Design Time Integration with the Data API
This tutorial will walk you through a few API scenarios focusing on the design-time integration such as creating new forms, listing and managing projects, launching the designer for a workflow, downloading schemas, projects, forms and workflows, download the XSD for a form/workflow, uploading custom XSDs, using forms and workflows.
In v9.1 and later frevvo's "Applications" are known as "Projects." The API objects and methods still use the word Application.
On this page:
What are we going to build?
Nothing. We have pre-created a simple application that shows the different usages of the API using an interactive command-line approach. Think of this app as the command-line version of the web-based frevvo UI but stripped of all the irrelevant details, libraries, etc., so you can inspect the different API usages as simply as possible using live code with sources included.
Although this approach makes it a bit harder to piece together a given API usage since it will be comprised of a set of different paths through the sources, we believe it will provide a better learning tool since you will be able to inspect the sources, which will be running sources, or even debug the app if needed, after all this is an API we are talking about. We have also chosen an interactive command-line application format so that we would be able to reduce the code footprint to a bare minimum increasing the clarity needed to understand it. Besides, this tutorial should be the guide through the different API usages that may not be obvious by simply inspecting the source code.
Downloading the command-line client
The client is packaged as an executable Java JAR that includes all of the required dependencies and you can download the binaries from here and the sources from here.
Running the command-line client
Assuming that you have a Java Runtime Environment (JRE (update 21+) or JDK versions 1.6, 1.7), you can run the client as follows, replacing 'com.frevvo.forms.cli.jar' with the current jar filename, e.g. 'forms-cli-10.1.2.jar'.
java -jar com.frevvo.forms.cli.jar
This should show you usage information:
usage: com.frevvo.forms.cli.Main -s,--server <arg> serverl url (e.g. http://localhost:8082) -t,--tenant <arg> tenant (optional, e.g. doe.com)
If you want to connect to a frevvo install running on localhost you can do as follows, replacing 'forms-cli.jar' with the current jar filename.
java -jar forms-cli.jar com.frevvo.forms.cli.Main -s http://localhost:8082
And you should see the command line prompt:
localhost:8082>
This means that you are up and running, but not yet connected. First, you need to log in to a frevvo account. Be sure to create at least one tenant and one user for the tenant before you try to log in. See Connect to a Server and Log In below for instructions.
How are the sources organized?
The key concept you need to know to understand the sources is the Shell. Each feed and entry described in the previous diagram will have a corresponding Shell class (with the exception of FormTypeTemplateFeed/Entry) that is used to plug into the command line interface the different commands available. The commands available in the app at any given point in time are defined based on what Shell is active. When you issue commands in the prompt, you may remain in the same Shell or navigate the Shell tree and change the active Shell. Changing the active Shell changes the available commands at the prompt.
Some commands are not specific to a given shell but are common across all shells. They are:
- ?list - This command will print out a list of all the currently available commands with a brief description and the number of arguments it expects if it expects any.
- exit - This is how exit the current shell and 'back up' and return to the previous one (some commands you execute may activate a new shell). Exiting from the last shell will exit the app.
Here are the shells you can find in this app (all located in the '''com.frevvo.forms.cli.shell.*''' package):
- com.frevvo.forms.cli.shell.ApplicationEntryShell
- com.frevvo.forms.cli.shell.ApplicationFeedShell
- com.frevvo.forms.cli.shell.ControlTypeEntryShell
- com.frevvo.forms.cli.shell.ControlTypeFeedShell
- com.frevvo.forms.cli.shell.DocumentTypeFeedShell
- com.frevvo.forms.cli.shell.DocumentTypeEntryShell
- com.frevvo.forms.cli.shell.FormTypeEntryShell
- com.frevvo.forms.cli.shell.FormTypeFeedShell
- com.frevvo.forms.cli.shell.SchemaEntryShell
- com.frevvo.forms.cli.shell.SchemaFeedShell
- com.frevvo.forms.cli.shell.SubmissionEntryShell
- com.frevvo.forms.cli.shell.SubmissionFeedShell
- com.frevvo.forms.cli.shell.TaskEntryShell
- com.frevvo.forms.cli.shell.TaskFeedShell
- com.frevvo.forms.cli.shell.ThemeEntryShell
- com.frevvo.forms.cli.shell.ThemeFeedShell
- com.frevvo.forms.cli.shell.UserEntryShell
- com.frevvo.forms.cli.shell.UserFeedShell
- com.frevvo.forms.cli.shell.FormInstanceShell
The FormInstanceShell has no corresponding feed/entry in the Data API. It is used to provide a context for commands that interact with a form instance (e.g. submitting a form, resetting a form, etc)
If you inspect the sources for each of these classes you will notice some methods are annotated with a special Command metadata: this is where we specify what is the command's name in the command prompt and its description (used by ?print described above).
Now let's move on to some usage scenarios.
Usage Scenarios
The following topics show how to log in to the frevvo server and use the command line API to interact with the server, projects, forms and workflows.
Connect to a Server and Log In
The example below shows how to log in to a local frevvo server. In this example, the login user name is david, the name of the tenant is monahan.com, and the user password is david (e.g., login david@monahan.com david).
To login, you must first create a tenant on the server (other than the default d tenant). You should also create a user with the role frevvo.Designer who can create projects.
Directory of D:\frevvo v4.1.4
08/05/2011 08:59a <DIR> .
08/05/2011 08:59a <DIR> ..
08/05/2011 08:59a 3,044,609 com.frevvo.forms.cli.jar
07/12/2011 09:20a <DIR> frevvo
1 File(s) 3,044,609 bytes
3 Dir(s) 7,803,990,016 bytes free
D:\frevvo v4.1.4>java -jar com.frevvo.forms.cli.jar
usage: com.frevvo.forms.cli.Main
-s,--server <arg> serverl url (e.g. http://localhost:8082)
-t,--tenant tenant (optional, e.g. doe.com)
D:\frevvo v4.1.4>java -jar com.frevvo.forms.cli.jar -s http://localhost:8082
localhost:8082> ?list
Name Abbr ArgNum Descr
login l 1 login(username:String) : String
login l 2 login(username:String, password:String) : String
login-as la 2 loginAs(username:String, tenantAdmin:String) : String
login-as la 3 loginAs(username:String, tenantAdmin:String, tenantAdminPassword:String) : String
print p 0 print() : String
localhost:8082> login david@monahan.com david
----------------------------------------------------------------------------------------
ID | david
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/user/david
UPDATED | 2011-08-05T09:52:45.510-04:00
NAME | david
DESCRIPTION | null
----------------------------------------------------------------------------------------
After you've logged in, use ?list to display commands you can use in the server. For example, you can use apps to work with the projects on the server.
localhost:8082/david@monahan.com> ?list
Name Abbr ArgNum Descr
apps 0 SELECT apps for this user (e.g. 'apps')
subs 0 SELECT subs for this user (e.g. 'subs') you
tasks 0 SELECT tasks for this user (e.g. 'tasks')
themes 0 SELECT themes for this user (e.g. 'themes')
link l 1 OPEN a link in the browser (e.g. 'link {link#}')
descr d 1 UPDATE this entry's description (e.g. 'descr {newDescription}')
links l 0 SHOW all entry links (e.g. 'links')
links li 1 SHOW feed links for given rel attr (e.g. 'links {relAttr}')
name n 1 UPDATE this entry's name (e.g. 'name {newName}')
print p 0 PRINT this entry (e.g. 'print')
delete d 0 DELETE this entry (e.g. 'delete')
refresh r 0 REFRESH this entry (e.g. 'refresh')
The frevvo UI displays the projects belonging to the user david@monahan.com on the projects home page.
The apps command displays a list of the projects in the tenant on the server — DTM July 2011'and DTM August 2011 in this example.
localhost:8082/david@monahan.com> apps
----------------------------------------------------------------------------------------
URL ! http://localhost:8082/frevvo/web/tn/monahan.com/api/apps
# | NAME | DESCRIPTION
1 | DTM July 2011 | Group of test forms created by DTM.
2 | DTM August 2011 | Forms started in August.
----------------------------------------------------------------------------------------
Now that you're in apps (../monahan.com/api/apps), use the ?list command to see what you can do.
localhost:8082/david@monahan.com/apps> ?list
Name Abbr ArgNum Descr
up 1 UPLOAD an application (e.g. 'up /var/contacts_apps.zip')
down 0 DOWNLOAD ALL applications into temp folder (e.g.: 'download')
link l 1 OPEN a link in the browser (e.g. 'openLink {link#}')
links li 1 SHOW feed links for given rel attr (e.g. 'links {relAttr}')
links l 0 SHOW all feed links (e.g. 'links')
next n 0 NEXT feed page (e.g. 'next')
prev p 0 PREVIOUS feed page (e.g. 'previous')
print pr 0 PRINT current feed (e.g.: 'print')
delete d 1 DELETE an entry (e.g. 'delete {entry#}')
create c 1 CREATE a new entry (e.g.: 'create {name}')
refresh r 0 REFRESH current feed (e.g.: 'refresh')
select s 1 SELECT an entry (e.g.: 'entry {entry#}')
Downloading and Uploading Projects
You can use the apps > down and up commands to download projects to a local drive and upload them to the frevvo server.
Download
In the frevvo UI, you can download projects individually, and select the destination directory.
In this example, down downloads all the projects in the tenant to a directory on the local machine. Since down takes no arguments, the target directory depends on your local machine settings.
To download a single project, you must first select it. See the Downloading and Uploading a Form/Workflow topic for instructions for selecting a project.
localhost:8082/david@monahan.com/apps> down
Downloaded 2 application(s):
Downloaded application DTM July 2011: C:\DOCUME~1\esposito\LOCALS~1\Temp\DTMJuly2011_8805120088410548632_app.zip
Downloaded application DTM August 2011: C:\DOCUME~1\esposito\LOCALS~1\Temp\DTMAugust2011_7848214203496988467_app.zip
Upload
In the frevvo UI, you can upload projects from the projects page.
In this example, up uploads a single project into the tenant. Note that we moved the ZIP files we downloaded in the previous step to a different directory before using up.
localhost:8082/david@monahan.com/apps> up d:\downloads\DTMAugust2011_7848214203496988467_app.zip
-----------------------------------------------------------------------------------------
ID | _5Crikb-LEeCP198_WwQSNw!david
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/app/_5Crikb-LEeCP198_WwQSNw!david
UPDATED | 2011-08-05T15:48:41.218-04:00
NAME | DTM August 2011
DESCRIPTION | Forms started in August.
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM August 2011>
After the upload, the command prompt now includes the name of the uploaded project (''../apps/DTM August 2011''). Use the ?list command to see what you can do with the project.
Downloading and Uploading a Form/Workflow
You can use the forms > down and up commands to download forms and workflows to a local drive and upload them to the frevvo server.
Before you can use the commands, you have to select the project whose forms you want to work with. In this example, we use the apps command to list the projects in the tenant, and then select to select the project we want (e.g., select 1 — select the first project in the list).
localhost:8082/david@monahan.com> apps
-----------------------------------------------------------------------------------------
URL ! http://localhost:8082/frevvo/web/tn/monahan.com/api/apps
# | NAME | DESCRIPTION
1 | DTM July 2011 | Group of test forms created by DTM.
2 | DTM August 2011 | Forms started in August.
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps> ?list
Name Abbr ArgNum Descr
up 1 UPLOAD an application (e.g. 'up /var/contacts_apps.zip')
...
...
...
select s 1 SELECT an entry (e.g.: 'entry {entry#}')
localhost:8082/david@monahan.com/apps> select 1
-----------------------------------------------------------------------------------------
ID | _W0jPga4rEeCMGZK99v93jw!david
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/app/_W0jPga4rEeCMGZK99v93jw!david
UPDATED | 2011-08-08T09:00:41.319-04:00
NAME | DTM July 2011
DESCRIPTION | Group of test forms created by DTM.
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM July 2011>
The command prompt now includes the selected project — DTM July 2011'. Use the forms command to see a list of the forms and workflows in the project, and then use ?list to see what you can do with them.
localhost:8082/david@monahan.com/apps/DTM July 2011> forms
-----------------------------------------------------------------------------------------
URL ! http://localhost:8082/frevvo/web/tn/monahan.com/api/formtypes
# | UPDATED | KIND | READONLY | VISIBILITY | NAME
1 | 2011-07-25T14:31:47.118 | FORM | false | PUBLICTENANT | Address Book
2 | 2011-07-15T10:51:30.137 | FORM | false | PUBLICTENANT | TitleDepartment
3 | 2011-07-18T17:04:13.255 | FORM | false | PUBLICTENANT | Dinner Selections
4 | 2011-07-25T16:24:51.003 | FLOW | false | PRIVATE | Flow 42
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM July 2011/forms> ?list
Name Abbr ArgNum Descr
up 1 UPLOAD an application (e.g. 'upload /var/contacts_apps.zip')
down 0 DOWNLOAD ALL forms into temp folder (e.g.: 'down')
link l 1 OPEN a link in the browser (e.g. 'openLink {link#}')
links li 1 SHOW feed links for given rel attr (e.g. 'links {relAttr}')
links l 0 SHOW all feed links (e.g. 'links')
next n 0 NEXT feed page (e.g. 'next')
prev p 0 PREVIOUS feed page (e.g. 'previous')
print pr 0 PRINT current feed (e.g.: 'print')
delete d 1 DELETE an entry (e.g. 'delete {entry#}')
create c 1 CREATE a new entry (e.g.: 'create {name}')
refresh r 0 REFRESH current feed (e.g.: 'refresh')
select s 1 SELECT an entry (e.g.: 'entry {entry#}')
Download
As with downloading projects, in the frevvo UI, you can download individual forms and workflows and select the destination directory when you're editing a project on the projects home page.
In this example, down downloads all the forms and workflows in the tenant to a directory on the local machine. You can't choose which forms to download, and since down takes no arguments, the target directory depends on your local machine settings. Since the command downloads
localhost:8082/david@monahan.com/apps/DTM July 2011/forms> down
Downloaded 4 formtypes(s):
Downloaded formtype AddressBook : C:\DOCUME~1\esposito\LOCALS~1\Temp\AddressBook_4797270872242921600_form.zip
Downloaded formtype TitleDepartment : C:\DOCUME~1\esposito\LOCALS~1\Temp\TitleDepartment_3726241829360563162_form.zip
Downloaded formtype DinnerSelections : C:\DOCUME~1\esposito\LOCALS~1\Temp\DinnerSelections_2704862938519552036_form.zip
Downloaded formtype Flow42 : C:\DOCUME~1\esposito\LOCALS~1\Temp\Flow42_105859113596495447_form.zip
localhost:8082/david@monahan.com/apps/DTM July 2011/forms>
Upload
As with uploading projects, in the frevvo UI, you can upload forms and workflows from the projects page when you're editing a project.
In this example, up uploads a single form — the ''TitleDepartment'' form — into the tenant. Note that we moved the ZIP files we downloaded in the previous step to a different directory before using '''up'''.
localhost:8082/david@monahan.com/apps/DTM July 2011/forms> up d:\downloads\TitleDepartment_3726241829360563162_form.zip
-----------------------------------------------------------------------------------------
ID | _hEahgK5GEeCMGZK99v93jw!_W0jPga4rEeCMGZK99v93jw!david
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/formtype/_hEahgK5GEeCMGZK99v93jw!_W0jPga4rEeC MGZK99v93jw!david
UPDATED | 2011-08-08T11:29:18.522
NAME | TitleDepartment
DESCRIPTION | Edit the form to change this description.
KIND | FORM
READONLY | false
VISIBILITY | PUBLICTENANT
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM July 2011/forms/TitleDepartment>
After the upload, the command prompt now includes the name of the uploaded form (''../forms/TitleDepartment'').
Creating a Form/Workflow
You can use the forms> create command to create a new form or a workflow. You first select the project to which you want to add the new form, list its forms, and then create the form.
localhost:8082/david@monahan.com> apps
-----------------------------------------------------------------------------------------
URL ! http://localhost:8082/frevvo/web/tn/monahan.com/api/apps
# | NAME | DESCRIPTION
1 | DTM July 2011 | Group of test forms created by DTM.
2 | DTM August 2011 | Forms started in August.
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps> select 2
-----------------------------------------------------------------------------------------
ID | _5Crikb-LEeCP198_WwQSNw!david
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/app/_5Crikb-LEeCP198_WwQSNw!david
UPDATED | 2011-08-10T10:22:56.851-04:00
NAME | DTM August 2011
DESCRIPTION | Forms started in August.
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM August 2011> forms
-----------------------------------------------------------------------------------------
URL ! http://localhost:8082/frevvo/web/tn/monahan.com/api/formtypes
# | UPDATED | KIND | READONLY | VISIBILITY | NAME
1 | 2011-08-05T13:54:58.628 | FORM | false | PRIVATE | Contact Form
2 | 2011-08-09T15:29:47.477 | FORM | false | PRIVATE | NewForm
3 | 2011-08-09T15:56:23.552 | FORM | false | PRIVATE | LodgingMeals
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM August 2011/forms> create 'TestForm'
-----------------------------------------------------------------------------------------
ID | _X9B3YMNcEeCRfoJ9kSWZ1Q!_5Crikb-LEeCP198_WwQSNw!david
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/formtype/_X9B3YMNcEeCRfoJ9kSWZ1Q!_5Crikb-LEeC P198_WwQSNw!david
UPDATED | 2011-08-10T10:23:53.442
NAME | TestForm
DESCRIPTION | Edit the form to change this description.
KIND | FORM
READONLY | false
VISIBILITY | PRIVATE
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM August 2011/forms/TestForm>
The command prompt includes the new form name (''../forms/TestForm>''), so you can Downloading and Uploading a Form/Workflow from the command line at this point.
Editing a Form/Workflow
To edit a form, you first select the project the form belongs to, and then select the form you want. See Downloading and Uploading a Form/Workflow for instructions on selecting a project.
Once you've gotten to the project you want, you can use the forms command to see what forms it contains and use ?list to see what you can do with them. In the example below, we use select 1 to select the first form in the list (Address Book).
localhost:8082/david@monahan.com/apps/DTM July 2011> forms
-----------------------------------------------------------------------------------------
URL ! http://localhost:8082/frevvo/web/tn/monahan.com/api/formtypes
# | UPDATED | KIND | READONLY | VISIBILITY | NAME
1 | 2011-07-25T14:31:47.118 | FORM | false | PUBLICTENANT | Address Book
2 | 2011-07-18T17:04:13.255 | FORM | false | PUBLICTENANT | Dinner Selections
3 | 2011-08-08T11:29:18.522 | FORM | false | PUBLICTENANT | TitleDepartment
4 | 2011-07-25T16:24:51.003 | FLOW | false | PRIVATE | Flow 42
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM July 2011/forms> ?list
Name Abbr ArgNum Descr
up 1 UPLOAD an application (e.g. 'upload /var/contacts_apps.zip')
...
...
...
select s 1 SELECT an entry (e.g.: 'entry {entry#}')
localhost:8082/david@monahan.com/apps/DTM July 2011/forms> select 1
-----------------------------------------------------------------------------------------
ID | _fNScEK4rEeCMGZK99v93jw!_W0jPga4rEeCMGZK99v93jw!david
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/formtype/_fNScEK4rEeCMGZK99v93jw!_W0jPga4rEeC MGZK99v93jw!david
UPDATED | 2011-07-25T14:31:47.118
NAME | Address Book
DESCRIPTION | David - July 2011
KIND | FORM
READONLY | false
VISIBILITY | PUBLICTENANT
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM July 2011/forms/Address Book>
If you want, use ?list to see what you can do with the form.
Name Abbr ArgNum Descr edit 0 EDIT form (e.g. 'edit') schema 0 LIST form controls (e.g. 'controls') ... ... ... print p 0 PRINT this entry (e.g. 'print') delete d 0 DELETE this entry (e.g. 'delete')pe refresh r 0 REFRESH this entry (e.g. 'refresh') localhost:8082/david@monahan.com/apps/DTM July 2011/forms/Address Book>
To edit the form, type edit and press Enter. The command line displays the response below, and frevvo launches the form designer and displays the form you selected.
localhost:8082/david@monahan.com/apps/DTM July 2011/forms/Address Book> edit Editing form: http://localhost:8082/frevvo/web/tn/monahan.com/user/david/app/_W0jPga4rEeCMGZK99v93jw/formtype/_fNScEK4rE eCMGZK99v93jw?edit=true&embed=true&_method=post&apikey=IIGGTVxO1DtiDmUSnIiLzmXQjd6SGJ5c%252FpLVUNm%252FKE8AWzjV0xakncsLK l2aocCYxj3lHuYWNr5q4Su8O%252FQlyQ%253D%253D localhost:8082/david@monahan.com/apps/DTM July 2011/forms/Address Book>
You can edit the form in the designer as if you had logged in through the UI. Make any changes you want to the form, and then click Finish or Cancel to exit the designer. You return to the UI login page.
Using a Form/Workflow
Once you've selected a form, you can use it; this is, you can run the form as an end-user would. See the Editing a Form/Workflow topic above for instruction on selecting a form. Then simply type use at the command prompt and press Enter. frevvo opens the form or workflow in your browser.
localhost:8082/david@monahan.com/apps/DTM July 2011/forms/Address Book> use Using form: http://localhost:8082/frevvo/web/tn/monahan.com/user/david/app/_W0jPga4rEeCMGZK99v93jw/formtype/_fNScEK4rEeC MGZK99v93jw?embed=true&_method=post&apikey=IIGGTVxO1DtiDmUSnIiLzmXQjd6SGJ5c%252FpLVUNm%252FKE8AWzjV0xakncsLKl2aocCYxj3lH uYWNr5q4Su8O%252FQlyQ%253D%253D localhost:8082/david@monahan.com/apps/DTM July 2011/forms/Address Book>
Display a List of the Controls in a Form
After you select a form, you can display a list of all the controls in the form. See the Editing a Form/Workflow topic above for instruction on selecting a form. Then simply type controls at the command prompt and press Enter. You see the list of controls.
localhost:8082/maggie@monahan.com/apps/Sand Box/forms/Order Form> controls
-----------------------------------------------------------------------------------------
URL ! http://localhost:8082/frevvo/web/tn/monahan.com/api/controltypes?ownerId=_bQdBsLSPEeCTSNrzu9T5_w!_PpnhcbSPEeCTSNrz u9T5_w!maggie
# | CONTROL TYPE | DISPLAY TYPE | READONLY | REQUIRED | COMMENTS? | NAME
1 | InputControlType | Text | false | true | false | Name
2 | PanelControlType | Panel | false | true | false | AddressPhone
3 | InputControlType | Text | false | true | false | Address1
4 | InputControlType | Text | false | false | false | Address12
5 | InputControlType | Text | false | true | false | City
6 | InputControlType | Text | false | true | false | State
7 | InputControlType | Text | false | true | false | ZipPostalCode
8 | InputControlType | Phone | false | false | false | HomePhone
9 | InputControlType | Phone | false | false | false | MobilePhone
10 | PanelControlType | Panel | false | true | false | Date_OrderNum
11 | InputControlType | Date | false | true | false | OrderDate
12 | InputControlType | Text | false | true | false | OrderNumber
13 | PanelControlType | Panel | false | true | false | OrderDesc
14 | TextareaControlType | TextArea | false | false | false | Description
15 | SubmitControlType | null | false | true | false | Submit
16 | SubmitControlType | null | false | true | false | Cancel
-----------------------------------------------------------------------------------------
localhost:8082/maggie@monahan.com/apps/Sand Box/forms/Order Form/controls>
Once you display the list, you can select a control and rename it, edit its description, or even delete it.
localhost:8082/maggie@monahan.com/apps/Sand Box/forms/Order Form/controls> select 11
-----------------------------------------------------------------------------------------
ID | _6rHRwbSPEeCTSNrzu9T5_w!_bQdBsLSPEeCTSNrzu9T5_w!_PpnhcbSPEeCTSNrzu9T5_w!maggie
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/controltype/_6rHRwbSPEeCTSNrzu9T5_w!_bQdBsLSP EeCTSNrzu9T5_w!_PpnhcbSPEeCTSNrzu9T5_w!maggie
UPDATED | 2011-08-10T13:04:20.275-04:00
NAME | OrderDate
DESCRIPTION | Order Date
CONTROL TYPE | InputControlType
DISPLAY TYPE | Date
READONLY | false
REQUIRED | true
COMMENTS? | false
-----------------------------------------------------------------------------------------
localhost:8082/maggie@monahan.com/apps/Sand Box/forms/Order Form/controls/OrderDate> ?list
Name Abbr ArgNum Descr
link l 1 OPEN a link in the browser (e.g. 'link {link#}')
descr d 1 UPDATE this entry's description (e.g. 'descr {newDescription}')
links l 0 SHOW all entry links (e.g. 'links')
links li 1 SHOW feed links for given rel attr (e.g. 'links {relAttr}')
name n 1 UPDATE this entry's name (e.g. 'name {newName}')
print p 0 PRINT this entry (e.g. 'print')
delete d 0 DELETE this entry (e.g. 'delete')
refresh r 0 REFRESH this entry (e.g. 'refresh')
localhost:8082/maggie@monahan.com/apps/Sand Box/forms/Order Form/controls/OrderDate>
Downloading and Uploading an XSD
You can download and upload the schema (XSD file) for a form. In the frevvo UI, you download a form schema from the project page when you're editing an project; you upload a schema from the schema page.
Download
To download a form schema, you first select the form you want and then use the [form name]> schema command.
localhost:8082/maggie@monahan.com/apps/Sand Box> forms
-----------------------------------------------------------------------------------------
URL ! http://localhost:8082/frevvo/web/tn/monahan.com/api/formtypes
# | UPDATED | KIND | READONLY | VISIBILITY | NAME
1 | 2011-08-10T10:47:24.210 | FORM | false | PUBLICTENANT | Order Form
-----------------------------------------------------------------------------------------
localhost:8082/maggie@monahan.com/apps/Sand Box/forms> select 1
-----------------------------------------------------------------------------------------
ID | _bQdBsLSPEeCTSNrzu9T5_w!_PpnhcbSPEeCTSNrzu9T5_w!maggie
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/formtype/_bQdBsLSPEeCTSNrzu9T5_w!_PpnhcbSPEeC TSNrzu9T5_w!maggie
UPDATED | 2011-08-10T10:47:24.210
NAME | Order Form
DESCRIPTION | Mail Order Form
KIND | FORM
READONLY | false
VISIBILITY | PUBLICTENANT
-----------------------------------------------------------------------------------------
localhost:8082/maggie@monahan.com/apps/Sand Box/forms/Order Form> schema
Downloaded formtype schema: D:\downloads\OrderForm_7212269303367570502_form.xsd
localhost:8082/maggie@monahan.com/apps/Sand Box/forms/Order Form>
Upload
TBD
Creating a Form Instance from XML
After you select a form in an project, you can use the [form-name]> newXml command to create an instance of the form and fill the form with data values from an XML file. You can then submit the form, or reset it to remove the XML data.
localhost:8082/david@monahan.com/apps/DTM July 2011/forms> select 3
-----------------------------------------------------------------------------------------
ID | _hEahgK5GEeCMGZK99v93jw!_W0jPga4rEeCMGZK99v93jw!david
URL | http://localhost:8082/frevvo/web/tn/monahan.com/api/formtype/_hEahgK5GEeCMGZK99v93jw!_W0jPga4rEeCMGZK99v93jw!david
UPDATED | 2011-08-08T11:29:18.522
NAME | TitleDepartment
DESCRIPTION | Edit the form to change this description.
KIND | FORM
READONLY | false
VISIBILITY | PUBLICTENANT
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM July 2011/forms/TitleDepartment> newXml d:\downloads\Maggie-FormData.xml
-----------------------------------------------------------------------------------------
FORM instance #1 [name=TitleDepartment, url=http://localhost:8082/frevvo/web/tn/monahan.com/user/david/app/_W0jPga4rEeCM
GZK99v93jw/form/_SwqY48UMEeCW_YwbL7w9ig?typeId=_hEahgK5GEeCMGZK99v93jw&locale=&embed=true&apikey=lF4OpTMA66sWnh7Z6i0tfT%
252BVZJd72Q91e2GaqWNwTmcP1kRYuNeW%252Bk1CC9%252BSdXGWNKQcoNY7FyU2WdcYtRs95w%253D%253D]
-----------------------------------------------------------------------------------------
localhost:8082/david@monahan.com/apps/DTM July 2011/forms/TitleDepartment/Instance #1> ?list
Name Abbr ArgNum Descr
print 0 PRINT this instance URL (e.g. 'print')
reset 0 RESET this form instance (e.g. 'reset')
submit 0 SUBMIT this form instance (e.g. 'submit')
localhost:8082/david@monahan.com/apps/DTM July 2011/forms/TitleDepartment/Instance #1>
If you paste the form URL into your browser address bar, you can open the form instance and see the XML values in the form fields. You can Submit of Cancel the form from the browser, or you can use Instance #1> submit or Instance #1> reset from the command line.
Using a Custom XSD in a Form
You can use an XSD schema file to populate a form with controls. You can add the entire XSD schema to the form or individual controls. This example uses the API to upload a custom schema to a project, add one of the top-level XSD elements to a form and then shows the result in the designer UI.
Upload a custom XSD
The first step is to upload a custom XSD into a project. The following commands will list the existing schemas in the current project and then upload a new one (this assumes that there is an XSD named purchaseorder.xsd located in the /xsd folder):
localhost:8080/admin@test/apps/Sand Box> schemas
-----------------------------------------------------------------------------------------
URL ! http://localhost:8080/frevvo/web/tn/test/api/schemas
# | NAME | DESCRIPTION | NAMESPACE
-----------------------------------------------------------------------------------------
localhost:8080/admin@test/apps/Sand Box> up /xsd/purchaseorder.xsd
-----------------------------------------------------------------------------------------
ID | _XX4VQQvREeGt8aM2YoQyaQ!_-4fOMQvQEeGt8aM2YoQyaQ!admin
URL | http://localhost:8080/frevvo/web/tn/test/api/schema/_XX4VQQvREeGt8aM2YoQyaQ!_-4fOMQvQEeGt8aM2YoQyaQ!admin
UPDATED | 2011-11-10T14:22:44.754-05:00
NAME | _dah1IQvREeGt8aM2YoQyaQ.xsd
DESCRIPTION |
NAMESPACE | http://www.frevvo.com/schemas/_gVa3ME3uEey0p975R9GgGg
-----------------------------------------------------------------------------------------
localhost:8080/admin@test/apps/Sand Box/schemas/_dah1IQvREeGt8aM2YoQyaQ.xsd>
Now, the purchaseorder.xsd has been uploaded and you can verify that this is the case by going directly to the frevvo UI in Projects→Schemas. Please copy the NAMESPACE shown in the result as you will use it in the next steps.
Add a new XSD data source to a form
First, let's create a new form.
localhost:8080/admin@test/apps/Sand Box/schemas/_dah1IQvREeGt8aM2YoQyaQ.xsd> exit
Schema _dah1IQvREeGt8aM2YoQyaQ.xsd successfully uploaded
localhost:8080/admin@test/apps/Sand Box/schemas> exit
localhost:8080/admin@test/apps/Sand Box> forms
-----------------------------------------------------------------------------------------
URL ! http://localhost:8080/frevvo/web/tn/test/api/formtypes?ownerId=_-4fOMQvQEeGt8aM2YoQyaQ!admin
# | UPDATED | KIND | READONLY | VISIBILITY | NAME
-----------------------------------------------------------------------------------------
localhost:8080/admin@test/apps/Sand Box/forms> create PurchaseOrder
-----------------------------------------------------------------------------------------
ID | _leQIIAvTEeGt8aM2YoQyaQ!_-4fOMQvQEeGt8aM2YoQyaQ!admin
URL | http://localhost:8080/frevvo/web/tn/test/api/formtype/_leQIIAvTEeGt8aM2YoQyaQ!_-4fOMQvQEeGt8aM2YoQyaQ!admin
UPDATED | 2011-11-10T14:38:37.863
NAME | PurchaseOrder
DESCRIPTION | Edit the form to change this description.
KIND | FORM
READONLY | false
VISIBILITY | PRIVATE
-----------------------------------------------------------------------------------------
localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder>
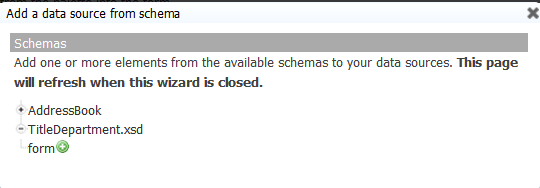
Now that we have a new form, we need to add a new XSD data source to the form using the API, which is the equivalent to adding a new data source in the designer by clicking the Data Sources panel and then clicking New from XSD as shown in the following screenshots.
frevvo displays the available schemas in the current project. You can then click to select the XSD you want to use. frevvo adds it to the Data Sources panel.
Here is how to add a new data source using the API.
localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder> docs
-----------------------------------------------------------------------------------------
URL ! http://localhost:8080/frevvo/web/tn/test/api/doctypes?ownerId=_leQIIAvTEeGt8aM2YoQyaQ!_-4fOMQvQEeGt8aM2YoQyaQ!admin
# | NAME | DESCRIPTION
1 | #form | null
-----------------------------------------------------------------------------------------
localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder/docs>
The docs feed will initially be empty for a newly created form. Now we need to add the purchaseorder.xsd targetNamespace to the form. The targetNamespace is the NAMESPACE you copied from the Upload a custom XSD result above, e.g. "http://www.frevvo.com/schemas/_gVa3ME3uEey0p975R9GgGg".
localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder/docs> add form http://www.frevvo.com/schemas/_gVa3ME3uEey0p975R9GgGg DocumentType (http://www.frevvo.com/schemas/_gVa3ME3uEey0p975R9GgGg#form) added to form PurchaseOrder localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder/docs>
Let's open the designer to see the result:
localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder/docs> exit localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder> edit Editing form: http://localhost:8080/frevvo/web/tn/test/user/admin/app/_-4fOMQvQEeGt8aM2YoQyaQ/formtype/_leQIIAvTEeGt8aM2YoQyaQ?edit=true&embed=true&_method=post&apikey=bxZrlQFZvJ%252Fj02XW1RpzECYR0i7Fu3fbdBSDDn4XovH2wLbv9H8FagSHYFOUEk%252F%252FcMlX08rSOAnPE0HHk8TQFQ%253D%253D localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder>
It is not possible to auto-generate controls from '''Data Sources''' schemas. So the form designer would still have to perform this step manually.
Click next to form to add all the controls to the new form, or click the individual controls you want. frevvo adds them to the form. Click Finish when you're done to exit the UI.
You can now use the new form from the command line.
localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder> use Using form: http://localhost:8080/frevvo/web/tn/test/user/admin/app/_-4fOMQvQEeGt8aM2YoQyaQ/formtype/_leQIIAvTEeGt8aM2YoQyaQ?embed=true&_method=post&apikey=bxZrlQFZvJ%252Fj02XW1RpzECYR0i7Fu3fbdBSDDn4XovH2wLbv9H8FagSHYFOUEk%252F%252FcMlX08rSOAnPE0HHk8TQFQ%253D%253D localhost:8080/admin@test/apps/Sand Box/forms/PurchaseOrder>