This documentation is for Live Forms 9.1. v9.1 is a Cloud Only release. Not for you? Earlier documentation is available too.
COVID-19 Response Info: At frevvo, our top priorities have always been employees and customers. We have taken several steps to promote the well-being of our people, to minimize services disruptions, and to help where we can. Visit our website for updates.
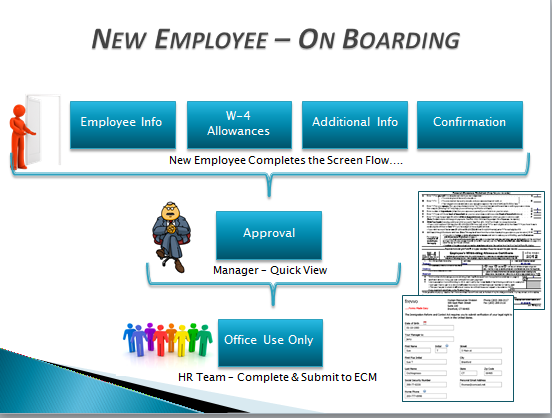
Employee On Boarding Tutorial
now enables universal access to e-forms and workflows on tablets and smart phones in addition to desktop support on all standard browsers. iOS 6+ devices, iPad and iPhone, running mobile safari are supported. This tutorial will incorporate several
features into an Employee On Boarding workflow. For example;
- Touch screen wet signature - the new employee can sign to verify the information using their finger or a pointer.
- Take advantage of device specific capabilities - you will see the correct date picker and keyboards pop-up on your mobile device
- Screenflows - ability to further divide a screenflow into sections that better lend themselves to an iPad or iPhone using the PageBreak control
- Ability to upload an existing image or a picture taken with the device camera to the e-form
- Use the iPad's location services to fill in the address
- Spaces that render in a device specific manner - support swipe gestures and customized icons
- Enhanced Task List for mobile devices
- Quick Approval feature - allows quick review of a task by the appropriate person with accept/reject buttons
- Generate an additional Pixel Perfect PDF for the federal W - 4 form. It is important to note here that there is no limit on the number of PDFs that can be generated. For example, you can collect the information in your form once and then use it to fill in an unlimited amount of PDFs for the new employee i.e. -the federal W - 4 and the I - 9.
You can download this tutorial as a PDF.
Please view the New Employee On Boarding video for an introduction to some of the exciting features we will be using in this tutorial.
We estimate about 2.5 to 3.0 hours for an experienced designer to complete this tutorial. It may take up to 4.0 hours if you are a new user.
On This Page:
What are we going to build?
A workflow is a series of routed forms that can now run on all devices including the iPhone and the iPad. In this tutorial, we will create a workflow that can be used when onboarding a new employee joining your company. There will be three participants: the new employee, the new employee's manager and an employee that works for the company HR department. The new employee will complete four forms: Employee Information, W-4 Allowances, Education History and will have an opportunity to confirm the entered data with their signature on a Confirmation form by reviewing a W - 4 generated PDF. These four forms are referred to as a screenflow. A screenflow consists of steps in a workflow that are performed by the same person. The new employee will complete the screenflow from an iPad and the task will be sent to the new employee's manager for approval. The approval step will be performed on an iPhone using the Quick Approval feature. Once the task is approved, it will go to the HR department for finalization and storage. This tutorial will cover the following:
Create the screenflow using the PageBreak control to design the forms for a mobile device, in this case, the iPad. The screenflow includes a confirmation form for the new employee to review the generated W-4 PDF. The Confirmation form utilizes the Form Viewer and Signature controls.
- Create the Approval form using the Quick Approval feature. This step will be performed on the iPhone by the manager.
- Create the desktop form for the company HR department
- Create the Employee On Boarding workflow. Assign an icon to it.
- Generate an additional PDF for the federal W - 4 forms
- Add a field for the signature to the W-4 using PDFescape.
- Upload the W-4 template, download the mapper.
- Map the e-form controls to the field and upload the modified mapper.
Create the
roles and users needed.
- Create a
space.
Test the workflow on the tablet, mobile device and desktop
What are we going to need
- A Live Forms account on the frevvo Cloud server or a working in-house installation.
- A tablet, mobile device and desktop computer. If you do not have mobile devices, you can perform the Employee On Boarding workflow from your desktop computer.
- You will need to download an for the W-4 form. You can find the latest version of the here. Right click and save the form to your desktop. Open the form. Notice the name field on the is a combination of the new employee's first name and middle initial and there is no writable field in the PDF for the Employee's Signature or the date field next to the signature.
- A PDF viewer such as Adobe Reader - version 11 or higher or Mac Preview and a PDF editor such as PDFescape.
Setup users and roles
This is a one-time setup that will have to be performed by an administrator.
We will need three roles: employee, manager and hr. To create these roles in :
If you are using Online, go directly to Step 5.
in-house users will have to create a tenant first before adding roles/users. Follow Steps 1-4 to do that:
- Login as the
in-house superuser admin.
- Click the icon to create a new tenant
- Fill in the Add Tenant screen.
- Click the Submit button. Logoff as the superuser.
- Login to
as the administrative user for your tenant.
- If you do not already see the Manage Tenant page, click the Manage link at the top right of the page.
- On the page that is displayed, click the "Manage Roles" link.
- Click the icon and in the form that is displayed, type in the desired role. Note that role names are case sensitive.
- Repeat for the second and third roles.
The admin user will also need to setup three users, assigning one of the three roles to each one:
- Login to
as the administrative user for your tenant.
- If you do not already see the Manage Tenant page, click the Manage link at the top right of the page.
- On the page that is displayed, click the "Manage Users" link.
- Click on the Add User icon.
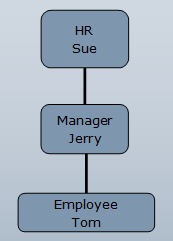
- Complete the new user form for Jerry Mouse, the manager, Tom Cat, the employee (Select Jerry from the Reports dropdown for user Tom) and Sue Smart - HR personnel
- Assign the roles shown in the image above to the users.
- Submit the form.
Make one more user named designer and assign this user the frevvo.Designer role. Use the designer user to create the Employee On Boarding workflow.
Create the Screenflow
It is very important to keep in mind the screen sizes of the devices you are targeting when designing forms for mobile devices The screenflow for this tutorial consists of four forms: Employee Information, W-4 Allowances, Education History and Confirmation. It is intended that the new employee will complete the screenflow on an iPad. Let's begin with a close look at how the PageBreak control can be used to divide the Employee information form into sections that will make it very easy to fill in the information on the iPad.
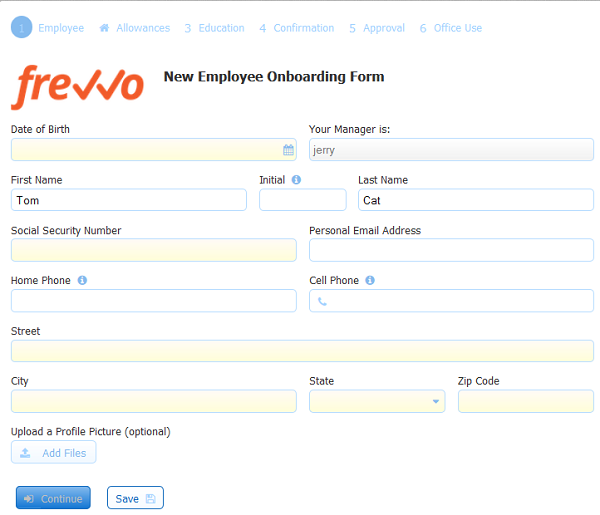
Typically, information about a new employee would include: name, address, SSN, Telephone Numbers, email address and possibly a profile photo. Creating this form for a desktop view would be very simple in the designer. A form designed for the desktop could look like the image below: Mobile forms work best when they are broken up into small, logical pieces. The PageBreak control lets the designer create a mobile layout consisting of multiple pages where each page contains a small number of controls (logical groupings). The user navigates between the pages via Back/Next buttons, or on a device that supports it, by swiping left/right. We will use sections plus the PageBreak control to illustrate these concepts.
Employee Information Form designed for a Desktop browser
Refer to Designing Forms for in-depth information on the features and controls described in the steps below:
Create the Employee Information Form
Logon to as a designer. We will create the screenflow in the Forms designer and then drag them into the Workflow designer to make the Employee On Boarding workflow. Click the Add icon and select Create a New Project. Name the new project in the window that appears. When you click Finish, you will be taken to the Forms and Workflows Home Page. Click on the Add icon and selectCreate a New Form. You will be taken directly to the forms designer. Name the form Employee Information.
- Drag and drop an image control from the palette to the canvas. Use this to upload a company logo image, if desired.
Drag a message control from the palette and drop it next to your logo. Type the text "New Employee Onboarding Form" in the message area. You can bold the text by checking bold on the Style tab for the message control.
- Drag and Drop a date control and label it Date of Birth. The Date Format defaults to Automatic. Check Required on the date control's property panel.
- Add a text control next to the date of birth. Change the label to "Your Manager Is". Change the name of the control to manager. Uncheck the enabled property for that control. We'll use a rule to fill in the new employee and manager's names using the _data.getParameter.
- Drag and drop text controls for the First Name, Middle Initial and Last name fields. Click the Style tab and adjust the widths of the three fields so that they are next to each other on the same line. Check the required property on the FirstName and LastName fields but do not make the control named MiddleInitial required.
- Drop another text control below these controls. Uncheck the visible property for this control. Name this field FirstPlusInitial. This control will not be visible on the form. We will use a rule to combine the new employee's first name and middle initial and populate this field with that information. Then we will map the FirstPlusInitial field in the mapper for the W - 4 PDF later in this tutorial.
Add a text control below the FirstPlusInitial control - name it SSN. A pattern can be used to ensure the correct format number for the Social Security Number. Here is an example of a valid pattern: \d{3}-\d{2}-\d{4}. Apply this pattern to the field by typing it into the Pattern field on the Control property pane.
will display an error message if the entered data does not match the Make sure the required property is checked.
- Drag and drop an email control to the right of the SSN field. Label it Personal Email Address.
- Add a Phone control below SSN. Name the control Home Phone. Help text showing different formats for the phone number is provided when you add the control to the form.
- Add a second Phone control to the right of the Home Phone field. Name the control Cell Phone.
- Add a text control to collect Address information from the new employee. Make the width the size of the form and name it Street.
Drag and drop a text field below the Street control. Label it City. Make it Required.
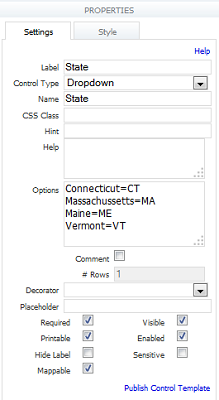
Drag a dropdown control from the palette, name it State and make it Required. Type in the names of some states into the Options section on the dropdown control property pane:
- Drop a text control to the right of the State dropdown. Label it Zip Code and make it Required. Designate a Max Length of 5 characters.
Your form should look like similar to the image at this point:
- Click the save and exit icon to save the work we have done.
- On the Forms Home Page, Click the icon for the Employee Information form to continue editing.
- Add a hidden text control named FullAddress beneath the city, state and zip code fields that will be populated with the City or Town, State and Zip Code via a rule. Uncheck the Visible and Enabled properties. Click the Style tab on the Properties pane and make the field the width of the form. This hidden field will then be mapped for the W - 4 PDF.
takes full advantage of the cameras built into mobile devices. You can give the new employee an opportunity to attach a profile picture by adding an Upload Control to your form below the FullAddress hidden field. Users will see a prompt on mobile devices giving the user a choice to upload an existing image or take a photo with the device camera.
You can specify the allowed file types to be uploaded by checking selections in the Restricted Content Types section on the Properties pane. For Example, check jpg if you only want to allow the upload of files with that extension.
- Drag and drop a section below the Upload control. Name it Hidden for Office Use Only. Add a text field for the Employer Name and another one for the Employer Identification Number. Type the Employer's Name and Address into one and the Employer's Identification Number (EIN) into the other. Uncheck the visible property on the section control. This section will remain hidden on the form but we will map it later for the W - 4 PDF.
The Employee Information form should look like this at this point:
Employee Information form in the designer
- Click the save and exit icon to save the work we have done.
- On the Forms and Workflows Home Page, click the form name for the Employee Information form to continue editing (or click the Action Menu and select Edit.
- Rules add behaviors to forms. We will add 4 rules to this form to accomplish the following:
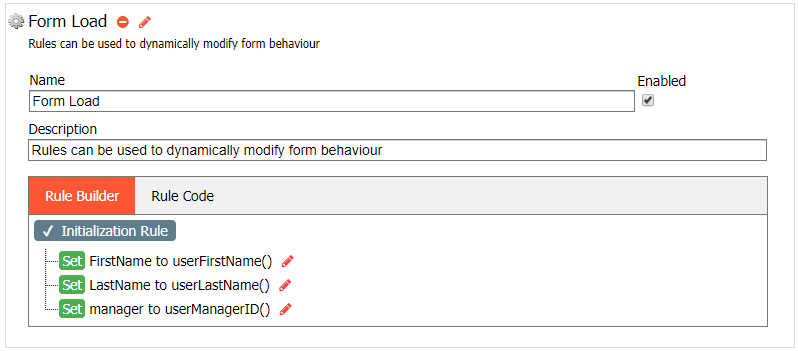
- The first rule will fill in the First and Last Name of the new employee and the name of the manager they report to, from the login information using the _data.getParameter when the form loads.
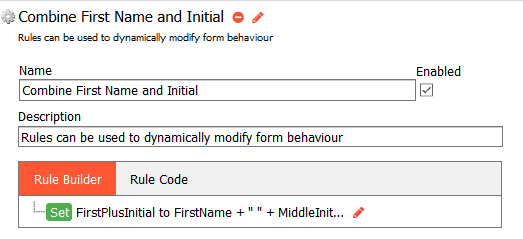
- The second rule will combine the employee's First Name and Initial and store it in the hidden field called FirstPlusInitial
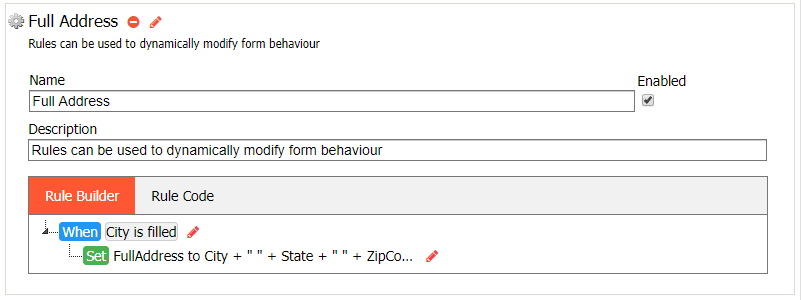
- The third rule will combine the City, State and Zip Code information and store it in the hidden field called FullAddress
- The fourth rule will work with the GPS features on mobile devices detect the new employee's location information when they are filling in the Employee Information form.
- Click on the Rules icon on the designer toolbar to access the Rules Editor.
Click the icon to collapse the rule window
We will write another rule to combine the First Name and Initial.
- Click the icon to collapse the rule window
- We will write the third rule to combine the address fields.
- Click the icon to collapse the rule window
lets you take advantage of the iPad's location services. The Geo-location feature works with rules. Below is an example of a rule that fills in the street, city, state and zip controls each time the location is updated. For now, add this rule to your form now and we will turn the feature on in the workflow later in this tutorial. Click the icon to collapse the rule window and then click the icon to add the fourth rule. Call this rule Location. Click the Rule Code then Edit Code buttons. Copy/Paste the rule below into the rules canvas.
if (form.positionUpdated) {
var x = _data.getParameter ("position.street_number");
Street.value = _data.getParameter ("position.street_number") + ' ' + _data.getParameter ("position.route");
City.value = _data.getParameter ("position.locality");
State.value = _data.getParameter ("position.administrative_area_level_1");
ZipCode.value = _data.getParameter ("position.postal_code");
}
- Refer to the Rule Validator for help in troubleshooting if there are any issues with the rules that we are adding to the form.
- Click the edit form icon in the designer toolbar to return to the form. Your rules will be saved.
- As a precaution, click the save and exit icon to preserve the work we have done so far.
- On the Forms and Workflows Home Page, click the name of the Employee Information form to continue editing.
- Although
automatically adjusts to the screen size of a mobile device, the PageBreak control gives the forms designer a tool to specify the sections of your form that appear on a page. Drag and drop a PageBreak control below the manager control. Click on the PageBreak control and notice the property pane shows both phone and tablet checked. This is the default value and we will leave it as is. This will ensure that the controls above the first PageBreak will appear on the first page when the form is rendered on the iPad or the iPhone.
- Drag another PageBreak control from the palette and drop it below the FullAddress control. Check phone and uncheck tablet on the PageBreak property panel. With these PageBreaks in place, the Date of Birth and manager fields will appear on the first page of an iPhone and iPad. When you click Next on the iPad, the name, address, SSN, phone, email control and the Upload control will appear on the second page. On the iPhone, you will see the name, address, SSN, phone and email controls on the second page and the Upload control on the third page.
The pagebreaks icon acts as a toggle to display the PageBreak controls in your form. Once you add PageBreaks, then save the form, the PageBreak controls will be visible in the designer unless you click this icon. Clicking the icon a second time will hide the PageBreak controls again.
- Your form should look similar to the image below:
- Click the save and exit icon to save the Employee Information form.
Clicking the Test icon on the Forms Home page provides the ability to display the form on the desktop, iPhone or iPad. Click the appropriate icon to see how the PageBreak controls added to the form affect the display on these devices.
Create the Allowances Form
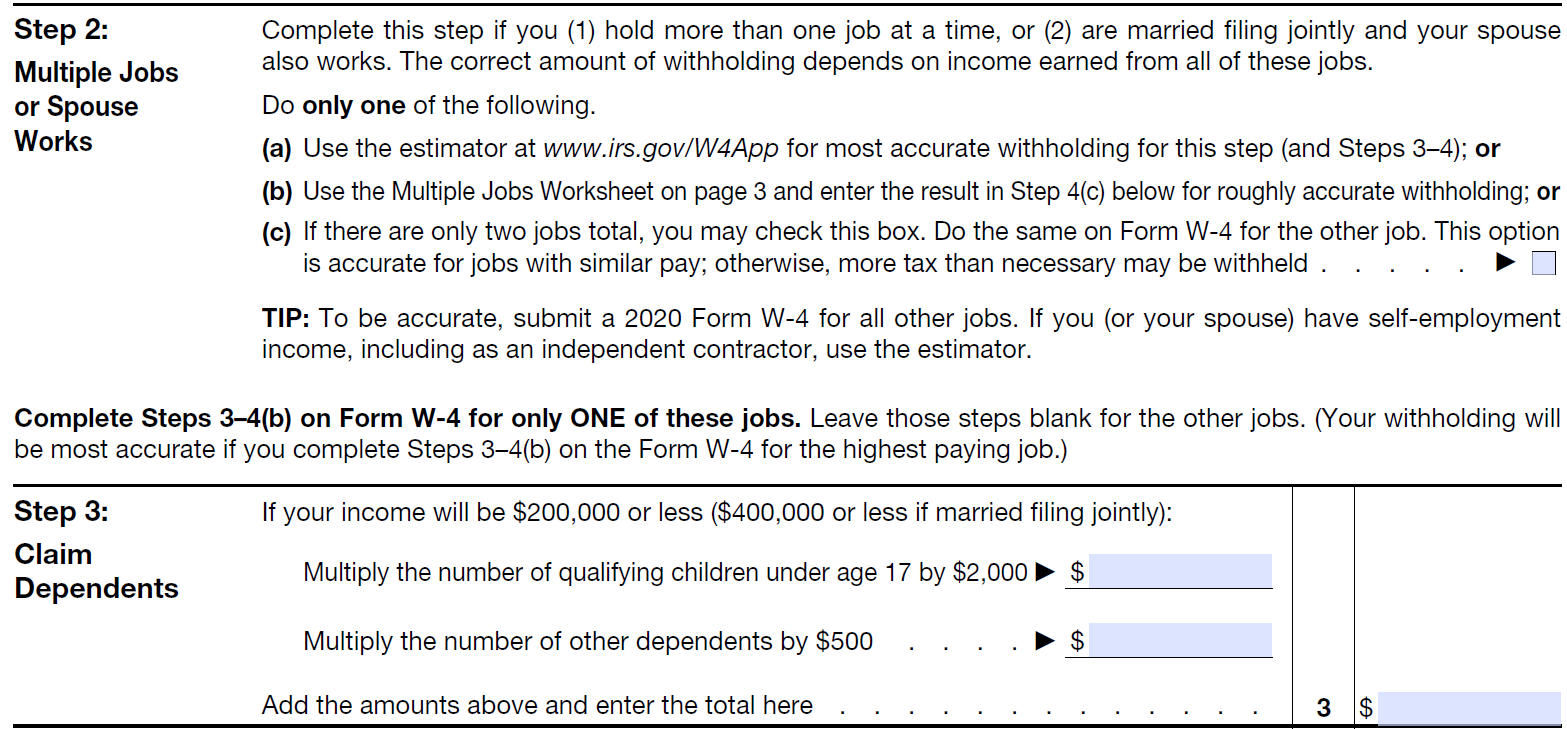
In this form, we will collect information for the Personal Allowances section of the W - 4 Employee's Withholding Allowance Certificate. The section is shown below. The e-form will have controls for the A, C, D allowances and a control to store the total number of allowances designated by the new employee.
Create a simple form to collect this information. Name the form Personal Allowances. Here is an example. We will map the data in these fields, along with some others, to the W - 4 PDF later in this tutorial.
Allowances Form in the designer
- Drag three Quantity controls from the palette and drop them on the designer canvas. Name them A_Allowance, C_Allowance and D_Allowance respectively. Type the instructions for A, C and D allowances as the labels for these controls. Add a fourth Quantity control where the result of the calculation of the total allowances can be stored. Name this control Total_Allowances and type "Total number of allowances you are claiming" as it's label. Uncheck the Enabled property for this control.
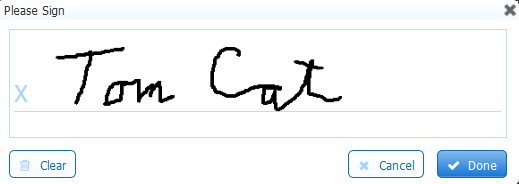
- Add a Wet Signature control so the Employee can sign using the a track pad/mouse or a touch screen to verify the allowance selections entered into the form. This is what the new employee will see when signing. Set the label to Employee's Signature
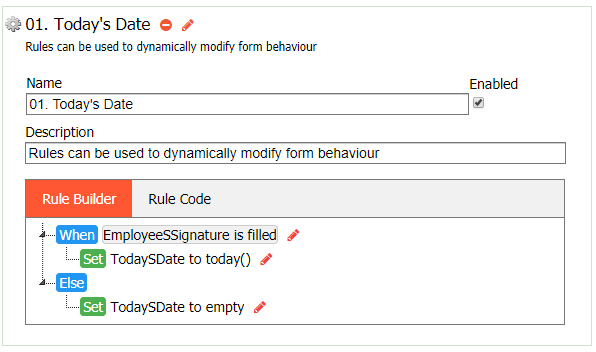
- Drag and drop a date control under the signature. Name it TodaysDate and uncheck the enabled property.
- Here is a rule to populate the Today's Date control when the new employee signs.
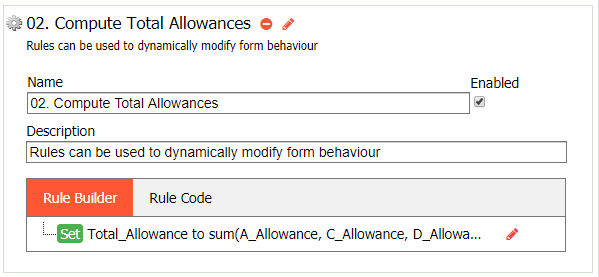
- We will use rules to calculate the total allowances.
We will add another rule that will add the values for the A_Allowance, C_Allowance and D_allowance controls and store it in the Total_Allowances field.
- Be sure to save your form by clicking on the save and exit icon in the designer.
- You can test this form by clicking on the Test button on the Forms Home Page. The Today's Date field should be populated with the current date when the new employee signs. The sum of the values entered in A_allowance, B_allowance,and C_allowance will display in the Total_Allowances field.
Create the Education Form
Create an Education form similar to the image below. Use the table control to collect information about the new employee's Education. Name the table control Education History. Refer to the Add/Remove columns in a table topic for more information.
Education History form in the designer
Perform the following steps to create the grid :
- Delete one of the columns in the table by clicking on the column and then clicking on the delete icon.
- Drag and drop two quantity fields into the table to make the Start Year and End Year columns.
- Change the label of one of the columns you added to Start Year and the name of that column to StartYear. Change the label of the second column to End Year and the name of that column to EndYear
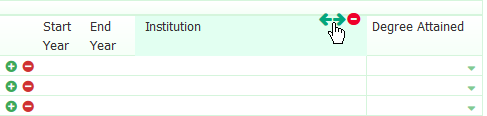
- Move the Start Year column to the leftmost position in the table and the End Year column to the right of the Start Year column . Move the columns by clicking in the column header and clicking the green arrow that appears. Columns will move to the right each time you click on the arrow for that column.
- Move the other columns to get the Start and End Year columns in the correct positions.
- Change the label and name of the third column to Institution
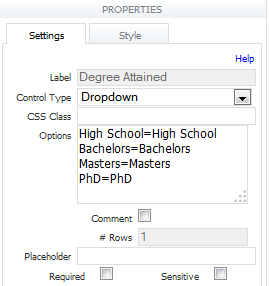
- Make the Degree Attained column by dragging a dropdown control from the palette into the table. Move it to the rightmost position.
- Change the label of the fourth column to Degree Attained and its name to DegreeAttained.
- Changes made to one cell in a column will apply to all cells in the column. Click on one of the cells in the Degree Attained column. Specify choices for the Degree Attained in the Options section of the Property pane. Here is an example:
This is how the Degree Attained column in the table will look on the iPad.
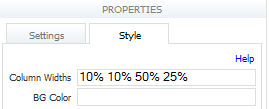
- Click on the Table control then select the Style tab on the Properties panel. Enter these percentage values, separated by a space, to adjust the widths of the four columns: 10% 10% 50% 25%
- Click the save and exit icon to save the form.
Create the Confirmation Form
The purpose of the Confirmation form in the Employee On Boarding workflow is to give the new employee the opportunity to review the information in the generated W-4 PDF and then sign to indicate the information has been reviewed and verified. Drag and Drop one Signature control from the palette to the form. Change the label of the Signature control to "Employee's Signature - by signing you agree to the content of the W-4 PDF Form". We will add the Form Viewer control to this form when we create the Employee On Boarding workflow. This will display the section of the W - 4 Pixel Perfect PDF that we will map with the data later in this tutorial.
Create the Approval Form
This form will be used by the new employee's manager to approve or reject the screenflow. In this scenario, the manager, Jerry, will use his iPhone to perform this task when it appears in his Task List. You can use the Quick View feature to make that process easy . Quick View requires an Approval control. An approval control is a section control in your form with a text area control inside of it. You can set up a signed section if you want the manager to sign after approving or rejecting the task . Drag and drop a section control into the Approval form. Name it Manager Review. Add a text area control for manager comments. Click on the Security tab for the section. Do not assign a role from the Roles List on the Security tab. We will set up the routing for the Manager Approval step when we create the New Employee On Boarding workflow. Choose Text/Signature Image or Wet Signature type from the dropdown for the signature type. Refer to Electronic Signatures for details about signatures to help you decide. Quick view is setup in the Workflow Designer but it will not work if the form does not have an approval control in it.
Be sure to click the save and exit icon to save the form.
Create the Office Use Only Form
The last step in the Employee On Boarding workflow is performed by Sue, who works in the HR department of the company. Sue receives the task from the manager, Jerry and proceeds to complete the final form, sign it and submit the data to the company database. Create a form similar to the image below.
Add a date control for the Performance Review Date and a dropdown control for the Pay Grade.
Use a message control for the instruction: "Confirm that the new employee has completed the following:". One way to bold the message text is to use HTML tags in the message control. For example, the text should be encased in <b>text</b>, as shown in the image. You can also turn on the Rich Text Editor for Message Controls if you require more text formatting
Drag a section from the palette and drop it on the canvas. Select the HR role on the section security tab. Add these controls to the section:
- Use the T/F control for the policy questions - Drag 6 of them from the palette into the section. Make sure they are below the Message control. Check the New Line property on the Style tab to get the T/F controls to line up underneath each other.
- Change the labels of the T/F Controls to: Read Harassment Policy, Read Email Policy, Read Confidential Data Policy and Received the Employee Handbook.
- Add a Signature control or choose a Signature type from the dropdown on the Security tab of the sectionsave and exit icon to save the form.
Create the Employee On Boarding Workflow
Open the Workflow Designer by clicking on the Add icon and selecting Create a New Workflow. Drag and drop your Employee Information, Allowances, Education History, Confirmation, Approval and Office Use Only forms from the palette to the workflow editor. Review this Editing Step Properties for information about the workflow step properties you can set up. In the image below, the new employee will see the Navigation toolbar to chart progress when filling out the screenflow. Click the icon in the toolbar and go to the Access Control tab. For Who can start the workflow, select Authenticated Users(Login required.) New employees will have to log onto the tenant to access the workflow. Check to see that the deployment is set to Production.
Forms can be created or edited directly from the workflow, if necessary. Click the form to be edited, (the New Form if you are just creating it) then click the icon to open the form designer. This copy of the form is not the same as the one we created in the Form Designer. Changes to the form in the workflow will not affect the original form that was dragged from the palette.
Assigning Roles to the Employee On Boarding Workflow
- Click on the Employee step
- Click on the Edit Step Properties icon.
- Click on the Assignment tab.
- Begin typing Employee in the Assign to Role(s) dropdown. Select it from the dropdown list when it displays.
- Click Submit
- Since the Employee, Allowances, Education and Confirmation steps are consecutive steps performed by the same user (new employee), they are considered a screenflow. Role assignment for a screenflow is only done on the first step - in this case - the Employee step. Leave the role assignment for the Allowances, Education and Confirmation steps blank.
- Click on the Confirmation step. Click on the Edit Step Properties icon.
- Click on the Settings tab. Customize the Continue Label for this step of the workflow to say "Send to Manager". Click Submit.
- Click on the Approval step and assign the role of Manager. Remember to click Submit.
- Click on the Office Use only form and assign the HR role from the choices shown in the Assign to Role(s) dropdown. Click on the Settings tab. You can customize the Continue Label to whatever text you like i.e. "Send to ECM" .
- Click Submit.
- Continue the tutorial to setup Quick View for the Approval form, Geo Location for the Employee Information form, Task Email notification and the W - 4 PDF for the workflow.
If you want to capture the current location of the new employee when they are filling out the Employee Information form, turn on ' location feature. Click on the Employee Information form to highlight it in the workflow designer. On the Property panel that displays on the left, Click on General Settings. Scroll to the last tab. There is a tab for the Geo - Location feature. We added a rule to the Employee information form to take advantage of the iPad location services earlier in this tutorial. Once you have the rules in place, you can choose to have the rules execute when the form loads (the On Load) option of the Geo-Location dropdown or specify a custom time period of how often the rules should execute (the custom option of the Geo Location dropdown). Check Detailed Location to capture additional information, like an address, based on the location.
Setup Task Information
You can setup any control on the form that will give the manager more information on the task to be performed by using Templatized Strings in the Task Info field on the form's property panel. In this scenario, The Manager and the HR employee will need to approve/reject the new employee on boarding so we will set up the same task information for all the steps. To do this:
Click on the Workflow Designer toolbar
Type New Employee: {FirstName} {LastName} into the Task Information field on the forms Property Panel - the First and Last Name controls are enclosed in curly brackets. These are examples of Templatized Strings.
will substitute the new employee's first and last names for these templatized strings at runtime.
Setup Pending Messages for the Manager Approval and HR Steps
You can customize the message the new employee will see upon completion of the screenflow by typing it into the Pending Message field on the Messages tabs for the Manager Approval step.
Pending messages display when the workflow navigates to a different user. In our scenario, you may want to customize the message that the employee sees when they complete the screenflow and the workflow navigates to a user with the Manager role for approval/rejection. Note the Pending message for the step is always placed on the step that comes after the step where you want it to display. This is because the workflow navigates to the next workflow step first then it displays any configured messages. The message that the employee sees when the workflow goes to the Manager must be configured on the Manager Approval step. The message that the Manager sees when the workflow goes to a user in the HR department must be configured on the HR step.
To customize the message the employee sees when the Confirmation step is completed and the workflow goes to the Manager: Here is an example: "Thank You {FirstName}. Your New Employee Package has been sent to your Manager for approval."
- Click on the Approval step.
- Click anywhere in the Messages section on the left side of the screen. This is the Properties Navigator. The Messages tab will display.
- Type the message for the employee in the Pending Message field i.e. Thank You {FirstName}. Your New Employee Package has been sent to your Manager for approval. In this message, {FirstName} and {LastName} are Templatized String, meaning it uses the data from the FirstName and LastName fields on the form in the pending message.
- Click Submit.
To customize the message the Manager sees when the Approval step is completed and the workflow goes to HR: Here is an example: "The On Boarding Package was sent to the Human Resource Department"
- Click on the Office Use step.
- Click anywhere in the Messages section on the left side of the screen. This is the Properties Navigator. The Messages tab will display.
- Type the message for the Manager in the Pending Message field i.e. The On Boarding Package was sent to the Human Resource Department.
- Click Submit.
Setup Quick View
In our scenario, when the screenflow is completed by the new employee, the manager will receive a notification and access their Task List using a smart phone. The Quick View feature lets the manager review a summary of the information and quickly approve/reject the task.
The Approval form consists of one section named Manager Review. This section has one control in it – a text area for comments and the Text/Signature image choice selected on the Security Tab. This section meets the criteria for an Approval Control and can be setup for the Quick View feature. Highlight the Approval form in the workflow by clicking on it and then click on General Settings in the Property pane. Scroll to the Quick Approval tab:
- Enable the Quick Approval Slider.
- The Approval Control will display all sections of your form that meet the criteria of an Approval control. In this case, there should only be one - the Manager Review section of the Approval form.
- Select the Manager Review Option from the dropdown.
- Type a Summary statement that will appear on the Task List, if desired. This is essentially the same as the Task Information so if you have set that up already you can leave the summary blank. To add the new employee Personal Email Address to the Quick View, type the left curly bracket - { - then begin typing the name of the Personal Email Address control. Click on Personal Email Address when it displays in the dropdown list. This will add the Personal Email Address information to the Quick Approval summary as a templatized string.
- The Manager Review section should be listed in the Approval Control box.
- Click the save and exit icon to close the wizard. You will see the lightening bolt on the Approval workflow activity if Quick View is setup correctly.
Quick View Wizard
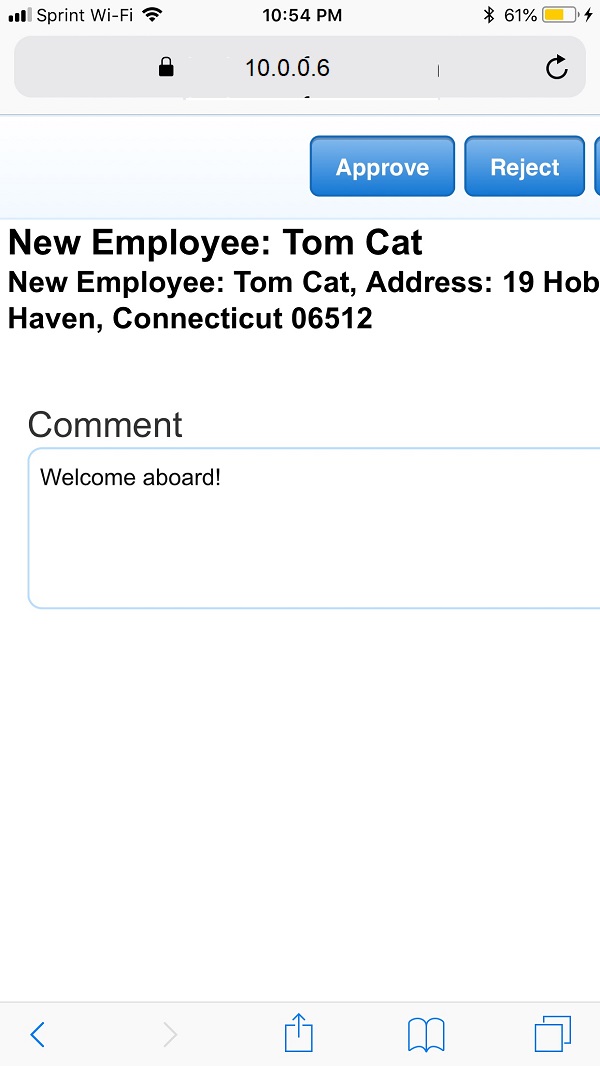
Task List on Jerry's iPhone
Quick View on Jerry's iPhone
Setup Task Notification Email
You can configure the email that is sent when the workflow is put on someone's Task List. Jerry , the Manager, receives an email notifying him if there is a new task in the Task List. To set this up, click on the (Task) Assignment Section in the property panel. Make changes to the Task Notification Email section at the bottom of the Wizard as shown below. Notice the Templatized Strings in the message shown in the image below.
Jerry, the manager, will receive an email informing him that there is a New Employee On Boarding task on his Task List. Notice the {task.list.url} is replaced by the link to Jerry's task list. When Jerry clicks this link, he will be directed to his task list. He will have to login if he is not signed on to access it.
Click the save and exit icon to save your workflow.
Generate the W - 4 "Pixel Perfect" PDF
If the W - 4 that you downloaded does not have a writable field for the signature, follow these steps to add one using PDFescape:
- Navigate to the PDFescape website and upload the W-4 . It will open in the editor.
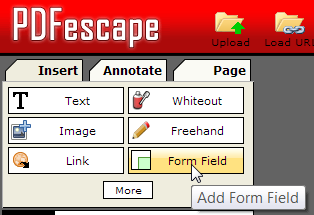
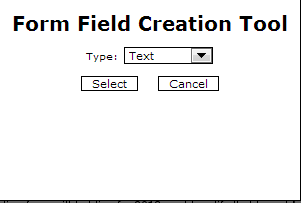
- Click on Form Field on the menu on the left.
3. Select Text as the field type from the dropdown. Then click on the Select box.
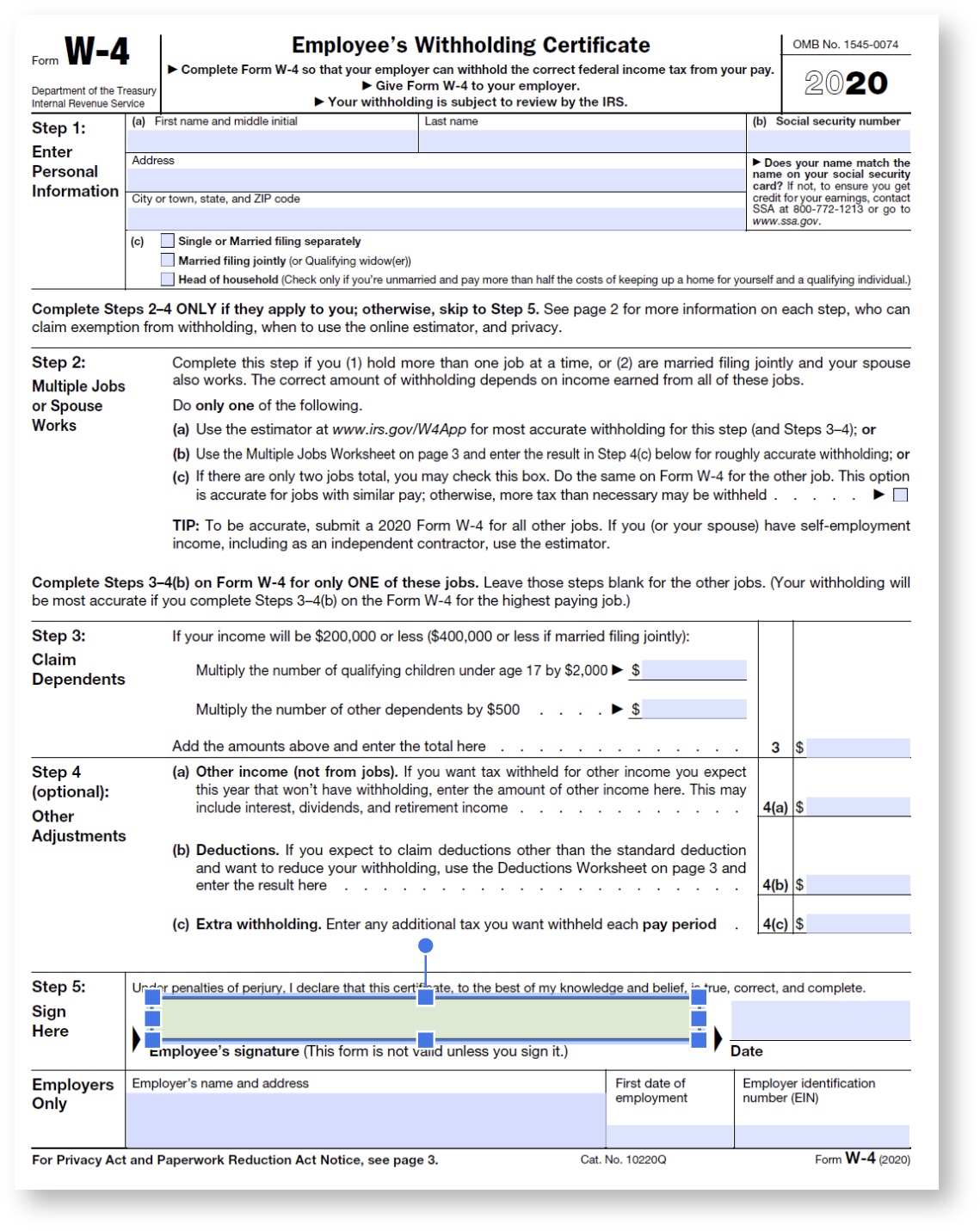
4. Draw a rectangular field next to the Employee's Signature label shown in the red box in the image. Repeat for the Date field. Save and download the form. This modified will be used as our W4 template. We will upload it to later in the tutorial.
There is a two step process to configure PDF form generation.
- Upload a W-4 Acroform PDF as a template.
- Map the e-form fields to the acroform PDF.
View Forms Generated by the Form/Workflow
The PDF mapping screen provides functionality to enable designers to map e-form fields to PDF fields. Mapping is performed a field at a time in the context of a PDF page. Mapping can be accomplished in two ways:
- Dragging mappable fields from the outline and dropping them onto the PDF field (hi-lighted in either yellow or green).
- Clicking on a PDF field to activate the PDF Mapping Dialogue
We will use the Drag and Drop method in this tutorial. Information on using the PDF Mapping dialogue can be found here.
Follow the steps int his section to map fields in the Employee Information and Allowance forms in our workflow to the W - 4 acroform PDF.
Open the Employee On Boarding workflow in the Workflow Designer. Click on the view forms generated by the form/workflow icon on the toolbar. Existing mapped PDFs for your form/workflow will be listed. Since we have not mapped a PDF yet, there will be none listed.
Upload PDF Acroform Templates
Use the New Form Generation screen to upload the Acroform for the W-4 Acroform PDF that you downloaded and modified earlier in this tutorial. Click the New icon to begin. Fill in the name of the template, W-4 in this case, and browse to the location of the W-4 Acroform. Select Generate as fillable form. Click OK.
The W-4 will be listed as a PDF to be generated for this activity of the workflow. makes a copy of the uploaded Acroform template and modifies it with available selections of appropriate e-form fields for each PDF Acroform field. The modified PDF Acroform (Mapper) will be re-generated every time because the e-form fields may have changed.
Map the E-Form Fields to the Acroform Fields
Click the Map Fields icon.
Ensure the PDF Page thumbnail Image for page 1 is selected.
Contract the property pane by clicking in the header.
Click the icon to the left of the Employee Information and Allowances forms to expand the control list in the Mapping Form Outline.
Drag controls from the outline and drop them onto the field you want to map it to on the PDF. Drop the control when the color changes to orange as you hover over the PDF field.
We will not map all the fields on the Acroform PDF for this tutorial. Drag and drop controls for these fields in the W-4 mapper. If you have been naming the controls as suggested in this tutorial, control names should be the same as the Live Form Control Name column shown in the table.
| Acroform PDF Field | Live Form Control | Live Form Control Name |
| Hidden control for First Name and Middle Initial | FirstPlusInitial | |
| Last Name | Last Name | LastName |
| Home Address (number and street or rural route) | Number and Street | Street |
| City or town, state and ZIP code | Hidden control for City or Town, State, ZIP code | FullAddress |
| Social Security Number | Social Security Number | Whatever you named it |
| Total Number of Allowances you are claiming | Total Number of Allowances you are claiming | Total_Alllowances |
| Employee's Signature | Employee's Signature | Whatever you named it |
| Date | Today's Date | TodaysDate |
| Employer's Name and Address | Hidden control for Employer's Name and Address | Whatever you named it |
| Employer's EIN | Hidden Control for Employee Identification Number | Whatever you named it |
If the control names are truncated in the Mapping Form Outline, hover over the control to see the entire name.
Click the Done button when the mapping is completed.
Click the save and exit icon to save your work and return to the Forms and Workflows Home page.
Add the Form Viewer Control
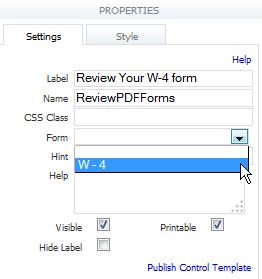
Click the name of the workflow to return to the designer. Click on the Confirmation step, then click the icon to edit the form. Drag and drop one Form Viewer control from the workflow palette to the form. Change the label of the Form Viewer control to Review PDF Forms. Change the label color and any other style changes you want to make on the Style tab in the Properties pane. See Style Properties for more information.
Click on the Form Viewer control to select it. Select the W-4 form from the Form dropdown on the properties pane. Click the save and exit icon twice to save your changes and return to the Forms and Workflows Homepage.
Assign a thumbnail to the Employee On Boarding Workflow
On the Forms and Workflows Home page, select Thumbnail from the Action Menu to assign a thumbnail to your Employee On Boarding workflow that will display on the iPad and iPhone. You can upload your own icon or select one that provides.
Create a Space to Test the Employee On Boarding Workflow
There are several ways to test the Employee On Boarding workflow. We will use a space which can be a valuable tool for testing mobile forms on the iPhone and iPad. Before creating your space, make sure the visibility of your Employee On boarding workflow is set to Anyone or Authenticated Users and that it is deployed to production.
Follow the steps below to quickly create a space to test the Employee On Boarding workflow:
- Log in as the designer. Click on the Spaces tab.
- Click Add to create a new space, type a Space ID and Space Name, and then click Create. You will be directed to the space designer.
- Since we set the state of the Employee On Boarding workflow to Production in a previous step, it will automatically be included, along with the Task List as menu items in the newly created space.
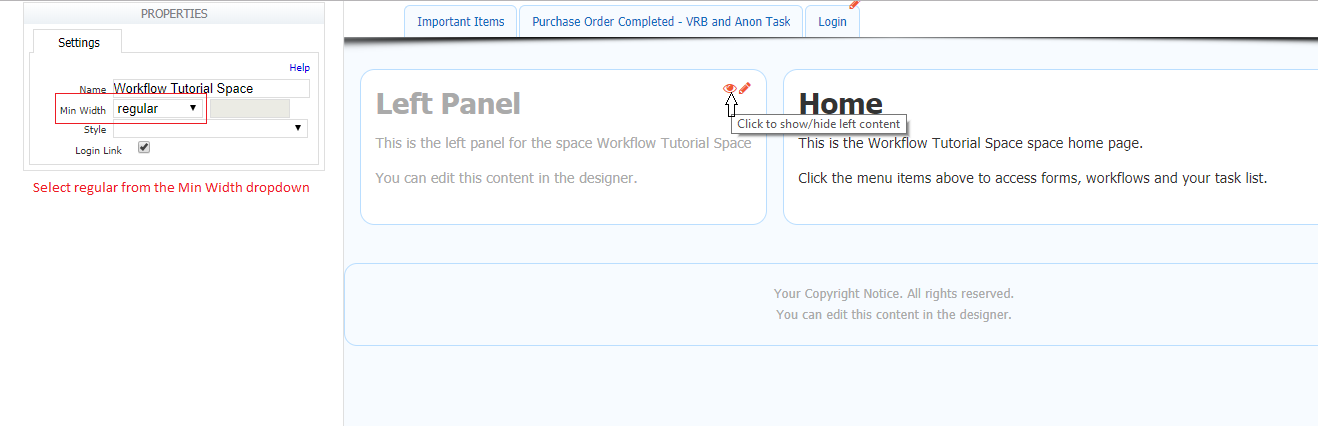
- Verify that the left panel is hidden. If not, click the icon to hide it.
- Select regular for the form width from the Min Width dropdown on the Property pane.
- If your
tenant is in the cloud, click the Save and Exit icon and proceed to the Test the Employee On Boarding workflow section.
- If you are using an in-house installation,
- Click the menu edit icon. Replace the <localhost:8082> in the urls for the Task List and the Employee On Boarding workflow with your server name and port. If you are concerned about portability to another system, make the URL's relative by removing the protocol, server and port information.
- Click the Save and Exit icon to save the changes and proceed to the Test the Employee On Boarding workflow section.
Test the Employee On Boarding Workflow
- Logon to your
tenant as the designer on your desktop.
- On the Spaces table, click the Action Menu for your space and select Share.
- Live Forms displays your space's URL — this is the link you distribute to those who you want to view your space. Remember, this workflow is designed to only be accessible to users who are logged into the tenant.
4. Type the Share url for your space into a browser session on the iPad. Your space will look similar to the image below, when accessed from the iPad.
5. Logoff the desktop and logon to your tenant as the user Tom on the iPad.
6. Select the Employee On Boarding workflow on the iPad by tapping the icon for it.
7. Fill in the screenflow. Use the Back and Next buttons or swipe to navigate the pages of the forms established by the designer's use of the PageBreak control. The Next button will change to Continue when the workflow is navigating to a new form.
8. You will only see a Save button if the Save/Load property on the workflow has been selected. This property saves a partially complete form/workflow on the Live Forms Form Server.
9. Later the user can re-open the form either in the same browser or a different browser or even from a different computer, and reload the partially completed form and continue working on it. Saved forms are accessed from the users Task List. The Cancel button will take you back to the Space menu.
10. The Manager's name should be filled in by on the first page of the screenflow if you added the rule to do that from the logon information.
11. Check to see that the correct keyboards and date pickers are shown for the iPad.
12. The address should be filled in if you implemented the location feature on the Employee Information Form.
13. Test to see that you can take a profile picture with the iPad camera and upload it to the Employee Information form.
14. Verify that the calculation to compute the W - 4 allowances are working and are yielding correct results on the Allowances form. Check that today's date is filled in the Today's Date field if you added the rule to do so.
15. Sign the Wet Signature control using your finger.
16. Enter data into the table control on the Education History page. Be sure to try the Degree attained dropdown choices.
17. Review the data in the W - 4 PDF. Remember, we only mapped a small section of the Employee's Withholding Allowance Certificate.
18. Click the Send to Manager button when the screenflow is complete. Verify your customized message is displayed to the new employee The workflow should progress to the Approval phase now.
19. Click the Back button then logoff the iPad. Verify Jerry received a task Notification email if you set that up. Do not click on the link in the email as that will take you to the login screen on the desktop.
20. Logon to the iPhone as Jerry.
21. Check that the Employee On Boarding task from Tom Cat shows up in Jerry, the manager's Task List.
22. Tap the task for Tom Cat's Employee On Boarding information. Since we enabled the Quick View feature, you will see the task information, a field to enter a comment and Approve, Reject, Details and a Cancel button. Enter a comment and approve the task.
23. You can run through the workflow again to see what happens if the task is rejected.
24. Check to see that the correct pending message is displayed.
25. Click the Back button and logoff the iPhone.
26. Logon to from a desktop computer as user Sue. Click the Perform this Task icon from Sue's Task List to complete the workflow. Verify the correct completion message is displayed.
27. Logoff .