Order Items Rules
Previous Section | Next Section
Example - Order Items Rules
Now, we'll take a look at some business rules. We're going to add several rules to automate parts of the form. We will use the frevvo Visual Rule Builder to create the code for all but one of these rules.
Update the Client Information Form
- Click the Action Menu and select Duplicate to make a copy of the Order Info form. Then, click the name of the new form to open the Form Designer.
- In the Properties Panel, change the form name to Order Info Rules.
Rule: Automatically Set Date to today's date
- Click Rules in the Guided Designer Navigation bar at the top of the page.
- Click Create a new rule.
- Change the name of the rule to: Initialize form
Click on the Run Builder button.
Click Next to go to the Action wizard.
The first action appears by default. If needed, click the Add Action button on the top right of the Action Wizard
Select TodaysDate from the first dropdown. TodaySDate is the Name of the Date control at the top of the form. If your control is named something else, select that control from the dropdown.
Select to from the second dropdown
Type today in the Expression field and click on the today function when it displays in the dropdown
Click Finish.
Save and Test. Now, when the end user first starts using the form, the Date control at the top will be set to today's date. No need for the user to type it in.
Rule: Set Price from Item
When the user selects an item in any of the rows in the Order Items table, we want the price of that item to be displayed automatically. Normally, this price information would come from a back-end database or other system but we're just hard-coding the values in the rule for the time being.
- Click Form in the Guided Designer Navigation barn to return to the form. In the Order Items table, select the Price column by clicking on the header. In the Properties panel, uncheck Enabled. The entire column is grayed out.
- Go back to the rules editor, create a new rule and edit it. Change the name of the rule to: Set Price Chevrolet
- Run Builder. On the Condition wizard:
- Select the control 'Item'
- Select the operator 'Is'
- Click the toggle to switch to a Literal Value, and type Chevrolet.
- Click Next
- On the Action wizard, set the control 'Price' to the literal value '125.75'
- Click Finish. Your rule should look like this.
- Repeat Steps 2-5, creating two more rules.
- When Item is Chrysler, Set Price to 118.75
- When Item is Ford, Set Price to 132.75
Save and Test your form. Now, when the user selects an item, the price for that item will be displayed.
frevvo rules also support JS custom code.
Rule: Calculate Subtotals
When an item and quantity are selected in a particular row, we want to compute the price for that item (Subtotal = Quantity * Price) and display it in the Subtotal column for that row.
- Click Form in the Guided Designer navigation bar to return to the form. In the Order Items table, select the Subtotal column by clicking on the header. In the Properties panel, uncheck Enabled. The entire column is grayed out.
- Go back to the rules editor and create a new rule. Change the name of the rule to: Calculate SubTotals
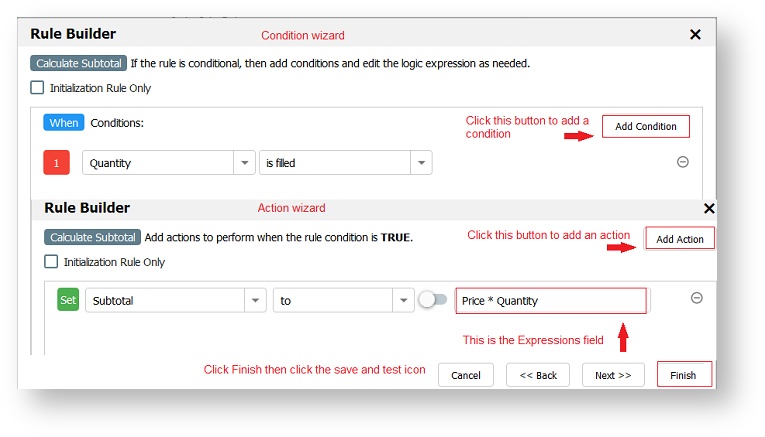
Click on the Run Builder button. You will see the Condition wizard
Select your Price control from dropdown
- Select "is filled" from the Property dropdown
Click Next to go to the Action wizard.
Select your Subtotal control from the dropdown.
Select "to" from the second dropdown
Type Price * Quantity in the Expressions field
Click Finish then save and test. Now, when the end user selects the item and fills in the quantity, the Subtotal will be calculated for each row of the table
Rule: Calculate Grand Total
When all items and quantities are selected, we want to compute the overall price for all items and display it in the Grand Totals field.
- Click Form in the Guided Designer navigation bar to return to the form. Click on the Grand Total control. Uncheck Enabled in the Properties panel. The field is greyed out.
- Go back to the rules editor, create a new rule and edit it. Change the name of the rule to: Calculate Grand Total
Click on the Run Builder button. You will see the Condition wizard
Click Next to go to the Action wizard.
Select your Grand Total control from the first dropdown.
Select "to" from the second dropdown
Type sum in the Expressions field and click on the sum function when it displays in the dropdown
Select the Subtotal field from the dropdown then add the closing parenthesis
Click Finish then save and test.
Now, the overall Grand Total is automatically calculated and updated with the Subtotal amounts as rows are filled in and added to the table. Try deleting a row in the table. Notice the Subtotal amount for that row is subtracted from the Grand Total
frevvo has a powerful Rules engine. You can perform many dynamic actions in your form including the examples above as well as many other actions like connecting to back-end systems and retrieving JSON to populate form controls. The Visual Rule Builder makes it easy to create rules to show/hide parts of the form, automatically fill in user information, and make controls required or optional dynamically without writing code. For more information, refer to the Rules Examples documentation.