This documentation is for Live Forms 9.1. v9.1 is a Cloud Only release. Not for you? Earlier documentation is available too.
COVID-19 Response Info: At frevvo, our top priorities have always been employees and customers. We have taken several steps to promote the well-being of our people, to minimize services disruptions, and to help where we can. Visit our website for updates.
Multi page forms
On this page:
Go To URL
You can forward the user from one form to another by specifying the raw URL of the second form in one of the Form Action wizards in the first form. When the user clicks Submit on the first form, you can choose to:
- Display the second form with data passed from the first form - use the Post data and forward users to your web page wizard.
- Display the next form without the data - use the Forward users to a web page of your choice wizard.
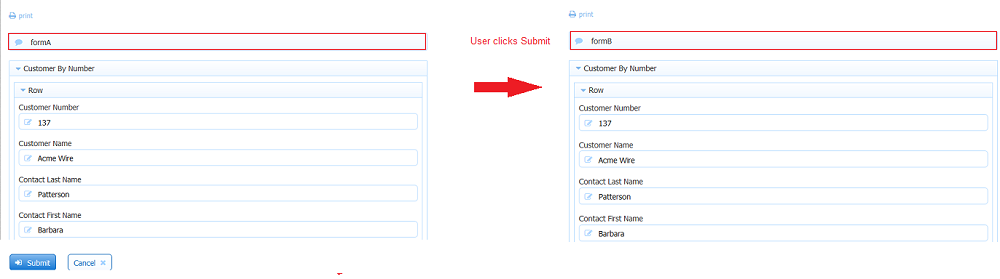
Suppose you have two forms in your project. One named ''formA'' and the other named ''formB''. When the user clicks the submit button on formA you want them to see formB next.
- Edit formA
- Select the Edit Form Properties icon on the Form Designer toolbar.
- Select the Form Actions tab.
- Select the Forward users to a web page of your choice
- Enter the raw form URL for formB in the URL property field.
- Click Submit then save the form.
- Browse the URL for formA, click Submit. formB displays.
This feature is not available for workflow at this time.
The raw form link URL can be found by clicking the Share icon for formB on the Forms and Workflows Home Page.
Here is an example of a formB's raw form URL:
https://<your server>:<your port>/frevvo/web/tn/<your tenant name>/u/60b97620-6e5b-4d97-a93e-6b81e803a671/app/_mzwYwGMrEeeemceeobqUCg/formtype/_6NZG8GMrEeeemceeobqUCg?_method=post&embed=true
For portability, we recommend you use relative URLs such as:
//frevvo/web/tn/<your tenant name>/user/app/_uJKtwbesEduG2Me8fheS4Q/formtype/_18go4Lx7EduG2Me8fheS4Q?_method=POST&embed=true
Passing data from formA to formB
If formA and formB both contain the same data source, and the Form Action in form A is set to '''Post''' to the raw form Url of form B, then form B's fields from schema will be initialized with the values entered into form 1. Follow these steps:
- Create formA and formB from the same schema.
- Edit formA
- Select the Edit Form Properties icon on the Form Designer toolbar.
- Select the Form Actions tab.
- Select the Post data and forward users to your web page wizard.
Enter the raw form link for formB in the URL property of the wizard. Here is an example of the raw link share URL
http://<your server>:<your port>/frevvo/web/tn/<your tenant name>/user/max/app/_mzwYwGMrEeeemceeobqUCg/formtype/_6NZG8GMrEeeemceeobqUCg?_method=post&embed=true
Remember, you can use a relative URL if you are concerned with portability.
//frevvo/web/tn/<your tenant name>/user/max/app/_mzwYwGMrEeeemceeobqUCg/formtype/_6NZG8GMrEeeemceeobqUCg?_method=post&embed=true
- Test formA by filling in the fields and clicking Submit. formB displays with the fields populated with the data in formA.
Using Templates
Fields in form B can also be initialized with data from form A using Url Parameters. Imagine form A contains a from palette text control labeled 'Customer Name' with Name property set to 'custName'. And form B has a palette text control labeled 'Full Name' with Name properity set to 'fname'. Using either Form Action Go to Url or Post with the URL set to that of Form B, append &_data=(fname:'{custName}') and when form B loads it's 'Full Name' field will be set to the value entered into form A's 'Customer Name' field.
See initializing via _data Url Parameters in the Initializing Forms with Data section for more details on using _data.