><br/><img src="https://app.frevvo.com/frevvo/web/tn/frevvodocs/u/e1dd0efb-f368-4e60-937a-fe08849485d5/app/_WtkW4A9KEeOGyY8morCUKA/formtype/_BuFnUJW0EeyG_9ERIIwC7A/asset/_ESA8oZW0EeyG_9ERIIwC7A_languageballoons.png" style="width:200px;height:100px;"/> |
This method to use an image from your form in the form action message will also work for Workflow Step Pending Messages. |
Show In
Both the display message wizard and the forward to web page wizard allow you to select where the message is displayed on the page using the "Show In" dropdown. There are three choices: Frame, Parent and Top. This tells the browser where to show the text (if you chose Display Message) or the new Web page (if you chose the Forward to Web Page).
After the user submits the form/workflow, the browser will be redirected to another URL, which you supply in the URL field. You must include the http:// prefix (e.g., http://myhost.com/thankyou.html). The project can have a Form Action Base URL which you set in the project properties. For example, you can have http://myhost.com/ in the project baseURL and simply “thankyou.html” in the Form Action URL field.
You can use a form/workflow field template in the URL field. Ex: http://localhost:8082/{URL!encode=false}. The encode=false template parameter is important to avoid mangling the URL. See Templatized String Parameters for details.
Show In
These are the same options as described under the display message wizard above. Unless you have created a special page that you know will fit correctly within the form’s iframe you should not choose iframe. Choose the Parent or Top option instead.
Forwarding users to a web page that is located in a different domain will not work. |
You can forward the user from one frevvo form to another by specifying the raw URL of the second form in one of the Form Action wizards in the first form. When the user clicks Submit on the first form, you can choose to:
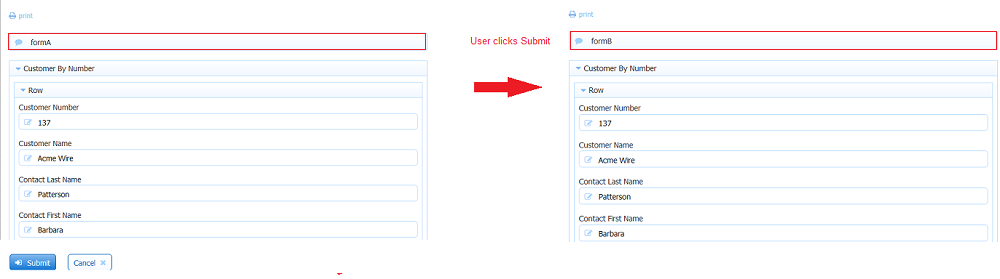
Suppose you have two forms in your project. One named ''formA'' and the other named ''formB''. When the user clicks the submit button on formA you want them to see formB next.
The raw form link URL can be found by clicking Share for formB on the Forms and Workflows Home Page.
Here is an example of a formB's raw form URL:
https://<your server>:<your port>/frevvo/web/tn/<your tenant name>/u/60b97620-6e5b-4d97-a93e-6b81e803a671/app/_mzwYwGMrEeeemceeobqUCg/formtype/_6NZG8GMrEeeemceeobqUCg?_method=post&embed=true |
For portability, we recommend you use relative URLs such as:
//frevvo/web/tn/<your tenant name>/user/app/_uJKtwbesEduG2Me8fheS4Q/formtype/_18go4Lx7EduG2Me8fheS4Q?_method=POST&embed=true |
After the user submits the form, the browser will POST the user’s data to the URL you specify in the wizard’s URL field and display whatever is returned—the next page to display.
Fill in the Post Submission to your Application wizard with the following information:
If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Generated PDF Forms control:
• Check All to send all the mapped PDFs. This is the default value.
• Check None to send none of the mapped PDFs
• Check Select to display a list of all the mapped PDFs associated with your form/workflow. Click the ones you want to be part of the submission. Click again to deselect.
Forwarding users to a web page that is located in a different domain will not work. |
If formA and formB both contain the same data source, and the Form Action in form A is set to '''Post''' to the raw form Url of form B, then form B's fields from schema will be initialized with the values entered into form 1. Follow these steps:
Enter the raw form link for formB in the URL property of the wizard. Here is an example of the raw link share URL
http://<your server>:<your port>/frevvo/web/tn/<your tenant name>/user/max/app/_mzwYwGMrEeeemceeobqUCg/formtype/_6NZG8GMrEeeemceeobqUCg?_method=post&embed=true |
Remember, you can use a relative URL if you are concerned with portability.
//frevvo/web/tn/<your tenant name>/user/max/app/_mzwYwGMrEeeemceeobqUCg/formtype/_6NZG8GMrEeeemceeobqUCg?_method=post&embed=true |

Fields in form B can also be initialized with data from form A using Url Parameters. Imagine form A contains a from palette text control labeled 'Customer Name' with Name property set to 'custName'. And form B has a palette text control labeled 'Full Name' with Name property set to 'fname'. Using either Form Action Forward to Webpage or Post with the URL set to that of Form B, append &_data=(fname:'{custName}') and when form B loads it's 'Full Name' field will be set to the value entered into form A's 'Customer Name' field.
See initializing via _data Url Parameters in the Initializing Forms with Data section for more details on using _data.
When the form is submitted, users will be forwarded to Paypal to complete payment. This multi-step wizard guides you through configuration:
and more...
Workflows do not have a corresponding "Forward to PayPal to complete Payment" action. However, you can configure either the Workflow Action: Forward users to a webpage of your choice or a link control in an individual step to connect to PayPal from a workflow.
Replace the values in the <> brackets in the examples with your values. (These parameters are explained below.) You can also substitute the value of a form control in the below URLs using templates, for example: to use a control named "amount" in the URL, configure it as:
&amount={amount} |
PayPal Sandbox: https://www.sandbox.paypal.com/cgi-bin/webscr?cmd=_xclick&business=<Paypal business name>&amount=<Payment amount>&item_name=<Payment Description>¤cy_code=<Currency Code>&return=<Return URL>&cancel_return=<Cancel URL>&custom=<Custom Value>&invoice=<Invoice Value>¬ify_url=<Notification Url>
Production: https://www.paypal.com/webscr/webscr?cmd=_xclick&business=<Paypal business name>&amount=<Payment amount>&item_name=<Payment Description>¤cy_code=<Currency Code>&return=<Return URL>&cancel_return=<Cancel URL>&custom=<Custom Value>&invoice=<Invoice Value>¬ify_url=<Notification URL>
Paypal business name: Paypal business name. Typically, this is the email address you use to sign in to Paypal.
Payment amount: The payment amount.
Payment Description: The payment description is what your users will see when paying.
Currency Code: The currency code used in payment. Example: USD, CAD, INR
Return URL: A user will be redirected to this page after payment is complete. If you leave this blank, users will be redirected to a standard platform URL.
Cancel URL: A user will be redirected to this page if payment is canceled. If you leave this blank, users will be redirected to a standard platform URL.
Custom Value: PayPal will return this custom value in the IPN as well as the acknowledgment email.
Invoice Value: PayPal will return this invoice value (such as an Invoice Number) in the IPN as well as the acknowledgment email.
Notification URL: A notification URL. If you enter a URL here, PayPal will notify you using Instant Payment Notification. Please see the PayPal documentation for details.
Open the workflow properties, and select the Workflow Actions tab. Click the Forward Users to a webpage of your choice radio button. Add the URL (configured like this example) to the URL field. After submitting the last step, the user will be redirected to PayPal for payment processing.
This example uses the raw share link for the workflow in the &return= and &cancel_return= URLs. These will redirect the user to a new instance of the workflow. |
If you need PayPal integration in specific step of a workflow, add a link control in that step with above URL and set return URL pointing back to current step of the workflow using built-in data. They can then submit the step and the workflow will continue as designed.
These wizards optionally allow you to customize what the user sees if an error occurs. You can either display a message or forward users to a web page of your choice. The wizards behave exactly like the corresponding Form Action wizards above. The Display message can be customized to display the actual error that occurred by adding the special {_frevvo_root_cause_msg} template to your message text. This is helpful for debugging, especially if you are using frevvo Online.
The document action wizards configure what happens to the entered data when a user submits your form/workflow. You can access the Document Actions tab in the Guided Designer Settings mode.
The wizards help guide you through the configuration process. Many of the wizards allow you to use form controls as templates for dynamic behavior. See the section on Form and Doc Actions#UsingTemplatesinForm/Doc/ErrorActions for full details. Hover over any field in the wizards for a helpful hint.
See Form and Doc Actions#DocURIWizards below for details on using the wizards to configure doc URI settings. Please also refer to the processing submissions tutorial.
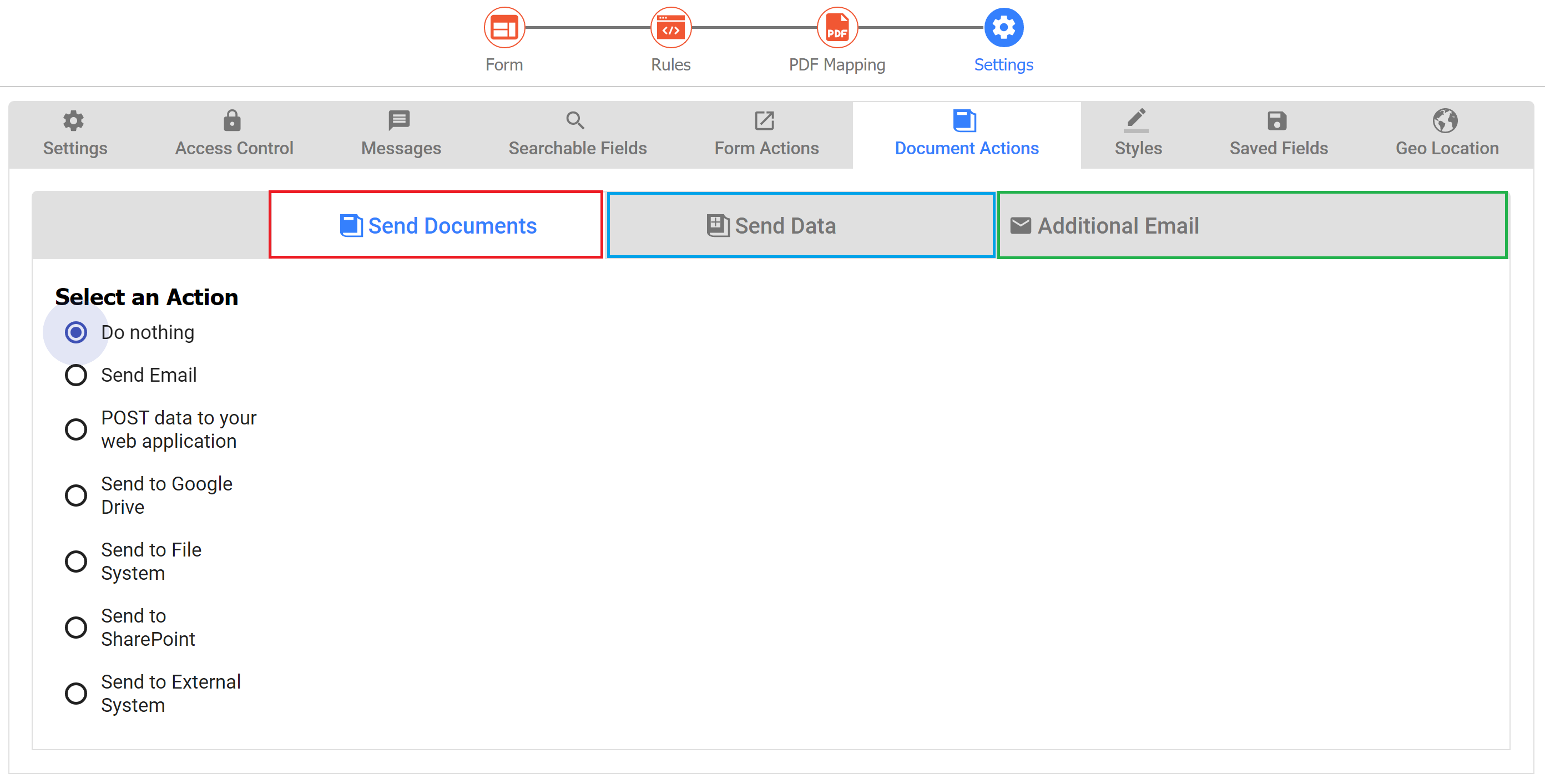
This wizard has three tabs as shown in the screen image below:

Using this wizard you can:
The wizards help guide you through connecting your forms/workflows to various destinations. Many of the wizards allow you to use form controls as templates to dynamically configure wizard parameters. For example, you can dynamically set the email address to send the data to instead of hard coding an email address. See the section on Using Templates for full details.
Doc action wizards are single select. If you set up one of the wizards then configure an action using a second wizard, the information configured on the first wizard will no longer display. This is as designed. Let's say you want to send an email after your form/workflow is submitted but you are also using the Filesystem connector to save your submissions to a directory on a local server. You configure the Filesystem connector wizard to do this. Then your configure the Email data to a specified address wizard to send the email. If you return to the Filesystem connector wizard, after configuring the email wizard, the information that you entered on the Filesystem connector screens will no longer display. In this situation, you can use the email wizard on the Form and Doc Actions#AdditionalEmailWizard tab to configure your email |
This is the default option, which simply stores the data in frevvo's submissions repository. (The other options also store the data in the repository but provide additional functionality.)
Do nothing is typically selected when you plan to do one or more of the following:
| The form's save property controls whether or not your form submission data is also stored in frevvo's submission repository |
When the form/workflow is submitted, frevvo will send an email message with the following selectable options attached. These include submission data, an XML document, an image of the filled form/workflow, attachments uploaded to the form/workflow, and any, all, or none of the Generated Forms (mapped PDFs) associated with your form/workflow.
Fill in the Send Email wizard with the following information:
Enter destination email addresses in the To: Reply to: Cc;, Bcc: fields. The email can be sent to multiple addresses separated by a comma or a semicolon. The "To:" email address is required. All other email fields are optional.
The tenant admin can configure the from email address on the tenant admin's Edit Tenant page. If you want an email to show a different From:address than what is configured on the Edit Tenant page, enter that address in the From: field. You can enter a static address or use templates to make the address dynamic. The From address replaces the default no-reply@… , an address configured on the Edit Tenant screen or any settings in web.xml or frevvo.xml config files for In-house customers. You can even use the standard internet address convention, for example: From: frevvo Client Services <services@frevvo.com>, so that your emails appear in people's inboxes looking like this: |
If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Generated PDF Forms control,
Check All to send all the mapped PDFs. This is the default value.
Check None to send none of the mapped PDFs
Check Select to display a list of all the mapped PDFs associated with your form/workflow. Click the ones you want to be part of the submission. Click again to deselect.
The frevvo Cloud server limits email attachment size to 25MB and the total email size to 30 MB. If your uploads or mapped PDFs are larger than this, the email will fail to send. To prevent this, limit the Upload control max size and/or min # properties in your form The built-in PDF Snapshot will automatically be optimized to a smaller size if it contains images or other large data. |
See Email Integration for further details.
When the form is submitted, frevvo POSTs the document set to the specified URI and ignores any returned XHTML or redirect. This option may be used for the additional processing of data. Use Form and Doc Actions#PostDatathenForwardtoWebPage if you want to both submit data to your URI and forward to a web page or display returned XHTML.
Fill in the Post Data to your web application wizard with the following information:
If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Generated PDF Forms control :
•Check All to send all the mapped PDFs. This is the default value.
•Check None to send none of the mapped PDFs
•Check Select to display a list of all the mapped PDFs associated with your form/workflow. Click the ones you want to be part of the submission. Click again to deselect.
If a form is configured to Post Data to a web application and it does not reach it's intended destination successfully, frevvo notifies the tenant admin of the failure via an email. If there are users given the workflow admin permission for the workflow, they will receive the email instead of the tenant admin. |
|
|
See Google Connector for full details.
The Save to Filesystem wizard is used to connect forms/workflows to the frevvo Filesystem Connector. The connector saves submissions in a specified location and can be configured to create metadata files for importing your submissions into a document Management system.
Refer to the Filesystem Connector chapter for the installation and configuration details plus information about using the Save to File System wizard and generating metadata.
Connecting your forms/workflows to your SharePoint site is easy with the Save to SharePoint wizard. Your tenant must be configured for SharePoint in order for this wizard to display.
Refer to the SharePoint Connector chapter for configuration details and more information on the Send to SharePoint wizard.
You can connect forms/workflows to a frevvo-provided connector that your admin has configured in the Manage Connectors page using the Send to External System doc action. The connectors currently available are the DocuPhase Pro Connector, the Docuware Connector and the DocuShare® Flex Connector.
Using these wizards you can:
The Send Data wizards enable you to manually set a URI to which the data will be sent when your form is submitted.
This is the default option. Selecting Do nothing will also clear the other options if they are set.
frevvo supports direct connectivity with Google Spreadsheets. This wizard allows you to save submissions directly into Google Spreadsheets. It also provides additional assistance in setting up the login to your Google account and in selecting the spreadsheet.
After the user submits the form, the data will be written into a new row in the Google spreadsheet. This wizards steps you through the process of logging into your google account and locating the spreadsheet you where you want to save the submissions.
See the frevvo Save your Submissions to a Google Sheet for details.
If a form is configured to post data using a manually set document URI and it does not reach it's intended destination successfully, frevvo notifies the tenant admin of the failure via an email. If a workflow does not reach the web application successfully, the workflow administrator(s) - if configured - receive the email instead of the tenant admin. |
See the chapter on connecting to your database for all the details.
When the form is submitted, frevvo can send an additional email message with optional XML document(s) , an image of the filled form, attachments and Pixel Perfect PDFs (referred to as Generated Forms),
Slide the toggle to the right to turn on the Additional Email wizard.
The email can be sent to multiple comma separated email addresses. The "To:" email address is required. All other properties are optional.
Enter destination email addresses in the To: Reply to: Cc;, Bcc: fields. The email can be sent to multiple addresses separated by a comma or a semicolon. The "To:" email address is required. All other email fields are optional.
If you have Pixel Perfect mapped PDFs (ex: W-4, I-9 etc…) associated with your forms/workflows, choose the action you want to take from the Send Gen PDF Forms control:
Check All to send all the Pixel Perfect PDFs. This is the default value.
Check None to send none of the PDFs.
Check Select to display a list of all the PDFs associated with your form/workflow. Click the ones you want to be part of the submission.
For example, consider a Vacation Request Approval workflow. When the workflow is complete, we want to send a PDF to the internal HR system (using the document action) but in addition, we want to notify the employee requesting the vacation by email. Use the Additional Email wizard for this scenario. The email to the employee will contain whatever documents are selected on the Additional Email wizard screen.
To use the wizard, click the Doc Actions section in the left toolbar and select the Additional Email Tab. See Email Integration for further details on configuring the content of the email.
It is important to remember that doc action wizards are single select by design. The Additional Email wizard can be used to send an email if you are configuring more than one doc action on a form/workflow.
Let's say you have a workflow where you want to
Set up the Save to Google wizard. Then use the Form and Doc Actions#AdditionalEmail tab to configure the email to the IT department.
The values/entries in all doc action/doc URI wizards can be customized with data entered in the form/workflow using templates. The values set in the following Form Action wizards can be customized with data from the form:
For instance, in the display message, you may wish to display a customized message with the user's name. You can use templates in the display message to do this.
Use the form by clicking on the Test button. Enter something into the First Name and Last Name controls. When you click submit, will display the above message with {FirstName} and {LastName} replaced by the values entered by you.
Templates work the same way when used in URLs for forwarding to a web page or Post data. When referring to repeat controls you must use a special template syntax. See templates for repeat control for details.
There are built-in templates you can use:
Templates work the same way as documented above when used in Doc and Error Action Wizards.
An email notification is sent to all tenant administrators or the workflow administrator(s) (if configured) when a Form Action post, DOC URI or DOC Action fails and the submission does not reach it's intended destination. When the form/workflow is submitted, the user sees the message "Thank You! Your submission has been received." and then the appropriate admin is notified via email. The email is sent when the following Form/Doc actions are configured in a form/workflow:
This is not applicable to the email doc action since it is asynchronous and the notification would fail if the service were unavailable. Refer to each topic for more information.
Doc action wizards are single select. If you set up one of the wizards then configure an action using a second wizard, the information configured on the first wizard will no longer display. This is as designed. Let's say you want to send an email after your form/workflow is submitted but you are also using the Filesystem connector to save your submissions to a directory on a local server. You configure the Filesystem connector wizard to do this. Then configure the Email data to a specified address wizard to send the email. If you return to the Filesystem connector wizard, after configuring the email wizard, the information that you entered on the Filesystem connector screens will no longer display. In this situation, you can use the email wizard on the Additional Email Wizard tab to configure your email. Refer to How to setup Multiple Document Actions for an example. |