This documentation is for Live Forms 9.1. v9.1 is a Cloud Only release. Not for you? Earlier documentation is available too.
COVID-19 Response Info: At frevvo, our top priorities have always been employees and customers. We have taken several steps to promote the well-being of our people, to minimize services disruptions, and to help where we can. Visit our website for updates.
Submissions Stored Outside of Live Forms
Your form/workflow submissions can either be stored in the built in submissions repository database or can be stored into any other system. Your submissions may be viewed directly in the default submissions repository view.
On this page:
Send Form data by email
Form submission data can be emailed to one or more recipients when the user clicks the submit button. frevvo can send an email formatted according to your requirements. You can use HTML and CSS to create nicely formatted emails. You can specify your own subject for the email and the subject can also depend on data entered in the form. In addition to the body of the email, you can attach a PDF of the form itself and any attachments that were submitted with the form.
For detailed documentation on configuring the content of the email, please refer to Email Integration.
Save Form data to your Database
comes with a free database connector that lets you create forms that read from and write to your own database. Please refer to the chapter Database Connector and the DB Connector Tutorial.
Save Form data to Google Apps
supports direct connectivity with Google Sheets and Drive. The Google Connector allows you to:
- Save submissions to Google Sheets.
- Store form submissions directly into your Google Drive.
- Read data from Google Sheets.
- Update data in a Google Sheets.
Please refer to the chapter Google Connector.
Save Form Data to Box.com
Save Form Data to
POST to your web server
can POST form or workflow data to your web server for processing. There are two options available Form Action Post and Doc Action Post. The difference between the two is that the Form Action POST displays the response from the web server to the user whereas the Doc Action POST does not. We'll describe these in more detail using specific scenarios and also describe what is actually sent in the POST below.
POST to your web server and display the response
This is the simplest option. Setup the form using the Form Action Post wizard and enter the URL of your web server. For advanced uses, the URL can be dynamic using templatized strings. will send the data to your web server and display the response.
POST to your web server and forward users to a confirmation page
Say you want to POST the data to your back-end service but want to redirect the user to a specific confirmation page if successful and an error page if not. To do this, you will enter URLs in the following wizards:
- The Doc Action POST wizard for web server.
- The Forward to web page form action wizard for your confirmation page.
- The Forward users to an error web page of your choice error action wizard for the error page.
When the form is submitted, will send the data to your web server. If successful, it will display the confirmation page. If not, it will display the error page.
Processing the POST data including attachments (multipart)
The POST data is sent to your web server using the multipart/form-data content type. To access the fields, your web server code must process multipart/form-data. The actual code depends on the language (Java, PHP, C# ...) that your code uses and you can find several examples on the Internet. The snippet below shows an example using the Apache Commons FileUpload package.
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Parse a multipart request into it's parts and return a list of FileItems.
* @param request
* @return
* @throws ServletException
*/
static public final List<FileItem> parseRequest(HttpServletRequest request) throws ServletException {
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
try {
return upload.parseRequest(request);
} catch (FileUploadException e) {
throw new ServletException(e);
}
}
This will generate a List of FileItems. Each FileItem represents a part in the multipart POST. The code snippet below is a Java Servlet that parses the request using the method above and simply prints each part to the response. This will not print the actual content of any attachments; just the name, content-type and size.
public void doPost (HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
List<FileItem> files = parseRequest(request);
response.setContentType("text/html; charset=utf-8");
response.getWriter().println("The following form variables were received on the server:<br/>");
response.getWriter().println("<ul style=\"font-size:11px\">");
for (FileItem f : files)
if (f.isFormField())
response.getWriter().println("<li>" + f.getFieldName() + ": " + f.getString("utf-8") + "</li>");
response.getWriter().println("</ul>");
// Attachments.
response.getWriter().println("The following attachments were received on the server:<br/>");
response.getWriter().println("<ul style=\"font-size:11px\">");
for (FileItem f2 : files) {
if (f2.isFormField())
continue;
else
response.getWriter().println("<li>" + f2.getFieldName() + ": " + f2.getName() + ": " + f2.getContentType() +
": " + f2.getSize() + "</li>");
}
response.getWriter().println("</ul>");
}
You can try this yourself for any form; simply setup the form using the Form Action POST wizard and enter the URL http://www.frevvo.com/services/testyanf - Select PDF in the Send Snapshot drop down. Using our example form above, after submitting, the browser will POST the form data to frevvo's test service. The service will display the resulting parts as shown below for our example form. We have added a repeating Nick Name field and submitted the form with two nick names.
The following form variables were received on the server:
FirstName: Clive
LastName: Cussler
NickName: Don
NickName: Jake
Avatar: _Z2K34XGaEeCyb6YlFcJk2w
task.perform.url: http://localhost:8080/frevvo/web/tn/ashish.com/user/designer/app/_inGScVb1EeCECYU1QrNy9g/formtype/_y_X5UHGMEeCyb6YlFcJk2w/popupform?_submission=53eb5c01-7d99-4ab5-b5a4-191f52d66b0a
task.perform.url.embed: http://localhost:8080/frevvo/web/tn/ashish.com/user/designer/app/_inGScVb1EeCECYU1QrNy9g/formtype/_y_X5UHGMEeCyb6YlFcJk2w?embed=true&_method=POST&_submission=53eb5c01-7d99-4ab5-b5a4-191f52d66b0a
frevvo.submission.id: 53eb5c01-7d99-4ab5-b5a4-191f52d66b0a
frevvo.form.id: _Xzz-kHGaEeCyb6YlFcJk2w
The following attachments were received on the server:
form: form: text/xml; charset=utf-8: 210
Avatar: globe.jpg: image/jpeg;filename="globe.jpg";frevvo-attachment=true; charset=utf-8: 17168
Example Form.pdf: Example Form.pdf: project/pdf;frevvo-snapshot=true; charset=utf-8: 11107
There are several items of note above:
- All attachments will contain 'frevvo-attachment=true' in the content type.
- A snapshot (PDF, TIFF ...) will contain 'frevvo-snapshot=true' in the content type.
- Any other attachment is an XML document from the form (there could be more than one for advanced forms).
- The form variables section contains the actual form data (FirstName, LastName and Avatar in our example) plus some additional fields like the submission ID, form ID and task perform URLs. In most cases, you can ignore these fields. They are intended for advanced uses such as post-processing the submission from the repository using the frevvo API.
- Repeating fields simply appear twice.
Processing the POST data no attachments (project/x-www-form-urlencoded)
Note that this is not currently available as a Form Action, which means you will need to separately set a Form Action to control what the user sees.
Instead of multipart/form-data content, frevvo can also be configured to send data using the more traditional project/x-www-form-urlencoded content type. In this mode, attachments cannot be sent since attachments require multiple parts.
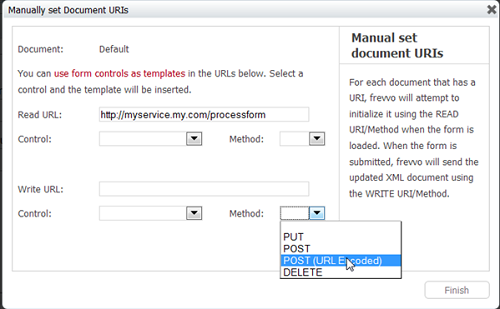
To use this, Edit your form and click the Doc Action button in the toolbar at the top. Click the Doc URIs Tab and click the Manually set document URIs button. In the wizard that pops up, you will first see a panel for the Default document. In most cases (unless you are using XML schemas to process multiple documents with a single form), this is the only document available. Enter a URL to your service that will process the form POST and in the Write drop down select the option POST (URL Encoded) as shown below.
To access the fields, your web server code must process project/x-www-form-urlencoded. The actual code depends on the language (Java, PHP, C# ...) that your code uses and you can find several examples on the Internet. The snippet below shows an example using a Java Servlet that will simply echo the form variables to the screen.
response.setStatus(200);
response.setContentType("text/html; charset=utf-8");
response.getWriter().println("The following form variables were received on the server:<br/>");
response.getWriter().println("<ul style=\"font-size:14px\">");
Enumeration<String> paramNames = request.getParameterNames();
while(paramNames.hasMoreElements()) {
String paramName = (String)paramNames.nextElement();
String[] paramValues = request.getParameterValues(paramName);
if (paramValues.length == 1) {
String paramValue = paramValues[0];
if (paramValue.length() == 0)
response.getWriter().println("<li>" + paramName + ": No Value</li>");
else
response.getWriter().println("<li>" + paramName + ": " + paramValue + "</li>");
} else {
StringBuilder sb = new StringBuilder();
for(int i=0; i<paramValues.length; i++) {
sb.append(paramValues[i]);
}
response.getWriter().println("<li>" + paramName + ": " + sb.toString() + "</li>");
}
}
response.getWriter().println("</ul>");
Working with Digitech PaperVision® Enterprise and ImageSilo®
provides wizards that support easy direct connectivity with Digitech Systems' PaperVision® and ImageSilo® document management products. This Connector allows you to save submissions to the PaperVision® and ImageSilo® document management repository as PDF, TIFF, .JPG and .GIF format. Please refer to the Digitech Integration section of the documentation for detailed instructions.
Other Connectors
Other connectors are available from frevvo partners such as Square9 SmartSearch, Docuware Fortis, Oracle BPM, and IDatix iSynergy Please contact support@frevvo.com for more information.
Connecting to your system
Click here for information about integrating with your back end system.