Share Forms and Workflows
Overview
Once you have designed your form/workflow, set up integrations and tested thoroughly you are ready to share, or publish, your form to end users. The sections in this page explain how your users will access your forms and workflows. Before you start, review the Best Practices for Publishing Forms/Workflows from Development to Production and the topics below.
Set Visibility
Set the visibility of a form/workflow from either the Forms and Workflows Homepage or via Access Control in the Form/Workflow's Settings mode.
Other Permissions
The designer can set other permissions via the Access Control wizard such as roles and users that can edit the form/workflow, view/edit submissions, view the audit trail or be designated as workflow administrators.
Access Control settings set by the designer are retained when you download/upload a form/workflow/project to another designer user in the same or different tenant and when you copy a form/workflow.
Deploying to Production
You can publish any form/workflow regardless of the Who can start the form/workflow? permission. Publishing involves sharing your form/workflow with users (e.g. via a share URL, embedding in portal, or embedding in your website). Set the Deployment State to "Production" via the Form/Workflow Settings or the Action Menu to remove the watermark and (for Cloud customers) begin counting submissions towards your license.
Editing Forms/Workflows in Production
If you set the form/workflow visibility to anything other than "Designer/Owner only" and users have begun submitting it, you'll need to use caution when modifying your form. If users access it while you are editing it, they will see error messages indicating that the page is being refreshed or that the form is invalid.
Please see the Administrator Best Practices for Updating a Form/Workflow in Production.
On this page:
Sharing Forms and Workflows
When you select Share from the Action Menu to share your form, you will see a Share Form/Workflow page with share options at the right.
Be sure to select Share from the Action Menu to share your form/workflow or add it to a web page. Do not use the browser URL you see when you're running or testing a form — this URL represents an ''instance'' of the form, not the actual form itself.
When you run or test a form, you'll notice that the browser URL includes a -extID parameter (for example, .../popupform?embed=true_extId=0.5427066243050674). This means that it's an in-memory instance of the form. You can use the _extID parameter yourself if you want to collaborate with others on an instance of a form. See the _extID topic for more information.
Share Options for Forms
Share Options for Workflows
Share Option Details
Each option is discussed below. The form's Access Control dictates it's visibility regardless of share options; if you want it to be public, be sure to select Who can start the form? = Anyone (login not required).
Three options (Embedded Form/Workflow, Full Page/Pop Up and Just the iframe) are different ways to let users submit the form from your website without having to navigate elsewhere. These options have associated code on the left which can be cut and pasted into your website. Specific instructions for the code also are provided.
Each of the two Link options (Embedded Form/Workflow Link, Link (Email/Web page)) give you a link to the form/workflow. You can send the link in an email or publish it on your web page.
- Embedded Form/Workflow enables you to embed a form that will be displayed in your website. Simply copy and paste the code into your web page where you want the form to appear. frevvo takes care of the rest. This option will render the form on your Web page in its entirety, without requiring users to click scroll bars when using the form. You cannot control the height nor the width that the form will use on your web page when embedded in this fashion. The length used by the form automatically resizes as repeats are added and sections expanded/collapsed or made visible/invisible. Refer to the Embedded Form/Workflows on Mobile Devices topic for the details regarding mobile devices. frevvo's Training Registration Form is a good example of this share option.
- Embedded Form/Workflow Link should be used to embed your form into a Portlet container.
- Link (Email/Web Page) lets you add a link to your form on your Web page or simply email the link to the people whom you want to submit your form. This can also be used to provide access to a form over social media.
- Full Page/Pop Up lets users access the form in its own pop-up window so users can complete the form and return to your Web page when they are done. It is intended for desktop only. You will be prompted to save the code provided as an HTML page, then publish the page on your server.
- Just the iframe is similar to the Embedded Form option but requires you to specify your form’s width and height. In fact the script tag is the same except it has different form URL parameters. For instance the Just the iframe option does not contain center=true, so the form will not be centered nor have a border. Using this option, the user may see scroll bars when they use your form if you do not specify a height long enough to contain the form when it is fully expanded. (Remember that your form can "grow" from its initial height if users select repeat items, expand sections that are initially collapsed, and so on.) The height and width are form properties but the height property generally is blank since the form sizes dynamically when you design it. There are a number of freeware tools (for example, MeasureIt) that you can use to measure your form’s height.
- Raw Form/Workflow Link lets you email a link to the form just as the Link (Email/Web Page) option does, but it is intended for filling out a form collaboratively and requires coordination between the parties filling out the form. The first person can fill out a portion of the form but must make sure '''not''' to submit it. He or she then can copy the URL (which will have been updated to collect the entered data) and mail this updated URL to the next collaborator. When this person accesses the URL, the form will be displayed with the values entered by the previous collaborator. The other difference between this option and the Link (Email/Web Page) option is that this option does not include an iframe border decoration.
Keep in mind that if you have shared your form via one of the link options and subsequently marked your form private, users will see an error message: "Access denied. Are you trying to access a private form/workflow?"
Self-referencing Link Inside the Form
There may be cases where you want to provide a link back to the form inside the form itself. One example might be if you want to give users the option to open a form in a different language. The user opens the form, chooses a language, and sees a link to reload the form in that language. In this case, it's important to use the Raw Form/Workflow Link with the parameter resize=true. The raw form link opens in the original iframe. If you attempt to use the Email/Webpage link, the form will open in an iframe inside the original iframe, and result in issues such as inability to scroll through the form.
Require Authentication Before Accessing Form
Usually your form/workflow's Access Control settings will determine its accessibility. If a form/workflow has the Who can Start the Form/Workflow? permission set to Authenticated Users (login required), for example, unauthenticated users will automatically be prompted to login to access it. However, there may be times you want to require a login before accessing a public form (Access Control for Who can Start the Form/Workflow set to Anyone (login not required). In that case, you can construct a share URL that uses the target-uri query parameter to send the user to the login page first.
Cloud: https://app.frevvo.com:443/frevvo/web/login?target-uri=<form relative url> In House: https://<your server host>:<port>/<frevvo home>/web/login?target-uri=<form relative url>
Replace the <form relative url> with your form's relative share url (just the part of the url starting with /frevvo/...).
Locate a Form or Workflow using the Share URL
frevvo resources, Projects, Forms, Workflows, portals, and more are referenced with opaque URLs. The use of opaque URLs eliminates security issues that may have been present with URLs that exposed a designer user's id. Opaque URLs replace the user id (…/user/user.id/…) that was used in the previous format with a universally unique identifier (uuid) …/u/user.uuid/… The uuid, is a randomly generated value that is stored in frevvo.
The Opaque URL feature provides:
- URLs that do not include a user's id
- Backward compatibility for URLs that contain a user's id - they will continue to work.
- A reverse lookup function of the opaque URL that can be used to locate a form/workflow in a user's account for troubleshooting purposes. This capability is only be available to administrators, tenant administrators and users with the designer or publisher roles in the same tenant.
An example of the opaque URL for a frevvo portal named mycompany is shown below:
OLD PORTAL URL: http(s)://<server>:<port>/frevvo/web/tn/mycompany/user/designer/portal/mycompany NEW PORTAL URL: http(s)://<server:port>/frevvo/web/tn/mycompany/u/8aa27da6-4bef-427c-92e3-6ad8d58e506a/portal/mycompany
The opaque URL can be used to determine the frevvo designer account where a form/workflow is located. This "lookup" feature resolves the uuid to a user's id and can be very helpful when troubleshooting. The "lookup" feature is only available to tenant admins, users with the designer/publisher role or the designer/owner of the form/workflow.
The "lookup" feature works with:
- Type URLs - URLs that include formtype or flowtype in the path - Form/Workflow Share URLs
- URLs that include the form or workflow id in the path
- Instance URLs - browse the Share URL and hit enter
In all cases, follow these steps:
- Browse the opaque Share or instance URL
- Remove everything in the URL after the formtype, flowtype, form, or workflow id path segments
- Append/lookup to the end of the URL
Example 1:
A user receives an email that includes an opaque URL to a form/workflow as shown below. The user reports an issue with the form/workflow and requests that the designer investigate. The designer must locate the frevvo account where the form/workflow is located.
https://staging-app-72.frevvo.com:443/frevvo/web/tn/mycompany/u/8aa27da6-4bef-427c-92e3-6ad8d58e506a/app/_A_tLgAM1EeefQNjpl4JKNQ/formtype/_dyBXIKatEeaTw5HxBZKTQA/popupform
Paste the opaque URL into your browser. Remove popupform from the URL and replace it with lookup after the slash.
https://staging-app-72.frevvo.com:443/frevvo/web/tn/mycompany/u/8aa27da6-4bef-427c-92e3-6ad8d58e506a/app/_A_tLgAM1EeefQNjpl4JKNQ/formtype/_dyBXIKatEeaTw5HxBZKTQA/lookup
Press the Enter key. Log in to the tenant (determined by the tenant name after the /tn in the URL) as an admin, designer, or publisher user if presented with the login screen.
The following information about the form/workflow displays in the browser:
Tenant: mycompany User: designer Project: HR Form: Invoice
Example 2:
A designer must make changes to a form/workflow in their company portal at the request of a co-worker. The requesting employee logs into the company portal, selects the form/workflow from the menu and copies the form/workflow instance URL from the browser. An opaque URL such as the one shown below is emailed to the designer. The designer can't remember what user, app, form/workflow name that opaque url maps to and uses the lookup feature to find the form/workflow they need to fix/enhance.
https://app.frevvo.com/frevvo/web/tn/mycompany/u/8aa27da6-4bef-427c-92e3-6ad8d58e506a/portal/mycompany?mi=12&_formTz=America%2FNew_York&locale=en_US,eng_US,eng,en
Paste the opaque URL into your browser. Remove everything after the uuid. Replace it with lookup after the slash. Press the Enter key. Log in to the tenant (determined by the tenant name after the /tn in the URL) as an admin, designer or publisher user if presented with the login screen.
https://app.frevvo.com/frevvo/web/tn/mycompany/u/8aa27da6-4bef-427c-92e3-6ad8d58e506a/lookup
The uuid is converted to the user id of the designer who owns the portal.
https://app.frevvo.com/frevvo/web/tn/mycompany/user/designer
Log in to the tenant as the specified user and edit the portal menu to get the raw form/workflow link. Remove everything after the formtype, flowtype, value in the opaque Raw Form/Workflow link. In the example shown, you would remove all characters starting with the question mark ![]() .
.
https://app.frevvo.com/frevvo/web/tn/mycompany/u/8aa27da6-4bef-427c-92e3-6ad8d58e506a/app/_ngEekDxNEeWSMvnDVXXIRg/flowtype/_DxUxwZ8eEeScQa8_3O7FuQ?_method=post&embed=true
Add /lookup to get the project and form/workflow name.
https://app.frevvo.com/frevvo/web/tn/mycompany/u/8aa27da6-4bef-427c-92e3-6ad8d58e506a/app/_ngEekDxNEeWSMvnDVXXIRg/flowtype/_DxUxwZ8eEeScQa8_3O7FuQ/lookup
The workflow named Example 3 - PO for Sales Review is located in the tenant mycompany, in the designer user account, in the project Purchase Order Completed.
User: designer Application: Purchase Order Completed Workflow: Example 3 - PO for Sales Review
In versions prior to v9.1 Projects were known as "Applications." The /lookup parameter will still return "Application" as a result populated with the Project name.
Browser Session Security
When you create a new form, by default, it has Access Control marked as Anyone (no login required), meaning anyone that is given the form's URL via any of the form's share choices has access to use and submit the form. You may change it to Designer/Owner Only, so that the only person who can use the form via any of the form's share choices is the person logged into this frevvo account. Once you are ready to let others use your form you can again mark the form as Anyone (no login required).
It is important to note that while a logged-in user is completing a form, the data from their session URL is visible to any session from the same user@tenant. For example, the user may copy and paste the session URL into a new browser tab where they are still logged in, which would load with the form data.
Embedding Forms in Your Website
frevvo can easily be added to your existing website. The option above in the Share section explains the code you need to copy into your web page and the different ways that the forms can be added to your site.
Security enhancements in frevvo now require embedded forms and workflows to be used in https-supported sites. Cloud customers with forms/workflows embedded in http-only supported sites will see a blank page or an error message when attempting to access the resource. To resolve this, use an https-supported outer site to embed the form/workflow. Please note that this may also require a browser or OS upgrade; for example, iOS 13/macOS 10.15 are the minimum iOS/macOS versions that support the frevvo Cloud sameSiteCookies=none attribute.
Embedded Forms and Safari Browser
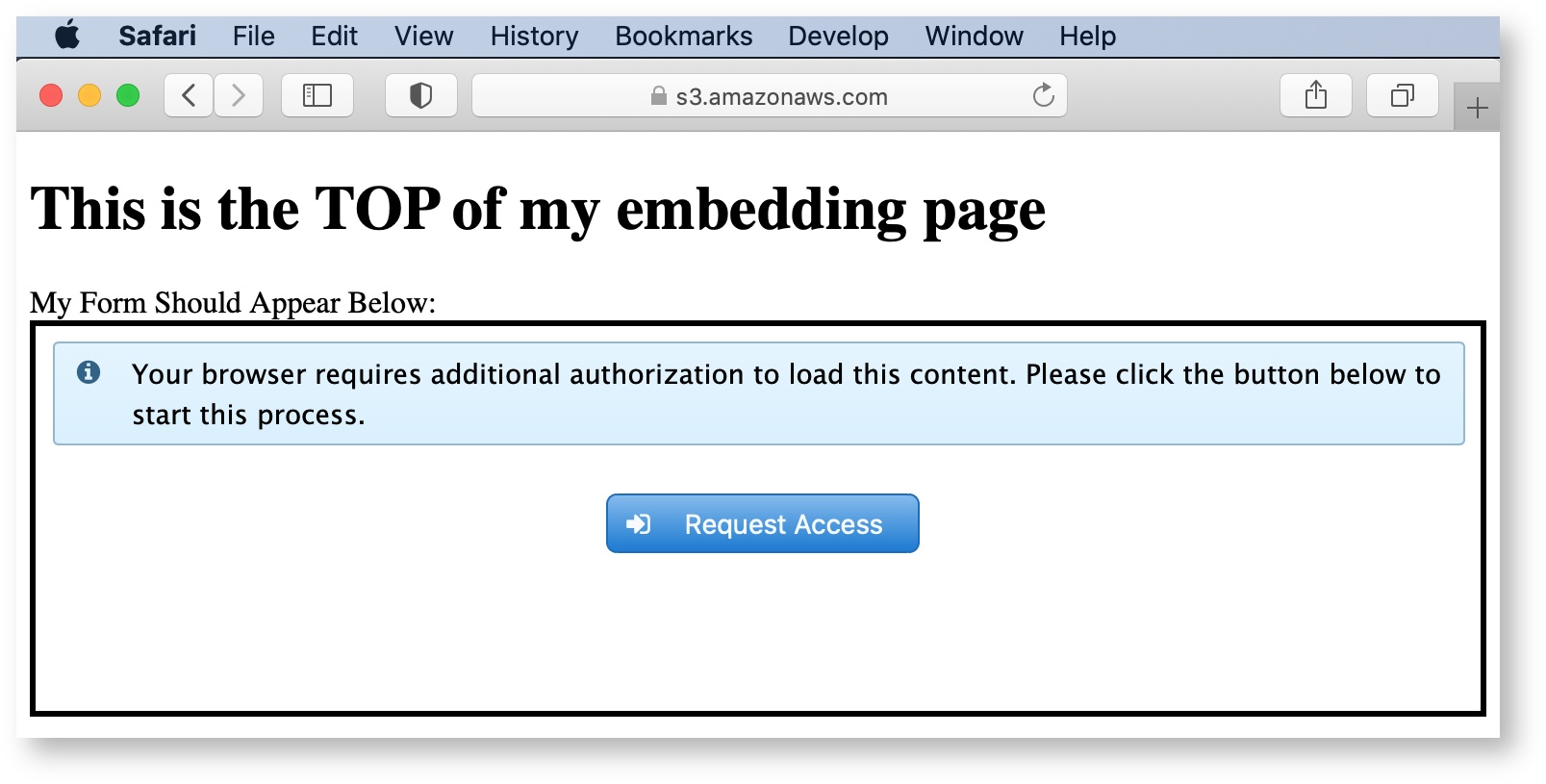
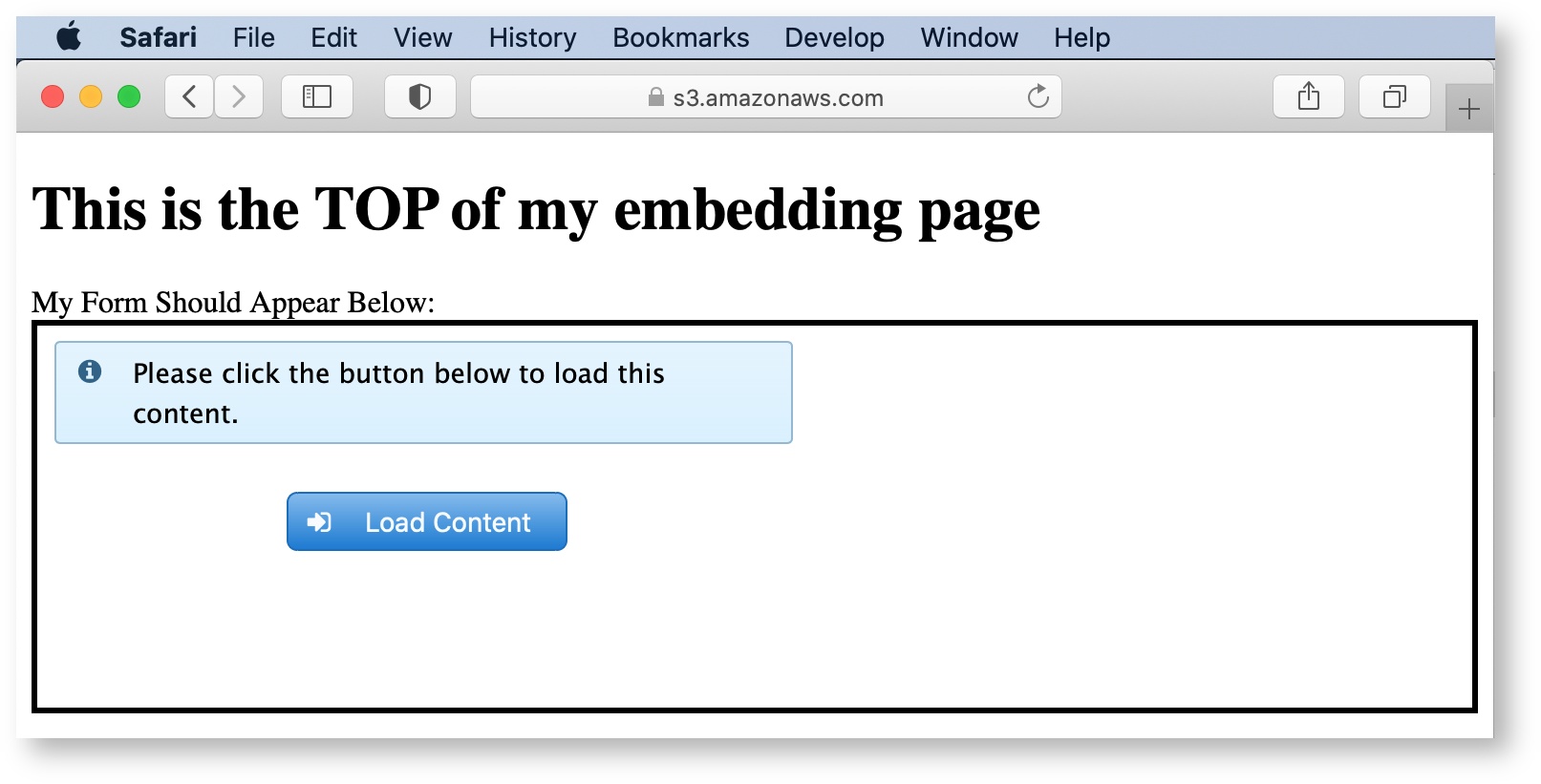
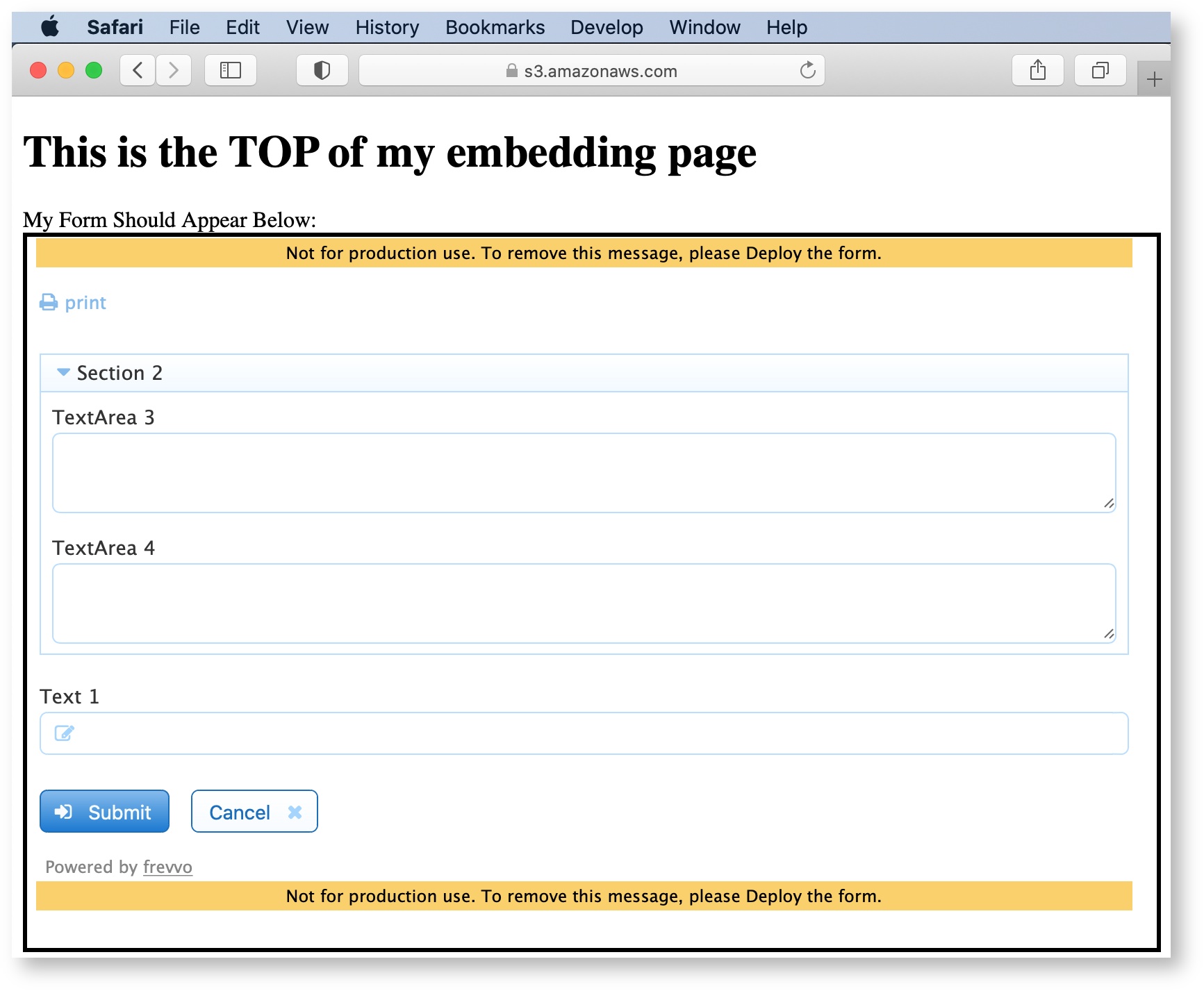
Recent Safari updates have enhanced security features that prevent embedded content third-party sites from loading inside another domain. These features help prevent sites from monitoring users' browsing activity, but they also impact frevvo forms embedded on your website when accessed via Safari browsers (and any other browser with similar security features.)
Embedding Multiple Forms in a Single Web Page
If your web server and frevvo form server are in the same domain (a likely scenario for On Premise customers), you are able to embed as many frevvo forms into each of your .html web pages as you wish. In order to do this, you must give each form a unique id. If you copy the Share code into the web page a second time, you must edit the id to make it different from the first. The id can be any string as long as it is unique. In this example, the first form id is "form1" and the second is "form2".
<script xmlns="http://www.w3.org/1999/xhtml" src="http://localhost:8082/frevvo/web/tn/mycompany/u/a700f434-969e-432a-9779-655f9fc30259/app/_QDidgGGwEeeZjNWktbplXA/formtype/_ZL1mkIhDEeeRWfMSX8Dr0Q/embed?id=form1&container=false&resize=true" type="text/javascript"> </script> <script xmlns="http://www.w3.org/1999/xhtml" src="http://localhost:8082/frevvo/web/tn/mycompany/u/a700f434-969e-432a-9779-655f9fc30259/app/_QDidgGGwEeeZjNWktbplXA/formtype/_ZL1mkIhDEeeRWfMSX8Dr0Q/embed?id=form2&container=false&resize=true" type="text/javascript"> </script>
If you experience problems with your web page not resizing correctly to accommodate multiple embedded forms, try setting the height of the form manually. Open the form in the Forms Designer, click the Style tab in the Properties panel, and and type a value in pixels (for example, ''720px'', ''900px'', etc.) in the Height field to set the form height.
Currently frevvo does not support the ability to embed multiple frevvo forms in a single .html web page in a cross-domain configuration. This is the SaaS scenario, where the frevvo is hosted on app.frevvo.com and your website is on another domain. In this scenario, you currently can only embed a single form into each of your .html web pages.
For this version, embedding the task list successfully into an HTML page requires setting its width. See URL Parameters for more details.
Embedded Forms and Workflows Viewed on Mobile Devices
By default, forms will display inside your web page in a frame. On mobile only, you can use the showLink URL parameter to display the form as a clickable link or thumbnail instead. The web master can customize the share link using the URL parameters described below.
- showLink - If false (default), show the form in a frame. If true, show it as a link, and the parameters listed below can be used to customize the link.
- linkId - id to be applied to the rendered anchor (<a>) tag. If none is supplied the id will be a generated unique id.
- linkClass - a portal delimited list of one or more classes to be applied to the rendered anchor (<a>) tag. This can be used by the third-party web page designer to style the tag/link.
- linkTitle - any title text to be applied to the rendered anchor (<a>) tag. This will be seen as a tooltip when hovering with the mouse. If not supplied, then the form name will be used.
- linkLabel - any text to be used as the link. If not supplied, then the form name will be used.
- linkTarget - if set then the form will be opened in a new tab/window. Can be any text and is the name of the target window.
- linkThumbnail - if set to 'true', then the form's thumbnail will be shown as the link on the web page.
- imgWidth - if linkThumbnail=true, then the width of the thumbnail image. Any CSS units are acceptable.
- imgHeight - if linkThumbnail=true, then the height of the thumbnail image. Any CSS units are acceptable.
If the iframe is not properly sized to the viewport on your mobile device, add the following meta tag between the <head> elements in the HTML.
<head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1"> </head>
Here is an example of HTML with the meta tag and embedded script:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1">
</head>
<body>
<div><p>Here is a div with some text. How long is this text? It should wrap around to the next line since it is a long enough line</p></div>
<script xmlns="http://www.w3.org/1999/xhtml"
src="http://<server>:<port>/frevvo/web/tn/frevvo.com/u/8aa27da6-4bef-427c-92e3-6ad8d58e506a/app/_bDd4YX76EduXFsA4l9RQeQ/formtype/_RwO0sMxjEeKp6swhthjzZQ/embed?container=false&center=false&resize=true&border=false"
type="text/javascript">
</script>
</body>
</html>
Another option is to leave the form in the frame. If no URL parameter is specified, the form will automatically resize based on the device it is viewed on. If the web designer wants the form to always be full-width, they can specify _device=desktop in the share embed URL. The website designer might have a mobile website where tablet and phone users would access the forms where the share URL would leave off the "_device=" parameter. www.frevvo.com is an example of forms embedded into a website that looks great on all devices.
Filling Out Forms and Workflows
As users fill out forms and workflows, the values entered into form fields are cached on the frevvo server until the form is submitted or until the user's session times out. Each time you navigate a browser to a form link you will see a new form/workflow instance. The fields on the new instance will be empty or may contain default values, values from your back-end system, or values set by a business rule. If you close your browser window/tab and open the form via the share URL again, you will again get a new form/workflow instance.
Invalid Form Notification for Users
frevvo provides a method to show validation errors at the time of submission. Click on the Continue or Finish button in a workflow that contains invalid data or required fields that are empty and the invalid controls are highlighted with a background color. Refer to this documentation for the details.
Public forms/workflows with Save/Load or Digital Signatures
Anonymous users can access public forms that include the save/load feature or digital signatures. These features require a login. When the anonymous user clicks to save or sign, they will be prompted with the login screen.
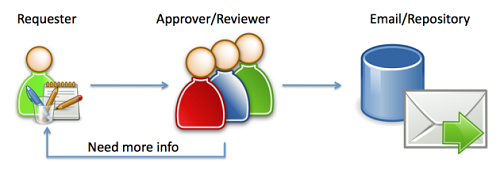
Approval Workflows
Approval workflows are very easy to automate in frevvo. The requester fills out the original form (or set of forms) electronically and the workflow is then routed to the appropriate person or persons according to the desired business scenario. They’re notified with an email and can take action instantly using any device e.g. instant approval using a smartphone. E-signatures are collected and PDFs can be generated along the way. frevvo offers multiple integration options so you can save your data.
Approving a Task
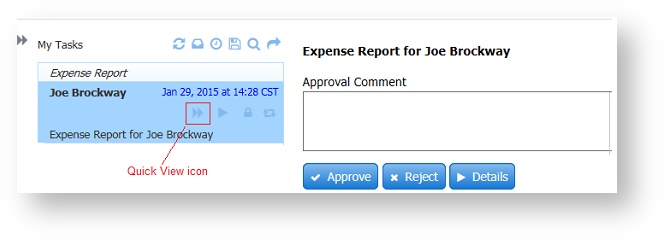
Reviewing a task for approval is very easy in frevvo using the Task List. The approver can use the Quick Approval or the Perform icons to display the approval step. Quick Approval displays a Quick View of the task without displaying the entire form. It allows the user whose responsibility it is to review the task (manager, supervisor, reviewer, etc.) to add a comment, approve or reject, sign, and pass it to the next user in the workflow. This works well on mobile devices. If the approver wants to see the entire form they can click the Details button.
Follow these instructions to approve a task for the workflow that you downloaded:
- Access the workflow from your portal. Log in to frevvo.
- Click the appropriate tab then select the workflow from the choices.
- Run the workflow to a step that requires approval (manager, VP, Payroll.)
- Check the email for any user whose role is 'manager'. Click on the link in the email.
- Log into frevvo as the user that can perform this step.
- Click the Important Items tab and then click on the Task List.
- For quick approval, click the Quick View icon. If the task does not have a Quick View icon, click the Perform icon. Notice the task is now locked so no one else can review it.
- Here is an example of Quick Approval for the Expense Statement workflow. If the approver wants to see the Expense Statement first, then click the Details button.
- Sign if required. If you clicked on the Quick View icon, click the Approve button. A "Please Wait" message flashes and the "Task successfully approved" message displays. Logout.
- If you clicked on the Perform icon, fill in the required fields then click the button on the screen to advance to the next step or complete the workflow. The label of the "Continue" button may differ as this is customizable by the workflow designer. The task disappears from the task list.
- If the workflow has additional steps, check for a task notification email with a link to the task for a user who can perform that step, then log in if required. For example, the third step in the Expense Report workflow is performed by a user with the role of Finance and the final step is performed by a user with the role of CFO.
- Complete the remaining steps for the workflow. Logout.
Rejecting a Task
A non-admin user can send a task back to a previous step by clicking the Reject button. The Reject button is configurable by the designer so all steps in the workflow may not have one.
Let's consider an Expense Report workflow where the first step is performed by the employee, then it is routed to the employee's manager for approval/rejection. If approved, the workflow is then routed to the Payroll department for final processing. A Reject button has been configured for the Manager and Payroll steps and email notification is turned on for all participating users. Visit the Reject to Revise documentation to see an example rejection scenario.
Clicking the link in the Anonymous Email more than Once
The link in the email sent to an anonymous user can be clicked more than once in a screenflow consisting of an Anonymous Task step followed by multiple sequential anonymous steps. The anonymous user is brought back to the workflow at the current/latest anonymous step if the Save on Navigate feature is selected.
For example, imagine a New Listing Agreement workflow where the Real Estate agent can elect to send an email to the seller (anonymous user) to collect the property details. In this scenario, the agent fills in steps 1 and 2 of the workflow supplying the Seller's email address. The Seller receives an email with a link to the first anonymous step (Seller Information). The Seller clicks on the email link, completes the Seller Information and Property Information steps, and then the workflow is routed back to the agent for review.
In the designer, the workflow would look like this: Notice the Seller and Property information steps represent a screenflow since they are both filled out by the same person (Seller).
Let's say the Seller completes the Seller Information step and then closes the browser. When the seller clicks on the link in the email again, the Seller will be directed to the Seller Information step.
If the Save on Navigate property is checked for this workflow then the anonymous user is brought back to the workflow at the current/latest anonymous step (Property Info) when they click the email link a second time.
Workflow Behavior for Consecutive Steps assigned to the Same User
The designer defines task boundaries by setting assignments (user, role, or email address), so each workflow step with an assignment is considered a new task. Any subsequent workflow steps without assignment are considered part of screenflow of the same task. Having an assignment to a workflow step strictly enforces the task boundary and it is applicable for the first step of workflow as well.
If the next step is assigned to the same user as the current step, the pending message will include a link to perform that step. When the user clicks the link to continue the workflow execution, the workflow will continue like a screenflow but a new task will be created behind the scenes. This is an uncommon design but may occur in cases where the next step is dynamically assigned to a user by a template and that template resolves to the current user.
When navigating back using the navigation bar, consecutive unassigned tasks in a screenflow will be available to edit. Once a user has moved on to a subsequent assigned step, all prior steps will be read-only.
Invalid Task Assignment
For workflows created in v9.0.x and later, when a task that is routed to a templatized user, role, or email resolves to null or empty string, frevvo will assign the task to the "invalid-task-assignment" userId will notify workflow admin users (or the tenant admin user if no workflow admin is configured.) This will enable flow admin users to easily search misrouted tasks assigned to the "invalid-task-assignment" userId and re-assign to a valid user.
Workflows created in v8.x and prior will not inherit the new "invalid-task-assignment" behavior if a templatized user, role or email resolves to null. Instead, they will retain the previous behavior of morphing into a screenflow. To upgrade a workflow to use the v9 Invalid Task Assignment behavior, you will need to manually edit the flowtype property supportNullAssignee="false".
Navigating Between Steps
The Navigation toolbar provides the ability for a user to navigate back and forth between the steps of a workflow. This is helpful if the user needs to return to a previously competed step to make a correction or review the entered data. Editing of previously completed steps in a workflow is no longer possible if the previous step was completed by a different user than the current user. Previously completed steps are now rendered as read only unless it is a prior step for the same user, with no intervening steps belonging to another user. This feature is referred to as View mode.
Navigating through completed steps rendered in View mode using the the Continue button, skips completed steps such as HTTP Wait Notify and anonymous Email. Configured document actions are not re-executed in View mode.
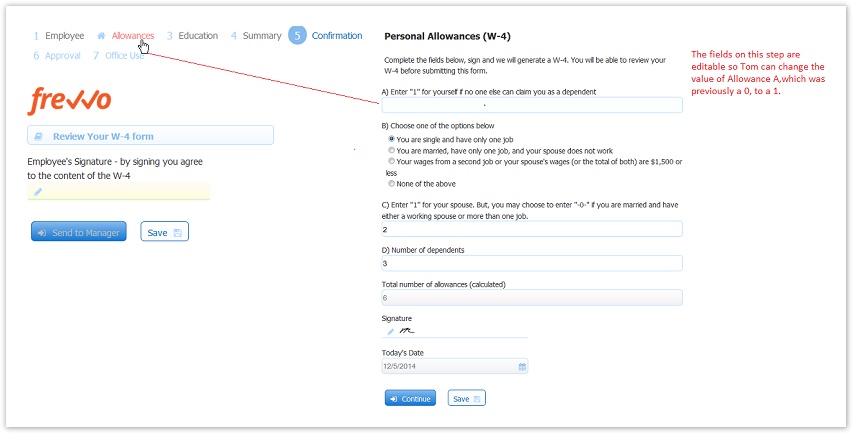
Let's consider the example of a new Employee On Boarding workflow, configured with the navigation toolbar. The first 4 steps in this workflow are referred to as a screenflow since they are all completed by the new employee. The screenflow in this example, consists of an Employee Information, W-4 Allowances, Education, Summary and Confirmation forms. New employee, Tom, realizes when he gets to the Confirmation step(4) that he needs to make a correction on the Allowances step (2).
Tom clicks the Allowance step in the navigation toolbar or the details button on the Summary step and is able to edit the data to make his correction. Tom clicks the Continue button to return to the confirmation step, signs the confirmation form then sends the workflow to his manager.
Before manager Jerry approves the workflow, he wants to review the previously completed steps to ensure all is in order. Jerry clicks on the Employee step of the navigation toolbar and is able to review the information but he will not be able to edit it.
Clicking the Continue button displays the subsequent tasks in View mode and eventually brings him back to the Manager Approval step where he can approve or reject the task.
Searching for Tasks
Click the icon on the Task List to search for a form you have saved and want to continue, that you have submitted in the past, or to search for a workflow you have participated in. You can narrow your search to specific forms or workflows, a date range when you performed a task or only tasks that ended with errors. You can check one or more task states (Saved, Submitted, WAITING, PENDING, ABORTED) to include/exclude tasks from the search results.
Select a Form/Workflow from the dropdown and Filter Form/Workflow by Data table becomes visible and enabled. You can use this table to optionally select fields that are set up as Searchable Fields in your form/workflow by the designer as search criteria.
Tenant Admins and users with workflow admin permission are able to search for tasks that were performed by other users. One very common function is to search for tasks that are locked by a particular user so that the workflow admin can modify them and reassign them to another user or role. For example, if a person goes on vacation, the workflow admin may need to move a saved or pending form or workflow to another user.
If no matching tasks are found as a result of your search, you will see this message:
If a workflow was renamed after having submissions, the original name will appear in the task list for tasks in PENDING and SUBMITTED status until the instance is saved.
View My Task
Users logged into frevvo are able to view workflow steps that they performed by clicking the View My Task icon in the Audit Trail. When you are viewing your task, you may notice the read-only view watermark. This is to remind you that you can view the information but can not make changes to it. You will not see this icon for rejected tasks, tasks that have been reset/reassigned/aborted by a tenant or workflow admin, or tasks that have been saved to your Task List.
Additionally, users who can view the task (participant, workflow admin or tenant admin) and have View Submission or Edit Submission permissions will see the View icon for all tasks and may click it for the same read-only view of the workflow.
Refer to View My Task for additional information about viewing tasks.
Saving forms/workflows to complete at a later time
Users may not have all the information required to complete a form/workflow in a single session. frevvo offers a Save/Load feature that adds a Save button to the bottom of the step. Users can partially complete a workflow step, including leaving required fields blank and even having invalid data in form fields, then click Save. The partially completed step is saved to the user's Task List. Later the user can re-open the step either in the same browser or a different browser or even from a different computer, and reload the partially completed step and continue working on it. You can save the workflow step as many times as you like. Clicking the Saved Tasks icon displays all tasks partially completed by the user. Each time the Save button is clicked is tracked by creating entries in the Audit Trail. Saved forms are not the same as submitted forms. Saved forms do not appear in the Submissions Repository. Saved forms can contain invalid data and also contain required fields with no values yet entered. When such a form is re-loaded the missing and invalid values are again flagged as such by frevvo. And the form cannot be submitted (the submit button will be grey) until corrections are made to those fields.
Follow these steps to Save a form:
- Login to your frevvo portal as f_tom.
- Select a form/workflow from the tab you created. Fill in some parts of the form/workflow but do not complete it. Click the Save button. The "Save Successful" message will display.
- Click the icon to display your Saved forms.
- Click the Perform icon. Add some more information but do not complete it. Click the Save button. The "Save Successful" message will display.
- Save the form a third time then complete the form/workflow.
If your form/workflow does not have a Save button, contact the form/workflow designer.
Sending Emails in frevvo
frevvo offers the workflow designer many ways to send emails from workflows. You can:
- Configure Task Notification emails - users receive an email informing them that there is a task on their Task List that requires their attention.
- Send an email when a workflow is completed. This email is configured through the Doc Action wizard and can be customized.
- Send an email when one of the steps in the middle of the workflow is executed. This email is configured through the Activity Doc action wizard and can be customized.
- An email is sent to a user when a task is rejected. This is an automatic function of the rejection feature and the email cannot be customized at this time.
- Escalation emails for tasks that must be completed before a deadline. Designers configure the users that receive reminder emails and an email that is sent when the deadline expires.
- Route a workflow to someone who does not have a frevvo login (anonymous user.) Refer to the Workflow Tutorial for step-by-step instructions to implement this feature for a Purchase Order workflow.